ASP.NET MVC 中使用Ckeditor4.5 编辑器
一、在项目中添加Ckeditor4.5.11
(1) 新建 ASP.NET MVC5项目,解压缩ckeditor_4.5.11_standard.zip,在VS2015的解决方案资源管理器中将得到的“ckeditor”文件夹复制到当前项目的Scripts文件夹中。
(2) 此时在解决方案资源管理器中“ckeditor”文件夹的内容不可见,选择“显示所有文件”后,将该文件夹中的所有内容选中,鼠标右键,选择“包括在项目中”,即可看到并使用该文件夹的相应内容。
二、在视图文件中使用Ckeditor编辑器
(1) 在需要使用Ckeditor编辑器的视图中添加编辑器ckeditor.js和配置文件config.js的引用
<script src="~/Scripts/ckeditor/ckeditor.js"></script>
<script src="~/Scripts/ckeditor/config.js"></script>
(2) 方法一:
将内容行
@Html.EditorFor(model => model.PostContent, new { htmlAttributes = new { @class = "form-control" } })
更改为:@Html.TextAreaFor(model => model.PostContent, new { @class = "ckeditor" })
不过我自己用的是 <textarea id="@activities["F_Id"]" class="ckeditor" ></textarea>
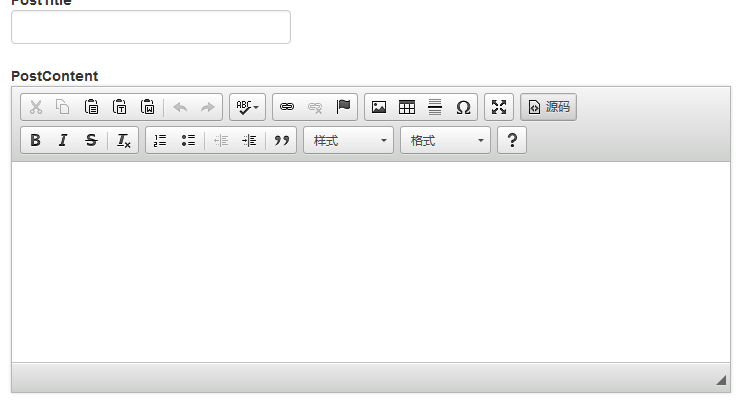
(3) 运行后效果如下图所示

(4) 方法二:在第(1)步的基础上,在当前视图的最后添加以下内容(这种方式有可能会使得编辑器提交的值为空值):
<script type="text/javascript">
CKEDITOR.replace('PostContent');
</script>
说明:CKEDITOR.replace('PostContent') 单引号中的内容为文本框的id值。
三、添加编辑器的本地图片上传功能
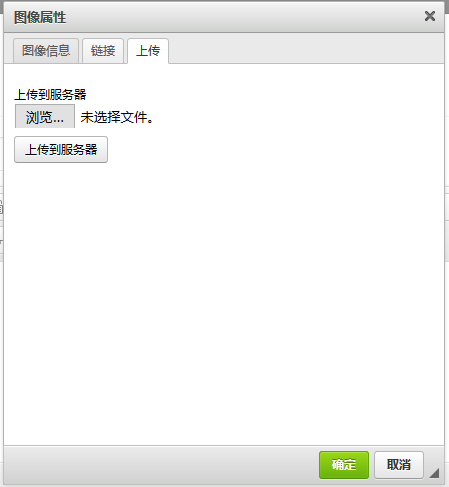
(1) 单击编辑器的“图片”按钮,此时图像属性中没有“上传”功能。

(2) 在项目的解决方案资源管理器中双击/Scripts/ckeditor/config.js ,打开Ckeditor配置文件,添加行: config.filebrowserImageUploadUrl = "/Home/Upload";
说明:等号右边为实现图片上传功能的 控制器名/方法(动作)名,实际开发时可以使用专门的上传控制器来处理图片上传功能,例如:"/Upload/Image"
(3) 如果要指定语言为简体中文则添加以下行:config.language = 'zh-cn';
(4) 刷新页面后再次点击图片按钮,已经显示“上传”选项卡(在Ckeditor的配置文件中添加config.filebrowserImageUploadUrl后,图像属性就可以看到“上传”选项卡),效果如下图所示:

