angular内置过滤器-filter
这篇文章来讲解一下angular内置的filter过滤器.
没错,这个过滤器的名字,就叫'filter',虽然自定义过滤器也是使用module.filter()...但是不要混淆了,这个filter就是过滤器的名字~
这个过滤器是干嘛的呢? 它的作用是: '从数组中过滤出需要的项,放入新的数组并返回这个新数组。'
一.用在html模板里:
因为是用来过滤数组,所以这个过滤器基本上都用在ng-repeat指令上,比如:
<div ng-repeat="list in lists | filter : expression : comparator"></div>
filter过滤器会对lists数组进行过滤返回一个新的数组,过滤的方式取决于后面两个参数: expression : comparator
*在最早的angular版本中,是没有第二个参数的.
本篇的例子都是基于下面这段html和js的:
可以在这里输入各个例子的代码进行调试,查看结果:
<!DOCTYPE html>
<html ng-app="app">
<head>
<title>filter过滤器</title>
<meta charset="utf-8">
<script src="../../angular.min.js"></script>
<style type="text/css">
* {
font-family:'MICROSOFT YAHEI'
}
b {
font-weight:normal; color:#169FE7;
}
</style>
</head>
<body >
<div ng-controller="ctrl">
<ul>
<li ng-repeat="list in lists|filter:condition:mode">
<span><b>name:</b>{{list.name}}</span>
<br/>
<span><b>age:</b>{{list.age}}</span>
</li>
</ul>
</div>
</body>
</html>
var app = angular.module('app',[]);
app.controller('ctrl',function($scope,$filter){
$scope.lists = [
{name:'code_bunny',age:12},
{name:'code_dog',age:3},
{name:'code_cat',age:22},
{name:'white_bunny_1',age:11},
{name:'white_bunny_2',age:11},
{name:'black_bunny',age:9},
{name:'mi_bunny_1',age:2},
{name:'mi_bunny_2',age:10},
{name:'mi_bunny_2',age:1}
];
//在这里定义$scope.condition和$scope.mode
})
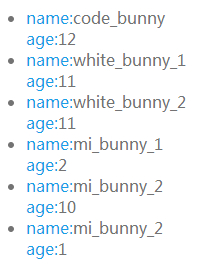
在ctrl控制器下,有lists这样一组数组,在后面我们会通过改变参数condition和mode,来改变过滤条件,并观察结果.在没有任何过滤条件的时候,它全部显示:

1.expression:
(1).字符串: 遍历数组每个对象的所有属性,凡属性中包含了expression字符串的,则这个对象被过滤出来.不区分大小写.
eg 1.1.0:
/*普通模式,第三个参数为false:*/
$scope.mode=false;
//1.一个字符串:匹配属性中带有这个字符串的内容
$scope.condition='1';
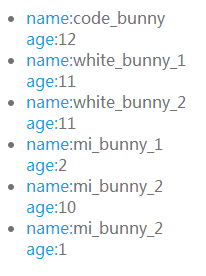
结果: 将所有name属性或者age属性中带有'1'的项都过滤出来了:

(2).json对象:
让json对象里的属性值和数组中的属性值一一对比过滤,过滤的规则还是是否包含.比如 {name:"M", phone:"1"} 对象,会过滤出name属性值中带有M的,并且phone属性值中带有1的对象.
另外,{$:''}这个$属性,表示过滤任何属性.当使用{$:'1'}的时候,就相当于使用字符串'1'
eg 1.2.0:
/*普通模式,第三个参数为false:*/
$scope.mode=false;
//2.一个对象: 相当于$scope.condition='1';
$scope.condition={$:'1'};
结果:(和$scope.condition='1'的时候一样)

eg 1.2.1:
/*普通模式,第三个参数为false:*/
$scope.mode=false; //3.一个对象: 匹配name属性值中带有1的
$scope.condition={name:'1'};
结果: (过滤出name属性中带有'1'的项)

eg 1.2.2:
/*普通模式,第三个参数为false:*/
$scope.mode=false;
//4.一个对象: 匹配name属性值中带有bunny,age属性值中带有1的
$scope.condition={name:'bunny',age:1};
结果: (过滤出name属性值中带有bunny,age属性值中带有1的)

(3).函数:
function(value){...}
数组中的每一项都会被作为函数的参数value传入,然后执行这个函数,根据返回值来判断是否被过滤.
eg 1.3.0: 过滤出name属性值中既有m,又有b的(不一定要mb连在一起)
$scope.mode=false;
/*匹配一个函数*/
$scope.condition = function(value){
if(value.name.indexOf('m')>=0 && value.name.indexOf('b')>=0){
return true
}
};
结果:

