两种方法使vue实现jQuery调用
引言
如果说vue是前端工程化使用较多的骨架,那么JavaScript就是我们的前端的细胞。MVVM模式让我们体验到前端开发的便携,无需再过多的考虑DOM的操作。而vue的渐进式开发(逐步引用组件,按需引入),也让许多新手前端开发人员逐步绕过对jQuery的学习。jQuery需要记忆的内容颇多,这也让jQuery变得不那么受新入行开发者喜欢。
在前端工程化的需求没有普及的时候,许多公司使用的是后端渲染技术,为了能够实现友好的前端交互效果,需要写好大量的jQuery、JavaScript和CSS,所以到目前还是有大量的公司维护和使用jQuery。
前端工程化让许多人看到了开发的效率,但公司还是需要维护产品线,所以解决jQuery在vue的使用是每位前端工程师的必经之路,毕竟从零造轮子是一个非常痛苦耗时的事。
今天我们提供两种方法引用,切记二选其一。
方法一:在webpage中引入JQ(推荐)
在vue中安装jQuery组件
老乡已经默认你的已经使用vue-cli脚手架进行操作了。至于如何使用vue-cli,可以进入vue的官网中查看相关开发文档。
在项目终端中输入
npm install jquery -save-dev在build文件夹中找到webpack.base.conf.js文件,打开,在第一行添加
var webpack = require('webpack')
效果:
// webpack.base.conf.js
var webpack = require('webpack')
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')
在同样这个文件中(webpack.base.conf.js)的module.exports里添加:
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],
- 在入口文件main.js中输入:
import $ from 'jQuery'
提示:这里无需再下面注册,有些IDE会提示标红,无需处理。
查看执行效果
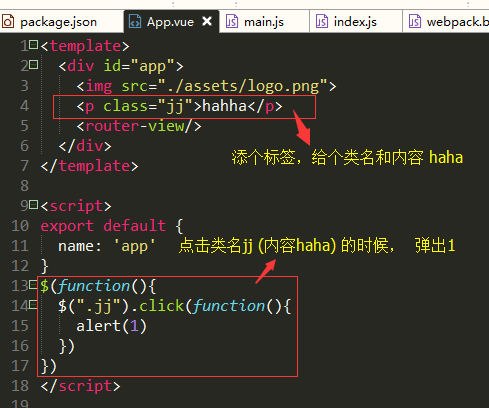
在app.vue中写一个案例

这种方法是在开发中比较看好的方法,方便易用。同样,也有不希望在所有的页面都引用到jQuery,这样我们就会考虑到按需引用。
方法二:按需引用jQuery方法
这种方法只在单页面中使用jQuery时进行操作。这种方法适用于极个别的交互页面中。
jQuery的安装和配置
- 和“方法一”中的操作一致,在终端中输入
npm install jquery --save-dev - 找到build中webpack.base.conf文件
// webpack.base.conf
module.exports = {
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'jquery': path.resolve(__dirname, '../node_modules/jquery/src/jquery')
}
}
}
jq的引用
在APP.vue中或者需要使用的地方
<template>
<div>
<p class="jj">请点击我</p>
</div>
</template>
<script>
import $ from 'jquery'
export default {
name: 'app',
mounted () {
$('.jj').click(function(){
alert(1)
})
}
}
</script>
结语
方法千万条,道理第一条。本文是我在开发中遇到jq无法引入后查阅资料后整理的方法。但不论是什么方法,我们最终的目标都是要完成项目的需求。技术的革新速度和时代的发展飞快,jQuery也在不断发展,许多人觉得这类语言过于复杂多变,但这就如同学习python一样,开始“学习一时爽,一直学习一直爽”,但到达技术瓶颈时,你会发现总会让人很棘手。我就多次遇到vue处理的问题而就迫使我去阅读底层技术。所以,学无止境,有效努力,持续输出。
两种方法使vue实现jQuery调用的更多相关文章
- ajax后台请求两种方法(js和jQuery)
(1)js的ajax var xmlHttp; if(window.XMLHttpRequest){ xmlHttp=new XMLHttpRequest(); }else{ xmlHttp=new ...
