Sass环境安装-Sass sublime 编辑器插件编译方法
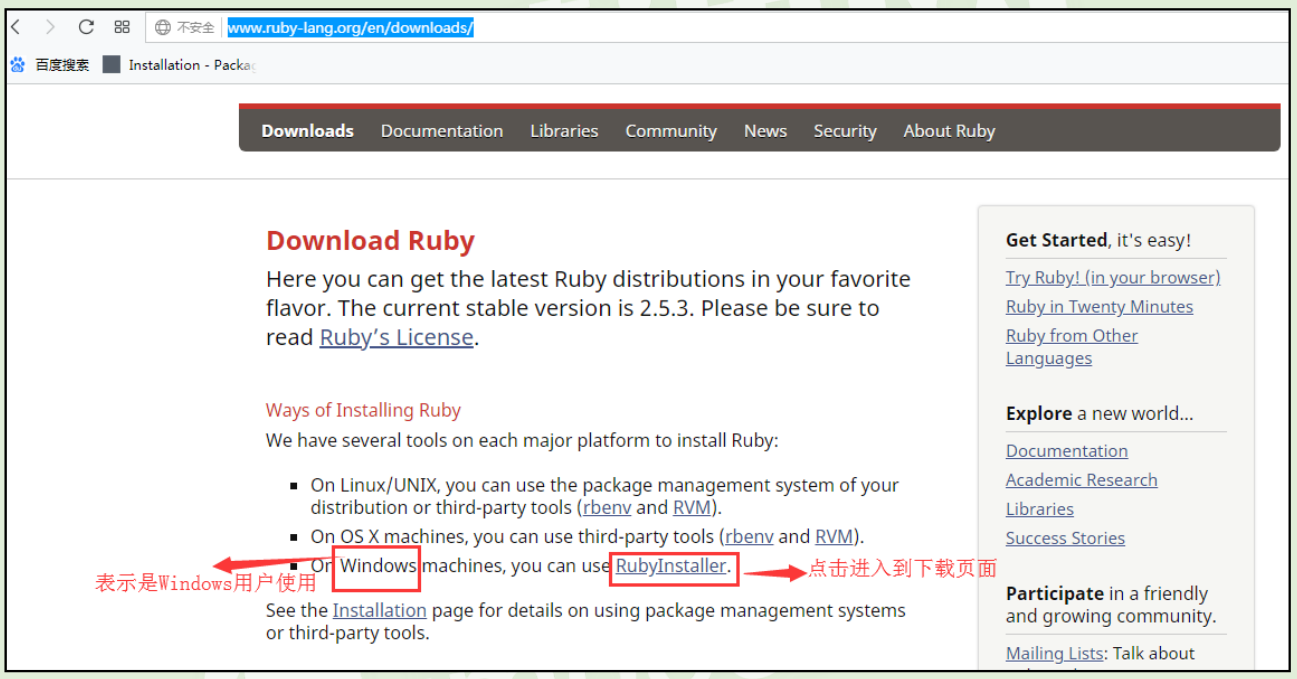
首先官网(http://www.ruby-lang.org/en/downloads/)下载 ruby
(1)打开链接进入到下载页面,点击如下位置进行下载