*在这种情况下,既然已经自己定义了过滤的模式,就没有必要再定义第三个参数了.
2.comparator:
(1)true:严格匹配,不是匹配属性值是否包含了过滤条件,而是必须===全等,大小写也严格区分.
eg 2.1.0: 在eg1.1.0的基础上,把第三个参数mode改为true:
/*严格模式,第三个参数为true:*/
$scope.mode=true;
//一个字符串:匹配属性==='1'
$scope.condition='1';
结果是空,因为严格过滤是===匹配,所以,数值1不==='1',
改成:
/*严格模式,第三个参数为true:*/
$scope.mode=true;
//一个字符串:匹配属性===1
$scope.condition=1;
结果:

eg 2.1.1: 在eg1.2.0的基础上,把第三个参数mode改为true,并且把'1'改为1:
/*严格模式,第三个参数为true*/
$scope.mode=true; //6.严格匹配对象: 匹配属性值===1的
$scope.condition={$:1};
结果同eg 2.1.0
eg 2.1.2:
/*严格模式,第三个参数为true*/
$scope.mode=true;
//7.严格匹配对象: name值==='white_bunny_1',age值===11的
$scope.condition={name:'white_bunny_1',age:11};
结果:

(2)函数:
function(actual,expected){
//actual是对象实际的值
//expected是过滤条件的值
return ...
}
这个函数是用来自己定义过滤的模式的,之前已经说过,如果不定义第二个参数,那么它是按照'是否包含'来进行过滤的,如果第二个参数是true, 那么它是按照'是否全等'来进行过滤的.而自定义函数,则是按照自定义的规则来进行过滤.
函数接受两个参数:
actual:对象的实际属性值
expected:第一个参数中定义的过滤条件值
eg 2.2.0:
//9.深度匹配对象:{name:'mi_bunny_1',age:'10'}
//要求过滤的方式是比较是否相等,但不比较数据格式.比如这里的'10'==10,可以被过滤出来
$scope.mode=function(actual,expected){
if(actual==expected){
return true
}
};
$scope.condition={name:'mi_bunny_2',age:'10'};
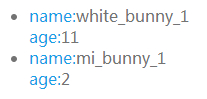
结果:

这里自定义了一个过滤方式,是比较是否相等,而不是是否全等,属性值的格式可以不同.
eg 2.2.1:
//10.深度匹配字符串:'11':匹配年龄或者name==11的
$scope.mode=function(actual,expected){
if(actual==expected){
return true
}
};
$scope.condition='11';
结果:

过滤条件改成'11',一样遵循这个函数的过滤方式
*注意,通过第二个参数自定义函数来自定义过滤条件,它定义的过滤条件是针对所有的属性的,不能为各个属性指定自己的过滤方式,如果是要为某个属性自定义过滤方法,应该使用第一个参数的函数形式,类似于eg1.3.0
eg 2.2.2:
在filter的官方api里有一个这样的demo:
http://www.ngnice.com/docs/api/ng/filter/filter
Any: <input ng-model="search.$"> <br>
Name only <input ng-model="search.name"><br>
Phone only <input ng-model="search.phone"><br>
Equality <input type="checkbox" ng-model="strict"><br>
<table id="searchObjResults">
<tr><th>Name</th><th>Phone</th></tr>
<tr ng-repeat="friendObj in friends | filter:search:strict">
<td>{{friendObj.name}}</td>
<td>{{friendObj.phone}}</td>
</tr>
</table>

这个demo使用的是严格过滤模式,也就是第二个参数是true,但是这样会出现一种bug:
一开始没有输入Name only和Phone only的时候,search.name和search.phone是没有的,不是说{name:'',phone:''},而是{}就是空的,
所以当只输入name项以后变为{name:'John'},这个时候可以匹配到name值为John的数据,然后我phone项后变为{name:'John',phone:'555-1276'},也是可以匹配到正确的数据的.
但是,当我清空phone以后,它会变为{name:'John',phone:''},所以数据中就不再有能够匹配到的项了.所以,这个例子,一旦输入过某项再清空,就无法再正确使用严格模式来匹配数据了.
所以,我将第三个参数true改为一个自定义函数,使得属性值为''的情况一样能够被过滤出来:
核心代码:
$scope.mode = function(actual,expected){
if(actual===expected || expected==''){
return true
}
else {
return false
}
}
(3)false || undefined: 默认情况,没有第三个参数,不进行严格匹配
二.直接在js里使用,需要注入$filter依赖:
var newArry = $filter('filter')(array, expression, comparator)
第一个参数array就是需要被过滤的数组,后面两个参数用法都同上.
eg 3.1.0:
//直接在js里面使用:
var newArray = $filter('filter')($scope.lists, 'black', false);
console.log(newArray);
结果: (不影响视图)

