vue学习笔记(六)表单输入绑定
前言
在上一章vue学习笔记(四)事件处理器这一篇博客的内容中,我们已经了解vue是如何绑定事件的,而本篇博客主要讲解的是vue中表单输入的绑定,通常我们自己提交信息的时候都是通过表单将信息到服务器的,例如登陆、注册等等。但是直接提交的话可能存在恶意的行为,尽管服务器那边对我们提交的信息进行处理,但是无形之中还是会增加服务器的压力,为了减少服务器的压力,vue也提供了一系列简便的方法供我们使用,允许我们在提交信息的时候进行处理,确保数据的准确性,这样就可以大大的减少服务器的压力,那么一起来看看vue提供了那些便捷的方法吧!
基础用法
v-model 在内部为不同的输入元素使用不同的属性并抛出不同的事件:
- text 和 textarea 元素使用
value属性和input事件。 - checkbox 和 radio 使用
checked属性和change事件。 - select 字段将
value作为 prop 并将change作为事件。
单行文本
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>单行文本</title>
</head>
<body>
<div id="app">
<input type="text" v-model="msg" />
<p>{{msg}}</p>
</div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
msg:''
},
computed:{ },
methods:{ }
})
</script>
</body>
</html>
结果:

单行文本的输入可以说是特别简单的吧!我相信在座的各位应该没有那个不会的吧!如果不会的话,只能用下面的表情来表示了。

多行文本
<span>Multiline message is:</span>
<p style="white-space: pre-line;">{{ message }}</p>
<br>
<textarea v-model="message" placeholder="add multiple lines"></textarea>
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多行文本</title>
</head>
<body>
<div id="app">
<span>{{msg}}</span><br />
<textarea v-model="msg"></textarea>
</div>
<textarea>你好</textarea>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
msg:''
},
computed:{ },
methods:{ }
})
</script>
</body>
</html>
结果:

复选框
复选框的话,从字面意思就可以看出来是可以选择多个,例如你的爱好有:吃饭,睡觉,打豆豆。
(1)单个复选框,绑定到布尔值:
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>单个复选框</title>
</head>
<body>
<div id="app">
<input type="checkbox" value="小明" v-model="checked"/>
<span>{{checked}}</span>
</div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
checked:true, },
computed:{ },
methods:{ }
})
</script>
</body>
</html>
结果:


(2)多个复选框,绑定到同一个数组:
<div id='example-3'>
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
</div>
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多个复选框</title>
</head>
<body>
<div id="app">
苹果:<input type="checkbox" v-model="fruit" value="apple"/>
香蕉:<input type="checkbox" v-model="fruit" value="banana"/>
雪梨:<input type="checkbox" v-model="fruit" value="perl"/>
<p>喜欢的水果有{{fruit}}</p>
</div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
fruit:[]
},
computed:{ },
methods:{ }
})
</script>
</body>
</html>
结果:

单选框
这个单选框通常用于选定一种情况的,例如要么男,要么女。
<div id="example-4">
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: {{ picked }}</span>
</div>
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>单选框</title>
</head>
<body>
<div id="app">
男:<input type="radio" value="男" v-model="checked"/>
女:<input type="radio" value="女" v-model="checked"/>
<p>{{checked}}</p>
</div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
checked:''
},
computed:{ },
methods:{ }
})
</script>
</body>
</html>
结果:


选择框
选择框就是我们通常所说的下拉列表,一般是选择城市之类的吧!反正也不一定主要看业务。
(1)单选时:
<div id="example-5">
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉列表单选</title>
</head>
<body>
<div id="app">
<select v-model="selected">
<option value="" disabled="disabled">请选择</option>
<option value="江西省">江西省</option>
<option value="广东省">广东省</option>
<option value="浙江省">浙江省</option>
</select>
选择的省份是:<span>{{selected}}</span>
</div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
selected:''
},
computed:{ },
methods:{ }
})
</script>
</body>
</html>
结果:

(2)多选时 (绑定到一个数组):
<div id="example-6">
<select v-model="selected" multiple style="width: 50px;">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>Selected: {{ selected }}</span>
</div>
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉列表多选</title>
</head>
<body>
<div id="app">
<select v-model="selected" multiple="multiple">
<option value="" disabled="disabled">请选择</option>
<option value="江西省">江西省</option>
<option value="广东省">广东省</option>
<option value="浙江省">浙江省</option>
</select>
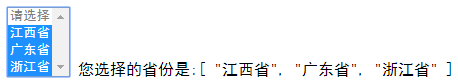
您选择的省份是:<span>{{selected}}</span>
</div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
selected:[]
},
computed:{ },
methods:{ }
})
</script>
</body>
</html>
结果:

当然我们也可以使用v-for来渲染选项。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<select v-model="selected">
<option v-for="(city,index) of citys" v-bind:value="city.value">{{city.name}}</option>
</select>
选择的城市是:{{selected}}
</div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
selected:'A',
citys:[
{name:'江西省',value:'江西省'},
{name:'广东省',value:'广东省'},
{name:'海南省',value:'海南省'},
]
},
computed:{ },
methods:{ }
})
</script>
</body>
</html>
结果:

值绑定
对于单选按钮,复选框及选择框的选项,v-model 绑定的值通常是静态字符串 (对于复选框也可以是布尔值):
<!-- 当选中时,`picked` 为字符串 "a" -->
<input type="radio" v-model="picked" value="a"> <!-- `toggle` 为 true 或 false -->
<input type="checkbox" v-model="toggle"> <!-- 当选中第一个选项时,`selected` 为字符串 "abc" -->
<select v-model="selected">
<option value="abc">ABC</option>
</select>
但是有时我们可能想把值绑定到 vue 实例的一个动态属性上,这时可以用 v-bind 实现,并且这个属性的值可以不是字符串
复选框
<input
type="checkbox"
v-model="toggle"
true-value="yes"
false-value="no"
>
// 当选中时
vm.toggle === 'yes'
// 当没有选中时
vm.toggle === 'no'
注意:
这里的 true-value 和 false-value 特性并不会影响输入控件的 value 特性,因为浏览器在提交表单时并不会包含未被选中的复选框。如果要确保表单中这两个值中的一个能够被提交,(比如“yes”或“no”),请换用单选按钮。
单选框
<input type="radio" v-model="pick" v-bind:value="a">
// 当选中时
vm.pick === vm.a
选择框选项
<select v-model="selected">
<!-- 内联对象字面量 -->
<option v-bind:value="{ number: 123 }">123</option>
</select>
// 当选中时
typeof vm.selected // => 'object'
vm.selected.number // => 123
修饰符
.lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了上述输入法组合文字时)。你可以添加 lazy 修饰符,从而转变为使用 change 事件进行同步:
<!-- 在“change”时而非“input”时更新 -->
<input v-model.lazy="msg" >
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>.lazy修饰符</title>
</head>
<body>
<div id="app">
<input type="text" v-model.lazy="msg"/>
<p>{{msg}}</p>
</div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
msg:''
},
computed:{ },
methods:{ }
})
</script>
</body>
</html>
结果:

这是实例当我们输入的时候,它不会立刻呈现出来,而是需要等待一会儿,因为我们加入了.lazy这个属性
.number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
<input v-model.number="age" type="number">
这通常很有用,因为即使在 type="number" 时,HTML 输入元素的值也总会返回字符串。如果这个值无法被 parseFloat() 解析,则会返回原始的值。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>.number修饰符</title>
</head>
<body>
<div id="app">
<input type="text" v-model.number="msg" type="number"/>
<p>{{typeof msg}}</p>
</div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
msg:''
},
computed:{ },
methods:{ }
})
</script>
</body>
</html>
结果:

.trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
<input v-model.trim="msg">
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>.trim修饰符</title>
</head>
<body>
<div id="app">
<input type="text" v-model.trim="msg"/>
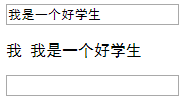
<p>我 {{msg}}</p>
<input type="text" v-model.trim="name"/>
<p>{{name}}</p>
</div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
msg:'我是一个好学生',
},
computed:{ },
methods:{ }
})
</script>
</body>
</html>
结果:


