Jenkins构建Vue项目
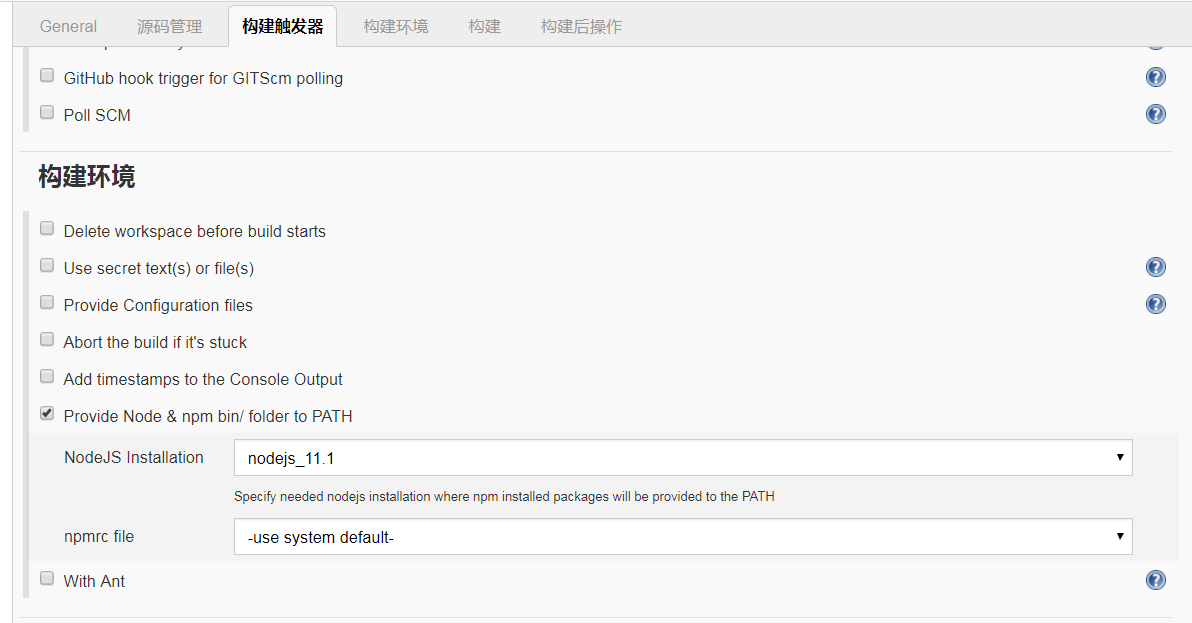
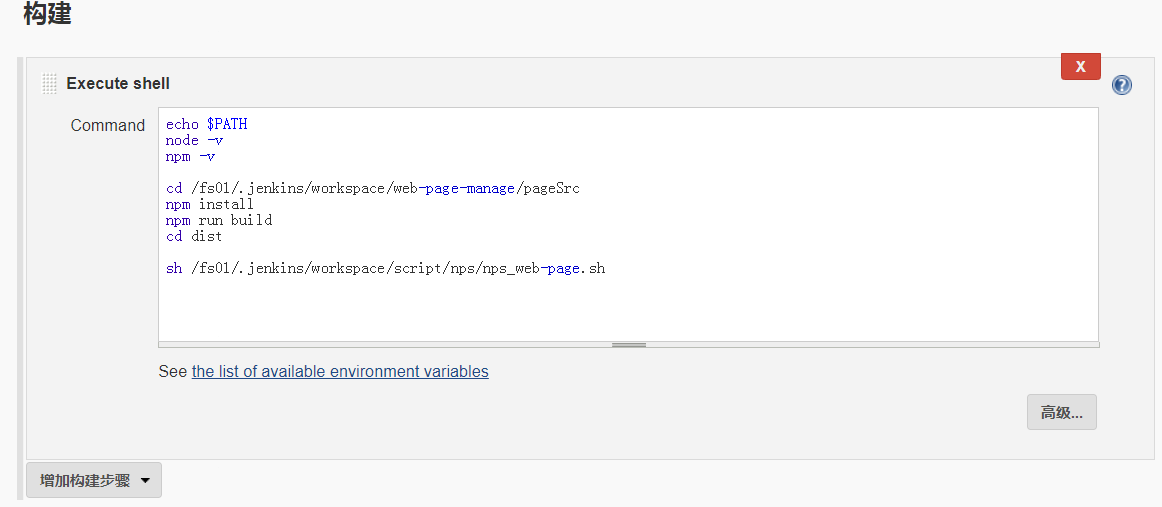
一、Jenkins Job相关配置


二、发布脚本
[root@data-05 nps]# cat nps_web-page.sh
#!/bin/sh USER_IP=172.168.168.109
USER_NAME=root
DST_DIR=/fs01/nps-web/web-page-manage/BOOT-INF/classes/static
cd /fs01/.jenkins/workspace/web-page-manage/pageSrc/dist ssh ${USER_NAME}@${USER_IP} rm -rf /fs01/nps-web/web-page-manage/BOOT-INF/classes/static/* /usr/bin/scp -r ./* ${USER_NAME}@${USER_IP}:${DST_DIR}
ssh ${USER_NAME}@${USER_IP} mv ${DST_DIR}/index.html /fs01/nps-web/web-page-manage/BOOT-INF/classes/templates
ssh ${USER_NAME}@${USER_IP} "source /etc/profile && /fs01/nps-web/web-page-manage/stop.sh"
ssh ${USER_NAME}@${USER_IP} "source /etc/profile && cd /fs01/nps-web/web-page-manage && ./start.sh 2"
三、Jenkins服务器安装node.js环境
方法一:从EPEL库安装Node.js
安装Node.js的一个有效且简单的方法就是从官方库下载安装,首先确保您可以访问到EPEL库,您可以通过运行以下命令来安装。
sudo yum install epel-release
现在可以使用yum命令安装Node.js了。
sudo yum install nodejs
因为在开发过程中我需要管理节点包,我还要安装新公共管理的软件包管理器,使用以下命令。
(注意:由于新版的nodejs已经集成了npm,所以这一步可以忽略。)
sudo yum install npm
检查一下:
# node --version
v6.12.2
# npm --version
3.10.10
可以看到,用这种方法安装的话,版本比较旧。
方法二:下载源代码,编译安装
去官网找到最新的或者是您想要的node.js版本,复制url,在CentOS中用wget下载。
wget https://nodejs.org/dist/v8.9.4/node-v8.9.4.tar.gz
解压:
tar zxvf node-v8.9.4.tar.gz
进入目录:
cd node-v8.9.4
配置:
./configure
编译:
make
安装:
sudo make install
检查:
# node --version
v8.9.4
# npm --version
5.6.0
Jenkins构建Vue项目的更多相关文章
- docker 运行jenkins及vue项目与springboot项目(三.jenkins的使用及自动打包vue项目)
docker 运行jenkins及vue项目与springboot项目: 一.安装docker 二.docker运行jenkins为自动打包运行做准备 三.jenkins的使用及自动打包vue项目 四 ...