angular内置过滤器-filter的更多相关文章
- Angular——内置过滤器
基本介绍 在AngularJS中使用过滤器格式化展示数据,在“{{}}”中使用“|”来调用过滤器,使用“:”传递参数. 基本使用 过滤器可以串起来使用,只要用 | 来衔接就行了,可以将上次返回的 ...
- apache shiro内置过滤器 标签 注解
内置过滤器 anon(匿名) org.apache.shiro.web.filter.authc.AnonymousFilter authc(身份验证) org.apache.shiro ...
- AngularJS复习-----内置过滤器和内置服务
AngularJS中的内置服务(共30多个): $http 发送http请求,主要用于进行异步数据请求的功能实现,这个服务主要封装了XMLHttpRequest对象和JSONP数据访问模式来完成远程请 ...
- Spring Security 入门(1-6-2)Spring Security - 内置的filter顺序、自定义filter、http元素和对应的filterChain
Spring Security 的底层是通过一系列的 Filter 来管理的,每个 Filter 都有其自身的功能,而且各个 Filter 在功能上还有关联关系,所以它们的顺序也是非常重要的. 1.S ...
- angularjs 构建主页 内置过滤器、日期的格式化
从构建负责管理主屏幕的 MainController 开始.在这个 MainController 控制器内,只需设置一个每秒运转一次,同时更新一个局部作用域变量的延时 angular.module(' ...
- Shiro内置过滤器
Shiro内置过滤器 DefaultFilter 枚举类定义了shiro所有的默认过滤器. package org.apache.shiro.web.filter.mgt; public enum D ...
- ASP.NET MVC 入门10、Action Filter 与 内置的Filter实现(实例-防盗链)
于ASP.NET MVC Preview5. 前一篇中我们已经了解了Action Filter 与 内置的Filter实现,现在我们就来写一个实例.就写一个防盗链的Filter吧. 首先继承自Filt ...
- [转]ASP.NET MVC 入门10、Action Filter 与 内置的Filter实现(实例-防盗链)
前一篇中我们已经了解了Action Filter 与 内置的Filter实现,现在我们就来写一个实例.就写一个防盗链的Filter吧. 首先继承自FilterAttribute类同时实现IAction ...
- 内置函数filter()和匿名函数lambda解析
一.内置函数filter filter()函数是 Python 内置的一个高阶函数,filter()函数接收一个函数 f 和一个list,这个函数 f 的作用是对每个元素进行判断,返回由符合条件迭代器 ...
随机推荐
- weblogic10.3.6打补丁PSU
weblogic的补丁,非付费不能下载... Oracle WebLogic Server Patch Set Update 10.3.6.0.170418 PATCH_ID - RVBS #补 ...
- 使用Docker运行Java Web应用
前言 Tomcat是目前比较流行的Web应用服务器,深受Java爱好者的喜爱.通常J2EE应用的产出物是一个war包,这篇文章将为你介绍如何使用Docker运行Tomcat+war包的Java Web ...
- ios中Pldatabase的用法(3)
#import "ViewController.h" @interface ViewController () @property(nonatomic,retain)PLSqlit ...
- 我的Maven POM配置
刚刚把项目从Ant转到Maven,费了好多劲,主要是对Maven边用边学.问题主要集中在项目结构上不太一样,在程序的访问上也有区别,调试和打包等也和原来不太一样.终于折腾完一个可以正常运行的POM配置 ...
- wxml解析
一.数据绑定 wxml中的动态数据均来自于对应js文件中的Page的data,在js中访问Page的data用this.data, 改变data中某个属性的值用setData()方法. Page({ ...
- 虚拟化—Docker解决方案
What is Docker? Docker is an open-source project to easily create lightweight, portable, self-suffic ...
- RecyclerView的滚动事件OnScrollListener研究
(1)滚动事件分类 列表的滚动一般分为两种: 1.手指按下 -> 手指拖拽列表移动 -> 手指停止拖拽 -> 抬起手指 2.手指按下 -> 手指快速拖拽后抬起手指 -> ...
- mysql 5.5数据库主从配置步骤详解
上次给大家介绍了mysql 5.1主从搭建配置教程,这次我们来实现mysql 5.5的主从复制,其实大体上配置是差不多的,只有点细微的差别. 系统:centos 5.x 需要的软件包:mysql-5. ...
- Fiddler基础用法-抓取浏览器数据包
Fiddler基础知识 Fiddler是强大的抓包工具,它的原理是以web代理服务器的形式进行工作的,使用的代理地址是:127.0.0.1,端口默认为8888,我们也可以通过设置进行修改. 代理就是在 ...
- (面试题)两个对象值相同 (x.equals(y) == true) ,但却可有不同的 hash code ,这 句话对不对
答:不对,有相同的 hash code这是java语言的定义:1) 对象相等则hashCode一定相等:2) hashCode相等对象未必相等 1.如果是基本变量,没有hashcode和equals方 ...
