Vue中通过属性绑定为元素绑定style行内样式
1.直接在元素上通过:style的形式,书写样式对象
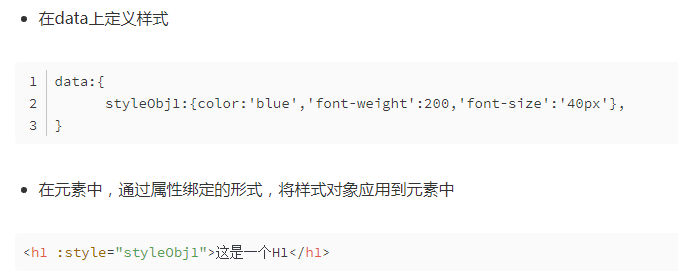
2.将样式对象定义在data中,并直接引用到:style中

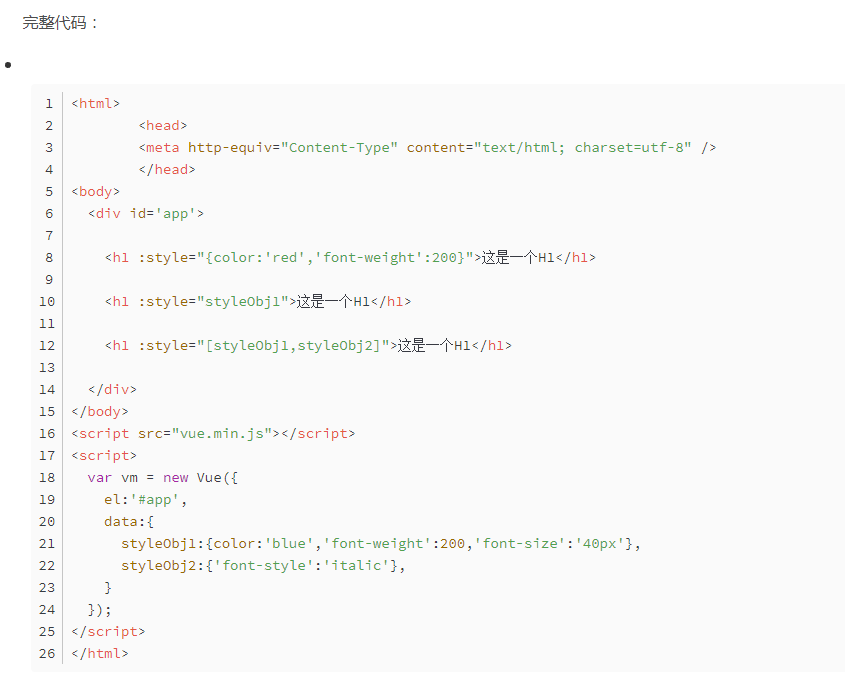
3.在:style中通过数组,引用多个data上的样式对象

Vue中通过属性绑定为元素绑定style行内样式的更多相关文章
- 黑马vue---17、vue中通过属性绑定绑定style行内样式
黑马vue---17.vue中通过属性绑定绑定style行内样式 一.总结 一句话总结: 如果属性名中带有短线必须加引号,比如: h1StyleObj: { color: 'red', 'font-s ...
- 为何给CheckBox设置了checked属性还是没有勾选,行内样式都显示了checked
为何给CheckBox设置了checked属性还是没有勾选,行内样式都显示了checked 正常情况下我们设置给CheckBox一个checked属性后一般都会选中 然而我今天在做案例的时候却遇到了类 ...
- 第二章 Vue快速入门-- 16 vue中通过属性绑定为元素绑定style行内样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- vue通过属性绑定为元素绑定style行内样式
1.直接在元素上通过:style绑定书写 <h1 :style="{color: 'red','font-size': '40px'}">这是一 ...
- 黑马vue---16、vue中通过属性绑定为元素设置class类样式
黑马vue---16.vue中通过属性绑定为元素设置class类样式 一.总结 一句话总结: 这里就是为元素绑定class样式,和后面的style样式区别一下 vue中class样式绑定方式的相对于原 ...
- vue中如何实现数据的双向绑定
vue中如何实现数据的双向绑定 实现视图变化数据跟着变:分两步,上面get中的为第二步(即再次读取的时候会调用get方法得到之前设置的值,以此来实现动态改变) 由于直接写obj.name = this ...
- 浅谈Vue中计算属性(computed)和方法(methods)的差别
浅谈Vue中计算属性(computed)和方法(methods)的差别 源码地址 methods方法和computed计算属性,两种方式的最终结果确实是完全相同 计算属性是基于它们的响应式依赖进行缓存 ...
- 前端1-----CSS颜色属性,字体文本和背景属性,边框属性,margin和padding,盒模型,行内块转换,浮动,三大定位
前端1-----CSS颜色属性,字体文本和背景属性,边框属性,margin和padding,盒模型,行内块转换,浮动,三大定位 一丶css选择器的优先级 行内 > id选择器 > 类选择器 ...
- 【CSS3】---块状元素、内联元素(又叫行内元素)和内联块状元素
元素分类 在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素.内联元素(又叫行内元素)和内联块状元素. 常用的块状元素有: <div>.<p>.<h1&g ...
随机推荐
- js(jquery)鼠标移入移出事件时,出现闪烁、隐藏显示隐藏显示不停切换的情况
<script> $(".guanzhu").hover(function(){ $(".weixinTop").show(); },functio ...
- 让超出div内容的显示滚动条:overflow:auto,以及overflow其它属性
css的属性,以前没用过遇到了,记录一下: 虽然layui本来自带这个处理,但是为了灵活,抛弃layui原有的加载,只是用layui的样样式,就要使用到这个css属性 总结overflow属性: /* ...
- chrome://inspect调试html页面空白,DOM无法加载的解决方案
chrome://inspect调试html页面空白,DOM无法加载的解决方案 先描述一下问题 有一段时间没碰huilder hybird app 开发了,今天调试的时候 chrome://inspe ...
- python系列之(5)PyMySQL的使用
简介 PyMySQL是在 Python3.x 版本中用于连接 MySQL 服务器的一个库,Python2中是使用mysqldb. 安装 pip3 install pymysql 创建连接 #!/usr ...
- hdu5289 RMQ+二分
RMQ预处理最大值,最小值,然后对于每一点,二分可能满足的区间长度,长度-1就是该店开始的区间满足的个数. #include<stdio.h> #include<string.h&g ...
- Java中try catch finally语句中含return语句的执行情况总结-编程陷阱
前言:有java编程基础的人对java的异常处理机制都会有一定了解,而且可能感觉使用起来也比较简单,但如果在try catch finally语句块中遇到return语句,开发者可能就会遇到一些逻辑问 ...
- c50决策树借款风险
Decision Trees/ Machine Learning Durga Gaddam August 29, 2016 Objective: The objective of the articl ...
- WPF动画应用-几何图形扩散动画
原文:WPF动画应用-几何图形扩散动画 最终效果图: 本实例中用到了DoubleAnimation和Storyboard两个类. 如果想系统学习的话可以直接点击链接看官方文档. 源码: 首先,在页面上 ...
- @loj - 2434@ 「ZJOI2018」历史
目录 @description@ @solution@ @accepted code@ @details@ @description@ 九条可怜是一个热爱阅读的女孩子. 这段时间,她看了一本非常有趣的 ...
- python常量和变量
1.1 常量 常量是内存中用于保存固定值的单元,在程序中常量的值不能发生改变:python并没有命名常量,也就是说不能像C语言那样给常量起一个名字. python常量包括:数字.字符串.布尔值.空值: ...
