float属性详解
内容:
1.block与inline复习
2.float介绍
3.float作用
4.清除浮动
1.block与inline复习
1 block元素是独立的一块,独占一行
2 多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度
3 block元素可以设置width、height、margin、padding属性;
4
5
6 inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行
7 inline元素其宽度随内容而变化。inline元素设置width、height属性无效
8 inline元素的margin和padding属性:
9 水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果
10 竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
11
12
13 常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。
14 常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等
2.float介绍
什么是浮动:浮动核心就一句话,浮动元素会脱离文档流并向左/向右浮动,直到碰到父元素或者另一个浮动元素。重要的事情请默念3次
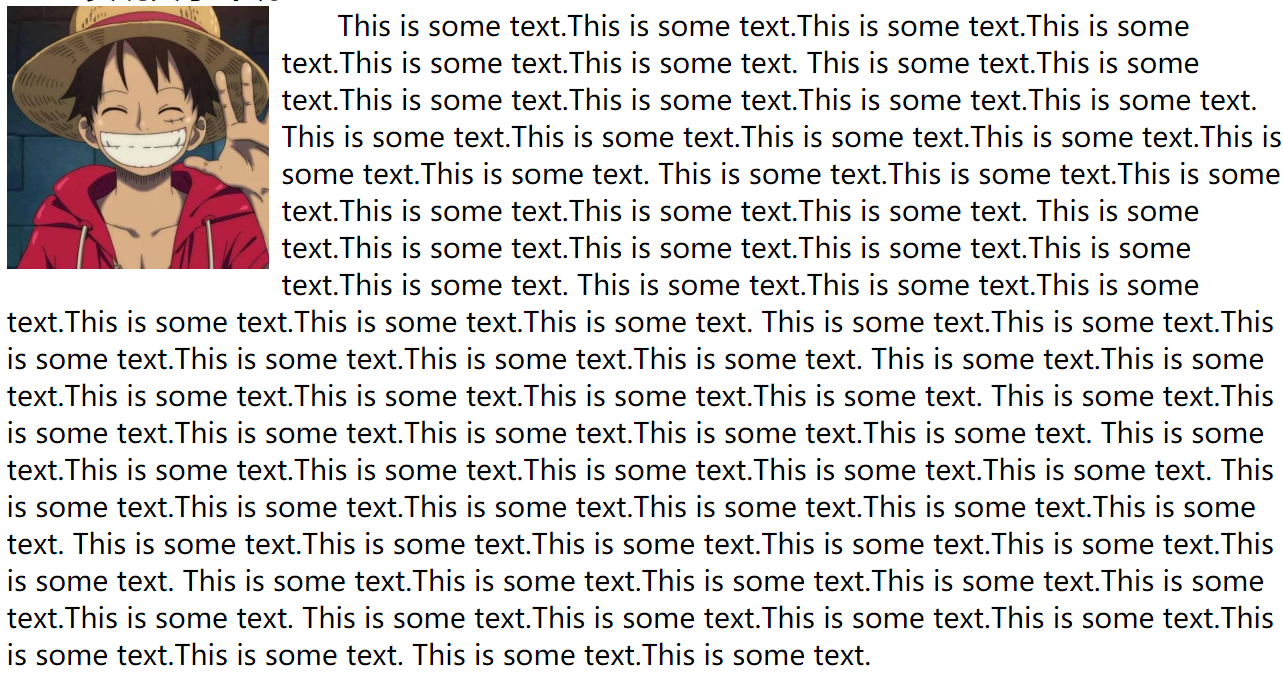
浮动最初设计的目的并没那么多事儿,就只是用来实现文字环绕效果而已,如下所示:

实现代码:
HTML:
<div class="float-test">
<p>
<img class="img-left" src="img/user.jpg" alt="用户头像" width="150px" height="150px">
This is some text.This is some text.This is some text.This is some text.、、、
</p>
</div> CSS:
p{
text-indent: 2em;
}
.img-left{
float: left;
margin-left: 7px;
}
3.浮动作用
后来开发者发现浮动的元素可以设置宽高并且可以内联排列,是介于inline和block之间的一个神奇的存在,在inline-block出来之前,浮动大行其道。直到inline-block出来后,浮动也有它自己独特的使用场景
浮动的特性总结如下:
- 浮动会脱离文档
- 浮动可以内联排列
- 浮动会导致父元素高度坍塌
(1)浮动会脱离文档
浮动会脱离文档,也就是说浮动不会影响普通元素的布局;元素浮动之后会忽略其他元素浮动起来直到遇到父元素或已经浮动的元素,浮动的元素可能会盖住未浮动的元素如下所示:

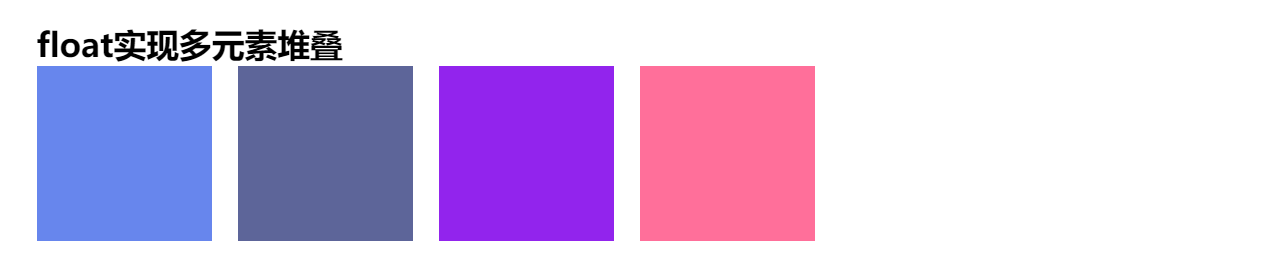
(2)浮动可以内联排列