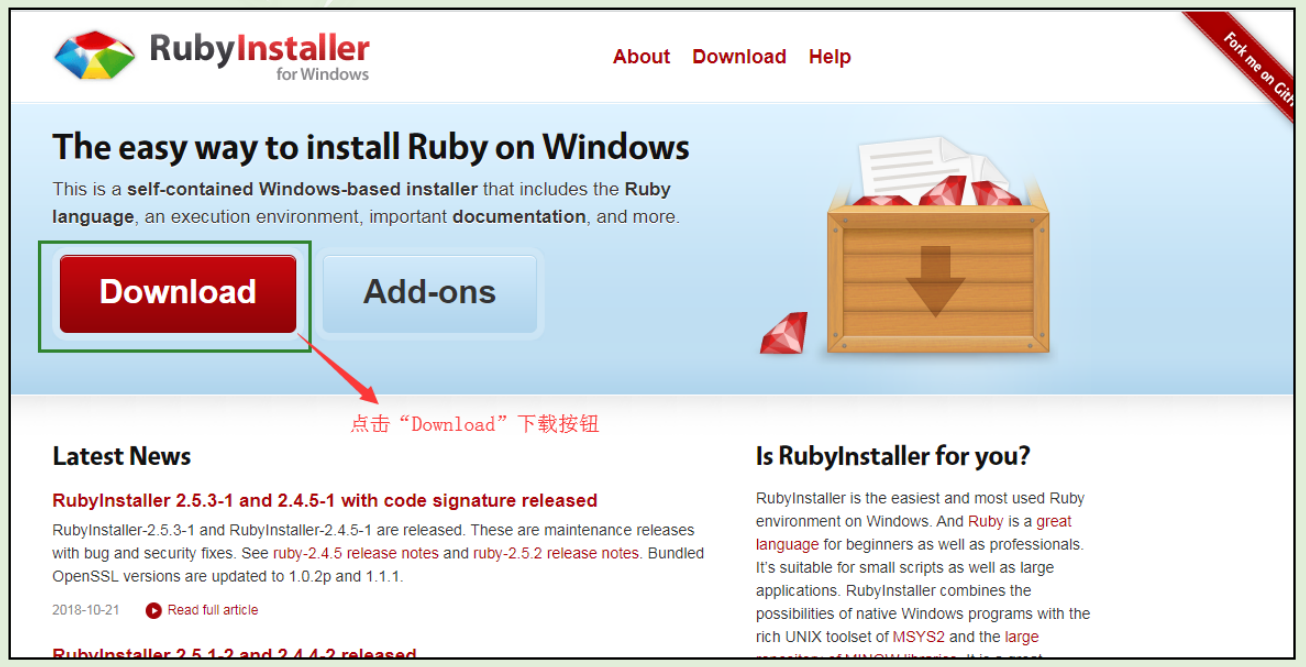
(2)下载页面

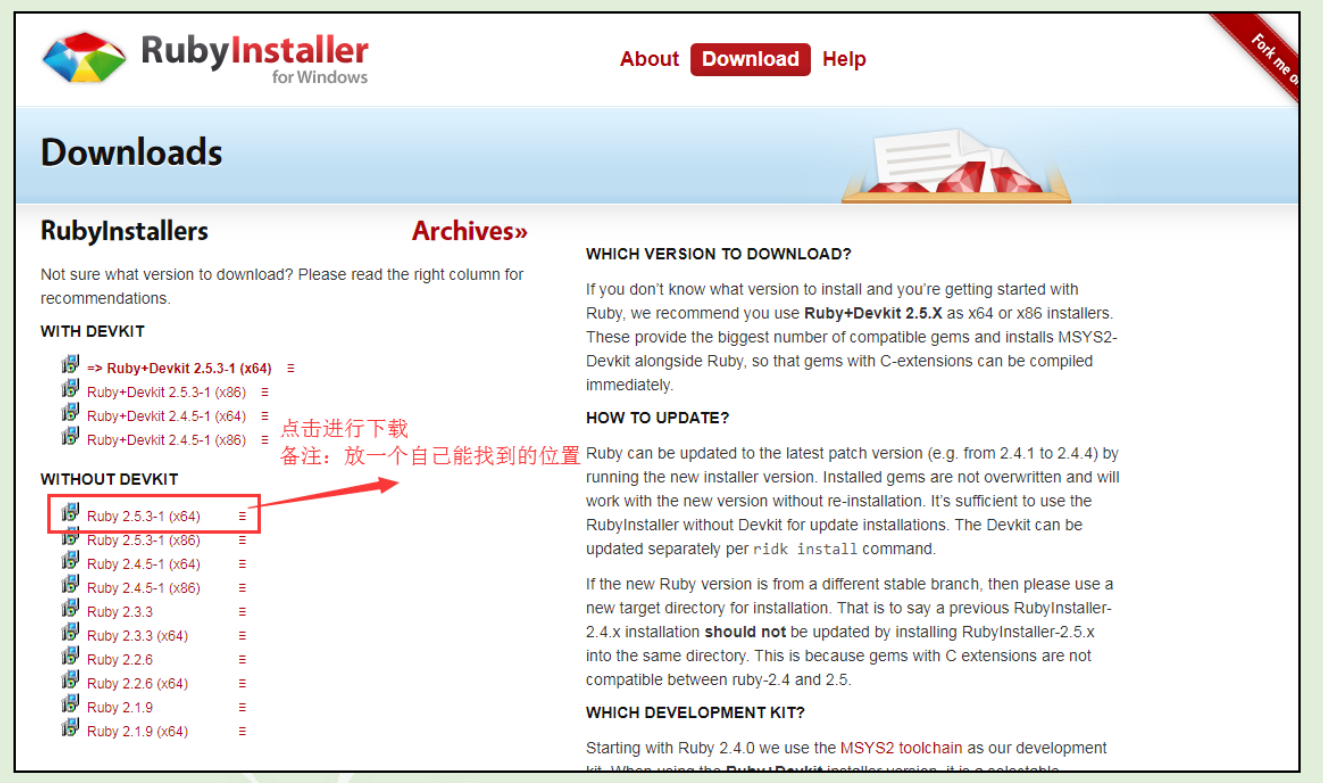
(3)进入到各个版本的列表页

安装 sass
