Vue中你可能认为是bug的情况原来是这样的
前言
我们知道Vue框架剧本双向数据绑定功能,在我们使用方便的同时,还有一些细节问题我们并不知道,接下来一起探讨一些吧
双向数据绑定
- js变量改变影响页面
- 页面改变影响js变量
Vue2是如何做到数据绑定的
Object.defineProperty(obj,key,{
set:function (newV) {
val = newV;
// 通知所有用到这个属性的DOM更新
dep.notifyAll();
},
get:function () {
if (Dep.currentSub) {
// 对这个属性,新订阅一个元素
dep.subscribe();
}
return val;
}
});
- 以上需要说的就是: Vue中data函数返回的对象,会经过层层遍历,最后将所有的对象通过以上方法,把其属性进行监视。
- 通过xxx.xxx = 'xxx' 就会触发set函数
- 通过xxx.xxx 就会触发get函数
关于数组与基本数据类型的奇葩现象
我们声明好数组,其中放置基本数据类型
let vm = new Vue({
el:'#app',
template:`
<div>
<p v-for="n in arr" >
{{n}}
</p>
</div>`,
data(){
return {
arr:[1,2,3]
}
}
});
现在我们改变其中的元素值

- 如图所见,我们改变数组中某个元素的值,并未发现页面改变

解答疑问
- 首先我们知道作为data的属性,Vue都会通过for in 来遍历该对象的所有属性及子属性,然后针对每个属性进行reactive式的数据劫持。
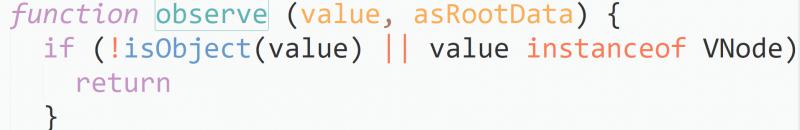
- 但是当遍历数组或对象属性时,如果是非对象数据类型,就如下图

- 我们可以看到在Vue中 对于reactive操作,非对象数据类型是不管的,因此,我们更改vm.arr[0] = 98没有效果
想办法解决
听说有个函数可以让Vue知道你在添加属性,并完成响应式。Vue.set(obj.key.value);
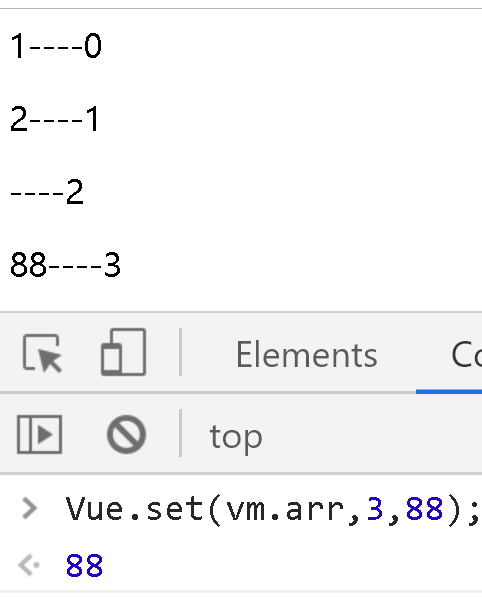
哇,有效果!!
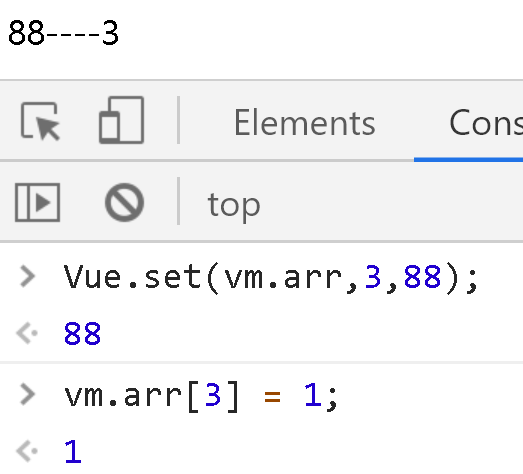
我们再来改变他看看是否能双向数据绑定

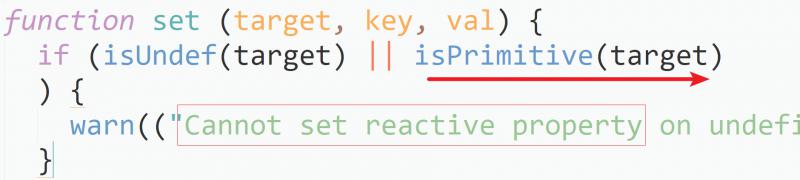
哦! No!看看源码

看到了吗? 基本(原始)数据类型还给个警告!!

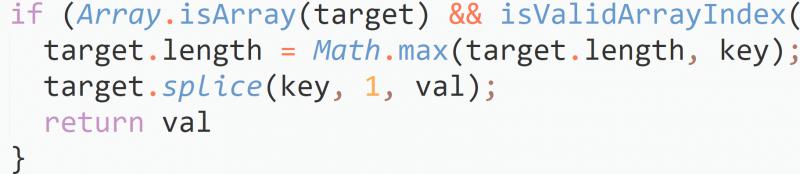
往下执行,如果是数组直接结束了,并不做reactive操作哦
总结
之前讲解了Vue做数据劫持是基于Object.defineProperty的,但是他只能做set和get,而无法监视到属性的增加或者减少,这点倒是可以用Vue.set(obj.key.value)解决!而数组+基本数据类型不行! 当然话说回来,真实业务中,直接用数组操作基本数据类型的场景还真不多!

