Nuxt.js打造旅游网站第2篇_首页开发
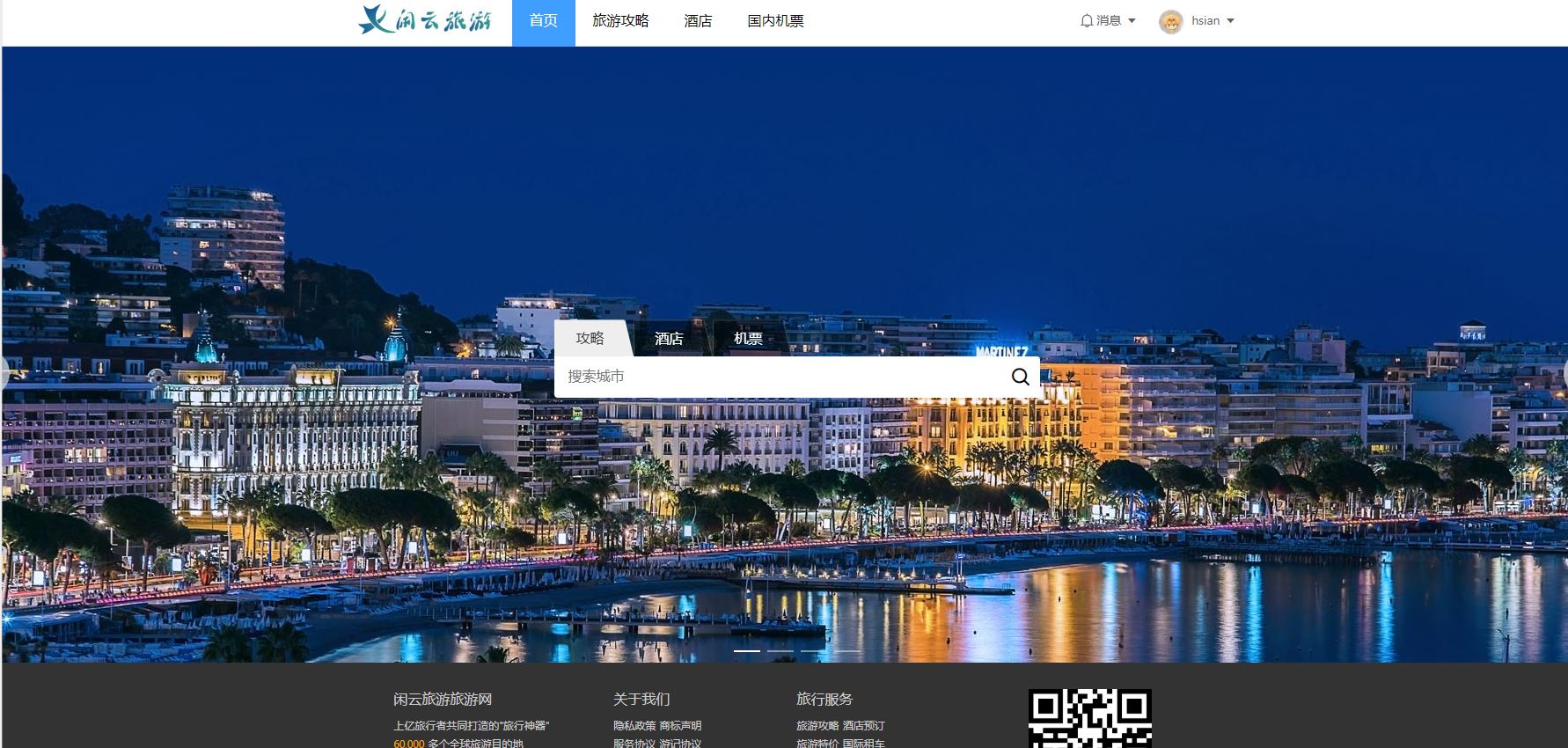
页面效果:

1.初始化默认布局
nuxtjs提供了一个公共布局组件layouts/default.vue,该布局组件默认作用于所有页面,所以我们可以在这里加上一些公共样式,在下一小结中还会导入公共组件。
替换layouts/default.vue代码如下:
<template>
<div>
<!-- 内容占位组件 -->
<nuxt />
</div>
</template> <script>
export default { }
</script> <style lang="less">
html {
font-family: 'Source Sans Pro', -apple-system, BlinkMacSystemFont, 'Segoe UI',
Roboto, 'Helvetica Neue', Arial, sans-serif;
font-size: 16px;
word-spacing: 1px;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
box-sizing: border-box;
} *{
margin:0;
padding:0;
}
ul, li, ol{
list-style:none;
}
a{
text-decoration:none;
color:inherit;
}
a:hover{ }
em,i{
font-style: normal;
}
</style>
layouts/default.vue
2.新建公共组件
思路:
1.在components中新建需要复用的头部组件和页脚组件
2.在默认布局中layouts/default.vue中导入公共组件
组件约定:公共组件不需要放到子文件夹中
下拉组件文档:https://element.eleme.cn/#/zh-CN/component/dropdown#ji-chu-yong-fa
实现步骤
头部组件
在components文件夹中新建头部组件components/header.vue。
<template>
<div class="container">
<el-row type="flex" class="main" justify="space-between">
<!-- logo -->
<div class="logo">
<nuxt-link to="/">
<img src="http://157.122.54.189:9093/images/logo.jpg" alt />
</nuxt-link>
</div> <!-- 菜单 -->
<el-row type="flex" class="navs">
<nuxt-link to="/">首页</nuxt-link>
<nuxt-link to="/post">旅游攻略</nuxt-link>
<nuxt-link to="/hotel">酒店</nuxt-link>
<nuxt-link to="/air">机票</nuxt-link>
</el-row> <!-- 右侧登录注册 -->
<div class="right-login">
<div v-if="false">
<nuxt-link to="/user/login">登录/注册</nuxt-link>
</div> <div>
<el-dropdown>
<span class="el-dropdown-link">
<img src="http://157.122.54.189:9095/assets/images/avatar.jpg" alt="">
托马斯
<i class="el-icon-arrow-down el-icon--right"></i> <!-- 小箭头 -->
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人中心</el-dropdown-item>
<el-dropdown-item>退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</div>
</el-row>
</div>
</template> <script>
export default {};
</script> <style lang="less" scoped>
.container {
box-shadow: 0 2px 2px #ddd;
} .main {
width: 1000px;
margin: 0 auto;
height: 60px;
line-height: 60px; } .logo {
margin-right: 20px;
img {
width: 156px;
height: 42px;
margin-top: 9px;
}
} .navs {
margin: 0 20px;
