转载 JS组件Bootstrap Select2使用方法详解
在介绍select组件的时候,之前分享过一篇JS组件中bootstrap multiselect两大组件较量的文章,这两个组件的功能确实很强大,本文分享下select组件的一些用法和特性。
一些通用的单选、多选、分组等功能这里就不多做介绍了,multiselect这方面是强项。重点介绍下select2的一些特性效果:
一、特性效果
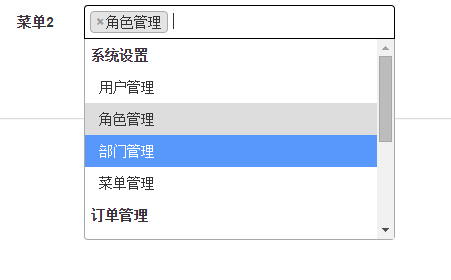
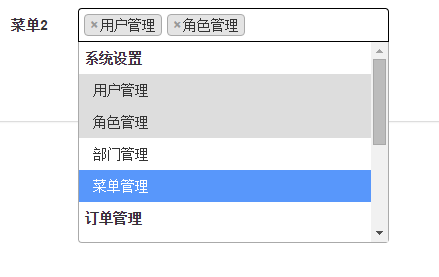
1、多选效果


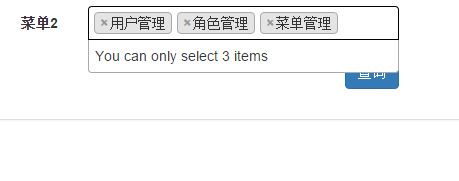
可以设置最多只能选几个

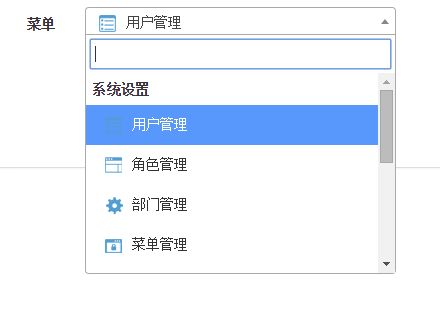
2、图文结合的效果

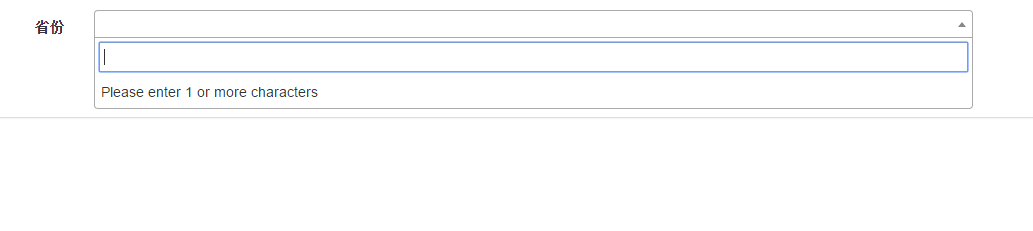
3、远程搜索功能(即在用户输入搜索内容时动态去后台取数据)
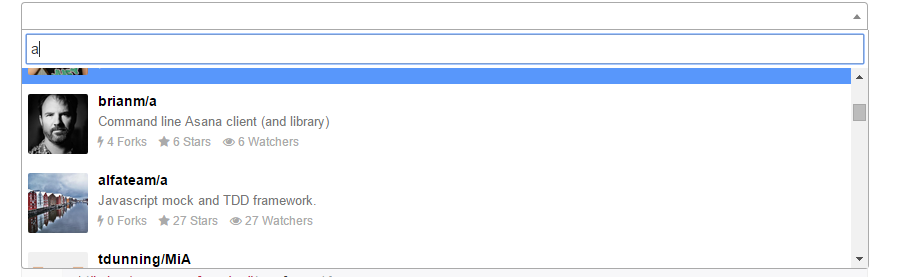
输入内容前

