在Kali linux下使用docker配置sqli-labs(国内源的配置和系统软件更新)
本篇blog导航:
~前言
~第一步:在安装好的kali配置国内源
~第二步:安装docker
~第三步:docker下安装sqli-labs
~写在最后。
前言:
最近闲来无事,在闯关sqli-labs,但是在less-26之后,遇到了Windows+apache环境下编码的问题,导致闯关不能愉快的进行。
为了解决这一问题,我选择在Kali linux下使用docker配置sqli-labs。话不多说,下面进入正式环节。
我使用了两台虚拟机,一台是kali linux,另一台是Windows server 2008。
虚拟机软件采用了VMware15.5版本。
第一步:在安装好的kali配置国内源并且利用国内源更新软件。
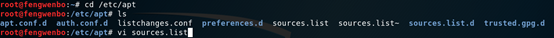
1、进入/etc/apt 目录下,使用vi编辑sources.list

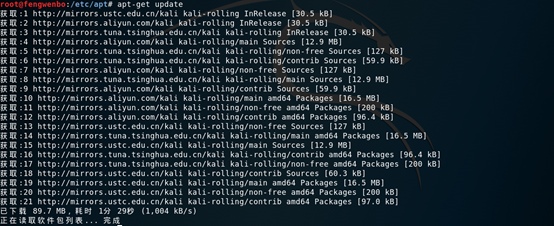
2、执行apt-get update

3、执行apt-get upgrade
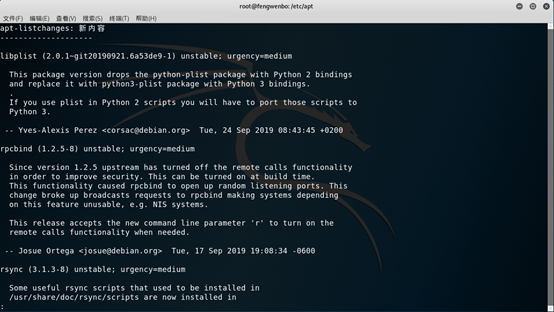
当看到下边页面时,按回车一直移动到最底部,然后按下【Q】健。

4、如果看到如下界面,按下回车就好,如果看不到,略过此步骤即可。

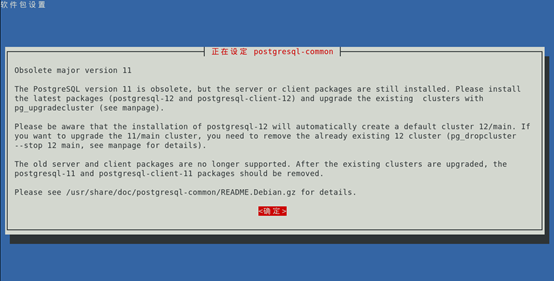
5、出现如下页面,按下回车,即【确定】

6、完成之后,执行apt-get dist-upgrade。

7、再看到如下页面:执行和步骤3一样的操作。

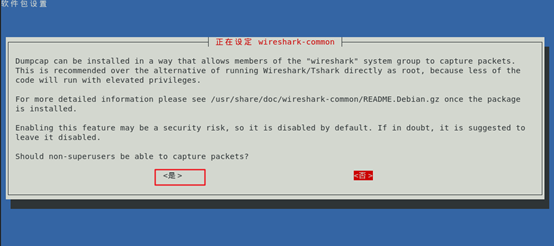
8、选择“是”。

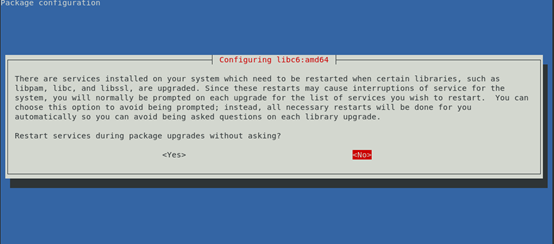
9、选择“yes”

