JavaScript——问卷星自动填写
一、前言:
我们学校要刷学术章,有些学术章又是指定在某个时间点填写问卷星的问卷报名的。但是由于我手速慢,导致总会有些时候报不上名,于是想着搞个代码实现自动填写问卷星的报名表。一顿操作后,在github上找到了比较合适的源码,修改一些代码后,就可以实现问卷星自动填写!参考地址:https://github.com/wkmyws/wjxJS
博主环境:win10 64 + 谷歌浏览器
要实现在浏览器上运行javascript代码,有以下两种方式:
①在问卷星页面直接F12打开控制台,然后控制台粘贴提前写好的javascript代码,回车运行即可!但是这种方法,速度慢,不太可取(因为要每次先打开问卷星填写页面,然后再去打开控制台,然后再粘贴,然后......,时间都过了不少了,或许别人都填好提交了o(╥﹏╥)o)
②在谷歌浏览器插入油侯脚本,可以使浏览器自动运行js脚本程序。这种方法速度快,效果稳定,下面将使用该方法进行测试!
二、配置+测试
1. 谷歌浏览器插入油侯脚本
1.1 油侯脚本是一款免费的浏览器扩展和最为流行的用户脚本管理器,增强了用户对浏览体验的控制权。油侯脚本下载地址:http://www.tampermonkey.net/
1.2 安装过程:
①在chrome浏览器右上角点开 竖三点 —> 更多工具 —> 扩展程序
②在扩展程序页面,打开开发者模式
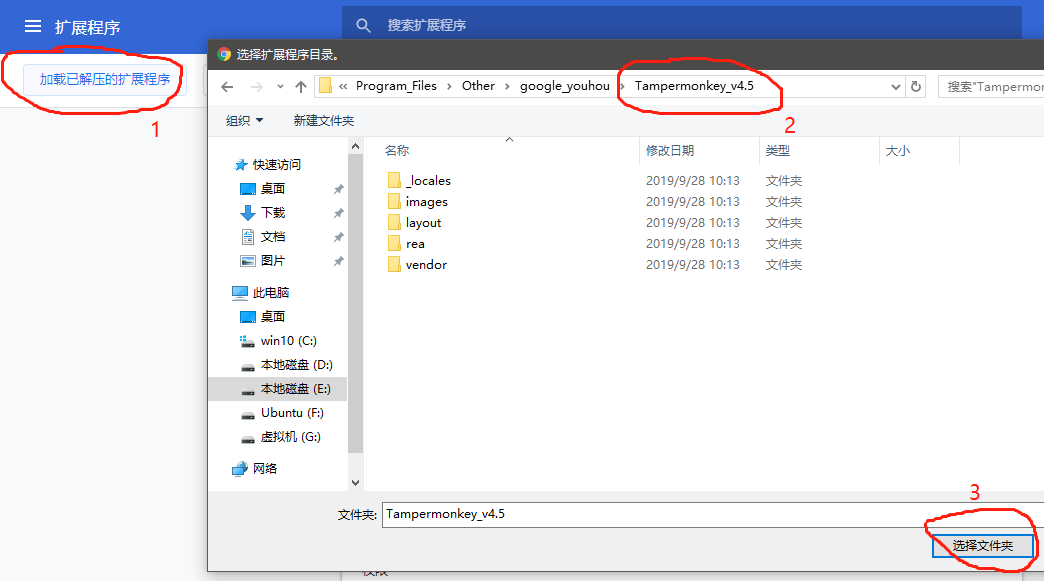
③点击 加载已解压的扩展程序 ,选择下载解压后的文件夹

注意:下载解压后的油侯脚本最好不要放在谷歌浏览器默认扩展程序位置,否则重启后油侯脚本可能会被浏览器清除掉!建议油侯脚本文件放在自定义位置!