flex: 1;/* 让所有弹性盒模型对象的子元素都有相同的长度,且忽略它们内部的内容: */
a {
display: block;
padding: 0 20px;
height: 60px;
box-sizing: border-box; &:hover {
color: #409eff;
border-bottom: 5px #409eff solid;
}
} /deep/ .nuxt-link-exact-active { /* /deep/ 是为了重置element-ui组件中的样式*/
background: #409eff;
color: #fff; &:hover {
color: #fff;
}
}
} .el-dropdown-link{
img{
width: 36px;
height: 36px;
vertical-align: middle;
border-radius: 50%;
}
}
</style>
header.vue
在layouts/default.vue中导入头部组件
<template>
<div>
<Header></Header>
<!-- 内容的占位符,类似router-view -->
<nuxt /> </div>
</template> <script>
import Header from '@/components/header'
export default {
// 注册组件
components: {
Header
}
}
</script> <style>
html {
font-family: 'Source Sans Pro', -apple-system, BlinkMacSystemFont, 'Segoe UI',
Roboto, 'Helvetica Neue', Arial, sans-serif;
font-size: 16px;
word-spacing: 1px;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
box-sizing: border-box;
} *{
margin:0;
padding:0;
} ul, li, ol{
list-style: none;
} a{
color:inherit;
text-decoration: none;
} em,i{
font-style: normal;
}
</style>
default.vue
页脚组件
在components文件夹中新建头部组件components/footer.vue。
<template>
<div class="footer-wrapper">
<div class="footer">
<el-row class="info-list">
<el-col :span="6" :offset="1">
<h5>闲云旅游网</h5>
<p>上亿旅行者共同打造的旅游神器</p>
<p>
<span>60,000</span>多个全球旅游目的地
</p>
<p>
<span>60,000</span>个细分目的地新玩法
</p>
<p>
<span>760,000,000</span>次攻略下载
</p>
<p>
<span>38,000</span>家旅游产品供应商
</p>
</el-col> <el-col :span="5">
<h5>关于我们</h5>
<p>隐私政策 商标声明</p>
<p>服务协议 游记协议</p>
<p>商城平台服务协议</p>
<p>网络信息侵权通知指引</p>
<p>闲云旅游旅游网服务监督员</p>
<p>网站地图加入闲云旅游</p>
</el-col> <el-col :span="5">
<h5>旅行服务</h5>
<p>旅游攻略 酒店预订</p>
<p>旅游特价 国际租车</p>
<p>旅游问答 旅游保险</p>
<p>旅游指南 订火车票</p>
<p>旅游资讯 APP下载</p>
</el-col> <el-col :span="6" class="scan">
<p>
<img src="http://157.122.54.189:9093/images/1556522965.png" alt />
</p>关注我们
</el-col>
</el-row> <div class="licence">
京ICP备08001421号 京公网安备110108007702 Copyright © 2016-2019 博学谷 All Rights Reserved
</div>
</div>
</div>
</template> <script>
export default {};
</script> <style lang="less" scoped>
.footer-wrapper{
background: #333;
color: #ccc;
min-width: 1000px;
} .footer{
padding-top: 30px;