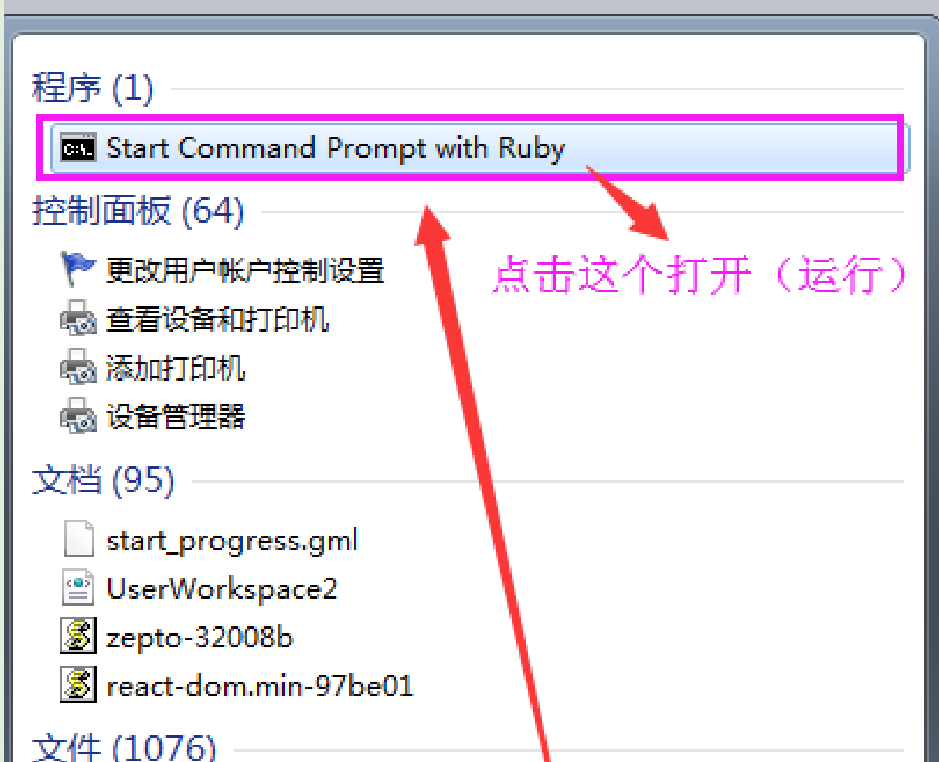
(1)在开始菜单输入“start”会出现“Start Command Prompt with Ruby”,鼠标点击 “Start Command Prompt with Ruby” 运行