四、实现图片上传功能
(1) 第三步中虽然已经显示“上传”选项卡,但没有用于支持图片上传功能的代码,由于已经在上面的步骤中指定"/Home/Upload"负责处理图片上传,所以在Home控制器添加Upload方法(动作),代码如下所示:
[HttpPost]
public ActionResult Upload(HttpPostedFileBase upload)
{
//获取图片文件名
var fileName = System.IO.Path.GetFileName(upload.FileName);
var filePhysicalPath = Server.MapPath("~/upload/" + fileName);//我把它保存在网站根目录的 upload 文件夹,需要在项目中添加对应的文件夹
upload.SaveAs(filePhysicalPath); //上传图片到指定文件夹
var url = "/upload/" + fileName;
var CKEditorFuncNum = System.Web.HttpContext.Current.Request["CKEditorFuncNum"];
//上传成功后,我们还需要通过以下的一个脚本把图片返回到第一个tab选项
return Content("<script>window.parent.CKEDITOR.tools.callFunction(" + CKEditorFuncNum + ", \"" + url + "\");</script>");
}
(2) 因为编辑器产生的内容中包含中HTML标签代码,提交时会导致页面验证失效,运行时有类似“...从客户端中检测到有潜在危险的 request.form 值。”的错误提示,这时可以通过为发表文章的方法(动作)添加特性(Attributes):[ValidateInput(false)]来解决这个问题。
(3) 显示带有HTML标签的内容:@Html.Raw(item.PostContent)
出处:http://www.cnblogs.com/mahidol/p/5972318.html
ASP.NET MVC 中使用Ckeditor4.5 编辑器的更多相关文章
- 警惕ASP.NET MVC中的ValidateInputAttribute
最近在做一个ASP.NET MVC项目的时候发现,有一个Controller的Action死活都没法接收到从客户端提交过来的Html表单请求和数据,后来才发现是因为默认情况下ASP.NET MVC在执 ...
- C# 动态生成word文档 [C#学习笔记3]关于Main(string[ ] args)中args命令行参数 实现DataTables搜索框查询结果高亮显示 二维码神器QRCoder Asp.net MVC 中 CodeFirst 开发模式实例
C# 动态生成word文档 本文以一个简单的小例子,简述利用C#语言开发word表格相关的知识,仅供学习分享使用,如有不足之处,还请指正. 在工程中引用word的动态库 在项目中,点击项目名称右键-- ...
- ASP.NET MVC实现layui富文本编辑器应用
先看看视图层 在视图层,使用的是视图助手--HtmlHelper,代替我们网页中传统的表单标签元素,其中的m代表实体模型.通过视图助手,为我们生成id和name属性相同的textarea标签. 备注: ...
- 在ASP.NET Core中使用百度在线编辑器UEditor
在ASP.NET Core中使用百度在线编辑器UEditor 0x00 起因 最近需要一个在线编辑器,之前听人说过百度的UEditor不错,去官网下了一个.不过服务端只有ASP.NET版的,如果是为了 ...
- 2.ASP.NET MVC 中使用Crystal Report水晶报表
上一篇,介绍了怎么导出Excel文件,这篇文章介绍在ASP.NET MVC中使用水晶报表. 项目源码下载:https://github.com/caofangsheng93/CrystalReport ...
- 关于 ASP.NET MVC 中的视图生成
在 ASP.NET MVC 中,我们将前端的呈现划分为三个独立的部分来实现,Controller 用来控制用户的操作,View 用来控制呈现的内容,Model 用来表示处理的数据. 从控制器到视图 通 ...
- 在Asp.Net MVC 中配置 Serilog
Serilog 是一种非常简便记录log 的处理方式,使用Serilog可以生成本地的text文件, 也可以通过 Seq 来在Web界面中查看具体的log内容. 接下来就简单的介绍一下在Asp.Net ...
- 如何在 ASP.NET MVC 中集成 AngularJS(3)
今天来为大家介绍如何在 ASP.NET MVC 中集成 AngularJS 的最后一部分内容. 调试路由表 - HTML 缓存清除 就在我以为示例应用程序完成之后,我意识到,我必须提供两个版本的路由表 ...
- 如何在 ASP.NET MVC 中集成 AngularJS(2)
在如何在 ASP.NET MVC 中集成 AngularJS(1)中,我们介绍了 ASP.NET MVC 捆绑和压缩.应用程序版本自动刷新和工程构建等内容. 下面介绍如何在 ASP.NET MVC 中 ...
随机推荐
- 加密货币 (Cryptocurrency) 市值 (market capitalization) 列表
https://coinmarketcap.com/all/views/all/ ico 列表 https://www.icoalert.com/?q=&is_v=1 https://www. ...
- (转)使用git stash解决git pull时的冲突
在使用git pull代码时,经常会碰到有冲突的情况,提示如下信息: error: Your local changes to 'c/environ.c' would be overwritten b ...
- 1025 PAT Ranking[排序][一般]
1025 PAT Ranking (25)(25 分) Programming Ability Test (PAT) is organized by the College of Computer S ...
- windows7触屏操作API
每当用户触摸触敏式 Windows 7 设备时,Windows 7 多点触控平台都会向您的应用程序发送手势消息 WM_GESTURE.这是现成的免费行为,如果您希望停止接收此类消息,则需要选择退出. ...
- Floyd 判圈算法
Floyd 判圈算法 摘自维基百科, LeetCode 上 141题 Linked List Cycle 用到这个, 觉得很有意思. 记录一下. 链接: https://zh.wikipedia.or ...
- js 数组循环和迭代
(之前一直没怎么注意数组循环,今天做一道题时,用到forEach循环发现它并没有按照我想象的样子执行,总结一下数组循环) 一.第一种方法就是for()循环 for( var index = 0; ...
- Junit4用法
序号 方法和描述 1 void assertEquals(boolean expected, boolean actual) 检查两个变量或者等式是否平衡 2 void assertTrue(bool ...
- SV中的随机化
SV搭建testbench的关键概念:CRT(constraint random test),测试集的随机化. 由于对象class由数据和操作组成,所以对数据的随机化一般放在一个class内.(对环境 ...
- mysql插入和更新时自动更新为当前时间
创建表的时候添加 CREATE TABLE `tmp` ( `id` varchar(32) NOT NULL, `update_time ` timestamp NOT NULL DEFAUL ...
- CAEAGLLayer
CAEAGLLayer 当iOS要处理高性能图形绘制,必要时就是OpenGL.应该说它应该是最后的杀手锏,至少对于非游戏的应用来说是的.因为相比Core Animation和UIkit框架,它不可思议 ...
