jQuery(八):属性操作
一、获取或设置元素的属性值
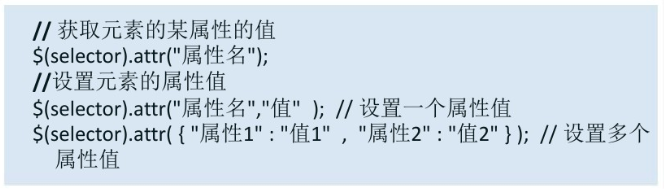
attr()获取或设置匹配元素的属性值,语法如下:

获取元素属性值示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>属性操作</title>
<style>
*{
margin: 0px;
padding: 0px;
}
td{
width: 100px;
border: 1px solid #cccccc;
cursor: pointer;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
$("img").click(function(){
// 获取属性的值
alert($("img").attr("src")) ;
});
});
</script>
</head>
<body>
<img src="../qq.jpg" />
</body>
</html>
效果:

设置单个元素属性值示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>属性操作</title>
<style>
*{
margin: 0px;
padding: 0px;
}
td{
width: 100px;
border: 1px solid #cccccc;
cursor: pointer;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
$("img").click(function(){
// 获取属性的值
//alert($("img").attr("src")) ; // 添加单个属性
$("img").attr("alt","QQ斗地主");
alert($("img").attr("alt")) ;
});
});
</script>
</head>
<body>
<img src="../qq.jpg" />
</body>
</html>
效果:

添加多个属性值示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>属性操作</title>
<style>
*{
margin: 0px;
padding: 0px;
}
td{
width: 100px;
border: 1px solid #cccccc;
cursor: pointer;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
$("img").click(function(){
// 获取属性的值
//alert($("img").attr("src")) ; // 添加单个属性
//$("img").attr("alt","QQ斗地主");
//alert($("img").attr("alt")) ; // 添加多个属性
$("img").attr({"alt":"QQ斗地主","title":"斗地主"});
console.log($(this).attr("alt"));
console.log($(this).attr("title"));
});
});
</script>
</head>
<body>
<img src="../qq.jpg" />
</body>
</html>
效果:

二、删除属性值
removeAttr()匹配的元素中删除一个属性,语法如下:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>属性操作</title>
<style>
*{
margin: 0px;
padding: 0px;
}
td{
width: 100px;
border: 1px solid #cccccc;
cursor: pointer;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
$("img").click(function(){
// 获取属性的值
//alert($("img").attr("src")) ; // 添加单个属性
//$("img").attr("alt","QQ斗地主");
//alert($("img").attr("alt")) ; // 添加多个属性
//$("img").attr({"alt":"QQ斗地主","title":"斗地主"});
//console.log($(this).attr("alt"));
//console.log($(this).attr("title")); // 删除属性
$(this).removeAttr("src");
});
});
</script>
</head>
<body>
<img src="../qq.jpg" />
</body>
</html>
效果:

jQuery(八):属性操作的更多相关文章
- jquery之属性操作
jQuery之属性操作 相信属性这个词对大家都不陌生.今天我就给大家简单地介绍一下JQuery一些属性的操作 属性一共分三大类 一.基本属性 1.attr 2.removeAttr 3.prop 4. ...
- 前端 ----jQuery的属性操作
04-jQuery的属性操作 jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作 html属性操作:是对html文档中的属性进行读取,设置和移除操作.比如 ...
- python 全栈开发,Day54(jQuery的属性操作,使用jQuery操作input的value值,jQuery的文档操作)
昨日内容回顾 jQuery 宗旨:write less do more 就是js的库,它是javascript的基础上封装的一个框架 在前端中,一个js文件就是一个模块 一.用法: 1.引入包 2.入 ...
- jQuery二——属性操作、文档操作、位置属性
一.jquery的属性操作 jquery对象有它自己的属性和方法. 其中jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作. 1.html属性操作 是对htm ...
- jQuery系列(四):jQuery的属性操作
jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作 html属性操作:是对html文档中的属性进行读取,设置和移除操作.比如attr().removeAttr ...
- JQuery常用属性操作,动画,事件绑定
jQuery 的属性操作 html() 它可以设置和获取起始标签和结束标签中的内容. 跟 dom 属性 innerHTML 一样. text() 它可以设置和获取起始标签和 ...
- jquery学习--属性操作
学习jquery很长一段时间了,知道对属性操作的方式为: $("#xx1").attr("xx2"); //获取属性值 $("#xx1"). ...
- jQuery的属性操作
下面介绍jQuery属性操作: .val() 这是一个读写双用的方法,用来处理input的value,当方法没有参数的时候返回input的value值,当传递了一个参数的时候,方法修改input的va ...
- 前端jQuery之属性操作
属性操作主要分为四个部分:html属性操作,dom属性操作,类样式操作和值操作 HTML属性操作:属性的读取,设置,以及移除,如attr().removeAttr() DOM属性操作:属性的读取,设置 ...
- 19 01 16 jquery 的 属性操作 循环 jquery 事件 和事件的绑定 解绑
jquery属性操作 1.html() 取出或设置html内容 // 取出html内容 var $htm = $('#div1').html(); // 设置html内容 $('#div1').htm ...
随机推荐
- redis transactions(事务)
MULTI MULTI:标记一个事务块的开始. 事务块内的多条命令会按照先后顺序被放进一个队列当中,最后由 EXEC 命令原子性(atomic)地执行. 可用版本:>= 1.2.0 时间复杂度: ...
- Node.js中,获取req请求的原始IP
Node.js代码 var express = require('express'); var app = express(); var http = require('http'); var ser ...
- Windows系统创建符号链接文件
源文件夹:E:\深海 创建新硬链接文件夹:D:\微云同步盘\719179409\4-工作资料\深海 使用快捷键Win + X 打开以下菜单,选择命令提示符(管理员) 敲入以下命令: 创建成功后 ...
- untiy 2d游戏平面直角坐标系的旋转应用
2d旋转的应用 1 :条件1 (已知) 创建一个平面直角坐标系 左上角为(0,0),能够把一个加入了UIPanel组件的物体(名字叫Father)移至UIRoot左上角 Y和Z轴都旋转180度.这样你 ...
- Android开发:SharedPreferences 存储数据、获取数据
Android开发:SharedPreferences 存储数据.获取数据 email:chentravelling@163.com 开发环境:win7 64位,Android Studio. 关于S ...
- TouchEvent: dispatchTouchEvent(), onTouch() , onTouchEvent(), requestDisallowInterceptTouchEvent() 方法中的一些细节
Q: onTouchListener与onClickListener谁先执行?A: onTouchListener中的内容先执行.若其中的onTouch方法返回true,代表该事件已被onTouch消 ...
- Adventures in deep learning
转:https://github.com/GKalliatakis/Adventures-in-deep-learning Adventures in deep learning State-of-t ...
- elasticsearch 索引延迟 一致性问题等
https://www.elastic.co/guide/en/elasticsearch/guide/current/near-real-time.html https://www.elastic. ...
- App store 应用审核由于 IPv6 网络问题被拒的一点分析
App store 应用审核由于 IPv6 网络问题被拒的一点分析 六月以后陆续有一些软件提交市场的时候被拒了,症状基本就是无法登陆啥的.我们公司的应用也未能幸免. 很多同学也想了不少办法,申诉. ...
- 李洪强iOS开发之静态库的打包一
李洪强iOS开发之静态库的打包一 //静态库一般做一下几种事情 //1 工具类 算法逻辑 新建工具类LHQTools 定义类方法 + (NSInteger)sumWithNum1: (NSIntege ...