④安装完成后,谷歌浏览器右上角会显示油侯脚本图标


2. 测试
2.1 自动填写问卷星
1.测试代码如下:(支持问卷星的input、radio、checkbox,仅支持填写)
// ==UserScript==
// @name 问卷星测试——支持input radio checkbox
// @version 1.1
// @description 测试
// @author 蛋片鸡
// @match https://www.wjx.top/*
// @match https://www.wjx.cn/*
// @grant none
// @require https://code.jquery.com/jquery-3.4.1.min.js
// ==/UserScript== /*
**info 第一个参数:对应的填入选项(字符串)
**info 第二个参数:匹配的标题(正则表达式)
**info 第三个参数:(可选),当答题框为单选|多选时匹配的选项(正则表达式)
*/ (function() {
'use strict';
const info=[
["蛋片鸡",/(姓名)|(名字)/],
["18711111",/(学号)/],
["单选框_性别",/(性别)/,/(男)|(男生)/],
["单选框_年级",/(年级)/,/(18级)|(2018级)/],
["机自学院",/(学院)/],
["计算机",/(专业)/],
["11011001100",/(联系方式)|(电话)|(手机)|(手机号)/],
["1000000000@qq.com",/(QQ)|(qq)/]
];
const ini={
module:".div_question",//每个问题模块
title:".div_title_question",//标题
type:{
"input_text":".inputtext",
"radio":".ulradiocheck",
"checkbox":".ulradiocheck"
}
};
$(document).ready(function(){
let itemNum = 0;
$(ini.module).each(function(){
itemNum += 1;
let title=$(this).find(ini.title).text();
//判断类别
for(let i=0;i<info.length;i++){//匹配用户信息
if(info[i][1].test(title)){//匹配到一处信息,判断答题框类型,加break!
for(let tp in ini.type){
let dom=$(this).find(ini.type[tp]);
if(dom.length>0){
switch(tp){
case "input_text":
$("#q"+itemNum)[0].value = info[i][0]; //赋值
break;
case "radio":
case "checkbox":
$(this).find("li").each(function(){
if(info[i].length>=3&&info[i][2].test($(this).text())){
$(this).find("a").click();
}
});
break;
default:console.log("ini.type中没有匹配"+tp+"的键值");
}
break;
}
}
break;
}
}
});
});
})();
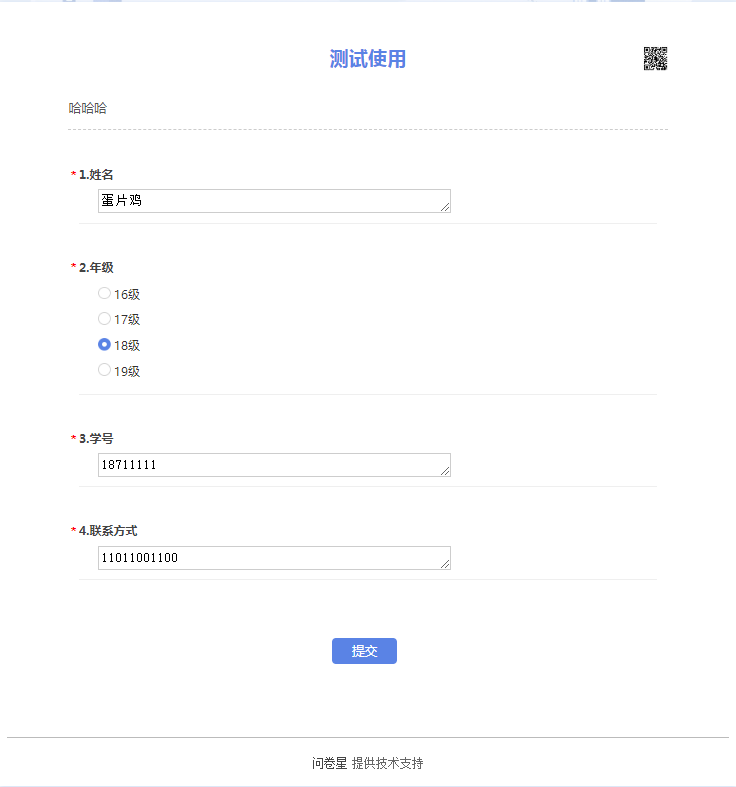
2.测试结果:
