jQuery的动画以及扩展功能
动画DOM及CSS操作
自定义动画 animate(最终css状态,时间)
这个最终css状态是一个对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
div{
width:200px;
height:200px;
background:pink;
}
</style>
<script src="jquery.js"></script>
<script>
$(function(){
$("div").mouseover(function(){
$(this).animate({
"opacity":.3,
"width":"300px",
"height":300
},3000);
})
})
</script>
</head>
<body>
<div></div>
</body>
</html>

第二个参数可以给动画设置时间,有个问题是当鼠标快速触发事件时,动画由于时长的原因会出现延迟的效果
因此需要保证在下一次动画执行时,先立刻停止上一次未完成的动画
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
div{
width:200px;
height:200px;
background:pink;
}
</style>
<script src="jquery.js"></script>
<script>
$(function(){
$("div").mouseover(function(){
$(this).stop().animate({
"opacity":.3,
"width":"300px",
"height":300
},1000);
});
$("div").mouseout(function(){
$(this).stop().animate({
"opacity":1,
"width":"200px",
"height":200
},1000);
})
})
</script>
</head>
<body>
<div></div>
</body>
</html>
.delay(时间) 方法可以实现动画的暂停
以下效果实现延迟1s后再进行下一次动画
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
div{
width:200px;
height:200px;
background:pink;
}
</style>
<script src="jquery.js"></script>
<script>
$(function(){
$("div").mouseover(function(){
$(this).stop().animate({
"opacity":.3,
"width":"300px",
"height":300
},1000).delay(1000).animate({
"opacity":.3,
"width":"400px",
"height":"400px"
});
});
})
</script>
</head>
<body>
<div></div>
</body>
</html>
动画函数
.show() 显示
.hode() 隐藏
传入时间时会产生动画效果,是通过改变元素的宽高和透明度来进行动画
参数有:具体的时间、slow、normal、fast
.toggle() 根据当前状态决定是show还是hide
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
div{
width:200px;
height:200px;
background:pink;
}
</style>
<script src="jquery.js"></script>
<script>
$(function(){
$("div").mouseover(function(){
$(this).stop().hide("slow").show("fast");
$(this).stop().toggle(1000);
});
})
</script>
</head>
<body>
<div></div>
</body>
</html>

.fadeIn() 淡入
.fadeOut() 淡出
通过更改元素的透明度来实现,不会改变元素的宽高
.fadeToggle() 根据元素的状态来判断是显示还是隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
div{
width:200px;
height:200px;
background:pink;
}
</style>
<script src="jquery.js"></script>
<script>
$(function(){
$("div").mouseover(function(){
$(this).stop().fadeOut("slow").fadeIn("fast");
});
})
</script>
</head>
<body>
<div></div>
</body>
</html>
.slideDown() 垂直方向显示
.slideUp() 垂直方向隐藏
在垂直方向上改变元素的高度
.slideToggle() 根据当前状态决定是显示还是隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
div{
width:200px;
height:200px;
background:pink;
}
</style>
<script src="jquery.js"></script>
<script>
$(function(){
$("div").mouseover(function(){
$(this).stop().slideUp().slideDown();
});
})
</script>
</head>
<body>
<div></div>
</body>
</html>

计时器
.setTimeout(fn, time) 延迟
当函数内部使用计时器调用自身时,可以起到循环的效果
可以使用clearTimeout() 清空计时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
div{
width:200px;
height:200px;
background:pink;
}
</style>
<script src="jquery.js"></script>
<script>
$(function(){
var timer=null; function fn(){
$("div").stop().slideUp().slideDown();
timer=setTimeout(fn,1000);//开始计时器
}
fn(); $("button").click(function(){
clearTimeout(timer);//清空计时器
});
});
</script>
</head>
<body>
<button>停止</button>
<div></div>
</body>
</html>

