Vue学习笔记-目录结构
1.采用脚手架构建的项目基本目录结构

可能会有些许差别,但是大致基本目录都差不多
2.项目入口(index.html,main.js,App.vue)
一般情况下,我们都习惯性将 index.html 作为默认访问地址,这里 index.html 也就是我们的入口页面。这里我们修改几个文件
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>demo</title>
</head>
<body>
<div id="test"></div><!--测试-->
<div id="app"></div>
</body>
</html>
App.vue
<template>
<div id="app-div">
<img src="./assets/logo.png">
<router-view />
</div>
</template> <script>
export default {
name: 'App'
};
</script> <style>
#app-div {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
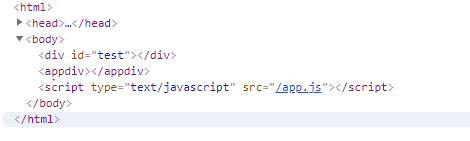
然后我们浏览器调试可以看到,比之前多了一个<div id="test">的标签,这就证明我们访问是 index.html,那么为什么后面的 <div id="app">变成了<div id="app-test">呢
这里就是main.js起到得作用了,main.js中有这样一段代码

el:可以理解为将创建的Vue对象要挂载到哪个元素上
componets:组件资源
template:在 App.vue 中所有的html代码都被包再 <template>标签中,这里可以理解为挂在后最外层标签得名字,如果我们将 vue 中 template 参数改为 "<AppDiv>"就可以看到

