双目立体匹配经典算法之Semi-Global Matching(SGM)概述:代价聚合(Cost Aggregation)
由于代价计算步骤只考虑了局部的相关性,对噪声非常敏感,无法直接用来计算最优视差,所以SGM算法通过代价聚合步骤,使聚合后的代价值能够更准确的反应像素之间的相关性,如图1所示。聚合后的新的代价值保存在与匹配代价空间C同样大小的聚合代价空间S中,且元素位置一一对应。
图1:代价聚合前后视差图示意图

为了获得较好的匹配效果,SGM算法依旧采用全局立体匹配算法的思路,即全局能量最优化策略,简单来说就是寻找每个像素的最优视差使得整张影像的全局能量函数最小。全局能量函数的定义如公式1所示:
式1 全局能量函数的定义式

其中,Edata为数据项,是反应视差图对应的总体匹配代价的测度;Esmooth是平滑项,为了让视差图满足某些条件假设的约束,如场景表面的连续性假设,平滑项会对相邻像素视差变化超过一定像素的情况进行惩罚(对应的能量函数具有较大的值),而图像边缘处像素例外,因为边缘像素被认为确实是视差非连续区域的概率较大。图2为视差连续区域与非连续区域示意图。
图2 视差连续区域与非连续区域示意图

由于能量函数是二维函数,所以能量函数最小化是一个二维最优问题,这是一个NP完全问题,有很多近似的较为高效的能量最优策略如图割、置信度传播、合作优化等算法被用来解决这个问题,但是效率上依旧需要进一步改进。为了更高效的解决这个二维最优化问题,SGM算法采用基于类似于扫描线的方法,使用一维路径聚合的方式来近似二维最优,相比其他解决方法效率更高,效果相当。
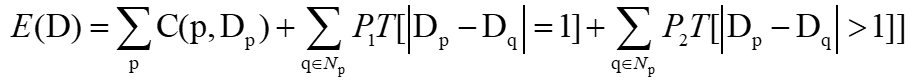
首先,SGM提出的更具体化的能量函数如公式2所示:
式2 SGM能量函数表达式

其中,C为匹配代价,公式的第一项是数据项,表示当视差图为D时,所有像素的匹配代价的累加,第二项和第三项是平滑项,表示对像素p的Np邻域内的所有像素q进行惩罚,其中第二项惩罚力度较小(P1较小),对相邻像素视差变化很小的情况(1个像素)进行惩罚;第二项惩罚力度较大(P2> P1),对相邻像素视差变化很大(大于1个像素)的情况进行惩罚。较小的惩罚项可以让算法能够适应视差变化小的情形,如倾斜的平面或者连续的曲面,较大的惩罚项可以让算法正确处理视差非连续情况,由于影像灰度边缘处视差非连续的可能性较大,为了保护真实场景中的视差非连续情况,P2往往是根据相邻像素的灰度差来动态调整,如公式3所示:
式3 P2的调整式

P2’为P2的初始值。
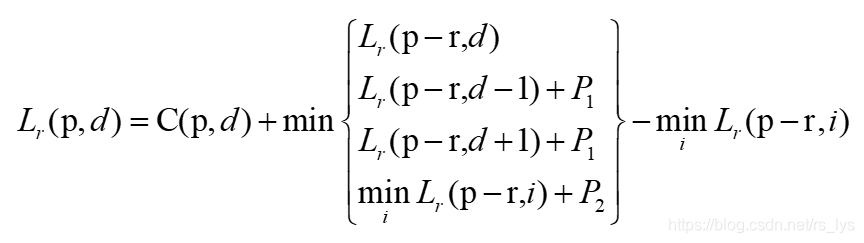
实际上,式2中的能量函数最优化问题依旧是一个NP完全问题,为高效的解决它,SGM提出一种路径代价聚合的思路,即将像素所有视差下的匹配代价进行像素周围所有路径上的一维聚合得到路径下的路径代价值,然后将所有路径代价值相加得到该像素聚合后的匹配代价值。像素p沿着某条路径r的路径代价计算方法如式4所示:
式4 像素p沿着某条路径r的路径代价计算公式

其中,第一项为匹配代价值C,属于数据项;第二项是平滑项,表示的是和式2相同的含义,累加到路径代价上的值取不做惩罚、做P1惩罚和做P2惩罚三种情况中代价最小的值;第三项是为了保证新的路径代价值Lr不超过一定数值上限,即
式5

像素的总路径代价值S则通过公式6计算,
式6 总路径代价值S计算公式

路径聚合的示意图如图3所示:
图3 路径聚合示意图

从图3中可以看到,根据路径数不同,聚合的方向也有所不同,一般来说,有4路径(红色箭头方向)、8路径(红色+黑色箭头方向)和16路径(白色箭头方向)三种聚合方式,路径数越多效果越好,但是耗时也会越长,往往需要平衡利弊,根据应用的实际要求来选择合适的路径数。
从公式5及6以及路径数不超过16可以很容易推导出S≤16(Cmax+P2),这个不等式很重要,它表明选择合适的P2值可以将聚合代价值S控制在一定数值范围内,减少聚合代价数组对内存的占用。如采用基于5×5窗口的Census变换的方法计算得到的匹配代价值C最高不超过25(因为Census变换后的比特串最大有效长度为25),则匹配代价只需用一个字节来存储,而当P2 ≤ 65535/16-25 时,S可以只用两个字节来存储,因为存储代价的C和S空间大小是W×H×D,当影像尺寸较大时,对内存的占用是巨大的,所以减少元素存储所需要的字节数是必要的。
图4 SGM聚合步骤示意图(视差图呈现,点击看大图)

