js数学公式-曲线运动
---勾股定理
a*a + b*b =c*c

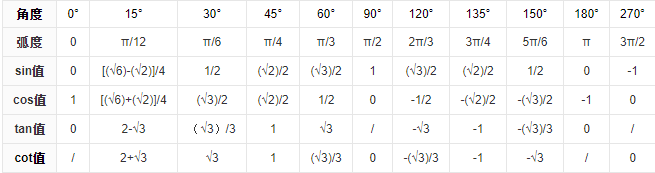
---三角函数
正弦 : sin
余弦 : cos
正切 : tan
余切 : cot
正弦定理
a/sinA = b/sinB =c/sinC = 2r(r为外接圆半径)
余弦定理
cosA = b*b + c*c - a*a / 2bc
cosB = c*c + a*a - b*b / 2ca
cosC = a*a + b*b - c*c / 2ab





---什么是弧度
一个角度到底代表多少弧度:这个角度所包含的外接圆的弧长/外接圆的半径
360 角度 = 2*PI*r/r 弧度(360角度 = 2*PI 弧度)
===> (单位换算)
1角度 = PI/180 弧度
1弧度 = 180/PI 角度
//角度
testNode.style.left = startX + (deg*Math.PI/)*step/ +'px';
//Math.sin()函数返回一个数值的正弦值。 testNode.style.top = startY + Math.sin( deg*Math.PI/ )*step*+"px";
---角度转弧度 弧度转角度
弧度值 = 角度值*PI/180 角度值 = 弧度值*180/PI
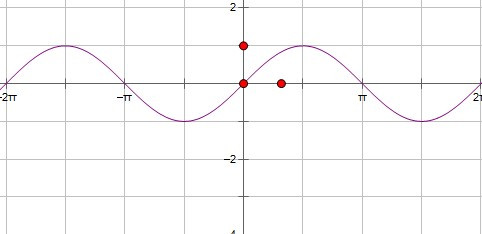
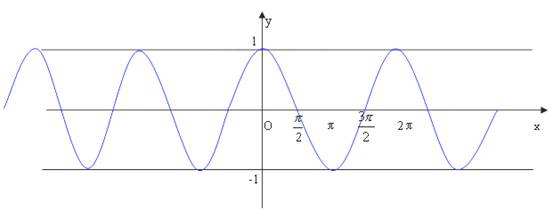
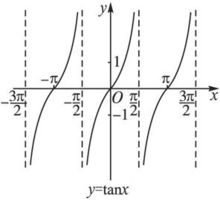
---三角函数图像
曲线运动
---完成曲线运动
---与canvas结合
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: ;
padding: ;
}
#test{
position: absolute;
left: 200px;
top: 300px;
width: 10px;
height: 10px;
background: black;
} .box{
position: absolute;
border: 1px solid;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
<script type="text/javascript"> window.onload=function(){
var testNode = document.querySelector("#test");
var startX = testNode.offsetLeft;
var startY = testNode.offsetTop;
//角度
var deg =;
var step = ; setInterval(function(){
deg++; testNode.style.left = startX + (deg*Math.PI/)*step/ +'px'; testNode.style.top = startY + Math.sin( deg*Math.PI/ )*step*+"px"; var boxNode = document.createElement("div");
boxNode.classList.add("box");
boxNode.style.left=testNode.offsetLeft+"px";
boxNode.style.top=testNode.offsetTop+"px";
document.body.appendChild(boxNode); },/)
} </script>
</html>
js数学公式-曲线运动的更多相关文章
- javascript开源大全
javascript开源大全 Ajax框架-jQuery 可视化HTML编辑器-CKEditor 国产jQuery-UI框架-(jUI)-DWZ 网页开发FireFox插件-Firebug 服务器端的 ...
- 表单验证插件之jquery.validate.js
提到表单验证的插件,第一个想到的就是jquery.validate.js,所以小生想在这里稍微详细地说一下这款插件的具体使用方法,便于理解,我直接附上整段demo的代码(没怎么调样式,主要是看js): ...