综上:所以我们开始可以简单理解为,由 main.js 负责创建一个 vue 对象(导入App.vue),然后将 vue 对象挂载到 index.html 中的 <div id="app"></div> 容器中
3.一个vue页面文件的主要组成部分
一个vue文件包含三个主要组成部分:template、script、style,从字面意思我们就能理解每个部分得作用。其中style可以省略,script中包含一些常用的内置函数如下
<template> </template> <script>
export default {
name: 'Test',
data() {
//数据定义
return {};
},
methods: {
// 组件的方法
},
watch: {
// watch监听方法,擅长处理的场景:一个数据影响多个数据
},
computed: {
// computed擅长处理的场景:一个数据受多个数据影响
},
beforeCreate: function() {
// 在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
},
created: function() {
// 实例已经创建完成之后被调用。
//在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算,
//watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
},
beforeMount: function() {
// 在挂载开始之前被调用:相关的 render 函数首次被调用。
},
mounted: function() {
// 编译好的HTML挂载到页面完成后执行的事件钩子
// el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
// 此钩子函数中一般会做一些ajax请求获取数据进行数据初始化
//console.log("Home done");
},
beforeUpdate: function() {
// 数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
// 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
},
updated: function() {
// 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
// 当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。
// 然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
// 该钩子在服务器端渲染期间不被调用。
},
beforeDestroy: function() {
// 实例销毁之前调用。在这一步,实例仍然完全可用。
},
destroyed: function() {
// Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,
// 所有的事件监听器会被移除,所有的子实例也会被销毁。
// 该钩子在服务器端渲染期间不被调用。
}
};
</script> <style> </style>
Vue学习笔记-目录结构的更多相关文章
- linux学习笔记-目录结构(1)
每个linux系统的目录结构差不多,因为有FHS(Filesystem Hierarchy Standard)标准的规范. FHS的重点在于规范每个特定的目录下应该要放什么样的数据. FHS依据文件系 ...
- linux学习笔记-目录结构(2)
2./usr的意义与内容 依据FHS的基本定义,/usr里面放置的数据属于可分享的与不可变动的. usr是UNIX Software Resource的缩写,即UNIX操作系统软件资源所放置的目录,而 ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- vue学习笔记(十)路由
前言 在上一篇博客vue学习笔记(九)vue-cli中的组件通信内容中,我们学习组件通信的相关内容和进行了一些组件通信的小练习,相信大家已经掌握了vue-cli中的组件通信,而本篇博客将会带你更上一层 ...
- Vue学习笔记-vue-element-admin 前端学习
一 使用环境 开发系统: windows 后端IDE: PyCharm 前端IDE: VSCode 数据库: msyql,navicat 编程语言: python3.7 (Windows x86- ...
- Linux Shell编程学习笔记——目录(附笔记资源下载)
LinuxShell编程学习笔记目录附笔记资源下载 目录(?)[-] 写在前面 第一部分 Shell基础编程 第二部分 Linux Shell高级编程技巧 资源下载 写在前面 最近花了些时间学习She ...
- python学习笔记目录
人生苦短,我学python学习笔记目录: week1 python入门week2 python基础week3 python进阶week4 python模块week5 python高阶week6 数据结 ...
- Linux命令学习笔记目录
Linux命令学习笔记目录 最近正在使用,linux,顺便将用到的命令整理了一下. 一. 文件目录操作命令: 0.linux命令学习笔记(0):man 命令 1.linux命令学习笔记(1):ls命令 ...
- Vue学习笔记十三:Vue+Bootstrap+vue-resource从接口获取数据库数据
目录 前言 SpringBoot提供后端接口 Entity类 JPA操作接口 配置文件 数据库表自动映射,添加数据 写提供数据的接口 跨域问题 前端修改 效果图 待续 前言 Vue学习笔记九的列表案例 ...
随机推荐
- 2015全球商业地产商影响力排行TOP10:中国占据5个
2015全球商业地产商影响力排行TOP10:中国占据5个 1.西蒙丨依然最有影响力 发展概况:西蒙公司是北美商业地产(专题阅读)的王者,美最大商业地产REITS,1960年最初只以开发为主,1993年 ...
- python 顺序传入
- HTTP Status 500 - java.lang.ClassNotFoundException: org.apache.jsp.register_jsp
你搜一下你的页面中是不是有<!---->的注释 去掉就好了 改成jsp的注释 1).JSP页面中的HTML注释 JSP页面中的HTML注释使用“<!—”和“-->”创建,它的具 ...
- maven修改版本号
1.修改版本 mvn versions:set -DnewVersion=xxx 2.回滚版本,提交后不能回滚 mvn versions:revert 3.提交版本变更 mvn versions:co ...
- 2019-7-22-Roslyn-获得-sln-文件所在的文件夹
title author date CreateTime categories Roslyn 获得 sln 文件所在的文件夹 lindexi 2019-07-22 08:57:14 +0800 201 ...
- DRDS 数据恢复重磅发布,全方位保障您的数据安全
背景介绍 数据库存储着企业的核心数据,在企业中占据非常重要的位置,一旦出现SQL注入,数据误删的情况,影响的不仅仅是业务,还会泄露用户的个人信息.因此,数据库的数据安全问题十分重要. 当数据库迁移到云 ...
- 20-1 django上传文件和项目里上传头像如何查看
一 普通上传方式 1 views def upload(request): if request.method == "POST": # print(request.POST) # ...
- Win10家庭版如何启用本地组策略
组策略对于优化和维护Windows系统来说十分重要.众所周知,Windows 10家庭版中并不包含组策略,对于使用家庭版Windows的朋友来说,十分不方便.小编将以Windows10家庭版为例,带大 ...
- 亿级消息系统的核心存储:Tablestore发布Timeline 2.0模型
背景 互联网快速发展的今天,社交类应用.消息类功能大行其道,占据了大量网络流量.大至钉钉.微信.微博.知乎,小至各类App的推送通知,消息类功能几乎成为所有应用的标配.根据场景特点,我们可以将消息类场 ...
- day1_python之字符串的常用操作
python字符串操作常用操作,如字符串的替换.删除.截取.复制.连接.比较.查找.分割等,需要的朋友可以参考下. 1.去除空格 str.strip():删除字符串两边的指定字符,括号的写入指定字符, ...