在这个命令行窗口中,输入“ruby -v”,会出现 ruby 的版本号,则证明 ruby安装成功
紧接着输入“gem -v”会出现 gem 的版本号,则证明 gem 安装成功
在上述窗口中继续输入“gem install sass”
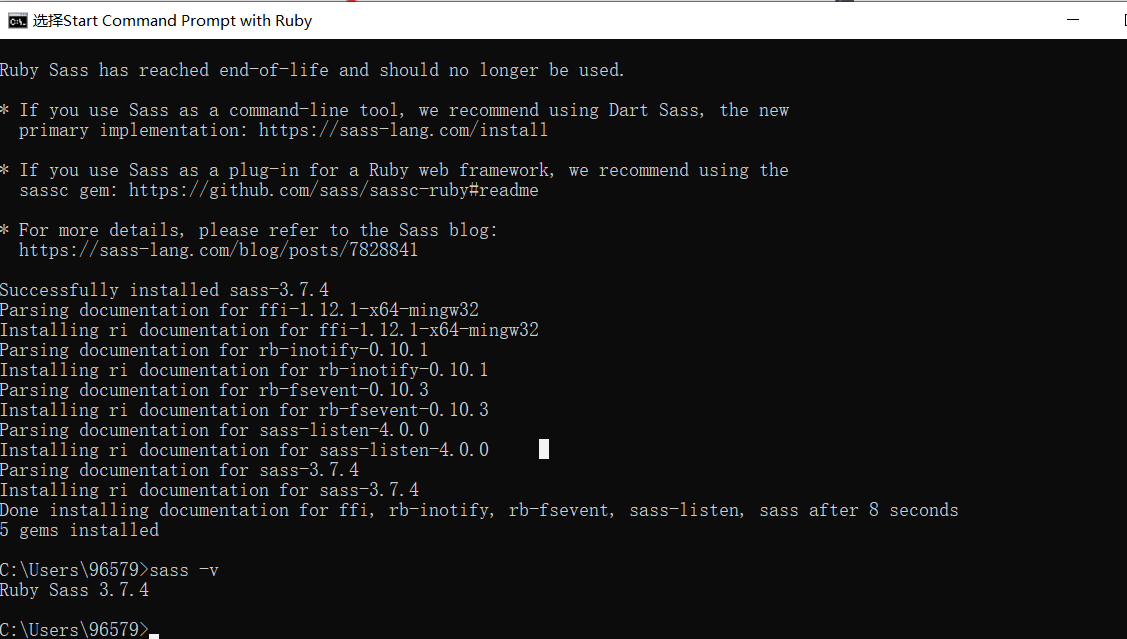
在上述窗口中输入“sass -v”检测 sass 是否安装成功,出现 sass 版本号,则表示 sass安装成功

到此,sass 的环境安装完成,sass 安装完成
下面开始安装 sublime 插件
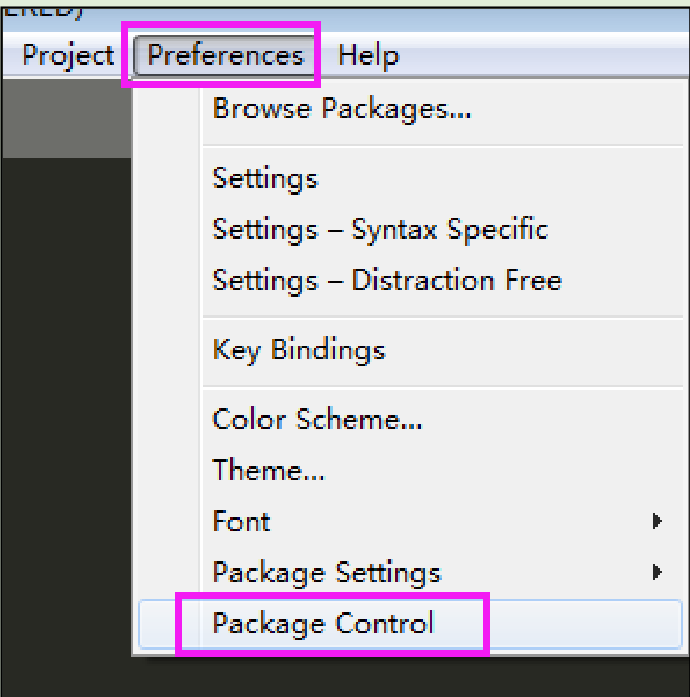
(1)打开 sublime 编辑器,查看是否有“package control”

(2)如果没有,则需要先安装“package control”,“package control”安装步骤如下:
①首先,在浏览器的地址栏输入 https://packagecontrol.io/installation

②打开 sublime 编辑器,按下快捷键 ctrl 和~
在弹出的输入框中,输入下面这段代码等待安装完成

③安装完成后,在 sublime 编辑器中,按下快捷键 ctrl 和 shift 和 p(备注:编辑器左下角会显示是否安装完)
如果 Package control 安装不了插件
1、如图,找到如下图的文件,打开

2、输入红框中的配置信息
"channels":
[
"http://cst.stu.126.net/u/json/cms/channel_v3.json"
],