- js抛物线动画——加入购物车动效
参考文章:http://www.zhangxinxu.com/wordpress/2013/12/javascript-js-元素-抛物线-运动-动画/ parapola.js /*! * by zh ...
- javascript运动系列第三篇——曲线运动
× 目录 [1]圆周运动[2]三维圆周 [3]钟摆运动 [4]抛物线[5]流体运动 前面的话 上一篇介绍了变速运动,但只实现了直线运动.如果元素的left和top同时运动,并遵循不同的曲线公式,则会进 ...
- cnblog中添加数学公式支持
在博客中使用数学公式,是一件相对麻烦的事儿,大量的截图和插入图片不仅耗费极大的精力,而且影响写作体验. 虽然对于公式显示已经有多种解决办法,但大多数需要安装插件.而MathML这一雄心勃勃的网页数学语 ...
- css动画与js动画的区别
CSS动画 优点: (1)浏览器可以对动画进行优化. 1. 浏览器使用与 requestAnimationFrame 类似的机制,requestAnimationFrame比起setTimeout ...
- JS魔法堂:彻底理解0.1 + 0.2 === 0.30000000000000004的背后
Brief 一天有个朋友问我“JS中计算0.7 * 180怎么会等于125.99999999998,坑也太多了吧!”那时我猜测是二进制表示数值时发生round-off error所导致,但并不清楚具体 ...
- 【其它】 MathJax - 网页中显示数学公式的终极武器
最近在学习一些数学课程.但时间一长,发现很多东西又都忘了.而且过程中的很多心得没有留下记录,觉得挺可惜的.所以决定开个博客来记录一些东西,也希望能同数学爱好者们一起学习. 但写数学博客首先得解决显示数 ...
- 在博客中使用MathJax写数学公式
前言 总结一些在博客园使用MathJax写数学公式的经验. 博客园 设置使用数学公式 进入你的博客:管理 > 选项 里面有个启用数学公式支持,选上后保存. 这时,你就可以在你的博客里写数学公式了 ...
随机推荐
- Java 设计模式之 装饰者模式
装饰者模式(Decorator Pattern): 概述:装饰模式是在不必改变原类文件和使用继承的情况下,动态地扩展一个对象的功能.它是通过创建一个包装对象,也就是装饰来包裹真实的对象 特点: (1) ...
- python调用tushare获取A股上市公司基础信息
接口:stock_company 描述:获取上市公司基础信息 积分:用户需要至少120积分才可以调取,具体请参阅最下方积分获取办法 注:tushare库下载和初始化教程,请查阅我之前的文章 输入参数 ...
- str2int HDU - 4436 后缀自动机求子串信息
题意: 给出 n 个串,求出这 n 个串所有子串代表的数字的和. 题解; 首先可以把这些串构建后缀自动机(sam.last=1就好了), 因为后缀自动机上从 root走到的任意节点都是一个子串,所有可 ...
- Mysql 主从限制数据库
主库配置 # For advice on how to change settings please see # http://dev.mysql.com/doc/refman/5.6/en/serv ...
- python 对象的删除
- linux 6 timezone修改
linux 6 / Amazon linux 因为正好在使用Amazon 的linux AMI 又遇到了需要修改系统时区这个case 所以就调查了一下修改方法,因为Amazon的linux版本是由A ...
- 利用left join 筛选B表中不包含A表记录
select A.key from A LEFT JOIN B ON A.KEY=B.KEY WHERE B.FIELD IS NULL;
- Flink开发-IDEA scala开发环境搭建
现在大数据相关服务,越来越倾向于使用scala语言,scala函数式编程的优势我不多赘述.最明显的一个优点,代码简洁.看个WordCount实现对比: Java版WordCount Execution ...
- Java之Java的文件结构(才不是叛教!)
Java从入门到恰饭之文件结构,使用IDEA开发. 新建包 包名一般选择公司域名(https://tieba.baidu.com/)的反转 创建完成是这样的 对应的三层文件夹 我们创建一个类 pack ...
- Linux(二)高级文本处理
一.cut (cut 命令可以从一个文本文件或者文本流中提取文本列 ) 1.cut语法 cut -d '分隔字符' -f fields 用于有特定分隔字符 cut -c 字符区间 ...
