Vue——解决移动端键盘弹起导致的页面fixed定位元素布局错乱
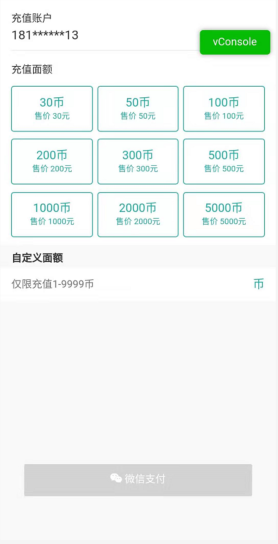
最近做了一个移动端项目,页面主体是由form表单和底部fixed定位的按钮组成,当用户进行表单输入时,手机软键盘弹起,此时页面的尺寸发生变化,底部fixed定位的元素自然也会上移,可能就会覆盖页面中的某些元素。具体情形,如下图所示(按钮将文字覆盖了):


解决方案:
上面提到,产生这种情况的原因是软键盘弹起,窗口尺寸发生变化,那么就通过监听尺寸的方式解决一下这个问题(当键盘弹出时,将按钮隐藏;键盘收回时,将按钮显示出来):
- data中声明数据:
data() {
return {
docmHeight: document.documentElement.clientHeight ||document.body.clientHeight,
showHeight: document.documentElement.clientHeight ||document.body.clientHeight,
hideshow:true //显示或者隐藏footer
}
}
- 监听页面高度:
watch: {
//监听显示高度
showHeight:function() {
if(this.docmHeight > this.showHeight){
//隐藏
this.hideshow=false
}else{
//显示
this.hideshow=true
}
}
},
mounted() {
//监听事件
window.onresize = ()=>{
return(()=>{
this.showHeight = document.documentElement.clientHeight || document.body.clientHeight;
})()
}
}
- 设置元素的显示与隐藏:
<el-button v-show="hideshow">确认操作</el-button>
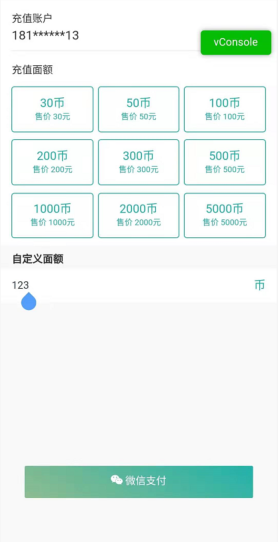
这样,按钮就能正常显示了:


Vue——解决移动端键盘弹起导致的页面fixed定位元素布局错乱的更多相关文章
- 解决Selenium弹出新页面无法定位元素问题(Unable to locate element)
Python 2.7 IDE Pycharm 5.0.3 环境细节详见Python+Selenium+PIL+Tesseract真正自动识别验证码进行一键登录 对于同一页面无法定位元素问题请见姊妹篇解 ...
- Layman 解决MUI 软键盘弹起挤压页面问题
问题:在使用mui和H5+进行移动端开发的时候,经常会遇见需要用户输入的情况 当input获取焦点弹起软键盘的时候,经常会遇见软键盘挤压页面.软键盘遮挡输入框等一系列问题: 原因:造成这种现象的原因是 ...
- 微信中使用popup等弹窗组件时点击输入框input键盘弹起导致IOS中按钮无效处理办法
因为在IOS微信中在弹窗中使用input使键盘弹起,使弹窗的位置上移,当键盘关闭时页面还在上面,弹窗位移量也在上面,只有下拉才能回到原位,这样弹窗也消失了.我的处理办法就是在键盘弹起和消失的时候,让页 ...
- 我是如何通过debug成功甩锅浏览器的:解决fixed定位元素,在页面滚动后touch事件失效问题
如果你关注我应该知道,我最近对PC端页面进行移动适配.在这个过程中,为了节省用户300ms的时间,同时给予用户更及时的点击反馈(这意味着更好的用户体验),我在尝试使用移动端独有的 touchstart ...