10、reboot重启,完成国内源的更新,系统软件也会得到更新。
第二步:安装docker
1、打开终端,执行apt-get update

2、执行:apt-get install docker.io

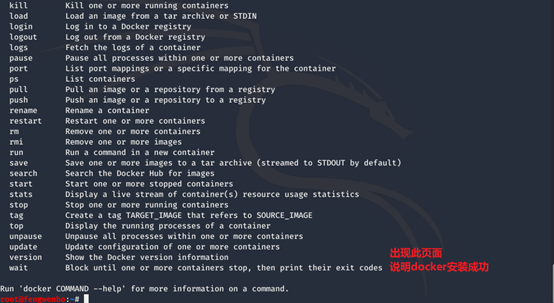
3、执行:docker

第三步:docker下安装sqli-labs
1、执行docker search sqli-labs

2、执行docker pull acgpiano/sqli-labs,等待下载镜像

3、下载完成后,执行:
docker run -dt --name fengwenbo-sqli-labs -p 520:80 -del acgpiano/sqli-labs

参数介绍:
★-dt后台运行
★-name 命名
★-p520:80 将后边的80端口映射到520主机端口
★-rm 容器退出时能够自动清理容器内部的文件系统
4、将两台虚拟机的网络都设置成桥接模式。并且处在同一IP段。


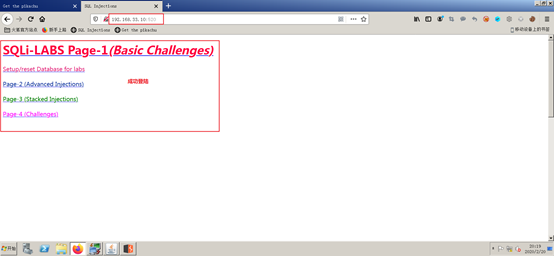
5、在Windows server 2008 的火狐浏览器地址栏输入:192.168.33.10:520

写在最后:
1、如何进入运行中的docker容器(访问我们的MySQL数据库)?
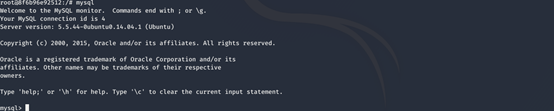
(1)我们可以在Linux下终端执行docker ps,看到正在运行的容器,我们复制id值。

(2)执行:docker exec -it [ID值] /bin/bash

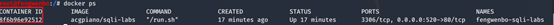
(3)执行:mysql

(4)执行 show databases;看到数据库信息。

2、如何退出docker(怎么开启)?
(1)退出
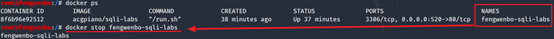
执行:docker ps 列出运行中的容器
执行:docker stop [容器名称]

