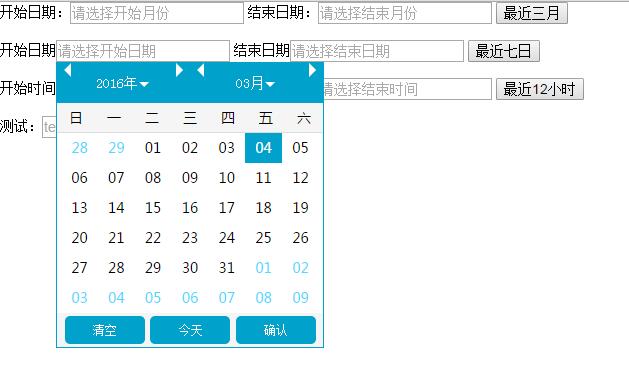
JavaScript插件:快速选择日期----jedate日历插件
jedate是一款轻量级JS库,可快速选择日期 http://www.sucaijiayuan.com/Js/DateTime/1371.html
使用方法:
下载jedate , 解压后不要改变文件夹内的目录结构,然后引入jedate.js文件,
<input id="datepicker" placeholder="请选择时间" type="text" readonly/>
var datepickerOptions = {
dateCell:"#datepicker", //目标元素。由于jedate.js封装了一个轻量级的选择器,因此dateCell还允许你传入class、tag这种方式 '#id .class'
format:"YYYY-MM-DD hh:mm:ss", //日期格式
minDate:"1900-01-01 00:00:00", //最小日期
maxDate:"2099-12-31 23:59:59", //最大日期
isinitVal:false, //是否初始化时间
isTime:true, //是否开启时间选择
isClear:true, //是否显示清空
festival:false, //是否显示节日
zIndex:999, //弹出层的层级高度
marks:null, //给日期做标注
choosefun:function(val) {}, //选中日期后的回调
clearfun:function(val) {}, //清除日期后的回调
okfun:function(val) {} //点击确定后的回调
};
jeDate(datepickerOptions);
注意一下几点:
1、
dateCell:"#datepicker", //目标元素。由于jedate.js封装了一个轻量级的选择器,因此dateCell还允许你传入class、tag这种方式 '#id .class'
指定要填充日期的DOM
2、
format:"YYYY-MM-DD hh:mm:ss", //日期格式
返回日期格式,format不同会导致日历界面的不同,例如:
"YYYY-MM"

"YYYY-MM-DD"