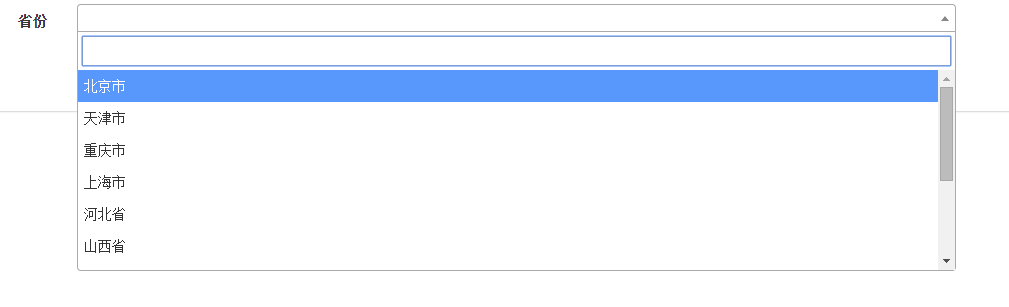
输入空格搜索出全部

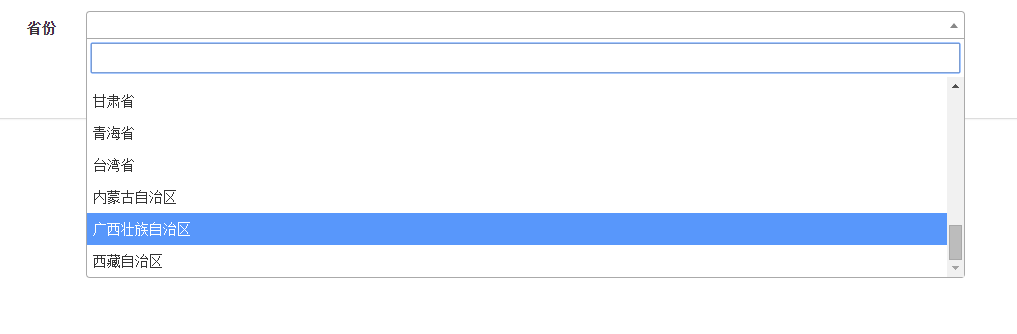
滚动条滑动到底部自动加载剩余项

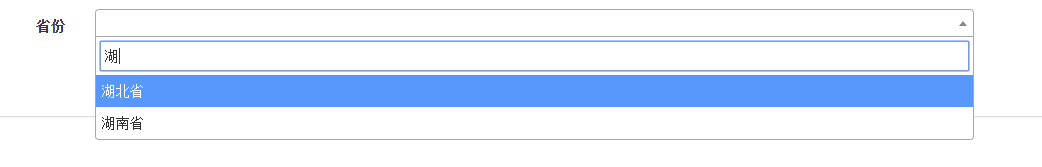
输入文本动态去后台过滤

更高级的用法如:

其实使用起来也不难,就是一个拼html的过程。
二、代码示例
1、多选效果
select2的多选很简单,设置一个属性就好了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <script src="~/Content/select2-master/dist/js/select2.js"></script> <link href="~/Content/select2-master/dist/css/select2.css" rel="stylesheet" /> <select id="sel_menu2" multiple="multiple" class="form-control"> <optgroup label="系统设置"> <option value="1">用户管理</option> <option value="2">角色管理</option> <option value="3">部门管理</option> <option value="4">菜单管理</option> </optgroup> <optgroup label="订单管理"> <option value="5">订单查询</option> <option value="6">订单导入</option> <option value="7">订单删除</option> <option value="8">订单撤销</option> </optgroup> <optgroup label="基础数据"> <option value="9">基础数据维护</option> </optgroup> </select> //多选 $("#sel_menu2").select2({ tags: true, maximumSelectionLength: 3 //最多能够选择的个数 }); |
2、图文结合的效果
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<select id="sel_menu" class="js-example-templating js-states form-control"> <optgroup label="系统设置"> <option value="1">用户管理</option> <option value="2">角色管理</option> <option value="3">部门管理</option> <option value="4">菜单管理</option> </optgroup> <optgroup label="订单管理"> <option value="5">订单查询</option> <option value="6">订单导入</option> <option value="7">订单删除</option> <option value="8">订单撤销</option> </optgroup> <optgroup label="基础数据"> <option value="9">基础数据维护</option> </optgroup> </select>$(function () { //带图片 $("#sel_menu").select2({ templateResult: formatState, templateSelection: formatState });});function formatState(state) { if (!state.id) { return state.text; } var $state = $( '<span><img src="/content/images/' + state.element.value.toLowerCase() + '.ico" class="img-flag" /> ' + state.text + '</span>' ); return $state;}; |
3、远程搜索功能(即在用户输入搜索内容时动态去后台取数据)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<select id="sel_menu3" class="js-data-example-ajax form-control"> <option value="3620194" selected="selected">请选择</option> </select>$(function () { //远程筛选 $("#sel_menu3").select2({ ajax: { url: "/Home/GetProvinces", dataType: 'json', delay: 250, data: function (params) { return { q: params.term, // search term page: params.page }; }, processResults: function (data, params) { params.page = params.page || 1; return { results: data.items, pagination: { more: (params.page * 10) < data.total_count } }; }, cache: true }, escapeMarkup: function (markup) { return markup; }, // let our custom formatter work minimumInputLength: 1, templateResult: formatRepoProvince, // omitted for brevity, see the source of this page templateSelection: formatRepoProvince // omitted for brevity, see the source of this page });});function formatRepoProvince(repo) { if (repo.loading) return repo.text; var markup = "<div>"+repo.name+"</div>"; return markup;} |
这里有要注意的一个地方就是processResults属性对应的方法有一个more属性用于是否分页显示的,这里的值要和你需要一次显示的值的条数匹配。
后台对应的方法如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
public List<string> lstProvince = new List<string>() {"北京市","天津市","重庆市","上海市","河北省","山西省","辽宁省","吉林省","黑龙江省","江苏省","浙江省","安徽省","福建省","江西省","山东省","河南省","湖北省","湖南省","广东省","海南省","四川省","贵州省","云南省","陕西省","甘肃省","青海省","台湾省","内蒙古自治区","广西壮族自治区","西藏自治区","宁夏回族自治区","新疆维吾尔自治区","香港特别行政区","澳门特别行政区" }; public JsonResult GetProvinces(string q, string page) { var lstRes = new List<Province>(); for (var i = 0; i < 30; i++) { var oProvince = new Province(); oProvince.id = i; oProvince.name = lstProvince[i]; lstRes.Add(oProvince); } if (!string.IsNullOrEmpty(q.Trim())) { lstRes = lstRes.Where(x => x.name.Contains(q)).ToList(); } var lstCurPageRes = string.IsNullOrEmpty(page) ? lstRes.Take(10) : lstRes.Skip(Convert.ToInt32(page) * 10 - 10).Take(10); return Json(new { items = lstCurPageRes, total_count = lstRes.Count }, JsonRequestBehavior.AllowGet); } |