margin: 0 auto;
width: 1000px;
} .info-list{
h5{
font-weight: normal;
font-size: 16px;
margin-bottom: 10px;
} p{
font-size: 12px;
line-height: 1.8;
span{
color: skyblue;
font-weight: bold;
font-style: italic;
}
}
} .scan{
text-align: center; img{
width: 140px;
height: 140px;
} font-size: 12px;
}
.licence{
border-top: 1px #666 solid;
margin-top: 20px;
padding: 50px 0;
text-align: center;
font-size: 12px;
}
</style>
footer.vue
在layouts/default.vue中导入页脚组件
<template>
<div>
<Header></Header>
<!-- 内容的占位符,类似router-view -->
<nuxt />
<Footer></Footer> </div>
</template> <script>
import Header from '@/components/header'
import Footer from '@/components/footer'
export default {
// 注册组件
components: {
Header,
Footer
}
}
</script>
总结:
layouts/default.vue是默认的布局组件,会作用于任何页面。在
layouts/default.vue中导入全局的头部组件和页脚组件
3.首页轮播图和TAB栏
把pages/index.vue内容替换成以下代码:
<template>
<div class="container">
<!-- 轮播图 -->
<el-carousel :interval="3000" arrow="hover">
<el-carousel-item v-for="(item,index) in banners" :key="index">
<div
class="banner-image"
:style="`
background: url(${$axios.defaults.baseURL + item.url}) center center no-repeat;
background-size:contain contain;
`"
></div>
</el-carousel-item>
</el-carousel> <!-- 搜索框 -->
<div class="banner-content">
<div class="search-bar">
<!-- tab栏 -->
<el-row type="flex" class="search-tab">
<span
v-for="(item, index) in tabs"
:key="index"
:class="{active: currentTab === index}"
@click="handleChangeTab(index)"
>
<i>{{item.name}}</i>
</span>
</el-row> <!-- 输入框 -->
<el-row type="flex" align="middle" class="search-input">
<input :placeholder="tabs[currentTab].placeholder" />
<i class="el-icon-search"></i>
</el-row>
</div>
</div>
</div>
</template> <script>
export default {
// data是一个函数,返回一个对象
data() {
return {
banners: [],
currentTab: 0,
// tab栏的数据
tabs: [
{ name: "攻略", placeholder: "搜索城市" },
{ name: "酒店", placeholder: "请输入搜索酒店的城市" },
{ name: "机票", placeholder: "", pageUrl: "/air" }
]
};
},
methods: {
// tab栏切换
handleChangeTab(index) {
// 如果点击的是机票,跳转到机票页面
if (index === 2) {
this.$router.push("/air");
} // 修改当前高亮显示
this.currentTab = index;
}
}, // 页面加载时自动执行的生命周期函数
mounted() {
// 这里可以使用this.$axios是因为框架已经自动帮我们把axios绑定到原型上了
