Android刮刮卡效果


不多说,直接上代码:
package com.example.test; import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Cap;
import android.graphics.Paint.Join;
import android.graphics.Paint.Style;
import android.graphics.Path;
import android.graphics.PorterDuff.Mode;
import android.graphics.PorterDuffXfermode;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.MotionEvent;
import android.view.View; public class GuaGuaKaActivity extends Activity {
int screenWidth = 0;
int screenHeight = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
screenWidth = dm.widthPixels;
screenHeight = dm.heightPixels; setContentView(new GuaGuaKa(this));
}
class GuaGuaKa extends View{
private Canvas mCanvas = null;
private Path mPath = null;
private Paint mPaint = null;
private Bitmap bitmap = null;
public GuaGuaKa(Context context) {
super(context);
init(context);
} private void init(Context context) {
setBackground(); mPath = new Path();
bitmap = Bitmap.createBitmap(screenWidth, screenHeight, Config.ARGB_8888);
mPaint = new Paint();
mPaint.setFlags(Paint.ANTI_ALIAS_FLAG);
mPaint.setAntiAlias(true);
mPaint.setDither(true);
mPaint.setStyle(Style.STROKE);
mPaint.setStrokeWidth(10);
mPaint.setStrokeCap(Cap.ROUND);
mPaint.setStrokeJoin(Join.ROUND);
mPaint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));
mPaint.setAlpha(0); mCanvas = new Canvas(bitmap);
mCanvas.drawColor(Color.GRAY);
} private void setBackground() {
Paint paint = new Paint();
Bitmap bitmap = Bitmap.createBitmap(screenWidth,screenHeight,Config.ARGB_8888);
paint.setTextSize(30);
paint.setColor(Color.BLACK);
paint.setFlags(Paint.ANTI_ALIAS_FLAG);
paint.setAntiAlias(true); Canvas canvas = new Canvas(bitmap);
canvas.drawColor(Color.WHITE);
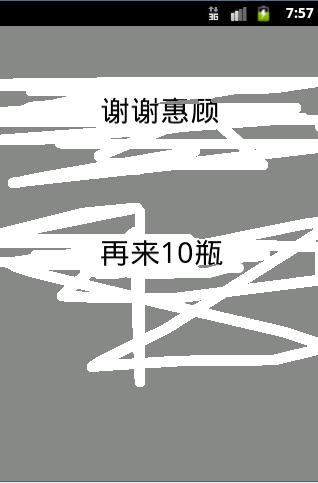
canvas.drawText("谢谢惠顾", 100, 100, paint);
canvas.drawText("再来10瓶", 100, 250, paint);
setBackgroundDrawable(new BitmapDrawable(getResources(), bitmap)); } @Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mCanvas.drawPath(mPath, mPaint);
canvas.drawBitmap(bitmap, 0, 0, null);
}
int x = 0;
int y = 0;
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
int currX = (int) event.getX();
int currY = (int) event.getY();
switch(action){
case MotionEvent.ACTION_DOWN:{
mPath.reset();
x = currX;
y = currY;
mPath.moveTo(x, y);
}break;
case MotionEvent.ACTION_MOVE:{
mPath.quadTo(x, y, currX, currY);
x = currX;
y = currY;
postInvalidate();
}break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:{
mPath.reset();
}break;
}
return true;
}
}
}
参考:
1、Android中Path类的lineTo方法和quadTo方法画线的区别:http://blog.csdn.net/stevenhu_223/article/details/9229337
2、android.graphics.Paint方法setXfermode :http://my.oschina.net/smalant/blog/40328
Android刮刮卡效果的更多相关文章
- Android 自定义View修炼-【2014年最后的分享啦】Android实现自定义刮刮卡效果View
一.简介: 今天是2014年最后一天啦,首先在这里,我祝福大家在新的2015年都一个个的新健康,新收入,新顺利,新如意!!! 上一偏,我介绍了用Xfermode实现自定义圆角和椭圆图片view的博文& ...
- Android 自定义控件实现刮刮卡效果 真的就只是刮刮卡么
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/40162163 , 本文出自:[张鸿洋的博客] 很久以前也过一个html5的刮刮卡 ...
- Android 自己定义控件实现刮刮卡效果 真的就仅仅是刮刮卡么
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/40162163 , 本文出自:[张鸿洋的博客] 非常久以前也过一个html5的刮刮 ...
