vue自学入门-6(vue jsx)
目录:
vue组件视图可以通过模板,也可以通过jsx方式
1、删除HelloWorld<template>内容
-----------------方式1---------------------
2、export default中增加render

3、运行

4、点击事件和react的jsx写法很像
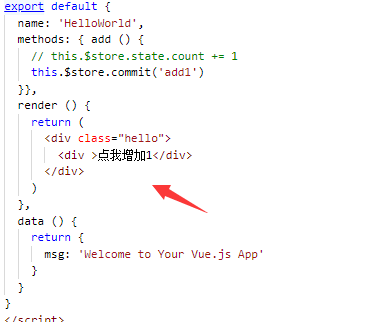
export default {
name: 'HelloWorld',
methods: { add () {
// this.$store.state.count += 1
this.$store.commit('add1')
}},
render () {
return (
<div class="hello">
<div onClick={() => this.add()}>点我增加1</div>
</div>
)
},
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
5、运行正常

-----------------方式2---------------------
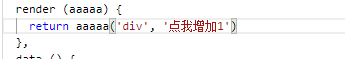
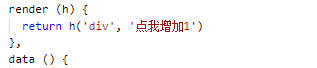
6、再换一种写法使用createElement

createElement可以简写为h,或者其它字符比如


7、增加点击事件
render (h) {
return h('div', {
on: {click: () => {
console.log('click')
this.add()
}}
}, '点我增加1')
},

8、进一步改写代码
render: h => h(App) 含义
render: function (createElement) {
return createElement(App);
}
render (createElement) {
return createElement(App);
}
render (h){
return h(App);
}
按上面的写法,将render改写为
render: h => h('div', {
on: {click: () => {
console.log(this)
this.add()
}}
}, '点我增加1'),
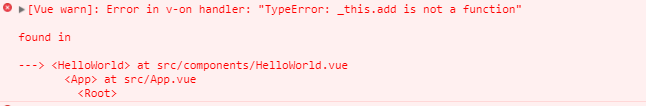
发现并不能正确add,提示

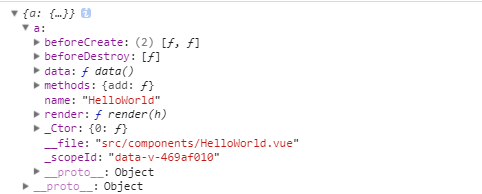
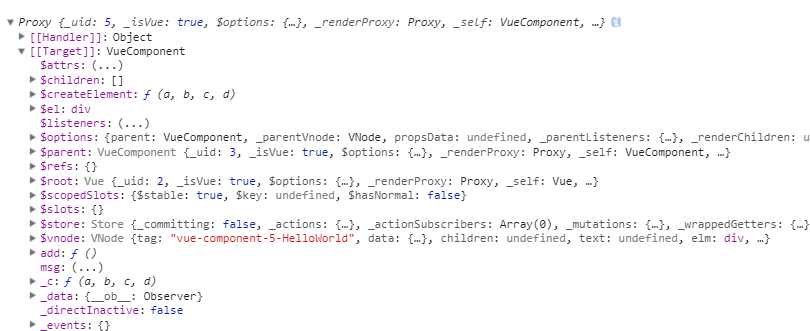
打印this,下面这个this为

