django的视图函数介绍
我们来看下views视图中的函数的request这个变量到底有哪些方法和属性
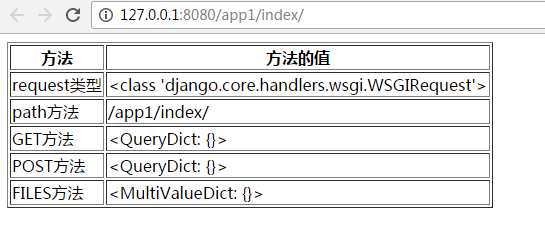
1、request.path

结果:不包括域名和端口的url路径

2、request.method

结果:这次请求的方法,这个方法有get和post两种

3、request.POST.get():获取通过post方式提交的数据的信息,这个获取的是一个字典对象

结果:

4、COOKIES
5、sessions
在来看下HttpResponse对象
1、render,返回一个html文件,render的第一个参数必须是request,第二个参数就是html文件,第三个参数是渲染模板语言,第三个参数不是必须的
2、render中的参数有个locals(),我们先通过一个例子看下locals()有社么作用?
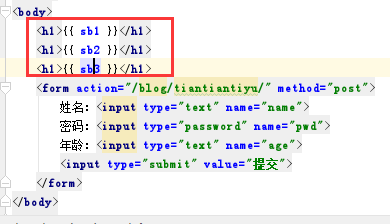
比如我们要渲染一个html文件

然后我们在views函数中渲染这个模板

页面得到的结果

方式2,这个时候我们就需要用到locals()这个方法,其实locals()方法就是代表所有的本地变量
首先我们要修改一下html文件中的 变量,要和views函数中的变量的名称保持一致

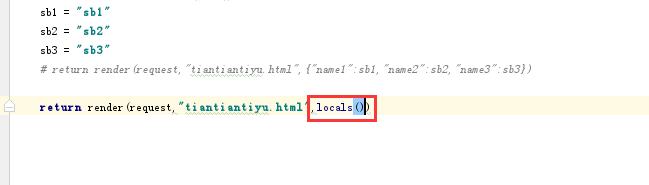
然后我们修改views中的视图函数

最后我们通过页面访问这个html。得到的效果和方式1是一样的

补充一个render_to_response方法,作用和render的作用一样,只是不用写request参数了,也可以和render一样返回一个html页面,同时渲染html文件

前端同样也可以实现渲染的效果

3、redirect():用来做页面重定向的,比如我们
先导入redirect这个模块

然后使用redirect跳转到其他页面

我们也可以跳转到本域的html文件上,这个必须写路径

那我们怎么找到这个路径呢?这个路径其实就是我们如何通过页面去访问这个html文件,那么就把这个路径放在redirect的参数中
我们在页面访问tiantiantiyu,就会跳转到blog/news这个页面上

rendir和redirect的主要区别
1、rendir主要是用来返回一个页面,并且渲染这个页面
2、redirect主要是用来跳转到一个页面,重新执行一次url路径中的函数
其实本质上rendir和redirect都可以实现返回一个页面给前端的用户,但是最主要的问题就是使用rendir他的url路径没有变化,如果一旦刷新页面,则又回到之前的页面,而使用redirect则是url路径也变了,刷新不会回到之前的url路径
我们可以使用redirect和rendir都实现返回一个登陆成功,返回一个主页的页面的效果
先看使用redirect
def login(request):
if request.method == "GET":
return render(request,"login.html")
else:
name = "崔皓然"
# return render(request, "home.html", {"user_name": name})
return redirect("/app1/home/") def home(request):
name = "周雍博"
return render(request,"home.html",{"user_name":name})
我们这个时候看页面的url

在来看使用rendir
def login(request):
if request.method == "GET":
return render(request,"login.html")
else:
name = "崔皓然"
return render(request, "home.html", {"user_name": name})
# return redirect("/app1/home/") def home(request):
name = "周雍博"
return render(request,"home.html",{"user_name":name})
在来看url的路径