测试使用的问卷星链接:https://www.wjx.top/jq/46606239.aspx

2.2 自动填写并提交问卷星
1.测试代码如下:(支持填写并提交功能)
// ==UserScript==
// @name 问卷星测试——支持input radio checkbox
// @version 1.1
// @description 测试
// @author FHC
// @match https://www.wjx.top/*
// @match https://www.wjx.cn/*
// @grant none
// @require https://code.jquery.com/jquery-3.4.1.min.js
// ==/UserScript== /*
**info 第一个参数:对应的填入选项(字符串)
**info 第二个参数:匹配的标题(正则表达式)
**info 第三个参数:(可选),当答题框为单选|多选时匹配的选项(正则表达式)
*/ (function() {
'use strict';
const info=[
["蛋片鸡",/(姓名)|(名字)/],
["18711111",/(学号)/],
["单选框_性别",/(性别)/,/(男)|(男生)/],
["单选框_年级",/(年级)/,/(18级)|(2018级)/],
["机自学院",/(学院)/],
["计算机",/(专业)/],
["11011001100",/(联系方式)|(电话)|(手机)|(手机号)/],
["1000000000@qq.com",/(QQ)|(qq)/]
];
const ini={
module:".div_question",//每个问题模块
title:".div_title_question",//标题
type:{
"input_text":".inputtext",
"radio":".ulradiocheck",
"checkbox":".ulradiocheck"
}
};
$(document).ready(function(){
let itemNum = 0;
$(ini.module).each(function(){
itemNum += 1;
let title=$(this).find(ini.title).text();
//判断类别
for(let i=0;i<info.length;i++){//匹配用户信息
if(info[i][1].test(title)){//匹配到一处信息,判断答题框类型,加break!
for(let tp in ini.type){
let dom=$(this).find(ini.type[tp]);
if(dom.length>0){
switch(tp){
case "input_text":
$("#q"+itemNum)[0].value = info[i][0]; //赋值
break;
case "radio":
case "checkbox":
$(this).find("li").each(function(){
if(info[i].length>=3&&info[i][2].test($(this).text())){
$(this).find("a").click();
}
});
break;
default:console.log("ini.type中没有匹配"+tp+"的键值");
}
break;
}
}
break;
}
}
});
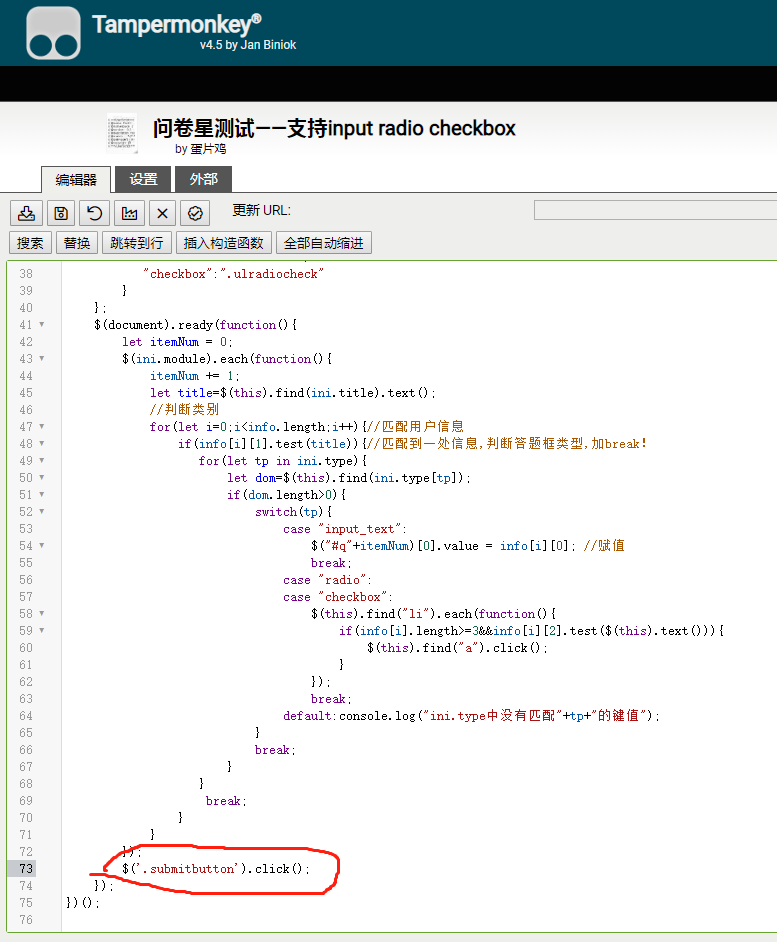
$('.submitbutton').click();
});
})();
其实上面就是增加了一行代码就可以进行问卷提交!