- docker 运行jenkins及vue项目与springboot项目(五.jenkins打包springboot服务且在docker中运行)
docker 运行jenkins及vue项目与springboot项目: 一.安装docker 二.docker运行jenkins为自动打包运行做准备 三.jenkins的使用及自动打包vue项目 四 ...
- vue-cli快速构建Vue项目
vue-cli是什么? vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. vue-cli怎么使用? 安装vue-cli之前,需要先装好vue 和 webpack npm i ...
- Jenkins构建Android项目持续集成之findbugs的使用
Findbugs简介 关于findbugs的介绍,可以自行百度下,这里贴下百度百科的介绍.findbugs是一个静态分析工具,它检查类或者 JAR 文件,将字节码与一组缺陷模式进行对比以发现可能的问题 ...
- [ci]jenkins构建容器项目java-helloworld-非docker plugin模式
栗子思路说明: 不使用任何docker plugin 使用jenkins server本地(含mvn环境)构建,无jenkins slave jenkins server本地构建的war包,推送dep ...
- vue-cli快速构建vue项目模板
vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. 1.使用npm安装vue-cli 需要先装好vue 和 webpack(前提是已经安装了nodejs,否则连npm都用不了 ...
- 自动化工具构建vue项目
其实之前对vue的话也有过一段时间的学习,博客园也是写了5篇vue的学习笔记.但是一直是通过CDN的方式在html文件头部引入vue.js,然后实例化vue对象绑定Dom,写组件写方法.就算是在实际项 ...
- jenkins构建java项目找不到命令mvn,java的解决方法
jenkins构建java项目时出现的报错情况: $ mvn clean install FATAL: command execution failed java.io.IOException: er ...
- vue,一路走来(1)--构建vue项目
2016年12月--2017年5月,接触前端框架vue,一路走来,觉得有必要把遇到的问题记录下来. 那时,vux用的是1.0的vue,然而vue2.0已经出来了,于是我结合了mint-ui一起来做项目 ...
随机推荐
- Python 基础 --初识Python
python的起源 python是一门 解释型弱类型编程语言. 特点: 简单.明确.优雅 python的解释器 CPython. 官方提供的. 内部使用c语言来实现 PyPy. 一次性把我们的代码解释 ...
- oracle函数 SUBSTRB(c1,n1[,n2])
[功能]取子字符串 [说明]多字节符(汉字.全角符等),按2个字符计算 [参数]在字符表达式c1里,从n1开始取n2个字符;若不指定n2,则从第y个字符直到结束的字串. [返回]字符型,如果从多字符右 ...
- day2_python之文件操作
一.文件常用操作 #1. 打开文件的模式有(默认为文本模式): r ,只读模式[默认模式,文件必须存在,不存在则抛出异常] w,只写模式[不可读:不存在则创建:存在则清空内容] a, 之追加写模式[不 ...
- H3C 路由器的特点
- H3C ISDN网络构成
- Java反射机制(五):使用反射增强简单工厂设计模式
关于简单工厂设计模式的讲解,可参考博文<设计模式: 简单工厂模式>,此处不再介绍: 我们先观察之前介绍的关于简单工厂: public class OperateFactory { pub ...
- 简单的Spring Batch示例
使用Spring Batch做为批处理框架,可以完成常规的数据量不是特别大的离线计算. 现在写一个简单的入门版示例. 这里默认大家已经掌握了Spring Batch的基本知识,示例只是为了快速上手实践 ...
- svn 冲突解决办法(黄色感叹号)
右键:"TortoiseSVN"->"Resolved..."已解决的..., 选中全部的文件,然后OK,,然后就可以commit提交了.
- P1048 数组中的逆序对
题目描述 在数组中的两个数字,如果前面一个数字大于后面的数字,则这两个数字组成一个逆序对.输入一个数组,求出这个数组中的逆序对的总数. 输入格式 第一行包含一个整数 \(n\) ,表示数组中的元素个数 ...
- 开源项目使用 appveyor 自动构建
我写了几个开源项目,我想要有小伙伴提交的时候自动运行单元测试,自动运行编译,这样可以保证小伙伴提交清真的代码 本文将会告诉大家如何接入 appveyor 自动构建方案,在 Github 上给自己的开源 ...