正确的写法this为

为什么出现这种问题没有想明白,有熟悉的朋友请解答一下,正常,异常代码分别如下
render (h) {
return h('div', {
on: {click: () => {
console.log(this)
this.add()
}}
}, '点我增加1')
}
render: h => h('div', {
on: {click: () => {
console.log(this)
this.add()
}}
}, '点我增加1')
如果想处理这个问题可以这样写,增加_this
<script>
var _this = {}
export default {
name: 'HelloWorld',
methods: { add () {
// this.$store.state.count += 1
this.$store.commit('add1')
}},
beforeCreate () {
_this = this
},
render: h => h('div', {
on: {click: () => {
console.log(_this)
_this.add()
}}
}, '点我增加1'),
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
vue自学入门-6(vue jsx)的更多相关文章
- vue自学入门-4(vue slot)
vue自学入门-1(Windows下搭建vue环境) vue自学入门-2(vue创建项目) vue自学入门-3(vue第一个例子) vue自学入门-4(vue slot) vue自学入门-5(vuex ...
- vue自学入门-5(vuex state)
vue自学入门-1(Windows下搭建vue环境) vue自学入门-2(vue创建项目) vue自学入门-3(vue第一个例子) vue自学入门-4(vue slot) vue自学入门-5(vuex ...
- vue自学入门-7(vue style scope)
vue自学入门-1(Windows下搭建vue环境) vue自学入门-2(vue创建项目) vue自学入门-3(vue第一个例子) vue自学入门-4(vue slot) vue自学入门-5(vuex ...
- vue自学入门-8(vue slot-scope)
vue自学入门-1(Windows下搭建vue环境) vue自学入门-2(vue创建项目) vue自学入门-3(vue第一个例子) vue自学入门-4(vue slot) vue自学入门-5(vuex ...
- vue 快速入门 系列 —— vue 的基础应用(上)
其他章节请看: vue 快速入门 系列 vue 的基础应用(上) Tip: vue 的基础应用分上下两篇,上篇是基础,下篇是应用. 在初步认识 vue一文中,我们已经写了一个 vue 的 hello- ...
- vue 快速入门 系列 —— vue 的基础应用(下)
其他章节请看: vue 快速入门 系列 vue 的基础应用(下) 上篇聚焦于基础知识的介绍:本篇聚焦于基础知识的应用. 递归组件 组件是可以在它们自己的模板中调用自身的.不过它们只能通过 name 选 ...
- vue 快速入门 系列 —— vue loader 上
其他章节请看: vue 快速入门 系列 vue loader 上 通过前面"webpack 系列"的学习,我们知道如何用 webpack 实现一个不成熟的脚手架,比如提供开发环境和 ...
- vue 快速入门 系列 —— vue loader 下
其他章节请看: vue 快速入门 系列 vue loader 下 CSS Modules CSS Modules 是一个流行的,用于模块化和组合 CSS 的系统.vue-loader 提供了与 CSS ...
- vue 快速入门 系列 —— vue loader 扩展
其他章节请看: vue 快速入门 系列 vue loader 扩展 在vue loader一文中,我们学会了从零搭建一个简单的,用于单文件组件开发的脚手架.本篇将在此基础上继续引入一些常用的库:vue ...
随机推荐
- 如何更改Jframe里Jpanel的大小
先贴代码: package xiya; import java.awt.BorderLayout; import java.awt.Color; import java.awt.Dimension; ...
- archlinux+UEFI模式在linux主机下基于KVM-QEMU命令行虚拟机安装笔记
ArchLinux十分精简,并且具有强大的滚动更新.最近在基于ubuntu的宿主机下通过KVM-QEMU虚拟机安装了archlinux,将过程记录下来以供参考. 1.下载启动盘 1.1.下载archl ...
- Codeforces 1197E Count The Rectangles(树状数组+扫描线)
题意: 给你n条平行于坐标轴的线,问你能组成多少个矩形,坐标绝对值均小于5000 保证线之间不会重合或者退化 思路: 从下到上扫描每一条纵坐标为y的水平的线,然后扫描所有竖直的线并标记与它相交的线,保 ...
- DOCKER 学习笔记9 Kubernetes (K8s) 弹性伸缩容器 下
前言 从上一篇看来,我们已经对于Kubernetes ,通过minikube 建立集群,而后使用kubectl 进行交互,对Deployment 部署以及服务的暴露等.这节,将学习弹性的将服务部署到多 ...
- 13.深度学习(词嵌入)与自然语言处理--HanLP实现
笔记转载于GitHub项目:https://github.com/NLP-LOVE/Introduction-NLP 13. 深度学习与自然语言处理 13.1 传统方法的局限 前面已经讲过了隐马尔可夫 ...
- 深入理解JVM(学习过程)
这,仅是我学习过程中记录的笔记.确定了一个待研究的主题,对这个主题进行全方面的剖析.笔记是用来方便我回顾与学习的,欢迎大家与我进行交流沟通,共同成长.不止是技术. 2020年02月06日22:43:0 ...
- java中list的sort()功能如何使用?如果倒序如何正序?
list.sort()接收一个Comparable接口,其中compare方法是必须实现的,int compare(T o1, T o2);,它接受两个参数:o1,o2. o2表示list排序前的前值 ...
- C语言实现双人控制的战斗小游戏
实现功能 1.双人分别控制小人移动 2.子弹碰撞 3.可改变出弹方向 4.血条实体化 前言 这个游戏是看了知乎一位非常好的老师的专栏后练手写的,(至于是哪位,知乎搜C语言小游戏最牛逼的那位) 有老师系 ...
- java的异常体系 及强制转换
一,异常 1.常见的几种异常: StackOverFlow 栈溢出错误:写递归函数的时候,没有定义递归结束的条件. ArrayIndexOutofBounds 数组越界:如新new一个数组,in ...
- [算法] Dijkstra算法(带权有向图 最短路径算法)
一.带权有向图 二.算法原理 1)由于我们的节点是从1-6,所以我们创建的列表或数组都是n+1的长度,index=0的部分不使用,循环范围为1-6(方便计算). 2)循环之前,我们先初始化dis数组和 ...