Vue中你可能认为是bug的情况原来是这样的的更多相关文章
- vue 中的translation操作----动态值
在vue中,也会遇见translate的情况,这里顺带也可以带上如何查找页面中的元素的案例. 1.在加载过程中,有会遇见加载顺序先后的问题,然后查找页面元素null的情况,所以在mounted的钩子函 ...
- Vue中之nextTick函数源码分析
Vue中之nextTick函数源码分析 1. 什么是Vue.nextTick()?官方文档解释如下:在下次DOM更新循环结束之后执行的延迟回调.在修改数据之后立即使用这个方法,获取更新后的DOM. 2 ...
- vue中检测敏感词,锚点
当发布文章的时候,标题有敏感词 则检测有敏感词的接口成功的时候,写锚点 eg: _this .$alert("检测到标题有敏感词,请修改后再发布", "提示", ...
- vue中监听window.resize的变化
我只想说每个人遇到的bug真的不能一概而论,解决办法也会有不同.在vue中使用echarts的时候,会想要实现window.resize窗体变化大小的时候让图形大小跟着变化.实现的过程中各种bug,也 ...
- 如何在Vue中建立全局引用或者全局命令
1 一般在vue中,有很多vue组件,这些组件每个都是一个文件.都可能需要引用到相同模块(或者插件).我们不想每个文件都import 一次模块. 如果是基于vue.js编写的插件我们可以用 Vue.u ...
- 详解Vue中的nextTick
Vue中的nextTick涉及到Vue中DOM的异步更新,感觉很有意思,特意了解了一下.其中关于nextTick的源码涉及到不少知识,很多不太理解,暂且根据自己的一些感悟介绍下nextTick. 一. ...
- Vue中使用jquery
在vue项目中,需要实现某些特定的功能时,使用mvvm模式不易实现.因此引入jquery包来完成需求 npm install jqueryimport $ from jquery //在需要使用的页面 ...
- vue 中全局filter过滤器的配置及使用
在项目中使用到的经常用到过滤器,比如时间,数据截取等过滤器,如果在每个.vue中都可以复制同一个过滤器,这可以达到目的,但是遇到方法有bug时就需要诸葛修改进入不同的页面修改,这样既费时又费力,优先可 ...
- Vue中的v-model与my97日期选择插件冲突
Vue中的v-model指令只是一个语法糖,其具体实现是:监听input框的input事件,然后将用户输入的值赋值给input框的value属性 <input type="text&q ...
随机推荐
- 网络流 - 最大流构图入门 bzoj 1305
一次舞会有n个男孩和n个女孩.每首曲子开始时,所有男孩和女孩恰好配成n对跳交谊舞.每个男孩都不会和同一个女孩跳两首(或更多)舞曲.有一些男孩女孩相互喜欢,而其他相互不喜欢(不会“单向喜欢”).每个男孩 ...
- swagger生成错误问题 汇总解决
Unable to render this definition The provided definition does not specify a valid version field. Ple ...
- 关于python列表的一些基础知识。
因学校实验室要求,自学了python,一开始看书觉得太简单了,也没有多动手去尝试,直到看完了前八章突然想动手试试的时候,人傻了,深刻体会到了好记性不如烂笔头的道理,故整理一些python列表的操作. ...
- AVR单片机教程——小结
本文隶属于AVR单片机教程系列. 第一期挺让我失望的,是我太菜,没有把想讲的都讲出来.经常写了很多,然后一点一点删掉,最后就没多少了. 而且感觉难度不合适,处于很尴尬的位置.讲得简单,难的丢给库, ...
- Serilog高级玩法之用Serilog记录所选终结点附加属性
这是该系列的第二篇文章:在ASP.NET Core 3.0中使用Serilog.AspNetCore. 第1部分-使用Serilog RequestLogging来简化ASP.NET Core的日志输 ...
- 编程基础系列--之--浅谈List、Set、Map和泛型(一)——单列集合
之前在学习Java时对于泛型,集合的理解一直模模糊糊,随着时间的推移,对泛型和集合有了一些浅显的认知,打算写出来巩固一下,也希望各位大佬能指出理解不当之处,万分感谢!!! 在Java语言中,集合分为两 ...
- Python-直接存储类实例作为序列的元素
如果我们需要存储的数据有很多属性,并且存储的数量很多,可选择定义一个类来表示数据类型,而类的实体作为单个的成员进行存储,这样做的好处是可以只存储一个容器,而不需要每次都存储大量的数据,并且可以限制对数 ...
- Isx个人第4次作业—Alpha项目测试
标题 内容 这个作业属于哪个课程 https://edu.cnblogs.com/campus/xnsy/GeographicInformationScience 这个作业要求在哪里 https:// ...
- python 3 创建虚拟环境(Win10)
python 3 创建虚拟环境(Win10) ①为什么要用虚拟环境? 为了解决一个环境多个项目的版本冲突问题 ②如何创建虚拟环境? 用窗口键+R来打开win10的运行窗口,然后在运行输入框输入cmd, ...
- Day3-Python3基础-函数
本节内容 1. 函数基本语法及特性 2. 参数与局部变量 3. 返回值 嵌套函数 4.递归 5.匿名函数 6.函数式编程介绍 7.高阶函数 8.内置函数 1.函数的定义 定义: 函数是指将一组语句的集 ...
