三角形的实现和盒模型、层模型、浮动模型、定位、权重、margin问题
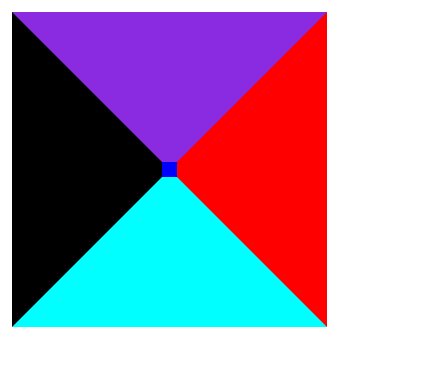
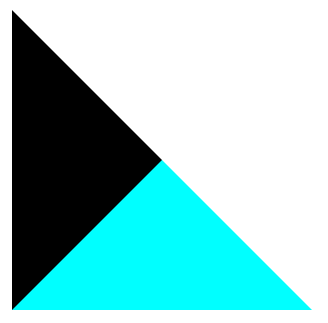
相邻的border会平分所占的区域,出现一个斜线,
.my_triangle{
width: 10px;
height: 10px;
background-color: blue;
border-width: 100px ;
border-style: solid;
border-left-color: black;
border-top-color: blueviolet;
border-bottom-color: aqua;
border-right-color: red;
}



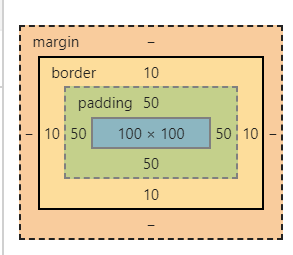
盒子模型
margin+border+padding+content
padding:1px 15px 10px;上 左右 下

层模型、定位
css 的position
position:absolute; 脱离原来的文档流,,相当于一个在一楼一个在二楼,相对于最近的父类的(有定位元素的父类)
position:relative;保留原来位置,不能被占用,相对于原来的位置来定位,,一般不用定位,用于参照,
即为 父相子绝 因为其不会脱离原来的文档流,,还是占有原来的位置,所以用于参照物,,absolute会使文档发生错乱, position:fixed;相对于浏览器左上角位置,,定位,,,位置不会动
float模型
float最初始的作用是报纸类布局(就是文字环绕图片)
float:不是position的飘起来
浮动元素产生了浮动流,
块级元素看不到他们(就会占用float元素的位置)。
然而产生了bfc的元素和文本类元素(inline)以及文本都可以看到浮动元素,,进而不会占用其位置 clean:both;清楚浮动流 ps(只有块级元素才会有效) position:absolute 和 float:left 内部转换使元素变成inline-block float会出现父级元素包裹不了子元素的float元素div,,出现父级元素没有大小,,
解决方案:1 在最后的子元素后面再加一个p元素,,p元素清楚浮动,就可以使父类包裹住子元素(不推荐,,增加HTML结构)
2 使用伪元素after 清楚浮动 可以实现效果(强烈推荐)
3 使父元素触发bfc 看到浮动元素就可以
{ 伪元素 本身就存在 必须设置contentL'';为inline元素
span :: before{
contn
}
}
权重
!import Infiniti无穷大 进制伪256
行内样式 1000.
id 100
类选择器|伪类选择器|属性选择器 10
元素选择器|伪元素选择器 1
*通配符选择器 0
多个选择器时进行相加 值大的就作用成功
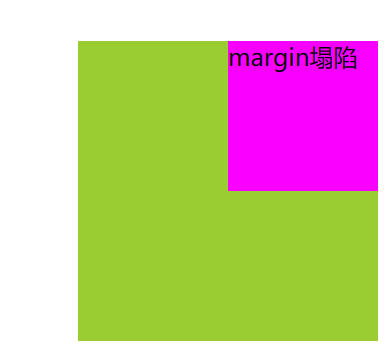
margin问题

