关于clearfix和clear的讨论
本文摘自百度文库
还是提到了一个关于网页制作很古老的问题,浮动的清除。
虽然看过一些资料介绍说能不用浮动就尽量不要用,但对定位不是很熟的我来说,浮动就不能不用了;既然惹上这个麻烦,就得想个办法进行解决。
在论坛里搜索,可以看到有很多这方面的介绍,看过一些总结有一下几种方法:
1、额外增加一个容器,添加清除(clear)的标签以撑大其父容器;
2、使用:after的伪类标签;
3、在父容器设置overflow属性(其值不可为visible);
4、将父容器也设置浮动的属性,利用浮动元素的一个特征:浮动元素会闭合浮动元素;
5、使用<br clear="all" />;
...
以上大概就是几种常见的方法,我不去深究各自方法的优缺点和兼容性(有兴趣的朋友可以都试试),我只拿出其中两种方法进行比较:clear和:after,看看到底应该怎么用。
先看下面的例子:
1、一行两列,子容器进行浮动布局
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>关于clearfix和clear的讨论</title>
<style type="text/css">
/*<![CDATA[*/
#container {width:500px; background:#000; color:#fff;}
#content {width:300px; height:100px; background:#FFFF00; color:#000; float:left;}
#content2 {width:100px; height:100px; background:#f22; color:#000; float:left;}
/*]]>*/
</style>
</head>
<body>
<div id="container">container
<div id="content">content</div>
<div id="content2">contenet2</div>
</div>
</body>
</html>
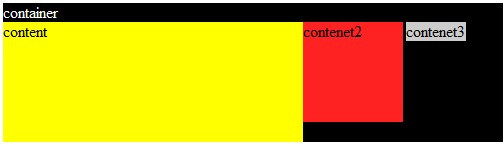
没有进行浮动清除浏览显示如下结果:
IE:

FF:

那如果我们进行清除改怎么写呢?
这里如果用clear就得加一个空白的div,如css:
.clear {clear:both;}
xhtml:
<div id="container">container
<div id="content">content</div>
<div id="content2">contenet2</div>
<div class="clear"></div>
</div>
而使用:after,如css:
.clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; }
* html>body .clearfix { display: inline-block; width: 100%; }
* html .clearfix { height: 1%; /* End hide from IE-mac */ }
/* ie7 hack*/
*+html .clearfix { min-height: 1%; }
xhtml:
<div id="container" class="clearfix ">container
<div id="content">content</div>
<div id="content2">contenet2</div>
</div>
这里我们可以看出使用:after比较方便;
2、两行两列,第一行两子容器浮动,第二行单独一个子容器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>关于clearfix和clear的讨论</title>
<style type="text/css">
/*<![CDATA[*/
#container {width:500px; background:#000; color:#fff;}
#content {width:300px; height:120px; background:#FFFF00; color:#000; float:left;}
#content2 {width:100px; height:100px; background:#f22; color:#000; float:left;}
#content3 {width:60px; background:#ccc; color:#000;}
.clear {clear:both;}
.clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; }
* html>body .clearfix { display: inline-block; width: 100%; }
* html .clearfix { height: 1%; /* End hide from IE-mac */ }
/* ie7 hack*/*+html .clearfix { min-height: 1%; }
/*]]>*/
</style>
</head>
<body>
<div id="container" class="clearfix">container
<div id="content">content</div>
<div id="content2">contenet2</div>
<div id="content3">contenet3</div>
</div>
</body>
</html>
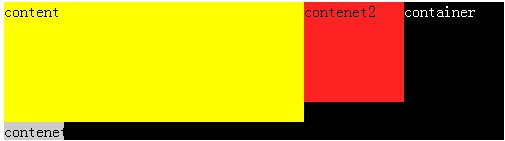
如此写法浏览显示结果如下:
IE:

FF:

FF下显示正常,而IE下则跟随浮动靠右侧了,换种写法:
<div id="container">container
<div id="content">content</div>
<div id="content2">contenet2</div>
<div id="content3" class="clear">contenet3</div>
</div>
浏览全部显示正常。值得注意的是,这里使用class="clear"需要遵循一个原则:应该在设置浮动标签容器的同级进行清除。这里正好巧妙的应用了这一点,避免产生一个空白的div。
3、设置浮动的容器里再添加浮动的子容器,可以自动清除浮动。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>关于clearfix和clear的讨论</title>
<style type="text/css">
/*<![CDATA[*/
#container {width:500px; background:#000; color:#fff;}
#content {width:300px; height:120px; background:#FFFF00; color:#000; float:left;}
#left {width:120px; height:100px; background:#ff0000; float:left;}
#right {width:120px; background:#0000ff; float:right;}
#content2 {width:100px; height:100px; background:#f22; color:#000; float:left;}
#content3 {width:60px; background:#ccc; color:#000;}
.clear {clear:both;}
.clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; }
* html>body .clearfix { display: inline-block; width: 100%; }
* html .clearfix { height: 1%; /* End hide from IE-mac */ }
/* ie7 hack*/*+html .clearfix { min-height: 1%; }
/*]]>*/
</style>
</head>
<body>
<div id="container" class="clearfix">container
<div id="content">content
<div id="left">left</div>
<div id="right">right</div>
</div>
<div id="content2">contenet2</div>
<div id="content3" class="clear">contenet3</div>
</div>
</body>
</html>
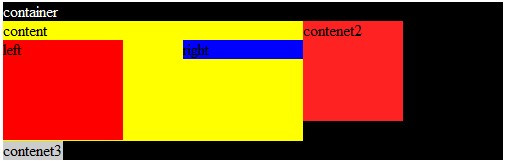
显示如图:

在经典论坛朋友的帮助下,对.clearfix又提出了一种写法:
.clearfix:after { content: "."; display: block; height: 0; clear: both; visibility:hidden; }
.clearfix{zoom:1;}
个人觉得这样更简单,而原理是相同的,就是对haslayout进行触发。
总结一点就是:方法不是唯一的,灵活应用才是必须的
关于clearfix和clear的讨论的更多相关文章
- css清除浮动的两种方式(clearfix和clear)
最近总是在用浮动,这两种方式总是浮现在眼前,或者说去掉父级和同级浮动样式总在思考中.两种方式怎么写都在base.css中. 在做瑞祥之旅的过程中,还是吃了一个大亏,就是清除浮动,不管是同级还是父级,都 ...
- 【css】清除浮动(clearfix 和 clear)的用法
本文主要是讲解如何在 html 中使用 clearfix 和 clear,针对那些刚开始了解 css 的童鞋.关于 clearfix 和 clear 的样式在这里我就不写了,具体样式点击此处. 下面就 ...
- 关于clearfix和clear的研究
今天领导跟我说到这个问题,我上网找了些资料,已转载一篇文章到本博客(后一篇),摘自百度文库. ps:还有一种写法就是: CSS代码: .clearfix:after { content: " ...
- clearfix清除浮动
首先在很多很多年以前我们常用的清除浮动是这样的. 1 .clear{clear:both;line-height:0;} 现在可能还可以在很多老的站点上可以看到这样的代码,相当暴力有效的解决浮动的问题 ...
- clearfix清除浮动进化史
我想大家在写CSS的时候应该都对清除浮动的用法深有体会,今天我们就还讨论下clearfix的进化史吧. clearfix清除浮动 首先在很多很多年以前我们常用的清除浮动是这样的. .clear{cle ...
- [笔记]使用clearfix清除浮动
转载自奶牛博客 .clearfix { *zoom: 1; } .clearfix:before, .clearfix:after { display: table; line-height: 0; ...
- 转载:Clear Float
众所周知,平时在写HTML代码时,难免少不了使用Float样式,这样一来,假使您没有清除浮动,那么有浮动元素的父元素容器将元素将无法自动撑 开.换句简单好理解的话来说,假如你在写CODE时,其中div ...
- Clearing Floats清除浮动--clearfix的不同方法的使用概述
清除浮动早已是一个前端开发人员必学的一课.毫无疑问,多年来,我们已经接触过多种清除浮动的方法,现在“clearfix methods”越来越被大家熟知.在深入剖析“clearfix”的多种用法之前,我 ...
- clear-fix清除浮动的两种写法
1. [代码]clearfix 清除浮动 .clearfix:after { content: "."; display: block; height: 0; font-size: ...
随机推荐
- 玩转X-CTR100 l STM32F4 l PS2无线手柄-4WD智能小车
我造轮子,你造车,创客一起造起来!更多塔克创新资讯[塔克社区 www.xtark.cn ][塔克博客 www.cnblogs.com/xtark/ ] 前面已介绍X-CTR100控制器解码PS2无线手 ...
- 理解 js的 async/await
async 和await 在干什么? async 用于声明一个function是异步的 await用于等待一个异步方法执行完成(其实我理解的是等待的是一个表达式,就是一个结果), 其中 await ...
- shell 脚本实战笔记(11)--Mysql在linux下的安装和简单运维
前言: linux中安装mysql以及配置的管理, 基础的运维和管理还是需要会一些的. 这边作下笔记, 以求天天向上(^_^). 安装流程:*). 安装mysql-server1). 借助yum检索相 ...
- linux-*.filetype.bz2 unzip
how to unzip *.bz2 file? wget http://dlib.net/files/shape_predictor_68_face_landmarks.dat.bz2 unzip ...
- android中的5大布局
1.线性布局:LinearLayout layout_margin 上下左右的距离分别为 下面图中的orientation表示的是布局中的方向 分别有horizontal表示水平 vertic ...
- POJ 2367:Genealogical tree(拓扑排序模板)
Genealogical tree Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 7285 Accepted: 4704 ...
- hdu 5310(贪心)
题意:要买n个纪念品,单价p元,有团购价 m个q元,问怎样买钱最少 这个是BC周年庆第一题,水题昂,小学数学题,就是看n个纪念品单买.总体买团购然后零头买单价的.全部买团购价的多买也无所谓的,然后直接 ...
- MacOS 快捷键技巧
Ctrl+↑打开mission ctrl 可以在mission ctrl 里新建桌面 ,通过Ctrl+←→切换桌面 可以拖拽应用窗口到新的桌面 Ctrl+↓可以打开fonder的所有窗口 F11 全屏
- 如何调优JVM
堆设置 -Xmx3550m:设置JVM最大堆内存 为3550M. -Xms3550m:设置JVM初始堆内存 为3550M.此值可以设置与-Xmx相同,以避免每次垃圾回收完成后JVM重新分配内存. -X ...
- PipelineDB 1.0.0 发布——使用标准的pg 扩展开发模型
PipelineDB 1.0.0 发布已经发布了,现在的已经成为一个标准的pg 扩展了,语法也有变动 create continous view 修改为了view,create streaem 修改为 ...
