sublime配置node开发环境
下载node插件
https://github.com/tanepiper/SublimeText-Nodejs
下载zip压缩包后解压,文件名改为Node
打开文件“Nodejs.sublime-settings”改为如下样子
{
// save before running commands
"save_first": true,
// if present, use this command instead of plain "node"
// e.g. "/usr/bin/node" or "C:\bin\node.exe"
"node_command": "D:\\node\\node.exe",//node的地址
// Same for NPM command
"npm_command": "D:\\node\\npm.cmd",//cmd的地址
// as 'NODE_PATH' environment variable for node runtime
"node_path": false,
"expert_mode": false,
"output_to_new_tab": false
}
打开文件“Nodejs.sublime-build”改为如下样子
{
"cmd": ["node", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"selector": "source.js",
"shell": true,
"encoding": "utf8",
"windows":
{
"shell_cmd": "taskkill /F /IM node.exe & node $file"
},
"linux":
{
"shell_cmd": "killall node; /usr/bin/env node $file"
},
"osx":
{
"shell_cmd": "killall node; /usr/bin/env node $file"
}
}
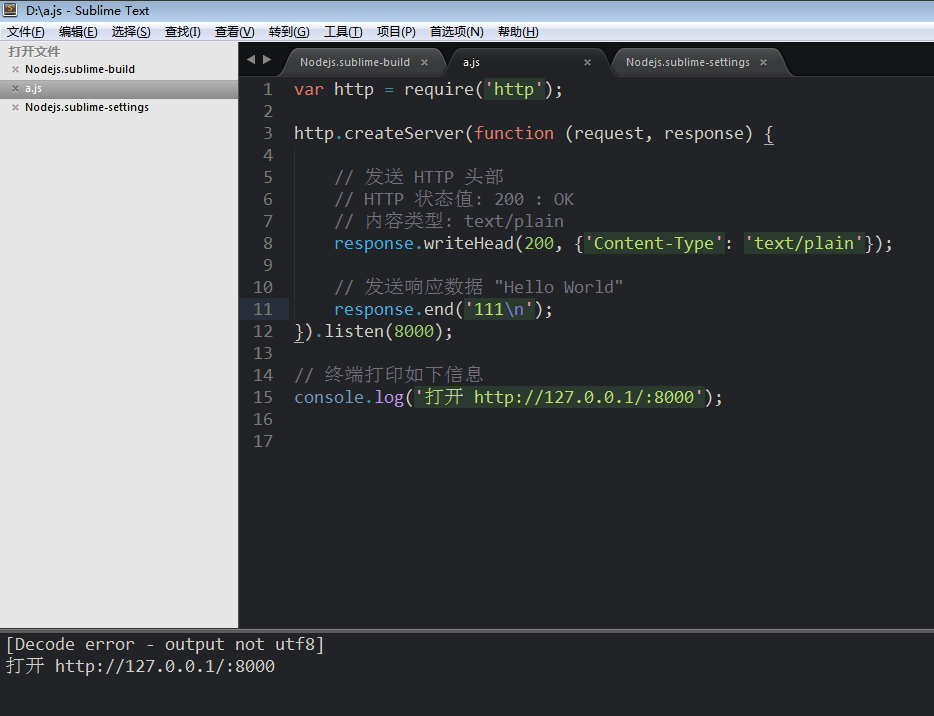
编写一个测试文件app.js,按“ctrl+B"运行代码,运行结果如下图所示

sublime配置node开发环境的更多相关文章
- 如何在 Android 安卓手机上运行 Node.js 应用 | 如何在安卓手机配置node开发环境
最近在学习js,由于没法随身携带笔记本电脑,在手机翻阅<JavaScript高级程序设计>时,时常想调试一下书中的代码.于是就有了,能否在手机上配置一个js开发环境.考虑到手机上的Chro ...
- 记录vsCode配置node开发环境
环境:win10,idea:vscode 1:安装Visual Studio Code 下一步下一步.(很早之前就安装了). 2:安装node. http://nodejs.cn/download/ ...