其实这个是rendir和redirect最大的区别
django的视图函数介绍的更多相关文章
- Django之视图函数总结
Django之视图函数总结 HttpRequest与HttpResponse http请求中产生两个核心对象: HttpRequest对象:用户请求相关的所有信息(对象) HttpResponse对象 ...
- django views视图函数返回值 return redirect httpresponse总结
django views视图函数返回值 return redirect render httpresponse总结
- Django 定义视图函数
Django 定义视图函数 一.接收内容及文件处理 1.接收分类 # 获取数据 request.GET # 提交数据 request.POST # 获取文件 request.FILES 2.check ...
- 03 Django之视图函数
一.Django的视图函数view 一个视图函数(类),简称视图,是一个简单的Python函数(类),它接受WEB请求并返回Web响应. 响应可以是一张网页的HTML内容,一个重定向,一个404错误, ...
- Django的视图函数和路由系统中一些没有用过的小点
1.request对象 print("返回用户访问的url,但是不包括域名",request.path_info) print("返回请求的方法,全大写",re ...
- django的视图函数
一.视图函数view 视图函数是接收一个请求(request对象),并返回响应的函数 1. HttpResponse响应请求 这个方法是返回字符串一类的,可以识别标签 2. render响应请求 re ...
- Django restframe 视图函数以及ModelSerializer的使用
建立model数据库 from django.db import models __all__ = ['Book', 'Publisher', 'Author'] # Create your mode ...
- django views视图函数
Django views.py视图文件 一. 创建views.py文件,在工程文件夹根目录创建views.py视图文件,其实任意文件名都可以,使用views是为了遵循传统. 注:所有的views函数都 ...
- Django中非视图函数获取用户对象
今天遇到了一个问题:在Django中怎么从非视图函数中获取用户对象?怎么保证不同的请求获取到不同的用户对象? 平常我们获取用户对象使用的是: request.user 不得不说,这确实很方便. 但是, ...
随机推荐
- [UE4] C++实现Delegate Event实例(例子、example、sample)
转自:http://aigo.iteye.com/blog/2301010 虽然官方doc上说Event的Binding方式跟Multi-Cast用法完全一样,Multi-Cast论坛上也有很多例子, ...
- Spark学习笔记5:Spark集群架构
Spark的一大好处就是可以通过增加机器数量并使用集群模式运行,来扩展计算能力.Spark可以在各种各样的集群管理器(Hadoop YARN , Apache Mesos , 还有Spark自带的独立 ...
- 【Python编程:从入门到实践】chapter3 列表简介
chapter3 列表简介3.1 列表是什么 列表是一系列按特定顺序排列的元素组成. bicycle = ['trek','cannondale'] print bicycle 3.1.1 访问列表元 ...
- UVA-568-数论
题意 输入一个n,求n!最后一个不是0的数 2x5肯定是等于10的,先把所有不是2和5的数乘起来,保留最后一位 计算过程中计算出2和5的个数 因为2*5=10,而且2的个数比5的个数多,所以最后只要把 ...
- 好久没玩laravel了,5.6玩下(二)
做个项目的增删改查 第一步 把数据库的表结构建好,生成迁移 1 怎么建,当然是用php artisan命令了 使用 Artisan 命令 make:migration 来创建一个新的迁移: php ...
- zabbix修改中文乱码
参考网站; https://blog.csdn.net/open_data/article/details/47447029 字体下载网站: http://www.font5.com.cn/zitix ...
- 25. LiveBos调用class实例
var v= ABS_LOADBEAN('com.apex.mmsqljdbc.TestJDBC');var date=ABS_SQLVALUE("select to_char(?,'yyy ...
- 楼层验证B1~1F等
$("#mapManagerEditForm").bootstrapValidator("addField","floors",{ vali ...
- HTML5 位运算符
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Linux命令详解----iostat
Linux系统出现了性能问题,一般我们可以通过top.iostat.free.vmstat等命令来查看初步定位问题.在一个以前看到系统监控工具,总在想那些监控工具的代理,如何收集系统性能信息,io性能 ...