学会之后是不是觉得特别简单呀!学习知识点是一方面,另一方面是要将学习的东西应用到项目中去,这样才能稳扎稳打。如果本文对您有所帮助的话,请您帮忙推荐一下或者点赞一下。
vue学习笔记(六)表单输入绑定的更多相关文章
- Vue 学习笔记之 —— 表单输入绑定
Vue 中文文档 https://cn.vuejs.org/ 不多说,直接上干货. v-model 指定,用来在input textarea 等表单元素上创建双向数据绑定,负责监听用户的输入事件,以及 ...
- Vue.js学习笔记--3.表单输入绑定
整理自官网教程 -- https://cn.vuejs.org/ 利用v-model可以实现表单元素的value与后台数据的双向绑定,具体用法如下: <!--文本--> <input ...
- Vue学习计划基础笔记(五) - 表单输入绑定、组件基础
表单输入绑定.组件基础 目标: 熟练掌握vue中表单的处理方式 对之前学习的内容简单回顾一下,并写一个实例,学以致用(最好脱离文档) vue中表单的处理方式 vue中表单的处理使用了v-model指令 ...
- VUE:事件处理和表单输入绑定
事件处理 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <titl ...
- Vue(10)表单输入绑定v-model
v-model v-model指定可以实现表单值与属性的双向绑定.即表单元素中更改了值会自动的更新属性中的值,属性中的值更新了会自动更新表单中的值 绑定的属性和事件 v-model在内部为不同的输入元 ...
- Vue学习笔记之表单绑定输入
vue的核心:声明式的指令和数据的双向绑定. 那么声明式的指令,已经给大家介绍完了.接下来我们来研究一下什么是数据的双向绑定? 另外,大家一定要知道vue的设计模式:MVVM M是Model的简写,V ...
- vue - 计算属性、表单输入绑定
计算属性 computed:{} <!DOCTYPE html> <html> <head> <title></title> </he ...
- No.4一步步学习vuejs之表单输入绑定
基础用法 你可以用 v-model 指令在表单控件元素上创建双向数据绑定.它会根据控件类型自动选取正确的方法来更新元素.尽管有些神奇,但 v-model 本质上不过是语法糖,它负责监听用户的输入事件以 ...
- Blazor和Vue对比学习(基础1.9):表单输入绑定和验证,VeeValidate和EditFrom
这是基础部分的最后一章,内容比较简单,算是为基础部分来个HappyEnding.我们分三个部分来学习: 表单输入绑定 Vue的表单验证:VeeValidate Blazor的表单验证:EditForm ...
随机推荐
- 微服务开源生态报告 No.1
从关注开源,到使用开源,再到参与开源贡献,越来越多的国内开发者通过开源技术来构建业务. 截止目前,Arthas / Dubbo / ChaosBalde / Nacos / RocketMQ / Se ...
- C++:只用初始化列表初始化变量的几种情况
1.类成员函数中const变量的初始化(也就是第一点) 有几个容易混淆的地方: (1)const 的变量只能通过构造函数的初始化列表进行初始化:(貌似在C++11中可以正常编译) (2)static ...
- TensorFlow的 卷积层
用 TensorFlow 做卷积 让我们用所学知识在 TensorFlow 里构建真的 CNNs.在下面的练习中,你需要设定卷积核滤波器(filters)的维度,weight,bias.这在很大程度上 ...
- BERT可视化工具bertviz体验
BERT可视化工具体验:bertviz是用于BERT模型注意力层的可视化页面. 1,bertviz的github地址:https://github.com/jessevig/bertviz 2,将be ...
- BLOB类型对应Long binary,CLOB对应Long characters
BLOB类型对应Long binary,CLOB对应Long characters
- VMware station 安装报错 failed to install the hcmon driver
VMware station 安装报错 failed to install the hcmon driver 1.将 C:\Windows\System32\drivers 下的hcmon.sys改名 ...
- U盘还原系统
相信现在不少的人已经开始使用U盘作为启动盘来安装系统,说起来这可比用光盘装系统可是方便多了.毕竟U盘可以随身携带,至于光盘嘛,就不多说了. 可是还有许多人对U盘安装系统还是有些陌生的感觉. ...
- java el表达式报空指针异常(nullpointexception)
最近在使用el表达式的时候,用到了int型变量,因为,很多时候,变量不会被赋初值,后面考虑了下,应该将声明由int 改为integer,改了之后就一直报空指针异常,后面仔细查看,我的getter和se ...
- Java如何计算hashcode值
在设计一个类的时候,很可能需要重写类的hashCode()方法,此外,在集合HashSet的使用上,我们也需要重写hashCode方法来判断集合元素是否相等. 下面给出重写hashCode()方法的基 ...
- Python--day70--ORM查询练习
ORM查询练习: import os import sys if __name__ == '__main__': # 加载Djang00项目的配置信息 os.environ.setdefault(&q ...