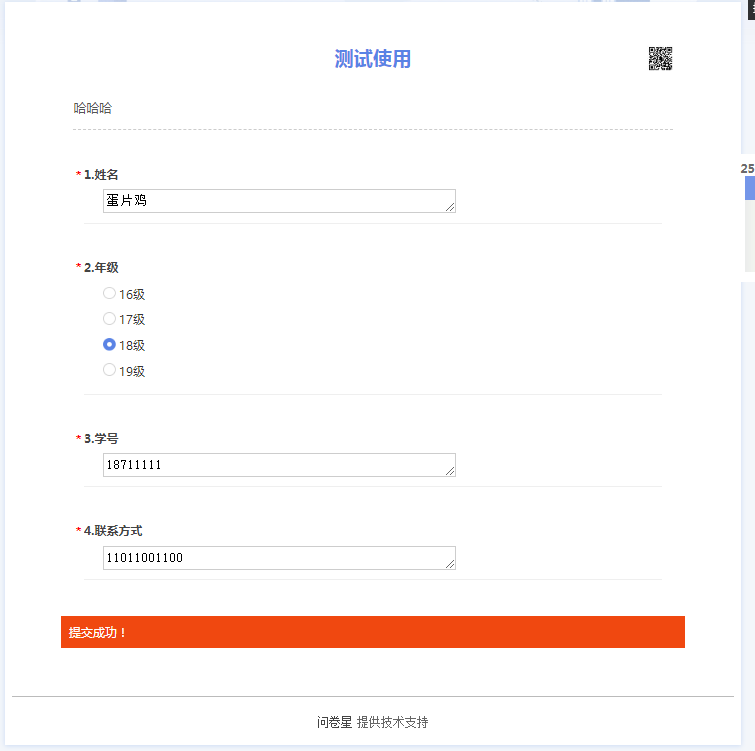
2.测试结果:
测试使用的问卷星链接:https://www.wjx.top/jq/46606239.aspx


JavaScript——问卷星自动填写的更多相关文章
- 使用Python自动填写问卷星(pyppeteer反爬虫版)
写此文的目的是为了方便寒假自己忘记填问卷星 一开始的想法和去年一样,去年就写过一版,想着今年不过就是改改数据,换换id而已,另外没想到的事情发生了... 满怀信心的写完代码 from selenium ...
- javascript自动填写表单小技巧
javascript自动填写表单小技巧 在平时开发过程中,或者在访问某些站点,经常要频繁地填写一大堆表单时,我们可以利用javascript,写一段脚本,预先把要填的信息准备好,然后模拟点击按钮的动作 ...
- 通过Python实现自动填写调查问卷
0X00 前言 快开学了,看到空间里面各种求填写调查问卷的,我才想起来貌似我也还没做.对于这种无意义的问卷,我是不怎么感冒的,所以我打算使用”特技”来完成,也就是python,顺便重新复习一下pyth ...