浮动会向左/向右浮动,直到碰到另一个浮动元素为止,这是浮动可以内联排列的特征。也就是说,浮动可以设置宽高,并且能够一行多个,是介于block和inline之间的存在,浮动内联排列如下所示:

(3)浮动会导致父元素高度坍塌
浮动是脱离文档流,父元素便无法控制浮动的元素,如果父元素中的子元素全部浮动将导致父元素高度坍塌,这个问题要通过清除浮动来解决
4.清除浮动
(1)clear语法
1 clear语法:
2 clear : none | left | right | both
3 取值:
4 none : 默认值。允许两边都可以有浮动对象
5 left : 不允许左边有浮动对象
6 right : 不允许右边有浮动对象
7 both : 不允许有浮动对象
8 但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素
9 如果一个元素的右侧有一浮动对象,而这个元素设置了不允许右边有浮动对象,即clear:right,则这个元素会自动下移一格,达到本元素右边没有浮动对象的目的。
(2)清除浮动
给浮动的元素的父元素加上以下两段代码中任意一段即可:
// 现代浏览器clearfix方案,不支持IE6/7
.clearfix:after {
display: block;
content: " ";
clear: both;
} // 全浏览器通用的clearfix方案
// 引入了zoom以支持IE6/7
.clearfix:after {
display: block;
content: " ";
clear: both;
}
.clearfix{
*zoom:;
} // 全浏览器通用的clearfix方案【推荐】
// 引入了zoom以支持IE6/7
// 同时加入:before以解决现代浏览器上边距折叠的问题
.clearfix:before,
.clearfix:after {
display: block;
content: " ";
}
.clearfix:after {
clear: both;
}
.clearfix{
*zoom:;
}
float属性详解的更多相关文章
- CSS position overflow float 属性 详解
position overflow float 几个属性比较容易混淆,写一段代码详解各自具体情况: position在w3school的可能取值: 值 描述 absolute 生成绝对定位的元素,相 ...
- css float属性详解
定义和用法 float 属性定义元素在哪个方向浮动.以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动.浮动元素会生成一个块级框,而不论它本身是何种元素.如果浮动非 ...
- float 属性详解
当前元素分类(float:left) 下一个紧邻元素分类(不含float) 结论 块级元素(a) 块级元素(b) b会填充a遗留下来的空间,a会和b发生重叠,a的图层在上面. 内联元素(b) b会紧跟 ...
