HTML语法分析
什么是HTML
htyper text markup language 即超文本标记语言HTML是一个网页的主体部分,也是一个网页的基础。因为一个网页可以没有样式,可以没有交互,但是必须要有网页需要呈现的内容。所以HTML部分是整个前端的基础
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
它是一种用于创建网页的标记语言。标记语言是一种将文本(Text)以及文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的计算机文字编码。与文本相关的其他信息(包括例如文本的结构和表示信息等)与原来的文本结合在一起,但是使用标记(markup)进行标识
网页==HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的
什么是标签
HTML作为一门标记语言,是通过各种各样的标签来标记网页内容的。
HTML标签
是由一对尖括号包裹的单词构成 例如: <html> *所有标签中的单词不可能以数字开头.
标签不区分大小写.<html> 和 <HTML>. 推荐使用小写.
标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体.
有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <br/> <hr/> <input /> <img />
标签可以嵌套.但是不能交叉嵌套. <a><b></a></b>
标签的属性
通常是以键值对形式出现的. 例如 name="alex"
属性只能出现在开始标签 或 自闭和标签中.
属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="alex"
如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
!DOCTYPE标签
由于历史的原因,各个浏览器在对页面的渲染上存在差异,甚至同一浏览器在不同版本中,对页面的渲染也不同。在
W3C标准出台以前,浏览器在对页面的渲染上没有统一规范,产生了差异(Quirks mode或者称为Compatibility
Mode);由于W3C标准的推出,浏览器渲染页面有了统一的标准(CSScompat或称为Strict mode也有叫做Standars
mode),这就是二者最简单的区别。
这样浏览器渲染上就产生了Quircks mode和Standars mode,两种渲染方法共存在一个浏览器上
window.top.document.compatMode:
//BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
//CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,
这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。
如果你的页面添加了<!DOCTYPE html>那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的
标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
这就是<!DOCTYPE html>的作用
HTML文档结构
固定结构
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
hello world
</body>
</html>
上面的代码解释如下:
首先,<!DOCTYPE HTML>是文档声明,必须写在HTML文档的第一行,位于<html>标签之前,表明该文档是HTML5文档
HTML文档包含了HTML标签及文本内容,不同的标签在浏览器上会显示出不同的效果,所以我们需要记住最常见的标签的特性
HTML注释
无论我们学习什么编程语言,一定要重视的就是注释,注释的重要性不言而喻,我们在此不再啰嗦,下面我们说一下HTML中注释的格式
<!-- 注释 -->
在sublime中的快捷键
win -- ctrl + /
注意:注释中可以直接使用回车换行。并且我们习惯用注释的标签把HTML代码包裹起来
<!-- xxx部分 开始
这里放你xxx部分的HTML代码
xxx部分 结束 -->
注释的注意事项
HTML注释不支持嵌套
HTML注释不能写在HTML标签中
HTML标签属性
设置标签属性
属性一般以键值对的方式写在开始标签中
<div id="i1">这是一个div标签</div>
<p class='p1 p2 p3'>这是一个段落标签</p>
<a href="http://www.baidu.com">这是一个超链接</a>
<input type='button' onclick='addclick()'></input>
为什么能设置属性
你可以这样简单理解,因为最终我们这些标签会通过css去美化,通过javascript来操作,那么这些标签我们可以看成是一个对象,对象就应该有它自己的属性和方法。那么你像上面说到input标签,type=‘button’就是它的属性,onclick=‘addclick()’就是它的方法
注意事项
HTML标签除一些特定属性外可以设置自定义属性,一个标签可以设置多个
属性用空格分隔,多个属性不区分先后顺序
属性值要用引号包裹起来,通常使用双引号也可以单引号
属性和属性值不区分大小写,但是推荐使用小写
标签分类
HTML中标签元素三种不同类型:块状元素,行内元素,行内块状元素。
常用的块状元素
<div> <p> <h1>~<h6> <ol> <ul> <table> <form> <li>
block特点
每个块级元素都从新的一行开始,并且其后的元素也另起一行。独占一行
元素的高度、宽度、行高以及顶和底边距都可设置。
元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
常用的行内元素
<a> <span> <br> <i> <em> <strong> <label>
inline特点
和其他元素都在一行上;
元素的高度、宽度及顶部和底部边距不可设置;
元素的宽度就是它包含的文字或图片的宽度,不可改变
常用的行内块状元素
<img> <input>
inline-block特点
和其他元素都在一行上;
元素的高度、宽度、行高以及顶和底边距都可设置
注意:
我们可以通过display属性对块级元素、行内元素、行内块元素进行转换,为后面页面布局做好了准备
标签嵌套规则
块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素
<div><div></div><h1></h1><p><p></div> OK <a href=”#”><span></span></a> OK <span><div></div></span> 错误 #<div>是块元素,<span>是行元素所以这个式子是错的
块级元素不能放在p标签里面
<p><ol><li></li></ol></p> 错误 <p><div></div></p> 错误
有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是
h1、h2、h3、h4、h5、h6、p
li元素可以嵌入ul,ol,div等标签
第一个HTML页面
<!-- 注释 -->
<!-- 标签: 由<>包裹,由字母开头,可以结合合法字符,能被浏览器解析的标记 -->
<!-- 为什么使用标签: 标签具有作用域(名称空间,控制范围), 可以赋予功能 -->
<!-- 一个页面文件就是一个html,有且只有一个html根标签,只有一儿一女(head | body) --> <!-- 规定文档类型: html代表改文件采用的是h5语法标准 -->