双目立体匹配经典算法之Semi-Global Matching(SGM)概述:代价聚合(Cost Aggregation)的更多相关文章
- 双目立体匹配经典算法之Semi-Global Matching(SGM)概述:匹配代价计算之互信息(Mutual Information,MI)
半全局立体匹配算法Semi-Global Matching,SGM由学者Hirschmüller在2005年所提出1,提出的背景是一方面高效率的局部算法由于所基于的局部窗口视差相同的假设在很多情况 ...
- 双目立体匹配经典算法之Semi-Global Matching(SGM)概述:视差计算、视差优化
文章目录 视差计算 视差优化 剔除错误匹配 提高视差精度 抑制噪声 视差计算 在SGM算法中,视差计算采用赢家通吃(WTA)算法,每个像素选择最小聚合代价值所对应的视差值作为最终视差,视差计算的结 ...
- 真实场景的双目立体匹配(stereo matching)以及虚拟视点合成(virtual view synthsis)示例
双目立体匹配一直是双目视觉的研究热点,双目相机拍摄同一场景的左.右两幅视点图像,运用立体匹配匹配算法获取视差图,进而获取深度图.而深度图的应用范围非常广泛,由于其能够记录场景中物体距离摄像机的距离,可 ...
- 基于MST的立体匹配及相关改进(A Non-Local Cost Aggregation Method for Stereo Matching)
怀着很纠结的心情来总结这篇论文,这主要是因为作者提虽然供了源代码,但是我并没有仔细去深究他的code,只是把他的算法加进了自己的项目.希望以后有时间能把MST这一结构自己编程实现!! 论文题目是基于非 ...
- Python3实现机器学习经典算法(三)ID3决策树
一.ID3决策树概述 ID3决策树是另一种非常重要的用来处理分类问题的结构,它形似一个嵌套N层的IF…ELSE结构,但是它的判断标准不再是一个关系表达式,而是对应的模块的信息增益.它通过信息增益的大小 ...
- Java中的经典算法之冒泡排序(Bubble Sort)
Java中的经典算法之冒泡排序(Bubble Sort) 神话丿小王子的博客主页 原理:比较两个相邻的元素,将值大的元素交换至右端. 思路:依次比较相邻的两个数,将小数放在前面,大数放在后面.即在第一 ...
- Atitit 图像处理30大经典算法attilax总结
Atitit 图像处理30大经典算法attilax总结 1. 识别模糊图片算法2 2. 相似度识别算法(ahash,phash,dhash)2 3. 分辨率太小图片2 4. 横条薯条广告2 5. 图像 ...
- Java中的经典算法之选择排序(SelectionSort)
Java中的经典算法之选择排序(SelectionSort) 神话丿小王子的博客主页 a) 原理:每一趟从待排序的记录中选出最小的元素,顺序放在已排好序的序列最后,直到全部记录排序完毕.也就是:每一趟 ...
- JS的十大经典算法排序
引子 有句话怎么说来着: 雷锋推倒雷峰塔,Java implements JavaScript. 当年,想凭借抱Java大腿火一把而不惜把自己名字给改了的JavaScript(原名LiveScript ...
随机推荐
- vue子组件获取父组件方法
注:以下代码未使用esLint语法检查 父组件: <template> <div class="wrapper"> <cp_action @paren ...
- Spring Boot 2.0 常见问题总结(二)
使用 IDEA 生成 POJO 实体类 a. 使用 idea 连接上需要操作的数据库. b. 选中要生成实体类的数据库表:右键 ---> Scripted Extensions ---> ...
- magento结构解析
Magento 模块 模块( module )是 Magento 的核心.站点上的任何一个动作( action ),无论是在前台和还是在后台的每一个操作都是通过模块来实现的.模块是可以视为一个容器,它 ...
- JCF——Map
Hashtable LinkedHashMap Properties
- centos修改、保存文件的详细步骤
[一]修改文件 如果是使用普通用户登录的,需要先切换到管理员用户,打开终端,输入:su,接着按提示输入密码即可:然后使用命令进入需要修改文件的所在目录,常用的几个命令如下: ① cd + 目录名 ② ...
- eclipse中svn的各种图标详解
参考:http://blog.sina.com.cn/s/blog_637810b101018xw0.html - 已忽略版本控制的文件.可以通过Window → Preferences → Team ...
- java求两个数中的大数
java求两个数中的大数 java中的max函数在Math中 应用如下: int a=34: int b=45: int ans=Math.max(34,45); 那么ans的值就是45.
- CSS:CSS 伪类(Pseudo-classes)
ylbtech-CSS:CSS 伪类(Pseudo-classes) 1.返回顶部 1. CSS 伪类(Pseudo-classes) CSS伪类是用来添加一些选择器的特殊效果. 语法 伪类的语法: ...
- CSS:CSS 轮廓(outline)
ylbtech-CSS:CSS 轮廓(outline) 1.返回顶部 1. CSS 轮廓(outline) 轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用. ...
- flutter 小知识
隐藏控件,占空间 new Offstage( offstage: true, //这里控制 child: Container(color: Colors.blue,height: 100.0,), ) ...