3、配置完毕,重新启动 sublime 编辑器,即可正常安装 sublime 插件
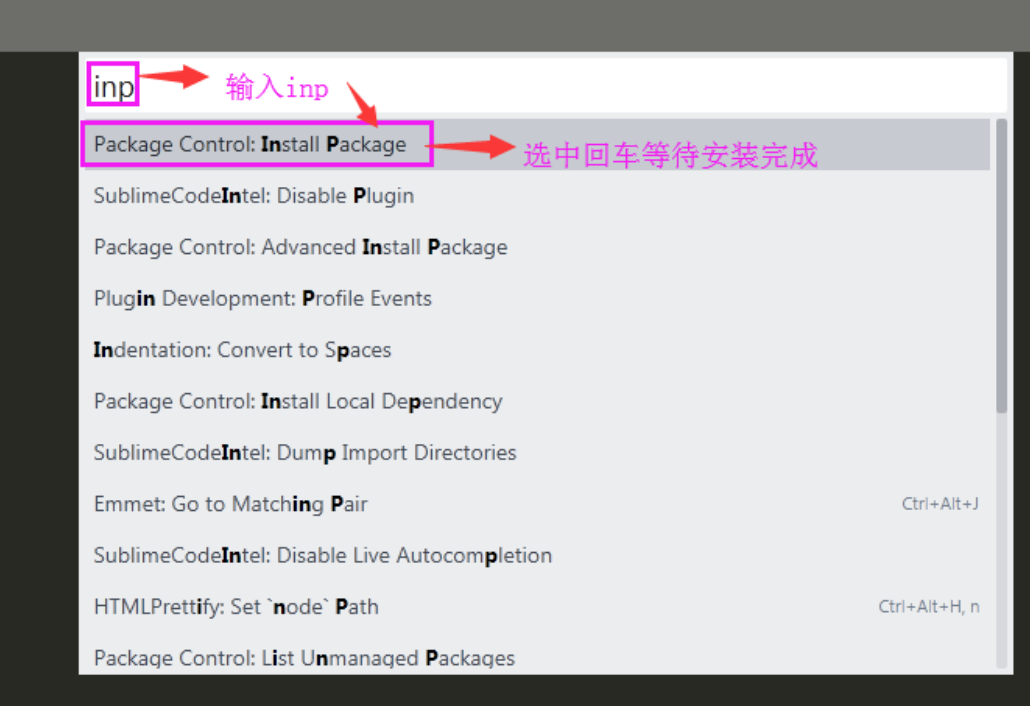
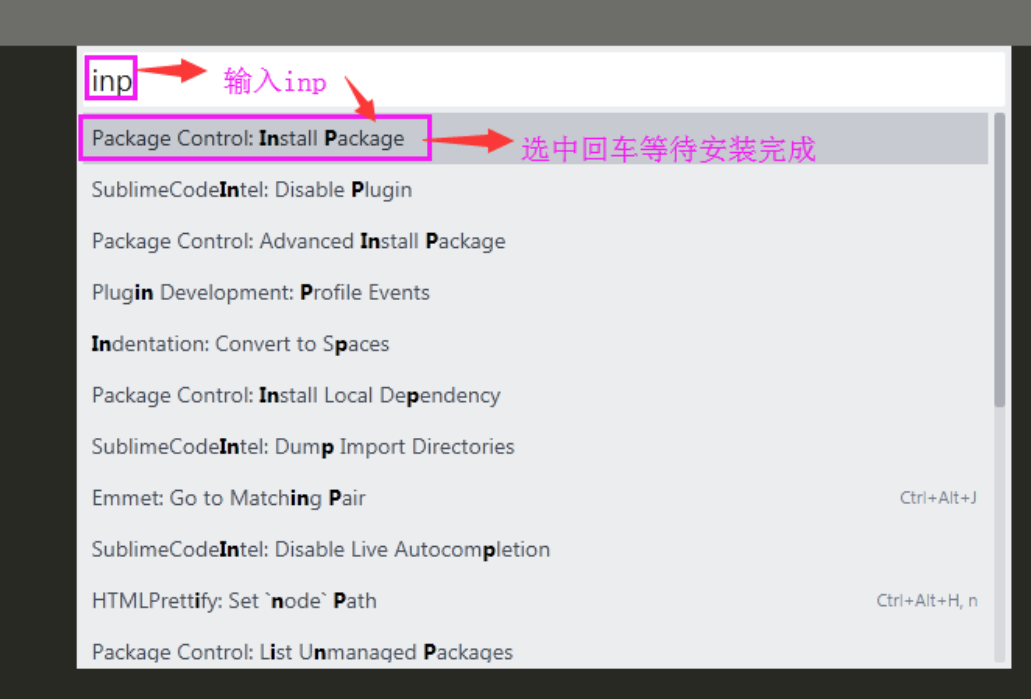
接下来快捷键ctrl+shift+p 输入inp