父子元素 margin塌陷
兄弟元素 margin合并
有margin-top和margin-bottom的两个只加会合并两个margin,,一般解决只加一个margin
解决方式:产生bfc(block format context)
单行文本省略显示
white-space: nowrap;/*超过宽度不换行*/
overflow: hidden;
text-overflow: ellipsis; 打点显示
1、行级元素只能嵌套行级元素,块级元素可以嵌套任何元素
2、ps:p标签是块级元素,但是不能嵌套div标签;a标签不能嵌套a标签
3、所有带inline的都有文本的特点,,就会出现空格,比如img span元素,,所以在打标签时不加空格换行 就行
4、position:absolute 和 float:left 内部转换使元素变成inline-block
5、利用padding可以显示图片的问题,可以在浏览器不加载css时,,显示相对应的文字
三角形的实现和盒模型、层模型、浮动模型、定位、权重、margin问题的更多相关文章
- 第一章:模型层 - 5:模型的元数据Meta
模型的元数据,指的是"除了字段外的所有内容",例如排序方式.数据库表名.人类可读的单数或者复数名等等.所有的这些都是非必须的,甚至元数据本身对模型也是非必须的.但是,我要说但是,有 ...
- Django模型层(各种表及表数据的操作)
目录 一.Django模型层 0. django模型层的级联关系 1. 配置django测试脚本 (1)方式一 (2)方式二 2. orm表数据的两种增删改 (1)方式一: (2)方式二: 3. pk ...
- 深入理解CSS定位—浮动模型
前面我们讲到了绝对定位,在这篇文章中,我们将讲到3种定位模型中的浮动模型.主要参考 张鑫旭在慕课网的 深入理解float 那些年我们一起清过的浮动---by 一丝丝凉 精通CSS 注意:第二小节基本参 ...
- 学习总结:CSS(二)块级与行级元素特性、盒模型、层模型、BUG与BFC、浮动模型
一.元素的块级与行级特性 在CSS属性display控制元素是否及如何显示的特性,常用的值有none.inline.block.inline-block,在CSS3中还有一些新的特性状态,在这里不做讨 ...
- CSS基础知识---浮动,定位和盒模型
转载请注明出处! 需要掌握的三个最重要的CSS概念是浮动,定位和盒模型. 盒模型概述: 页面上的每个元素都被看做一个矩形框(元素框or盒模型),这个框由元素内容,内边距,边框和外边距组成. 内边距出现 ...
- Web前端篇:CSS常用格式化排版、盒模型、浮动、定位、背景边框属性
目录 Web前端篇:CSS常用格式化排版.盒模型.浮动.定位.背景边框属性 1.常用格式化排版 2.CSS盒模型 3.浮动 4.定位 5.背景属性和边框属性 6.网页中规范和错误问题 7.显示方式 W ...
- 前端1-----CSS颜色属性,字体文本和背景属性,边框属性,margin和padding,盒模型,行内块转换,浮动,三大定位
前端1-----CSS颜色属性,字体文本和背景属性,边框属性,margin和padding,盒模型,行内块转换,浮动,三大定位 一丶css选择器的优先级 行内 > id选择器 > 类选择器 ...
- 标准W3C盒子模型和IE盒子模型
标准W3C盒子模型和IE盒子模型 CSS盒子模型:网页设计中CSS技术所使用的一种思维模型. CSS盒子模型组成:外边距(margin).边框(border).内边距(padding).内容(co ...
- 再探 Ext JS 6 (sencha touch/ext升级版) 变化篇 (编译命令、滚动条、控制层、模型层、路由)
从sencha touch 2.4.2升级到ext js 6,cmd版本升级到6.0之后发生了很多变化 首先从cmd说起,cmd 6 中sencha app build package不能使用了,se ...
- thinkphp模型层Model、Logic、Service讲解
thinkphp模型层Model.Logic.Service讲解 时间:2014-08-24 15:54:56 编辑:一切随缘 文章来源:php教程网 已阅读:771 次 js特效 ...
随机推荐
- web项目中实现页面跳转的两种方式
<a href="javascript:"></a>跳转在网页本身,URL不改变 <a href="#"></a> ...
- NIO 源码分析(02-2) BIO 源码分析 Socket
目录 一.BIO 最简使用姿势 二.connect 方法 2.1 Socket.connect 方法 2.2 AbstractPlainSocketImpl.connect 方法 2.3 DualSt ...
- [已解决]报错UnicodeDecodeError
输出报错: UnicodeDecodeError: 'utf-8' codec can't decode byte 0xc4 in position 220: in 解决方案:将编码方式utf-8 修 ...
- 二维RMQ hdu 2888
题目:点这里 题意:给出一个n*m的矩阵,然后又Q个询问:每个询问有x1,y1,x2,y2,x1,y1为子矩阵的左上角坐标,x2,y2为右上角的坐标.求此子矩阵中元素最大值,判断最大值是否在子矩阵四个 ...
- USACO 2001 OPEN earthquake /// 最优比例生成树
题目大意: https://www.cnblogs.com/forever97/p/3603572.html 讲解:https://www.jianshu.com/p/d40a740a527e 题解: ...
- Java中在磁盘上复制文件
使用字节流实现 public static void main(String[] args) throws IOException { InputStream in = new FileInputSt ...
- VACUUM - 垃圾收集以及可选地分析一个数据库
SYNOPSIS VACUUM [ FULL ] [ FREEZE ] [ VERBOSE ] [ table ] VACUUM [ FULL ] [ FREEZE ] [ VERBOSE ] ANA ...
- matplotlib.pyplot 属性用法
import matplotlib.pyplot as plt x_values = list(range(1, 1001)) y_values = [x**2 for x in x_values] ...
- 笔记48 Spring+SpringMVC+Hibernate整合
搭建Spring+SpringMVC+Hibernate的框架的思路如下: 1.创建Maven项目,按需映入Maven包依赖. 2.搭建Spring:配置Spring对控件层Bean的注入. 3.搭建 ...
- selenium 显示等待、隐式等待、强制等待
如今大部分web程序使用Ajax技术,当浏览器加载页面时,页面元素可能不是同时加载完成,如果因为加载某个元素超时导致ElementNotVisibleException的情况出现,自动化脚本的稳定性就 ...