// 手动将axios绑定到原型上的方法:Vue.prototype.$axios = axios
this.$axios({
url: "/scenics/banners",
method: "GET"
}).then(res => {
const { data } = res.data;
this.banners = data;
});
}
};
</script> <style lang="less" scoped>
.container {
min-width: 1000px;
margin: 0 auto;
position: relative; /* 相对定位 */ /deep/ .el-carousel__container {
height: 700px;
}
.banner-image {
width: 100%;
height: 100%;
} .banner-content {
z-index: 9;
width: 1000px;
position: absolute;
left: 50%;
top: 45%;
margin-left: -500px;
border-top: 1px transparent solid; .search-bar {
width: 552px;
margin: 0 auto;
} .search-tab {
.active {
i {
color: #333;
}
&::after {
background: #eee;
}
} span{
width: 82px;
height: 36px;
display: block;
position: relative;
margin-right: 8px;
cursor: pointer; i{
position: absolute;
z-index: 2;
display: block;
width: 100%;
height: 100%;
line-height: 30px;
text-align: center;
color: #fff;
} &::after{
position: absolute;
left: 0;
top: 0;
display: block;
content: "";
width: 100%;
height: 100%;
border: 1px rgba(255, 255, 255, .2) solid;
border-bottom: none;
transform: scale(1.1,1.3) perspective(.7em) rotateX(2.2deg);
transform-origin: bottom left;
background: rgba(0, 0, 0, .5);
border-radius: 1px 2px 0 0;
box-sizing: border-box;
}
}
} .search-input{
width: 550px;
height: 46px;
background: #ffffff;
border-radius: 0 4px 4px 4px;
border: 1px rgba(255, 255, 255, .2) solid;
border-top: none;
box-sizing: unset; input{
flex: 1;
height: 20px;
padding: 13px 15px;
outline: none;
border: 0;
font-size: 16px;
} .el-icon-search{
cursor: pointer;
font-size: 22px;
padding: 0 10px;
font-weight: bold;
}
}
}
}
</style>
Nuxt.js打造旅游网站第2篇_首页开发的更多相关文章
- Nuxt.js打造旅游网站第1篇_项目环境搭建
1. 安装 使用官网提供的脚手架工具 create-nuxt-app,创建一个nuxtjs项目. npx create-nuxt-app xianyun 注意:在NPM版本5.2.0默认安装了npx, ...
- Nuxt.js打造旅游网站第3篇_登录页面的编写
主要知识点: 1.使用vuex/store管理数据 2.登录注册逻辑 3.Nuxt的本地存储 1.登录页面 1.1登录页面布局 替换pages/user/login.vue的代码如下 <temp ...
- Nuxt.js开启SSR渲染快速入门
第一节:nuxt.js相关概述 nuxt.js简单的说是Vue.js的通用框架,最常用的就是用来作SSR(服务器端渲染).Vue.js是开发SPA(单页应用)的,Nuxt.js这个框架,用Vue开发多 ...
- Nuxt.js入门学习
Nuxt.js简单的说是Vue.js的通用框架,最常用的就是用来作SSR(服务器端渲染).再直白点说,就是Vue.js原来是开发SPA(单页应用)的,但是随着技术的普及,很多人想用Vue开发多页应用, ...