- 【Android - 自定义View】之自定义View实现“刮刮卡”效果
首先来介绍一下这个自定义View: (1)这个自定义View的名字叫做 GuaguakaView ,继承自View类: (2)这个View实现了很多电商项目中的“刮刮卡”的效果,即用户可以刮开覆盖层, ...
- Android打造完美的刮刮乐效果控件
技术:Android+Java 概述 趁着元旦假期之际,首先在这里,我祝福大家在新的2019年都一个个的新健康,新收入,新顺利,新如意!!! 上一偏,我介绍了用Xfermode实现自定义圆角和椭圆 ...
- qt qml 刮刮卡效果
用canvas+mouseArea实现的刮刮卡效果. 表层是一层色彩,用手指划开,可看到下面的文字Lisence: MIT, 请保留本文档说明Author: surfsky.cnblogs.com 2 ...
- Html5实现移动端、PC端 刮刮卡效果
刚从南方回来就分了一个刮刮卡效果的页面,特么的我在烦恼怎么用H5去实现这个效果呢,好不容易写出来了,产品居然说:“既然你可以写出来这个效果那当然好了,开始我只是打算让你实现点击就出现呢!”… … 尼玛 ...
- 用BlendFunc实现舞台灯光和刮刮卡效果
[转]http://code.lovemiao.com/?p=136#more-136 之前写过一篇<不规则形状按钮的点击判定>,利用了CCRenderTexture创建一块画布,可以在上 ...
- 使用HTML5实现刮刮卡效果
你玩过刮刮卡么?一不小心可以中奖的那种.今天我给大家分享一个基于HTML5技术实现的刮刮卡效果,在PC上只需按住鼠标,在手机上你只需按住指头,轻轻刮去图层就可以模拟真实的刮奖效果. 我们利用HTML5 ...
- 【Android界面实现】使用Canvas对象实现“刮刮乐”效果
在淘宝.京东等电商举办活动的时候,常常能够看到在移动client推出的各种刮奖活动,而这样的活动也受到了非常多人的喜爱.从client的体验来说,这样的效果应该是通过网页来实现的,那么,我们使用And ...
随机推荐
- Parse how to write flash in uefi shell.
Step: 1. Enable 2. Read 3. Write 4. Disable FI_GUID gEfiSFlashProtocolGuid = FLASH_P ...
- centos5中添加163yum源
1.我们用linux系统的时候,经常需要使用yum.但是如果使用系统自带的yum源时,往往速度很慢,而且经常容易出错.其实国内有很多优秀的开源的yum源.比如(163,sohu,中科大).这里我以16 ...
- hdfs平衡分布
这篇文章是从网上看到的,觉得很好就收藏了,但是最终不知道出处了. Hadoop的HDFS集群非常容易出现机器与机器之间磁盘利用率不平衡的情况,比如集群中添加新的数据节点.当HDFS出现不平衡状况的时候 ...
- 【基础练习】【区间DP】codevs1090 加分二叉树题解
2003 NOIP TG 题目描写叙述 Description 设一个n个节点的二叉树tree的中序遍历为(l,2,3,-,n),当中数字1,2,3,-,n为节点编号.每一个节点都有一个分数(均为正整 ...
- 局域网内的机器不能ping通虚拟机,但是虚拟机可以ping通局域网的机器
将虚拟机的网络网络适配器模式改成桥接模式即可: 一.选择虚拟机里面的设置: 二.在虚拟机设置界面将网络适配器模式改成桥接模式
- Entity Framework应用:EntityFramework DataBase First模式
在这篇文章中讲解如何使用EF的DbFirst模式实现数据的增删改查 一.新建控制台应用程序,然后右键->添加新建项,选择数据里面的实体数据模型: 然后点击添加 二.选择来自数据库的EF设计器,并 ...
- Servlet 全局验证是否登录
Java过滤器的使用和拦截排除的实现 http://blog.csdn.net/kyunchen/article/details/52187514
- node学习笔记6——自定义模块
自定义模块三大关键词: require——引入模块: exports——单个输出: module——批量输出. 从例子下手: 1.创建module.js: exports.a=22; exports. ...
- butterknife 配置了点击和绑定无效
配置了butterknife 没有报错,但是控件绑定和点击均无效. 问题原因: butterknife配置不完善问题导致. 解决办法: 找到app的module的build.gradle depend ...
- 基于 bootstrap 的 vue 分页组件
申手党点这里下载示例 基于 bootstrap 的 vue 分页组件,我想会有那么一部分同学,在使用Vue的时候不使用单文件组件,因为不架设 NodeJS 服务端.那么网上流传的 *.vue 的各种分 ...