- (转)ie -ms-interpolation-mode: bicubic 属性详解
ie -ms-interpolation-mode: bicubic 属性详解 img { -ms-interpolation-mode: bicubic; } 这个在做实时缩放图片.缩略图的时候用 ...
- CSS2.1SPEC:视觉格式化模型之width属性详解(下)
本文承接CSS2.1SPEC:视觉格式化模型之width属性详解(上),继续分析CSS视觉格式化模型中width以及相关值的计算问题: 注:与上节不同,本节的demo中由于出现了float,absol ...
- odoo项目结构参数属性详解
1.基础文件及目录结构 在认识odoo ORM框架前,先介绍一下odoo中模块目录结构. data:存放模块预制数据i18n:存放国际化文件models:存放模型等py代码security:存放权 ...
- C#类、对象、方法和属性详解
C#类.对象.方法和属性详解 一.相关概念: 1.对象:现实世界中的实体(世间万物皆对象) 2.类:具有相似属性和方法的对象的集合 3.面向对象程序设计的特点:封装 继承 多态 4.对象的三要素:属性 ...
- z-index属性详解
z-index属性详解 目录 z-index属性详解 一.定义和用法 二.代码 三.效果图 一.定义和用法 z-index属性指定一个元素的堆叠顺序,也就是z轴 position属性定义的是x轴和y轴 ...
- css 12-CSS3属性详解:动画详解
12-CSS3属性详解:动画详解 #前言 本文主要内容: 过渡:transition 2D 转换 transform 3D 转换 transform 动画:animation #过渡:transiti ...
随机推荐
- linux中grep用法(“或”、“与”)
1.普通用法 grep keyword 若果keyword中有空格 grep "keyword" 例如: ls | grep mp4 2.“与”操作(其实就是多次筛选) grep ...
- C#/.NET 使用 CommandLineParser 来标准化地解析命令行
CommandLineParser 是一款用于解析命令行参数的 NuGet 包.你只需要关注你的业务,而命令行解析只需要极少量的配置代码. 本文将介绍如何使用 CommandLineParser 高效 ...
- Python3中 sys.argv的用法
sys.avgr 是一个Python的引用模块.刚好做一个作业需要用到它,在sublime上编辑后运行,试图从结果发现它的用途,然而结果一直都是没结果. 后面在网上查了资料,才明白过来.sys.arg ...
- centos安装redis +RedisDesktopManager连接redis
1.先到Redis官网(redis.io)下载redis安装包 wget http://download.redis.io/releases/redis-5.0.4.tar.gztar xzf red ...
- JQuery禁止回车提交表单
//禁止回车键提交表单——动态绑定 $(function(){ $("input").on('keypress', //所有input标签回车无效,当然,可以根据需求自定义 fu ...
- Python模块之virtualenvwrapper
Python的virtualenv工具可以创建隔离的Python环境, virtualenvwrapper是virtualenv的进一步封装工具,可以让它更好用. 安装 Linux 系统下: pip ...
- 将svnserve部署为后台服务
由于svnserve运行模式没有部署为后台服务,很容易被人误关掉.于是在网上查了一下,发现也已经有人总结了.Copy过来,以作备忘. 以前的svnserve要想成为windows服务,必须依赖于svn ...
- DOMContentLoaded 和 Load 事件 区别(待补充)
javascript会阻塞dom的解析.当解析过程中遇到<script>标签的时候,便会停止解析过程,转而去处理脚本,如果脚本是内联的,浏览器会先去执行这段内联的脚本,如果是外链的,那么先 ...
- ubuntu 14.04 安装Eclipse与配置环境变量
1. 安装JDK 1.1 源码包下载 首先到官网下载jdk,http://www.oracle.com/technetwork/java/javase/downloads/index.html,我下载 ...
- 【jmeter】jmeter聚合报告之90%Line参数说明
其实要说明这个参数的含义非常简单,可能你早就知道他的含义,但我对这个参数一直有误解,而且还一直以为是“真理”,原于一次面试,被问到了这个问题,所以引起我这个参数的重新认识. 先说说我错误的认识: 我一 ...
