<css系列>之css--float总结
一、float的历史
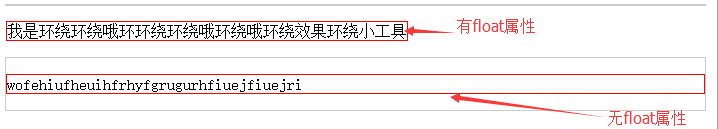
float的设计初衷是实现文字环绕效果。
如下图,对图片添加float,文字实现环绕效果。

二、float特性
1、包裹性,表现:收缩、坚挺、隔绝。具有包裹性的属性:display:inline-block/table-cell...; position:absolute/fixed/;
a、收缩、坚挺:使得内容与本身大小相同,不会有多余的空间;
b、隔绝(BFC):使用float后标签内部内容与外部无关。改变其外部样式不会对标签内部有影响,改变标签内部也不会对外部有影响,容器就像一个独立的行政单位。

2、破坏性,表现:使父容器塌陷(为了实现文字环绕效果而导致的并非bug)

三、清除父容器塌陷的方法
底部clear
1、clear:both/(left/right)
both:不允许左右两边有浮动;
left:不允许左边有浮动;
right:不允许右边有浮动;
2、.clearfix:after{}
通常声明:
.clearfix:after{
float:left/right;
position:absolute/fixed;
overflow:hidden/scroll;(IE7+)
display:inline-block/table-cell;(IE8)
width/height/zoom:......;(IE6/7)
}
简化后:
.clearfix:after{
content:"";
display:table;(=display:block;height:0;overflow:hidden;)
clear:both;
}(IE8+)
.clearfix{
*zoom:1;
}(IE6/7)
四、float滥用
1、浮动block化去空格
按钮添加浮动前

按钮浮动后就没有任何空格 了,事实上并非空格去掉了,只是空格移动父容器内所有浮动元素最后

五、浮动与布局
1、文字环绕变身
2、流体布局
<css系列>之css--float总结的更多相关文章
- css系列教程--css文件的创建
css文件的创建:1.外部样式表:<link rel="stylesheet" type="text/css" href="mystyle.cs ...
- CSS系列:CSS中盒子的浮动与定位
1. 盒子的浮动 在标准流中,一个块级元素在水平方向会自动伸展,知道包含它的元素的边接:而在竖直方向与相邻元素依次排列,不能并排. CSS中float属性,默认为none.将float属性的值设置为l ...
- 深入理解css系列:css定位
一.概述 1.默认文档流定位方式 (1).HTML默认文档以流模式定位,即内容元素按照先后顺序依次上下定位: (2).HTML标签元素总体分为块状元素.内联元素.内联块状元素,可通过该标签对应的DOM ...
- CSS系列:CSS常用样式
1. 通用样式 Base.css * { margin:; padding:; } body { width: 1000px; margin: 0 auto; font-size: 12px; fon ...
- CSS系列:CSS选择器
选择器(selector)是CSS中很重要的概念,所有HTML语言中的标记样式都是通过不同的CSS选择器来控制的.用户只需要通过选择对不同的HTML标签进行选择,并赋予各种样式声明,即可实现各种效果. ...
- CSS系列:CSS的继承与层叠特性
1. CSS的继承特性 所有的CSS语句都是基于各个标记直接的继承关系,CSS继承是指子标记会继承父标记的所有样式风格,并可以再父标记样式风格的基础上再加以修改,产生新的样式,而子标记的样式完全不会影 ...
- CSS系列:CSS中盒子模型
盒子模型是CSS控制页面时一个很重要的概念.所有页面中的元素都可以看成是一个盒子,占据着一定的页面空间.可以通过调整盒子的边框和距离等参数,来调节盒子的位置和大小. 1. 盒子的内部结构 在CSS中, ...
- CSS系列:CSS中盒子之间的关系
1. 标准文档流 标准文档流是值在不使用其他的雨排列和定位相关的特殊CSS规则时,各种元素的排列规则. 1.1 块级元素(block level) 块级元素不会排在同一行中,总是以一个块的形式表现出来 ...
- CSS系列:CSS文字样式
1. 设置字体 在CSS中字体通过font-family属性来设置. font-family: Verdana, Arial, Helvetica, sans-serif; 上面的字体设置告诉浏览器首 ...
- CSS系列:CSS表格样式
1. 设置单元格的边框 border-collapse: collapse; 2. 边框的分离 对table使用CSS实现cellspacing的属性border-spacing. border-sp ...
随机推荐
- webstorm 常用快捷键
webstorm应该是目前最强的js编辑器了,结合sublime text可以很效率的开发项目.今天整理了一些webstorm比较实用的快捷键: Ctrl+/ 或 Ctrl+Shift+/ 注释(// ...
- HTML5的Audio标签打造WEB音频播放器
目前,WEB页面上没有标准的方式来播放音频文件,大多数的音频文件是使用插件来播放,而众多浏览器都使用了不同的插件.而HTML5的到来,给我们提供了一个标准的方式来播放WEB中的音频文件,用户不再为浏览 ...
- web页面之响应式布局
一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本.这个概念是为解决移动互联网 ...
- jsp URL中文传值
js中,讲中文转码 encodeURI(中文): Java中,转回中文 java.net.URLDecoder.decode(乱码,"utf-8"): 例子; window.loc ...
- Spring MVC学习笔记——SiteMesh的使用(转)
转自 SiteMesh的使用 SiteMesh的介绍就不多说了,主要是用来统一页面风格,减少重复编码的. 它定义了一个过滤器,然后把页面都加上统一的头部和底部. 需要先在WEB-INF/lib下引入s ...
- macOS Sierra U盘USB启动安装盘
http://www.iplaysoft.com/macos-usb-install-drive.html 文章里提供了一个软件可以自动化操作,但是试了下,不行,试了两三次还是不行,只有参照文章中的第 ...
- Linux及VMWare的网卡选择设计及理解
vmware网络的连接方式分为三种:桥接,NAT,Host-only.(当我们安装完VMware WorkStation的时候,它会帮我们安装两块虚拟网卡,分别是vmnet1,和vmnet8.vmne ...
- Redis Cluster
使用 Redis Cluster Redis 3.0 在2015年出了Stable版本,3.0版本相对于2.8版本带来的主要新特性包括: 实现了Redis Cluster,从而做到了对集群的支持: 引 ...
- 回顾Spirng ioc 控制反转
Spring的IoC(控制反转) .DI(依赖注入)这两个概念,对于初学Spring的人来说,总觉得IoC .DI这两个概念是模糊不清的,是很难理解的.结合网上对Spring Ioc的理解,回顾一下自 ...
- 基础知识(05) -- Java中的类
Java中的类 1.类的概念 2.类中的封装 3.对象的三大特征 4.对象状态 5.类与类之间的关系 ------------------------------------------------- ...