.setInterval(fn, time) 每隔一定时间执行一次
有个缺陷:不会立刻执行,而是会等待1秒钟
.clearInterval() 清空循环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
div{
width:200px;
height:200px;
background:pink;
}
</style>
<script src="jquery.js"></script>
<script>
$(function(){
var timer=null; function fn(){
$("div").stop().slideUp().slideDown();
}
timer=setInterval(fn,1000);//开始循环 $("button").click(function(){
clearInterval(timer);//停止循环
});
});
</script>
</head>
<body>
<button>停止</button>
<div></div>
</body>
</html>
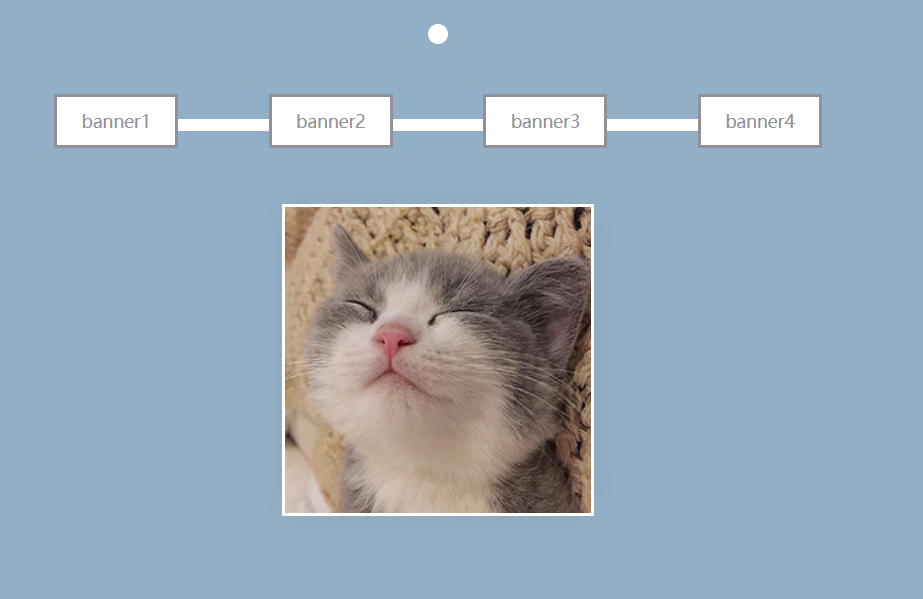
最后是之前的轮播图项目改进
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jquery</title>
<link rel="stylesheet" href="style.css">
<script src="jquery.js"></script>
<script src="script.js"></script>
</head>
<body>
<span class="top"></span>
<nav>
<a href="#">banner1</a>
<a href="#">banner2</a>
<a href="#">banner3</a>
<a href="#">banner4</a>
</nav>
<div class="img-box">
<img src="data:image/cat1.jpg">
<img src="data:image/cat2.jpg">
<img src="data:image/cat3.jpg">
<img src="data:image/cat4.jpg">
</div>
</body>
</html>
style.css
* { margin:; padding:; border: none; }
html, body { overflow: hidden;/*解决因为盒模型溢出造成的垂直方向滚动条*/ height: 100%; background-color: rgb(145, 176, 200); }
span.top { display: block; width: 16px; height: 16px; margin: 30px auto 40px; border-radius: 50%; background-color: #fff; }
nav { position: relative; display: flex;/*弹性盒模型*/ width: 40%; margin: 0 auto 45px; justify-content: space-between;/*实现元素在容器内左右均匀分布*/ }
nav:before { position: absolute; top: 20px; display: block; width: 100%; height: 10px; content: '';/*激活伪元素*/ background-color: #fff; }
nav > a { font-size: 14px; position: relative; /*默认是static定位,会被绝对定位覆盖 修改为相对定位之后,会覆盖前面的元素*/ padding: 10px 20px; text-decoration: none; color: rgb(144, 146, 152); border: 2px solid rgb(144, 146, 152); background-color: #fff; }
.img-box { position: relative; overflow: hidden; width: 250px; height: 250px; margin: 0 auto; background-color: #fff; box-shadow: 0 0 30px 0 rgba(144, 146, 152, .3); }
.img-box img { position: absolute; top:; right:; bottom:; left:; width: 98%; margin: auto;/*以上5句实现绝对定位的居中*/ }
/*# sourceMappingURL=style.css.map */
script.js
$(function(){
var index=$("a").length-1;
//绑定多个事件
$("a").add(document).on({
click:function(event){
event.stopPropagation();//阻止冒泡
index=$(this).index(); // 获取当前点击的a的index
swiper();
},
mouseenter:function(event){
event.stopPropagation();//阻止冒泡
console.log($(this)[0].nodeName);//当前对象的标签名
if($(this)[0].nodeName=="A"){
index=$(this).index(); // 获取当前点击的a的index
}else{
return true;
}
swiper();
},
keydown:function(event){
if(event.keyCode==37){//左
index=index>0 ? --index : $("a").length-1;
}else if(event.keyCode==39){//右
index=index<$("a").length-1 ? ++index : 0;
}else{
return true;
}
swiper();
}
});
var swiper=function(){
$("img").eq(index)
.stop().fadeIn(1000)
.siblings()
.stop().fadeOut(1000);
}
//初始化
var init=function(){
index=0;
swiper();
}
init();
});
效果图