然后,在弹出的输入框中,输入 sass,选中 Sass 回车,进行安装

安装完成后,重新按下快捷键 ctrl 和 shift 和 p,调出 package control

安装完成后,在弹出的输入框中,输入 sass,选中 SASS Build 回车,等待安装完成

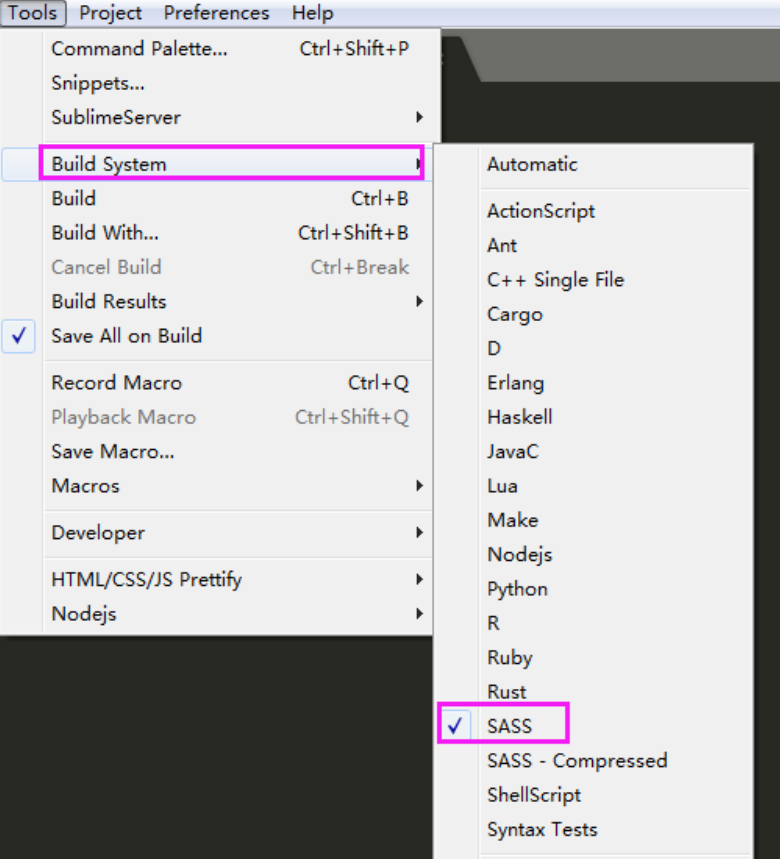
安装完成后,在 sublime 编辑器上可以看到如下的菜单,如图进行选择

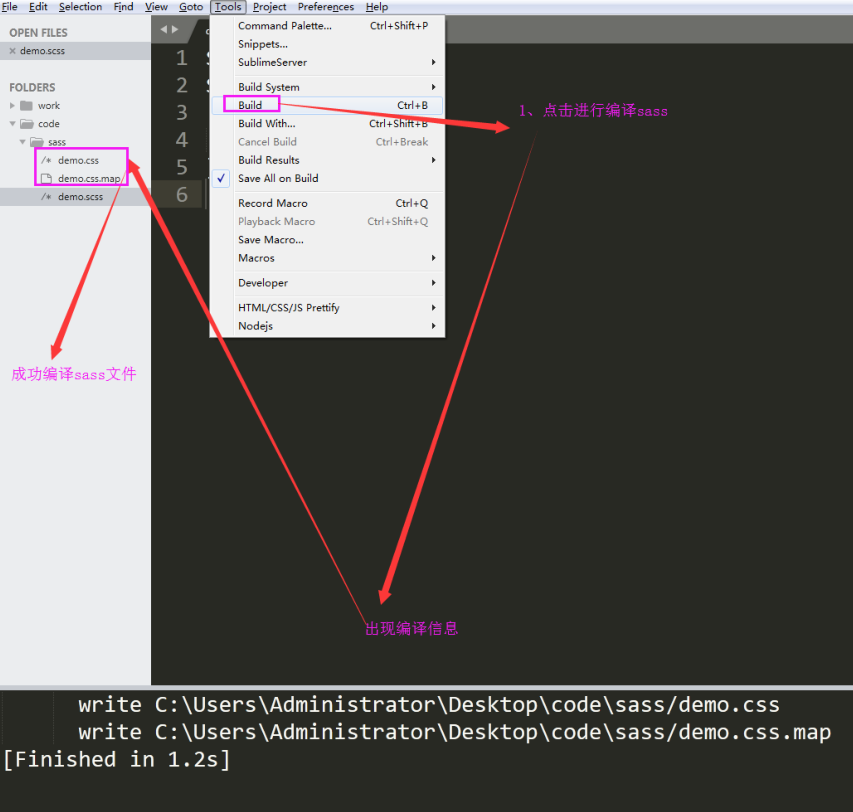
3、编译 sass
(1)新建一个以英文命名的文件夹(中文的编译的时候容易报错),格式如下:

(2)在 sass 文件夹新建一个 sass 文件,文件以 .scss 为后缀,即:

(3)在 sass 文件中书写代码,然后进行如图操作

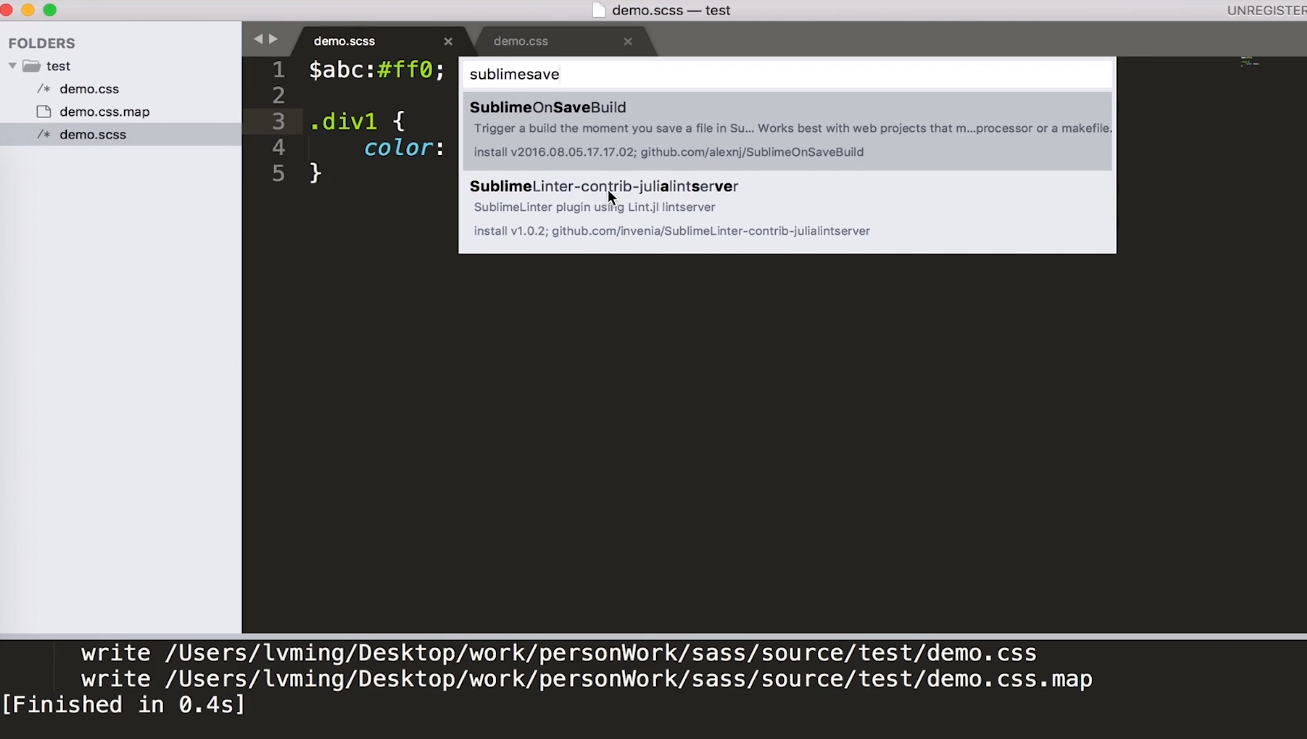
自动保存,使用ctrl+s保存scss文件时,自动生成css文件
输入inp
选择SublimeOnSaveBuild插件安装