(2)开启
执行:docker ps -a 列出所有容器
执行:docker start [容器名称]
在Kali linux下使用docker配置sqli-labs(国内源的配置和系统软件更新)的更多相关文章
- Kali Linux 下安装配置MongoDB数据库 ubuntu 下安装配置MongoDB源码安装数据库
Kali Linux 下安装配置MongoDB数据库 1.下载mongodb.tgz 压缩包: 2.解压到:tar -zxvf mongodb.tgz /usr/local/mongodb 3.创 ...
- 如何在Kali Linux下编译Windows Exploit
前言 微软的Windows在企业或是个人应用领域占据着最大的市场份额,在渗透测试过程中你会经常遇到很多Windows的工作站和服务器.另一方面,大多数渗透测试人员主要使用基于Linux的发行版渗透测试 ...
- Kali Linux下破解WIFI密码挂载usb无线网卡的方法
Kali Linux下破解WIFI密码挂载usb无线网卡的方法 时间:2014-10-12 来源:服务器之家 投稿:root 首先我要说的是,wifi密码的破解不是想象中的那么容易,目前还 ...
- kali Linux下wifi密码安全测试(1)虚拟机下usb无线网卡的挂载 【转】
转自:http://blog.chinaunix.net/uid-26349264-id-4455634.html 目录 kali Linux下wifi密码安全测试(1)虚拟机下usb无线网卡的挂载 ...
- Linux下,非Docker启动Elasticsearch 6.3.0,安装ik分词器插件,以及使用Kibana测试Elasticsearch,
Linux下,非Docker启动Elasticsearch 6.3.0 查看java版本,需要1.8版本 java -version yum -y install java 创建用户,因为elasti ...
- linux 下安装docker
Linux 下的 Docker 安装与使用 一.安装与配置 安装一些必要的系统工具: sudo yum install -y yum-utils device-mapper-persistent-da ...
- [原创]kali linux下破解wifi密码以及局域网渗透
无线破解是进行无线渗透的第一步.破解无线目前只有两种方法:抓包.跑pin. 破解无线方法一:抓包.我是在kali linux下进行的. 将无线网卡的模式调为监听模式. airmon-ng start ...
- Kali Linux下运行Sniffjoke出错的解决
Kali Linux下运行Sniffjoke出错的解决 由于Kali Linux版本的更新和Sniffjoke发布时间久远等问题,Sniffjoke在新版本的Kali Linux中运行存在各种问题.下 ...
- Linux下使用 github+hexo 搭建个人博客03-hexo配置优化
上两张文章,我们说了 hexo 部署.主题的切换.博文的创建.MarkDown 简单使用和 hexo 部署到 GitHub Pages. 也说了我们会使用 next 主题做为我们后期博客的使用和维护. ...
随机推荐
- border 边框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- ForkJoin统计文件夹中包含关键词的数量
2018-06-09总结: ForkJoin确实可以很快速的去解析文件并统计关键词的数量,但是如果文件过大就会出现内存溢出,是否可以通过虚拟内存方式解决内存溢出的问题呢? package com.ox ...
- [新详细]让Keil5续签到2032年的办法,不可商用
# 使用方法和以前的版本一样,MDK 或者C51等均适用,供学习与参考.更多需要到这里购买→ → Keil官网:[http://www.keil.com/](http://www.keil.com/) ...
- Redhat下如何查看nvidia显卡的工作状况
安装完毕nvidia显卡驱动后,可以使用命令来查看显卡的工作状况,命令如下: nvidia-smi 输入上述命令后,显示界面如下 安装nvidia显卡驱动的步骤,请参照驱动安装cuda和cudnn.
- export 和 export default 的区别
export命令用于规定模块的对外接口. 一个模块就是一个独立的文件.该文件内部的所有变量,外部无法获取.如果你希望外部能够读取模块内部的某个变量,就必须使用export关键字输出该变量.下面是一个 ...
- 异想家IDEA的偏好配置
最好将配置文件位置改为软件安装目录下,因为只有自己用,易于便携. 修改bin目录下的idea.properties,注释#去掉修改idea.config.path.idea.system.path配置 ...
- json的结构和表示方式(对象object、数组array)
json简单说就是javascript中的对象和数组,所以这两种结构就是对象和数组两种结构,通过这两种结构可以表示各种复杂的结构 1.对象:对象在js中表示为“{}”括起来的内容,数据结构为 {key ...
- itext5和itext7操作pdf平铺和图层叠加(tiling, and N-upping)
区别 itext5 生成pdf版本:1.4(Acrobat5.x) itext7 生成pdf版本:1.7(Acrobat8.x) iText7生成的pdf文件大, itext7 Java库更加系统和完 ...
- Web自动化测试项目搭建目录
Web自动化测试项目搭建(一) 需求与设计 Web自动化测试项目(二)BasePage实现 Web自动化测试项目(三)用例的组织与运行 Web自动化测试项目(四)测试报告 Web自动化测试项目(五)测 ...
- React报错Failed prop type: Invalid prop `component` of type `object` supplied to `Route`, expected `function`
引言 最近在忙毕业设计,博客也很久没更新了,毕业设计使用vue做了一个校园寻物网站,现在开始学Raect,记录一下自己遇到问题,react-redux的connect方法使得组件与Redux建立了联系 ...