"YYYY-MM-DD hh:mm:ss" 同时设置isTime:true,开启时间选择

常见需求一般是选择一个时间格式,因此设置一个函数,传入三个主要参数:
/**
*datePickerInit.js 小工具
使用前提条件-----引入jquery-1.11.3.js jedate.js
*domId : 需要填充日期的DOM元素的id 比如是一个input的id
*format: 需要填充日期的格式 例如 "YYYY-MM-DD hh:mm:ss" "YYYY-MM-DD hh:00:00" "YYYY-MM-DD hh:59:59" "YYYY年MM月DD日 hh时mm分ss秒"
*isTime: 是否开启时间选择
**/
function datePickerInit(domId , format , isTime){
var datePickerOptions = {
dateCell:"#" + domId, //目标元素。由于jedate.js封装了一个轻量级的选择器,因此dateCell还允许你传入class、tag这种方式 '#id .class'
format:format, //日期格式
//minDate:"1900-01-01 00:00:00", //最小日期
//maxDate:"2099-12-31 23:59:59", //最大日期
isinitVal:false, //是否初始化时间
isTime:isTime, //是否开启时间选择
isClear:true, //是否显示清空
festival:false, //是否显示节日
zIndex:999, //弹出层的层级高度
marks:null, //给日期做标注
choosefun:function(val) {}, //选中日期后的回调
clearfun:function(val) {}, //清除日期后的回调
okfun:function(val) {} //点击确定后的回调
};
jeDate(datePickerOptions);
}
即可方便的设置要填充的DOM元素
$(function(){
datePickerInit("datepicker" , "YYYY-MM-DD hh:mm:ss" , true); });
JavaScript插件:快速选择日期----jedate日历插件的更多相关文章
- 【UI插件】简单的日历插件(下)—— 学习MVC思想
前言 我们上次写了一个简单的日历插件,但是只是一个半成品,而且做完后发现一些问题,于是我们今天尝试来解决这些问题 PS:距离上次貌似很久了 上次,我们大概遇到哪些问题呢: ① 既然想做一套UI库,那么 ...
- js插件讲解_javascript原生日历插件讲解
效果图如下: html代码 <div class="date-control" id="date-control"> <span id=&qu ...
- 原生js日历选择器,学习js面向对象开发日历插件
在web开发过程中经常会碰到需要选择日期的功能,一般的操作都是在文本框点击,然后弹出日历选择框,直接选择日期就可以在文本框显示选择的日期.开发好之后给用户使用是很方便,但如果每一个日历选择器都要临时开 ...
- 一款简洁大气的jquery日期日历插件
本jquery插件名为manhuaDate,暂时只支持jquery 1.9.0以下版本,比如jquery-1.8.3.min.js 查看效果网址:http://keleyi.com/a/bjad/em ...
- javascript日历插件
原文:javascript日历插件 javascript日历插件 最近在尝试着写javascript日历插件,所以也到github上看国外人日历源码,或者国内人写的好点的,也在研究点,虽然看到网上有一 ...
- 完全原生javascript简约日历插件,js、html
效果图: 效果如图所示,尽管看上去并不是很美观,但是,基本上的功能还是已经完成了,码了一天多的时间,权当做复习一下js吧. 整个做下来差不多码了500多行代码~其实只是很多的样式也包括了在其中了,虽然 ...
- jquery双日历日期选择器bootstrap-daterangepicker日历插件
这个插件既可以作为双日历也可以作为单日历插件(jquery的插件在jquery插件库中http://www.jq22.com/下载很方便,在CSDN下载真麻烦) 引用 <meta http-eq ...
- JQuery日历插件My97DatePicker日期范围限制
My97DatePicker是一个非常优秀的日历插件,不仅支持多种调用模式,还支持日期范围限制. 常规的调用比较简单,如下所示: 1 <input class="Wdate" ...
- 记录-JQuery日历插件My97DatePicker日期范围限制
对于日期控件,有时会有不能选择今天以前的日期这种需求..... My97DatePicker是一个非常优秀的日历插件,不仅支持多种调用模式,还支持日期范围限制. 常规的调用比较简单,如下所示: 1 & ...
随机推荐
- Arrow functions and the ‘this’ keyword
原文:https://medium.freecodecamp.org/learn-es6-the-dope-way-part-ii-arrow-functions-and-the-this-keywo ...
- DaoCloud加速docker镜像下载
1. 注册DaoCloud用户; 2. 注册完成后,会进入dashboard页面,点击右上方的加速器.该页面提供了Linux.Windows和Mac的加速方案,我这里选择的是Linux: 3. 执行其 ...
- Angular 2的12个经典面试问题汇总(文末附带Angular測试)
Angular作为眼下最为流行的前端框架,受到了前端开发者的普遍欢迎.不论是初学Angular的新手.还是有一定Angular开发经验的开发者,了解本文中的12个经典面试问题,都将会是一个深入了解和学 ...
- 一次jdbc乱码解决
今天我做了一个小实验,从sqlserver 2010中将一张表转移到mysql中,使用的是基本的jdbc,前面复制的好好地,不知道怎么了,到了第三万行,突然出现了下面的异常 Incorrect str ...
- ASP入门(七)-Response小案例
我们通过ASP来创建一个年月日的选择框,年份从1950到2000年,如果手动输入HTML代码,其中的<option>列表项目要写94个 (51年 + 12月 + 31天),很是繁琐. 代码 ...
- 极域电子教室卸载或安装软件后windows7无法启用触摸板、键盘
我今天在win7上装了个极域电子教室,卸载后重启触摸板,键盘都不能用了?连口令都是用屏幕键盘来输入的.进去后看设备管理器,键盘和触摸板,前面都有黄色的告警,而且就是出现了鼠标代码为10的情况?不过吧鼠 ...
- ShopEx customSchema 定制能够依据客户的需求对站点进行对应功能的加入改动或者删除
站内锚文本制作 1.改动config.php,在文件末尾添加下面内容 define('CUSTOM_CORE_DIR',BASE_DIR . '/custom'); 2.添加custom目录(与cor ...
- C++缓冲区溢出
测试代码: #include <stdlib.h> #include <string.h> #include <stdio.h> int main() { ] =& ...
- android中实现简单的聊天功能
这个例子只是简单的实现了单机版的聊天功能,自己跟自己聊,啦啦~~ 主要还是展示RecyclerView控件的使用吧~ 参考我之前写的文章: android中RecyclerView控件的使用 andr ...
- 如何设置iPhone的手机铃声?【来自星星的你】
如果大家需要已经截取好的手机铃声,可以给我留言,写下邮箱号码. 谢谢. ---------------------------------------------------------------- ...
