canvas 压缩图片上传
问题:前端开发过程中难免会将数据提交到后台,但若是提交的数据过大,特别上传图片这类需求,如果不对上传的图片进行压缩处理,就难免会出现请求时间过长的情况,对于用户体验肯定就不是太友好,那么这时候该如何将图片进行压缩呢?
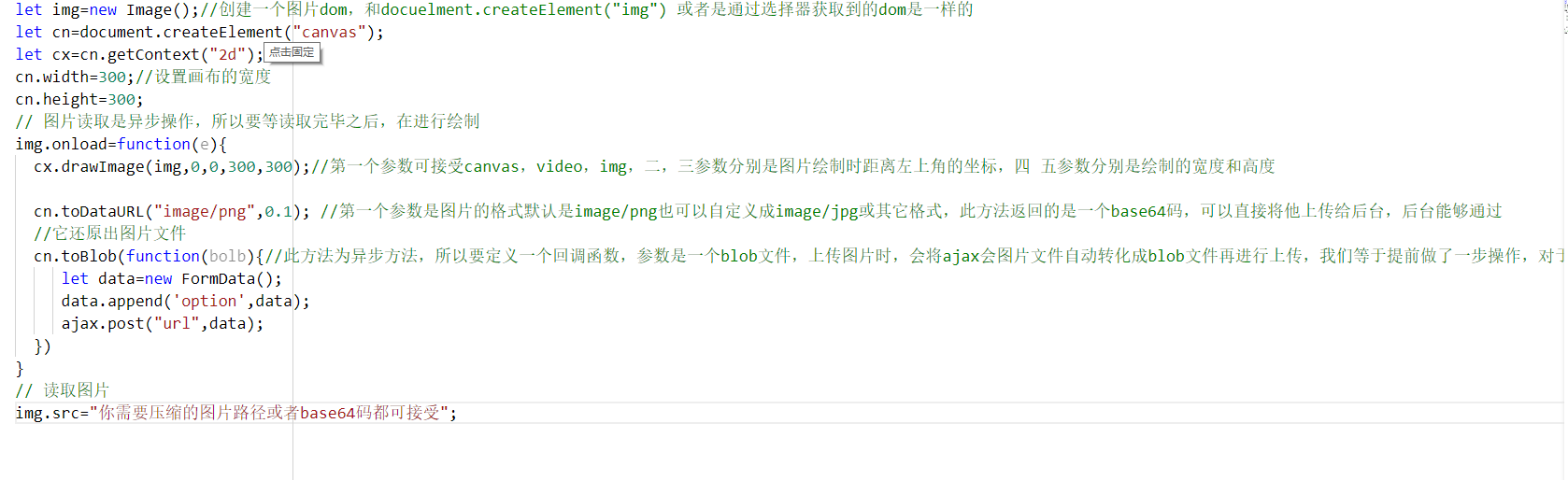
直接上代码:
不过此cn.toblob()方法对于ios9或以下的苹果手机不支持,如果要开发的是h5 app的话,推荐使用native.js调用原生的压缩方式,进行压缩上传
canvas 压缩图片上传的更多相关文章
- megapix-image插件 使用Canvas压缩图片上传 解决手机端图片上传功能的问题
最近在弄微信端的公众号.订阅号的相关功能,发现原本网页上用的uploadify图片上传功能到手机端有的手机类型上就不能用了,比如iphone,至于为啥我想应该不用多说了吧(uploadify使用fla ...
- js canvas压缩图片上传
$('input[type="file"]').on('change',function(){ var files = !!this.files ? this.files : [] ...
- LocalResizeIMG前端HTML5本地压缩图片上传,兼容移动设备IOS,android
LocalResizeIMG前端HTML5本地压缩图片上传,兼容移动设备IOS,android jincon 发表于 2015-02-26 18:31:01 发表在: php开发 localresiz ...
- WebUploader压缩图片上传
WebUploader,由Baidu FEX 团队开发,以H5为主,FLASH为辅,兼容 IE6+,iOS 6+, android 4+,采用大文件分片并发上传,极大的提高了文件上传效率,看了官方文档 ...
- ueditor使用canvas在图片上传前进行压缩
之前就看到H5使用canvas就可以在前端使用JS压缩图片,这次接到任务要把这个功能嵌入到ueditor里面去,以节省流量,减轻服务器压力. H5使用canvas进行压缩的代码有很多,核心原理就是创建 ...
- 基于前台vue,后台是spring boot的压缩图片上传
本人是刚毕业的新手,最近公司的一个项目,前后端分离,前端Vue,后端使用spring boot.其中有一个需求是需要做前端上传的图片需要压缩才能上传.为此在网上查找资料,并做了简单的实现. 那么一步来 ...
- js 压缩图片 上传
感谢,参考了以下作者的绝大部分内容 https://blog.csdn.net/tangxiujiang/article/details/78755292 https://blog.csdn.net/ ...
- js压缩图片上传插件localResizeIMG
示例 /** * 本地图片压缩后上传 */ $("#vfile").change(function(){ var _this = $(this); lrz(this.files[0 ...
- ios中摄像头/相册获取图片压缩图片上传服务器方法总结
本文章介绍了关于ios中摄像头/相册获取图片,压缩图片,上传服务器方法总结,有需要了解的同学可以参考一下下. 这几天在搞iphone上面一个应用的开发,里面有需要摄像头/相册编程和图片上传的问 ...
随机推荐
- qfile读取txt文件
QFile f("D:\\测试数据\\单波束数据\\灯浮.TGT"); if (!f.open(QIODevice::ReadOnly|QIODevice::Text))//打开指 ...
- oracle入门学习之oracle数据库结构
1. oracle数据库结构 1.1 Oracle可以看做是一个大的数据库???,里面可以创建很多实例; 一个实例对应多个表空间.多个用户; 一个用户只能有一个表空间; 一个表空间可以有多个用户; 一 ...
- 单核cpu实现多任务原理
- rest framework之限流组件
一.自定义限流 限流组件又叫做频率组件,用于控制客户端可以对API进行的请求频率,比如说1分钟访问3次,如果在1分钟内超过3次就对客户端进行限制. 1.自定义限流 假设现在对一个API访问,在30s内 ...
- mongoose 常用数据库操作 删除
删除 Model.remove(conditions, [callback]) try.js var User = require("./user.js"); function d ...
- Python爬虫实战——反爬策略之模拟登录【CSDN】
在<Python爬虫实战-- Request对象之header伪装策略>中,我们就已经讲到:=="在header当中,我们经常会添加两个参数--cookie 和 User-Age ...
- redis怎么实现FIFO队列思想
队列(FIFO)通过插入和弹出不同方向操作就可以实现,栈(FILO)插入和弹出相同方向的操作就可以实现:
- Cross platform
值得学习的C/C++语言开源项目 (1)ACE 庞大.复杂,适合大型项目.开源.免费,不依赖第三方库,支持跨平台. http://www.cs.wustl.edu/~schmidt/ACE.html ...
- Python读取文件时出现UnicodeDecodeError: 'gbk' codec can't decode byte 0x80 in position xx: 解决方案
Python在读取文件时 with open('article.txt') as f: # 打开新的文本 text_new = f.read() # 读取文本数据 出现错误: UnicodeDecod ...
- 在C#.NET中,如何生成PDF文件?主要有以下几个途径
1.使用.NET文件流技术:若通过.NET的文件流技术生成PDF文件,必须对PDF文件的语法很清楚,例如BT表示实体内容开始:ET表示实体内容结束:TD表示换行等等.我们可以从Adobe的官方网站上下 ...
