koa2入门--09.art-template高速模板引擎的使用
首先在项目文件夹下使用 cmd,输入:npm install --save art-template koa-template
art-template语法参考:http://aui.github.io/art-template/zh-cn/docs/syntax.html,同时也支持ejs模板语法
后端:
//koa-art-template模板引擎
const koa = require('koa');
var router = require('koa-router')();
var render = require('koa-art-template');
const static = require('koa-static');
const bodyParser = require('koa-bodyparser');
const session = require('koa-session'); var app = new koa();
app.use(static('./www'));
app.use(bodyParser());
var keys = [];
(()=>{
for(var i=0;i<1000;i++){
keys.push(Math.random()+100);
};
});
app.keys = keys;
app.use(session({
maxAge:1000,
keys:'koa:sess'
},app)); /*
render(app,{
root:'模板路径',
extname:'.art', //模板文件尾
debug: process.env.NODE_ENE !== 'production' //打印报错
});
*/
render(app,{
root:'views',
extname:'.art',
debug: process.env.NODE_ENV !== 'production'
}); router.get('/',async (ctx)=>{
await ctx.render('index');
});
app.use(router.routes());
app.use(router.allowedMethods());
app.listen(80);
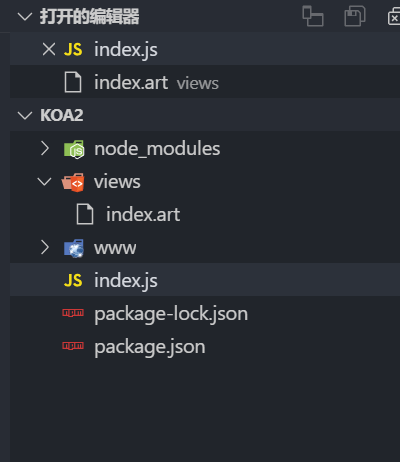
文件目录结构:

前端:
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="">
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<div style="width: 200px;height: 200px;background: black;"></div>
{{ '123' }}
<script src="" async defer></script>
</body>
</html>
效果:

koa2入门--09.art-template高速模板引擎的使用的更多相关文章
- art template前端模板引擎
偶然看到后台有一段代码 采用的是art template的模板引擎 地址为 http://aui.github.io/artTemplate/ 这段代码很简洁 var html = template( ...
- 500 Lines or Less: A Template Engine(模板引擎)
介绍: 多数项目都是包含很多的逻辑处理,只有少部分的文字文本处理.编程语言非常擅长这类项目.但是有一些项目只包含了少量的逻辑处理,大量的文本数据处理.对于这些任务,我们期望有一个工具能够很好的处理这些 ...
- template.js 模板引擎
例子: html代码: <div id="box"></div> css代码: table{ border-collapse: collapse; text ...
- 浅谈 Web 中前后端模板引擎的使用
前言 这篇文章本来不打算写的,实话说楼主对前端模板的认识还处在非常初级的阶段,但是为了整个 源码解读系列 的完整性,在深入 Underscore _.template 方法源码后,觉得还是有必要记下此 ...
- 基于Velocity开发自己的模板引擎
Velocity是一个基于java的模板引擎(template engine).它同意不论什么人只简单的使用模板语言(template language)来引用由java代码定义的对象. 当Veloc ...
- .net 开源模板引擎jntemplate 实战演习:基础篇之入门
一.简介 模板引擎是Web开发中非常重要的一环,它负责将页面上的动态内容呈现出最终的结果展现给前端用户,在asp.net mvc中,我们最熟悉的就是Razor了,作为官方的视图引擎(视图引擎不等同于模 ...
- Django基础,Day10 - template 模板引擎与路径设置
作为一个Web框架,Django需要一个方便的方式来生成动态的HTML.最常见的方法依赖于模板.模板包含所需的HTML输出的静态部分以及一些特殊的语法描述如何插入动态内容. Django框架后端默认支 ...
- 模板引擎:ArtTemplate 使用入门和简单的使用
下载地址:https://github.com/aui/artTemplate 快速上手请参考:https://github.com/aui/artTemplate 通过阅读artTemplate原文 ...
- Velocity模板引擎入门
类似于PHP中的Smarty,Velocity是一个基于Java的模板引擎(template engine).它允许任何人仅仅简单的使用模板语言(template language)来引用由java代 ...
随机推荐
- WPF TextBox提示文字设定
WPF TextBox框提示文字,鼠标划入提示文字消失 <TextBox Width=" VerticalContentAlignment="Center" Bor ...
- Oracle函数——MINUS
解释 “minus”直接翻译为中文是“减”的意思,在Oracle中也是用来做减法操作的,只不过它不是传统意义上对数字的减法,而是对查询结果集的减法.A minus B就意味着将结果集A去除结果集B中所 ...
- BZOJ 1008 越狱题解
其实这题很水,显然n个房间有m种宗教,总共有n^m种情况, 我们再考虑不合法的情况,显然第一个房间有m种情况,而后一种只有m-1种情况(因为不能相同) 所以不合法的情况有(m-1)^(n-1)*m种情 ...
- AbstractExecutorService的submit方法概要介绍
1.概述 ExecutorService是JDK提供的框架,它简化了异步模式下的任务执行.一般来说,ExecutorService会自动提供一个线程池和API,用于为其分配任务. 2.实例化Execu ...
- 2019-9-18-WPF-笔刷绑定不上可能的原因
title author date CreateTime categories WPF 笔刷绑定不上可能的原因 lindexi 2019-09-18 09:46:14 +0800 2019-9-18 ...
- 10-1 body标签里面相关的标签(列表,表单,表格)
一 列表标签<ul>,<ol>,<dl> <!DOCTYPE html> <html lang="en"> <he ...
- Libev源码分析08:Libev中的信号监视器
Libev中的信号监视器,用于监控信号的发生,因信号是异步的,所以Libev的处理方式是尽量的将异步信号同步化.异步信号的同步化方法主要有:signalfd.eventfd.pipe.sigwaiti ...
- Mysql统计信息处理及binlog解释
TODO use db_name; -- 分析表 ANALYZE TABLE table_name; -- 查看表信息 ; -- 查看索引 SHOW INDEX FROM table_name; ht ...
- JavaWeb项目结构和classpath:
以tomcat为例 项目结构 开发时的项目结构 蓝框 : 存放java文件 绿框 : 存放配置文件 红框 : 存放前台代码 这个项目结构大家都很熟悉,那么当项目被部署到tomcat中时,项目的结构会发 ...
- hdu 5744 Keep On Movin (2016多校第二场)
Keep On Movin Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Tot ...