jQuery的动画以及扩展功能的更多相关文章
- jquery animate 动画效果使用解析
animate的意思是:使有生气:驱动:使栩栩如生地动作:赋予…以生命作为形容词:有生命的:活的:有生气的:生气勃勃的 先看动画效果:http://keleyi.com/keleyi/phtml/jq ...
- jQuery的动画处理总结
最近一年多一直在做前端的东西,由于老板在追求一些年轻动感的效果,让页面元素不能仅仅是简单的隐藏显示,所以经常会使用一些动画效果,发现jQuery的动画真心好用啊,把常用的几个总结一下,希望不再每次使用 ...
- jQuery实现动画过程中尽量避免出现网页滚动条
jQuery实现动画过程中尽量避免出现网页滚动条,不然可能会出现动画效果异常.
- jQuery Easing动画效果扩展(转)
jQuery API提供了简单的动画效果如淡入淡出以及自定义动画效果,而今天我给大家分享的是一款jQuery动画效果扩展增强插件jquery.easing.js,使用该插件可以实现直线匀速运功.变加速 ...
- jQuery 停止动画、jQuery Callback 函数、jQuery - Chaining
一.jQuery 停止动画 jQuery stop() 方法用于在动画或效果完成前对它们进行停止. stop() 方法适用于所有 jQuery 效果函数,包括滑动.淡入淡出和自定义动画. $(sele ...
- 精选7款绚丽的HTML5和jQuery图片动画特效
在HTML5出现后,图片就变得更加富有动感了,各种图片动画特效也层出不穷,例如图片播放器.图片导航.3D图片动画等等.本文将精选几款具有代表性的HTML5和jQuery图片动画特效,绚丽的画面.实用的 ...
- jQuery之动画效果show()......animate()
jQuery之动画效果 1.show()显示效果 语法:show(speed,callback) Number/String,Function speend为动画执行时间,单位为毫秒.也可以为slow ...
- jQuery 停止动画
jQuery stop() 方法用于在动画或效果完成前对它们进行停止. 停止滑动 点击这里,向上/向下滑动面板 实例 jQuery stop() 滑动演示 jQuery stop() 方法. jQue ...
- 放弃使用jQuery实现动画
在Web开发的圈子里,开发人员经常觉得CSS动画是一种高性能web动画技术.假设想让网页载入的更快一些,就应该用纯CSS动画.事实上这样的观点是错误的,非常多开发人员早就放弃了javascript的动 ...
随机推荐
- 多个github账号时,本地配置ssh-key
由于需要,申请了多个github账号,但是都是在同一台电脑上操作,原来只有一个账号进行ssh操作时,推送没有遇到什么问题,现在有多个账号了,推送的时候就有点懵逼了,下面是根据网上的资料来进行多个账号, ...
- 生成URL(而不是链接) Generating URLs (and Not Links) | 在视图中生成输出URL |高级路由特性 | 精通ASP-NET-MVC-5-弗瑞曼
结果呢:
- Windows7只能设置纯色背景解决方法
解决设置设置纯色图片,不能设置其他背景图片的方法. 比如这样的. 首先找到这个目录 C:\Users\(这个位置填写你的电脑用户名)\AppData\Roaming\Microsoft\Windows ...
- SpringBoot初级知识总结,太难了,未完待续.......
idea如何打包发布springboot 1.1.环境准备window系统,jdk8环境,springboot项目,maven3.5.4环境 1.2.进行打包发布 打开idea编辑器,打开一个写好的d ...
- AVLtree(C++实现)有统一的旋转操作
在学习完AVLtree之后,我发现,左旋,右旋均可以采用统一的旋转方式来实现,所以把代码贴在下面 代码是完整的AVLTree实现 C++标准为C++11 在ubuntu 18.04下通过编译和调试 / ...
- keras模型可视化
#keras.utils.vis_utils模块提供了画出Keras模型的函数(keras版本2.0.2以上)pip install graphviz pip install pydotplus im ...
- redis--->微博小项目
redis 微博小项目 centos6.9+lnmp+redis 写的微博小项目,梳理了redis在项目中kes的设计,redis各种数据结构在不同业务场景下的应用等知识点. 这里用的php框架是自己 ...
- DWZ框架--页面样式丢失
案例 今天我导入DWZ框架demo时,发现主页面样式丢失,出现了如下图那鬼样: 正常情况应该是有表格显示,并且用chrome开发者模式调试,可以看到有对应的样式,如下图所示: 先简单介绍下dwz框架的 ...
- JSP-导入taglib 出现classNotFound异常
案例 前端登录跳转到指定jsp,报classNoFoundException,原因是页面导入 <%@ taglib uri="http://java.sun.com/jsp/jstl/ ...
- <背包>solution_CF366C_Dima and Salad
Dima and Salad Dima, Inna and Seryozha have gathered in a room. That's right, someone's got to go. T ...