- Nuxt.js 学习笔记
起源 最主要的原因时使用vue-cli搭建的SPA(单页应用)不利于搜索引擎的SEO操作.搜索引擎对SPA的抓取并不好,特别是百度根本没法抓取到SPA的内容页面,所以我们必须把我们的应用在服务端渲染成 ...
- 【前端vue进阶实战】:从零打造一个流程图、拓扑图项目【Nuxt.js + Element + Vuex】 (一)
本系列教程是用Vue.js + Nuxt.js + Element + Vuex + 开源js绘图库,打造一个属于自己的在线绘图软件,最终效果:topology.le5le.com .如果你觉得好,欢 ...
- Nodejs学习笔记(十五)--- Node.js + Koa2 构建网站简单示例
目录 前言 搭建项目及其它准备工作 创建数据库 创建Koa2项目 安装项目其它需要包 清除冗余文件并重新规划项目目录 配置文件 规划示例路由,并新建相关文件 实现数据访问和业务逻辑相关方法 编写mys ...
- 从壹开始 [ Nuxt.js ] 之二 || 项目搭建 与 接口API
前言 哈喽大家周一好,今天的内容比较多,主要就是包括:把前端页面的展示页给搭出来,然后调通接口API,可以添加数据,这两天我也一直在开发,本来想一篇一篇的写,发现可能会比较简单,就索性把项目搭建的过程 ...
- [转]Nodejs学习笔记(十五)--- Node.js + Koa2 构建网站简单示例
本文转自:https://www.cnblogs.com/zhongweiv/p/nodejs_koa2_webapp.html 目录 前言 搭建项目及其它准备工作 创建数据库 创建Koa2项目 安装 ...
随机推荐
- Django之ORM多表操作
1.创建一对多: 1.外键建在多的一方(如:一个出版社可出版多本书,所以建在书的表) 2.创建表: 1.创建外键 2.关联的表名 2.一对多数据的操作 2.1数据的添加: 第一种方法: 第二种方法: ...
- [Array]189. Rotate Array
Rotate an array of n elements to the right by k steps. For example, with n = 7 and k = 3, the array ...
- Django项目:CRM(客户关系管理系统)--53--44PerfectCRM实现账号快速注册登陆
# gbacc_ajax_urls.py # ————————42PerfectCRM实现AJAX全局账号注册———————— from django.conf.urls import url fro ...
- return语句必须要注意的地方
先看下面程序: function foo1() { return { /*返回对象{}他留有一个大括号跟return在同一行*/ bar: "hello" }; } functio ...
- Node.js Error: Cannot find module express的解决办法(转载)
1.全局安装express框架,cmd打开命令行,输入如下命令: npm install -g express express 4.x版本中将命令工具分出来,安装一个命令工具,执行命令: npm in ...
- angular依赖注入(1)——从父元素到子元素的数据注入
1.什么是依赖注入? 依赖注入是一种编程模式,可以让类从外部源中获得它的依赖,不必亲自创建他们. (这就达到了一个效果,我不知道我是怎么实现的,但我创建了一个实现他的接口,然后接口封装起来,1.可以分 ...
- 【CodeVS】2822 爱在心中 [2017年6月计划 强连通分量03]
2822 爱在心中 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 钻石 Diamond 题目描述 Description “每个人都拥有一个梦,即使彼此不相同,能够 ...
- Eclipse Git插件切换分支的时候不要Reset
今天做了一件蠢事,我在当前分支上改了很多代码,后来切换分支的时候,有一个文件有冲突,eclipse提示这个文件冲突,我可以选择commit/stash/reset,我一看这个文件没什么关系,不需要提交 ...
- MYSQL监控工具--mytop
https://mp.weixin.qq.com/s/1X_uZaajImRRmpAsdLsNGw mysql可以说如今最为流行的数据库了,虽然现在nosql的风头正盛.但我想很多公司重要的业务数据不 ...
- android studio离线打包mui应用
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/foolish0421/article/details/54618754首先从官网http://www ...