上面说了这么多,那么我们在选中select2的选项之后如何取值和赋值呢?
1、获取选中的值
|
1
2
3
4
5
6
|
var oMenuIcon = $("#txt_menuicon_web").select2({ placeholder: "请选择菜单图标", templateResult: oInit.formatState, templateSelection: oInit.formatState });oMenuIcon.val(); |
2、设置select2的选中值
|
1
2
3
4
5
6
|
var oMenuIcon = $("#txt_menuicon_web").select2({placeholder: "请选择菜单图标",templateResult: oInit.formatState,templateSelection: oInit.formatState});oMenuIcon.val("CA").trigger("change"); |
转载 JS组件Bootstrap Select2使用方法详解的更多相关文章
- Bootstrap Table使用方法详解
http://www.jb51.net/article/89573.htm bootstrap-table使用总结 bootstrap-table是在bootstrap-table的基础上写出来的,专 ...
- [转载]js 程序执行与顺序实现详解
http://www.jb51.net/article/36755.htm JavaScript是一种描述型脚本语言,由浏览器进行动态的解析与执行,浏览器对于不同的方式有不同的解析顺序,详细介绍如下, ...
- JS组件Bootstrap实现弹出框和提示框效果代码
这篇文章主要介绍了JS组件Bootstrap实现弹出框和提示框效果代码,对弹出框和提示框感兴趣的小伙伴们可以参考一下 前言:对于Web开发人员,弹出框和提示框的使用肯定不会陌生,比如常见的表格新增和编 ...
- vc中调用Com组件的方法详解
vc中调用Com组件的方法详解 转载自:网络,来源未知,如有知晓者请告知我.需求:1.创建myCom.dll,该COM只有一个组件,两个接口: IGetRes--方法Hello(), IGet ...
- [荐]Js apply()和call()方法详解 - http://www.w3cfuns.com/article-5596443-1-1.html
本帖最后由 默默DE人生 于 2013-3-19 13:22 编辑 Js apply方法详解我在一开始看到javascript的函数apply和call时,非常的模糊,看也看不懂,最近在网上看到一些文 ...
- Js apply 方法 详解
Js apply方法详解 我在一开始看到JavaScript的函数apply和call时,非常的模糊,看也看不懂,最近在网上看到一些文章对apply方法和call的一些示例,总算是看的有点眉目了,在这 ...
- Js apply call方法详解
Js apply方法详解 我在一开始看到javascript的函数apply和call时,非常的模糊,看也看不懂,最近在网上看到一些文章对apply方法和call的一些示例,总算是看的有点眉目了,在这 ...
- Js apply方法详解,及其apply()方法的妙用
Js apply方法详解 我在一开始看到javascript的函数apply和call时,非常的模糊,看也看不懂,最近在网上看到一些文章对apply方法和call的一些示例,总算是看的有点眉目了,在这 ...
- Angular.js中处理页面闪烁的方法详解
Angular.js中处理页面闪烁的方法详解 前言 大家在使用{{}}绑定数据的时候,页面加载会出现满屏尽是{{xxx}}的情况.数据还没响应,但页面已经渲染了.这是因为浏览器和angularjs渲染 ...
随机推荐
- Angular 4 投影
1.创建工程 ng new demo4 2. 创建子组件 ng g component child 3.子组件html定义 <div class="wrapper"> ...
- 如何使用swingbench进行oracle数据库压力测试
如何使用swingbench进行oracle数据库压力测试 2014-10-06 08:09:02 标签:oracle 数据库压力测试 swingbench 原创作品,允许转载,转载时请务必以超链接形 ...
- 导出pb模型之后测试的python代码
链接:https://blog.csdn.net/thriving_fcl/article/details/75213361 saved_model模块主要用于TensorFlow Serving.T ...
- Linux下Oracle中SqlPlus时上下左右键乱码问题的解决办法
window下的sqlplus可以通过箭头键,来回看历史命令,用起来非常的方便. 但是在Linux下,会出现各种乱码,非常不方便,如下图所示,每次打错一个字符就需要重新打一遍. 解决办法:rlwrap ...
- VS2010中visual assist x的一些问题
1.如你想输入return关键字,那么在你输入r的时候该工具就会把带r的相关函数都列出,你选择一个即可,免去了连续输入和牢记的烦恼 2.当你对某个函数不是很理解的时候,你可以将鼠标放在该函数上,该工具 ...
- java日期格式转换工具类
原文地址:http://blog.csdn.net/zhiweianran/article/details/7991531 package com.ace.backoffice.utils; impo ...
- javascript 全选 反选 js代码
<script type="text/javascript"> //全选function checkAll() { var objs = window.document ...
- 动态修改css 规则
页面引用了两个样式表: <link href="css/mui.min.css" rel="stylesheet" /> <link href ...
- BASIC-12_蓝桥杯_十六进制转八进制
总结: 1.使用库函数可有效节省空间,但时间花费较多; 2.由于本题的输入数据较大,又限制时间,故要注意利用空间换时间; 3.使用顺序结构换取最小运行时间; 示例代码: #include <st ...
- Java 浅析 Thread.join()
概要 本文分为三部分对 Thread.join() 进行分析: 1. join() 的示例和作用 2. join() 源码分析 3. 对网上其他分析 join() 的文章提出疑问 1. join() ...