- Sublime配置python开发环境
Package Control Package Control 是Sublime 里直接安装附加插件的包管理器.可以通过以下步骤手动安装: 1.点击Preferences > Browse Pa ...
- windows 10下sublime text3环境的搭建以及配置python开发环境
1 - 安装Sublime Text 3 到官网下载对应的版本,如下: OS X (10.7 or later is required) Windows - also available as a p ...
- node开发环境配置
node开发环境配置 用处 NodeJS——后台 JavaScript-前台 后台其他语言 1.PHP 2.Java 3.Pythonnode优势 1.性能高 nodejs php 86 1s 1分半 ...
- 如何利用Vagrant快速搭建相同配置的开发环境?
作为一名程序猿,我们常常会遇到需要搭建开发环境的问题,特别是在新入职的时候,sublime, node, apache, mysql, php等等以及各种框架的安装.如果入职的是大公司有可能这些必要的 ...
- [转] 使用NVM快速搭建NODE开发环境
export NVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/mirrors/node 本文主要介绍最近自己碰到的几个坑以及搜索到的相应解决方案: 如何快速搭 ...
- 安装docker及配置Android开发环境
安装docker 官方原来的安装docker的脚本https://get.docker.com/已经过时,现在使用的是https://get.docker.com/,命令如下: curl -s htt ...
- 前端开发 Vue -1windows环境搭建Vue Node开发环境
解决几个疑问: 想学习下vue.js,我理解的它是一个前端的框架,主要作用是对数据的处理,和juqery类似,所以不太理解为什么要在nodejs中npm install vue呢?在html文件中引入 ...
随机推荐
- 原声js实现nodejs中qs模块中的parse和stringfiy方法
function stringify(obj, sep, eq) { sep = sep || '&'; eq = eq || '='; let str = ""; for ...
- 谈谈数据库sql编写
本文主要给初学者关于关系数库的一个浮光掠影式的介绍,如果想深入理解,必须对于下文提到的每个内容单独深入学习! it-information technology的简称,中文是信息机技术,信息其实就是数 ...
- Java 8 的新特性和Java 的4种引用方式
一.接口的增强 Java 8允许我们给接口添加一个非抽象的方法实现,只需要使用 default关键字即可,这个特征又叫做扩展方法,示例如下: interface Formula { double ca ...
- 差分进化算法(DE)的C++面向对象方法实现
代码来源于网络,写得非常棒 /*DE_test *对相应的Matlab程序进行测试 */ #include <iostream> #include <cmath> #inclu ...
- Leetcode220. Contains Duplicate III存在重复元素3
给定一个整数数组,判断数组中是否有两个不同的索引 i 和 j,使得 nums [i] 和 nums [j] 的差的绝对值最大为 t,并且 i 和 j 之间的差的绝对值最大为 ķ. 示例 1: 输入: ...
- 跟我一起写一个chrome扩展程序
在我没有看这本书之前,我都想象不到,原来chrome扩展程序可以这样写,真的非常有意思. 就是用最简单最基础的代码,然后就实现了一些非常有意思的玩意儿. 先看效果图 实际运用要和现实联系在一起,经历和 ...
- vue之this.$route.params和this.$route.query的区别
1.this.$route.query的使用 A.传参数: this.$router.push({ path: '/monitor', query:{ ...
- Css 进阶学习
以下样式,表示css对第一个li标签无效,第一个以后的样式有效. .nav-pills>li+li { margin-left: 2px } <ul class="nav-pil ...
- 关系数据库理论 ch.6
6.1 问题的提出 关系模式是一个5元组 R U,D,DOM,F U 属性 D 域 DOM 属性到域的映射 F 依赖 在本章中将关系模式看作 三元组 R U,D 属性-依赖 1NF 每一个分量是不可分 ...
- BZOJ4719[NOIP2016提高组Day1T2] 天天爱跑步
#261. [NOIP2016]天天爱跑步 描述 提交 自定义测试 小C同学认为跑步非常有趣,于是决定制作一款叫做<天天爱跑步>的游戏.<天天爱跑步>是一个养成类游戏,需要玩家 ...