Sass环境安装-Sass sublime 编辑器插件编译方法的更多相关文章
- 学习Sass之安装Sass(一)
为什么使用Sass 作为前端(html.javascript.css)的三大马车之一的css,一直以静态语言存在,HTML5火遍大江南北了.javascript由于NODE.JS而成为目前前后端统一开 ...
- 学习Sass之安装Sass
学习Sass之安装Sass 为什么使用Sass 作为前端(html.javascript.css)的三大马车之一的css,一直以静态语言存在,HTML5火遍大江南北了.javascript由于NODE ...
- MyEclipse 10 中安装Android ADT 22插件的方法
MyEclipse 10 中安装Android ADT 22插件的方法 下载ADT包:http://dl.google.com/android/ADT-22.0.0.zip 将ADT-22.0.0.z ...
- sass的入门(安装以及sublime中如何编译sass)
很久之前就听到了sass和less,但是因为人懒(默默吐槽下自己),就没有去了解相关的知识.但是身为一个前端人员不了解sass好像有点low low 的,所以现在开始接触使用sass了. 万事开头难, ...
- Sass学习之路(2)——Sass环境安装(windows版)
因为本喵目前用的是window10的本子,所以这里就发windows版本的安装流程啦.(希望有朋友可以赞助我一个mac(┳_┳)): 第一步:安装ruby 因为Sass是基于ruby编写的,所以先去官 ...
- sublime编辑器插件
sublime---插件 http://www.cnblogs.com/dudumao/p/4054086.html sublime--- Emmet插件 使用方法 http://docs.emme ...
- qt4.8.4安装以及64位程序编译方法
本文将使用简单的几个步骤说明在vc2008和64位的操作系统下如何编译安装x64Qt软件 首先必须保证你所使用的系统是64bit的操作系统,本次我们使用的系统是windows7 professiona ...
- 手动安装ubuntu视频播放器插件的方法
新安装的ubuntu14.04在浏览器里面都不能看视频,提示缺少播放器插件,而且有一个安装的按钮,但是点击之后往往提示找不到,这就要手动安装了.第一步:首先运行一下更新命令吧sudo apt-get ...
- WDCP面板Web环境安装redis与phpredis扩展应用方法
http://www.ctyun.cn/bbs/thread-2882-1-1.html根据网友的要求需要在WDCP面板环境中安装人人商城程序,但是这个程序需要支持redis与phpredis扩展.根 ...
随机推荐
- POJ_1208_模拟
题目描述: 给定一个长度n,有0~n-1编号的箱子和位置,起始个编号的箱子放在相同编号的位置. 有一系列操作: move a onto b,将a,b上面的箱子放回初始位置,并将a放到b箱上. move ...
- HDU_1175_dfs
http://acm.hdu.edu.cn/showproblem.php?pid=1175 dfs(x,y,i,num),xy表示位置,i表示方向,num表示转向次数,num=2时候的剪枝很重要. ...
- SpringBoot Jpa 分页查询最新配置方式
这是已经被废弃的接口 Sort sort = new Sort(Sort.Direction.DESC,"bean类中字段"); //创建时间降序排序 Pageable pagea ...
- 2.5D(伪3D)站点可视化第一弹
楔子 最近要做一个基站站点的可视化呈现项目. 我们首先尝试的是三维的可视化技术来程序,但是客户反馈的情况是他们的客户端电脑比较差,性能效率都会不好,甚至有的还是云主机. 因此我们先做了一个性能比较极致 ...
- OpenCV3入门(九)图像几何变换
1.图像缩放 假设图像x轴的缩放因子Sx, y轴方向的缩放因子Sy,相应的变换表达式为: 函数原型为: CV_EXPORTS_W void resize( InputArray src, Output ...
- 介绍求解AX=b:可解性与解的结构
前面用高斯消元法或矩阵LU分解求解线性方程组的解,主要是针对有唯一解(矩阵A可逆)的情况,下面进一步介绍线性方程组有多个解的情况下,解的求解.
- H5谷歌登录 webview错误
接入谷歌登录 H5接入谷歌登录打包apk使用webview谷歌登录不上(谷歌不支持用户代理被归类为嵌入式用户代理(也称为网络视图),因此不允许向Google发出OAuth授权请求) 解决办法:替换ua ...
- [HTML5] input标签 disable属性
<span>服务器名称:<input type="text" name="server_name" placeholder="服务器 ...
- Apache 的多站点配置
1.修改httpd.conf 文件 Apache的主配置文件路径: D:\phpTools\Apache24\conf 用编辑器打开 httpd.conf 文件,查找 #Include conf/ex ...
- CCS过渡和动画
过渡 过渡能让使用过渡的元素在样式发生变化时(例如鼠标划过,单击按钮,点击图片时,颜色,尺寸,位置等样式发生变化),定义变化过程中的动画,让变化不再是瞬间产生. 过渡样式使用transition定义, ...