- Vue解决移动端localhost无数据问题
正常web端调用后台接口时使用localhost或者ip都能访问后台数据,但是在移动端上使用localhost却无法访问后台数据 这时候需要把localhost改成ip就可以在移动端上访问后台数据了
- 解决移动端rem加载瞬间页面错乱的方法(放大或者缩小)
移动端布局有很多种,这里我们最常使用到rem+百分比的布局方式(高度/字体设置rem单位,宽度设置百分比)来处理屏幕兼容,这种方法在兼容上是比较不错的,可以使得字体以及整体适应各种大小的屏幕,可以解决 ...
- vue+element 点击按钮后 导致 刷新页面 致url中拼接 ? 或者拼接参数
https://blog.csdn.net/sinat_37255207/article/details/88917162 element 自己的<el-form></el-form ...
- Appium移动端自动化:Appium-Desktp的使用以及定位元素方式总结
一.appium-desktop功能介绍 1.打开appium-desktop,点击start session 2.打开后,点击屏幕右上角的搜索按钮 3.然后会打开配置页面,在本地服务配置信息同上面写 ...
- ios键盘弹起 body的高度拉长,页面底部空白问题。ios软键盘将页面抵到上面后,关闭软键盘页面不回弹的问题。
js 监听ios手机键盘弹起和收起的事件 /* js 监听ios手机键盘弹起和收起的事件 */ document.body.addEventListener('focusin', () => { ...
随机推荐
- MFC单文档视图中嵌入GLFW窗口
开始学习OpenGL由于有一段时间,但是glfw只有窗口区,虽然通过某种手段(移步这里)可以加入工具栏,但仍然无法作为一个标准的GUI,而直接在MFC或Qt里面使用OpenGL API感觉有诸多制肘, ...
- SpringBoot图文教程4—SpringBoot 实现文件上传下载
有天上飞的概念,就要有落地的实现 概念+代码实现是本文的特点,教程将涵盖完整的图文教程,代码案例 文章结尾配套自测面试题,学完技术自我测试更扎实 概念十遍不如代码一遍,朋友,希望你把文中所有的代码案例 ...
- php提供下载服务实例
两个步骤:1,通过header头信息告诉浏览器,我给你回应的是一个附件请接收 2,通过php读取下载的文件的内容并返回 前端 <!DOCTYPE html> <html lang=& ...
- kuangbin专题 专题九 连通图 Critical Links UVA - 796
题目链接:https://vjudge.net/problem/UVA-796 题目:裸的求桥,按第一个元素升序输出即可. #include <iostream> #include < ...
- 第二十三篇 玩转数据结构——栈(Stack)
1.. 栈的特点: 栈也是一种线性结构: 相比数组,栈所对应的操作是数组的子集: 栈只能从一端添加元素,也只能从这一端取出元素,这一端通常称之为"栈顶": 向栈中添加元 ...
- 并发编程之CyclicBarrier
栅栏类似于闭锁,它能阻塞一组线程直到某个事件的发生.栅栏与闭锁的关键区别在于,所有的线程必须同时到达栅栏位置,才能继续执行.闭锁用于等待事件,而栅栏用于等待其他线程. CyclicBarrier可以使 ...
- 【资源分享】Gmod-Expression2 - 自定义像素画生成
*作者:BUI* 可自定义制作属于你的像素画(默认为Sans) 第77行的COLOR可编辑你想要的颜色(RGB值) 1,2,3,4分别代表第77行所定义的颜色(0代表不显示) 视频地址:传送链接 @n ...
- 计算机二级-C语言-程序修改题-190108记录-字符串处理
//程序修改题:给定程序MODI1.C中函数fun的功能是:先将字符串s中的字符按正序存放到t串中,然后把s中的字符按逆序连接到t串的后面.例如:当s中的字符串为:“ABCDE”时,则t中的字符串应为 ...
- 基于JSP开发手机销售购物商城系统
开发环境: Windows操作系统开发工具:Eclipse+Jdk+Tomcat+MySQL数据库 运行效果图: 源码及原文链接:https://javadao.xyz/forum.php?mod=v ...
- PP Bottle Have High Cycle Times
This year, the participation of 0.1% -0.4% sorbitol nucleating agent in general PP can produce high- ...