- [开发技巧]·HTML检测输入已完成自动填写下一个内容
[开发技巧]·HTML检测输入已完成自动填写下一个内容 个人网站 --> http://www.yansongsong.cn 在上一个博客中简易实现检测输入已完成,我们实现了检测输入已完成,现在 ...
- 前端回顾:2016年 JavaScript 之星
JavasScript社区在创新的道路上开足了马力,曾经流行过的也许一个月之后就过时了.2016已经结束了.你可能会想你是否错过一些重要的东西?不用担心,让我们来回顾2016年前端有哪些主流.通过比较 ...
- 【HTML基础习题】HTML5+CSS3做问卷星登录页面
源代码下载地址:https://download.csdn.net/download/weixin_44893902/12839539 码云仓库地址: https://gitee.com/ynavc/ ...
- JS自动填写分号导致的坑
JS中会自动清除句子和句子之间的空格以及tab缩进, 这样就可以允许用户编写的代码更加随性和更加可读, 在该行代码解析的时候如果该行代码可以解析, 就会在该行代码最后自动填写分号,如果该行代码无法解析 ...
- [转载]WebBrowser控件表单(form)的自动填写和提交
话说有了WebBrowser类,终于不用自己手动封装SHDocVw的AxWebBrowser这个ActiveX控件了.这个类如果仅仅作为一个和IE一模一样浏览器,那就太没意思了(还不如直接用IE呢). ...
- linux - 怎么自动填写有交互的shell脚本 - SegmentFault
linux - 怎么自动填写有交互的shell脚本 - SegmentFault TCL/Expect交互式自动化测试概要 - - ITeye技术网站 expect是一种基于TCL,能与交互式程序进行 ...
随机推荐
- 工具类--Excel 导出poi
实现功能 --批量导出excel 文件,配置一个sheet多少条数据,根据查询数据量的多少确定生成几个sheet页. pom 文件导入ExcelUtils工具包,依赖于poi包. <!-- ht ...
- PHP面试 PHP基础知识 六(正则表达式)
正则表达式 正则表达式的作用 分割.查找.匹配.替换字符串 分隔符:正斜线(/).hash符号(#).以及取反符号(~) 通用原子:\d(代表十进制的0-9).\D (取反除了0-9).\w(数字 ...
- Jquery的Ready方法加载为什么两次?
Ready方法会调用两次? 查看对应的页面是否存在<iframe src="#" --> 存在iframe加载这个页面的时候,页面就会加载两次. $(document) ...
- hql 跟 sql 区别
hql 跟 sql 区别 1.hql与sql的区别 sql 面向数据库表查询 hql 面向对象查询 hql : from 后面跟的 类名+类对象 where 后 用对象的属性做条件 sql: fro ...
- testNG官方文档翻译-1 简介
官方文档链接http://testng.org/doc/documentation-main.html 简介 TestNG是一个被设计用来简化广泛的测试需求的测试框架,它既可应用于单元测试(测试一个独 ...
- D题 Robots 【期望】
Robots Given a directed graph with no loops which starts at node 11 and ends at node nn.There is a r ...
- Linux基本知识点
压缩和解压类 7.8.1 gzip/gunzip 压缩 1.基本语法 gzip 文件 (功能描述:压缩文件,只能将文件压缩为*.gz文件) gunzip 文件.gz (功能描述:解压缩文件命令) 2. ...
- springboot + zipkin(brave-okhttp实现)
一.前提 1.zipkin基本知识:附8 zipkin 2.启动zipkin server: 2.1.在官网下载服务jar,http://zipkin.io/pages/quickstart.html ...
- opencv 图像细化
图像细化多用于机器人视觉,OCR字符识别等领域,细化后的图像经过去毛刺就成为了我们常说的图像的骨架. 该图像细化代码依据论文: T. Y. ZHANG and C. Y. SUEN A Fast P ...
- linux 下安装mysql5.7.17
安装前的环境准备 linux 环境准备 内核参数建议值 1.调整最大文件数限制 直接执行 ulimit -n 65535 或写入/etc/sysctl.conf 重启后生效 2.修改IO 调度器设置 ...