- jQuery插件开发的两种方法及$.fn.extend的详解(转)
jQuery插件开发的两种方法及$.fn.extend的详解 jQuery插件开发分为两种:1 类级别.2 对象级别,下面为大家详细介绍下 jQuery插件开发分为两种: 1 类级别 类级别你可以 ...
- div随页面滚动遇顶固定的两种方法(js&jQuery)
一.遇顶固定的例子 我一直以为是某个div或层随屏幕滚动,遇顶则固定,离开浏览器顶部又还原这样的例子其实不少,其实它的名字叫“层的智能浮动效果”.目前我们在国内的商业网站上就常常看到这样的效果了.例如 ...
- jquery/js/a标签实现当前页面跳转的两种方法
在逛购物网站首页时经常看到侧边导航栏,当我们点击导航栏中某一项时会跳转到当前页面的某一处 有两种方法实现,一种是利用js计算好各位置的高度,通过绑定事件使页面跳转到指定位置,另一种是利用a标签进行当前 ...
- Js类的静态方法与实例方法区分以及jQuery如何拓展两种方法
上学时C#老师讲到对象有两类方法,静态方法(Static)和实例方法(非Static),当时不理解静态是为何意,只是强记. 后来从事前端工作,一直在对类(即对象,Js中严格来说没有类的定义,虽众所周知 ...
- Vue 创建组件的两种方法
地址:https://blog.csdn.net/cofecode/article/details/74634301 创建组件的两种方法 1.全局注册 2.局部注册 var child=Vue.ext ...
- C# 调用WCF服务的两种方法
项目简介 之前领导布置一个做单点登录的功能给我,实际上就是医院想做一个统一的平台来实现在这个统一的平台登录后不需要在His.Emr.Lis等系统一个个登录,直接可以登录到对应的系统,然后进行相应的操作 ...
- vue中使用echarts的两种方法
在vue中使用echarts有两种方法一.第一种方法1.通过npm获取echarts npm install echarts --save 2.在vue项目中引入echarts 在 main.js 中 ...
- jQuery属性选择器.attr()和.prop()两种方法
在判断表单单选框是否被选中时,通常会想到使用$('#checkbox').attr('checked')来判断,但在一些情况下,你会发现这种方法并不管用,得到的是undefined. 原来jQuery ...
随机推荐
- wpf listbox touch 整个窗口移动
工作中遇到遇到,在有listbox中的地方,touch listbox的时候 可以把整个窗体都移动了,解决方案如下: /// <summary> /// prevent the rubb ...
- MaxCompute问答整理之8月
本文是基于对MaxCompute产品的学习进度,再结合开发者社区里面的一些问题,进而整理成文.希望对大家有所帮助. 问题一.通过数据源数据增量同步后,如何查看某一条数据具体被同步到MaxCompute ...
- leyou_01_自定义异常处理器
1.自定义异常处理器,当程序发生异常时可以我们可以自己定义返回的,状态码和状态信息 2.当异常发生时调用我们的自定义异常 @RestController @RequestMapping("i ...
- CSS样式汇总(转载)
1.字体属性:(font) 大小 {font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX.PD 样式 {font-style: o ...
- Cesium官方教程5--地形图层
原文地址:https://cesiumjs.org/tutorials/Terrain-Tutorial/ Cesium支持渐进流式加载和渲染全球高精度地形,并且包含海.湖.河等水面效果.相对2D地图 ...
- 逻辑备份(mysqldump/select into outfile)
#mysqldump备份 shell> mysqldump -uroot -p -P4306 sakila actor>E:\sakila-actor.sql shell> mysq ...
- python生成VOC2007的类库
VOCAnnotation.py: # -*-coding:utf-8-*- from lxml import etree import os class VOCAnnotation(object): ...
- 1.appium工作原理及环境搭建
1.appium: 是一个自动化测试开源工具,支持 iOS 平台和 Android 平台上的原生应用,web应用和混合应用. 2.工作原理: 3.搭建appium环境: (1)安装python和nod ...
- Stream的去重排序
1.List<Integer>排序 List<Integer> list = new ArrayList<>();list.add(50);list.add(25) ...
- 【python之路41】web框架
一.web框架介绍 一共有两种web框架 1.既包含socket又能逻辑处理 tornado框架 2.只能处理逻辑 Django bottle flask 二.web框架的本质 众所周知,对于所有的 ...