<!-- 文档类型与注释属于 指令 -->
<!doctype html> <html style="color: red"> <head>
<!-- 页面文件头 | 样式表 | 脚本 | 页面表述... | (后勤) --> <!-- 设置文件编码格式 -->
<meta charset="utf-8" />
<!-- 网页标签的标题 -->
<title>first page</title>
</head> <body style="color: orange">
<!-- 页面显示内容都属于body标签 -->
<!-- 也可以出现样式 | 脚本 -->
旭旭宝宝 斗鱼第一老屌 <杨虎虎> <<<Zero>
</body> </html>
基本标签
常用标签
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线 <div> <span>
块级标签:<p> <h1> <table> <ol> <ul> <form> <div>
内联标签:<a> <input> <img> <sub> <sup> <textarea> <span>
特殊字符
< > " © ®
< > " © ®
实现简单的换行符
<br>可插入一个简单的换行符。 <br />
<br>标签是空标签(意味着它没有结束符,因此下面的这个是错误的:<br></br>)
HTML中块级标签和内联标签的区别
| 块级元素 | 行内元素 |
| 独占一行,默认情况下,其宽度自动填满其父元素宽度 | 相邻的行内元素会排列在同一行里,直到一行排不下,才会换行,其宽度随元素的内容而变化 |
| 可以设置width,height属性 | 行内元素设置width,height属性无效 |
| 可以设置margin和padding属性 | 行内元素起边距作用的只有margin-left、margin-right、padding-left、padding-right,其它属性不会起边距效果。 |
| 对应于display:block | 对应于display:inline; |
head标签
我们首先来介绍一下head标签的主要内容和作用,文档的头部描述了文档的各种属性和信息,包括文档的标题、编码方式及URL等信息,这些信息大部分是用于提供索引,辩认或其他方面的应用(移动端)等
title标签
在<title>和</title>标签之间的文字内容是网页的标题信息,它会显示在浏览器标签页的标题栏中。可以把它看成是一个网页的标题。主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题
meta标签
元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
标签位于文档的头部,不包含任何内容。
提供的信息是用户不可见的。 meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能
name属性
<!-- SEO -->
<!-- <meta name="keywords" content="8-12个以英文逗号隔开的单词或词语"> -->
<!-- <meta name="description" content="80字以内的一段话,与网站内容相关"> -->
<!-- 移动适配 -->
<!-- <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> -->
http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值
<!--重定向 2秒后跳转到对应的网址,注意分号-->
<meta http-equiv="refresh" content="2;URL=http://www.baidu.com">
<!--指定文档的内容类型和编码类型 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<!--告诉IE浏览器以最高级模式渲染当前网页-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
<meta name="description" content="水击三千里">
body标签
想要在网页上展示出来的内容一定要放在body标签中。 把我们之前海燕那一段HTML代码贴过来,保存到一个HTML格式的文件中
<!DOCTYPE HTML>
<html>
<head>
<title>花自飘零,几处相思,几处闲愁</title>
</head>
<body>
<h1>成功</h1>
<p>自信人生两百年</p>
<p>会当击水三千里</p> </body>
</html>
标题标签
<h1> - <h6> 标签可定义标题。<h1> 定义最大的标题。<h6> 定义最小的标题。 由于 h 元素拥有确切的语义,因此请您慎重地选择恰当的标签层级来构建文档的结构。因此,请不要利用标题标签来改变同一行中的字体大小。相反,我们应当使用css来定义来达到漂亮的显示效果。 标题标签通常用来制作文章或网站的标题
h1~h6标签的默认样式
<!DOCTYPE HTML>
<html>
<head lang='en'>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>怀念</title>
</head>
<body>
<h1>一级标题</h1><h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>
文本样式标签主要用来对HTML页面中的文本进行修饰,比如加粗,斜体,线条样式等等
<b></b>:加粗
<strong></strong>加粗强调
<i></i>:斜体
<em></em>斜体强调
<u></u>:下划线
<s></s>:删除线
<sup></sup>:上标
<sub></sub>:下标
在浏览器中<em>默认会用斜体表示,<strong>会用粗体来表示。两个标签相比,我们通常会推荐大家使用<strong>表示强调
段落标签
<p>,paragraph的简写。定义段落
<body>
<p>我们大多数都是想法太多实践太少,或者简单点说就是想不劳而获</p>
<p>为了改变自己,我决定好好学习,多做事情,少说话</p> </body>
link标签
<link> 标签定义文档与外部资源的关系。
<link> 标签最常见的用途是链接样式表。
利用link做一个小图标
<link rel="icon" type="image/x-icon" href="http://www.baidu.com/favicon.ico">
超链接标签
<a href="https://www.baidu.com " target="_self">baidu</a>
<a href="https://www.baidu.com " target="_blank">baidu</a> href:要连接的资源路径 格式如下: href="http://www.baidu.com" " target="_blank": 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容.
" target="_self":在本地窗口打开连接内容 baidu 就相当于定义一个页面的书签
超级链接<a>标记代表一个链接点,是英文anchor(锚点)的简写。它的作用是把当前位置的文本或图片连接到其他的页面、文本或图像
锚点使用实例
<body>
<!-- 1.设置锚点: 锚点名page_top -->
<a href="" name="page_top"></a> <img class="img" src="./img/timg.jpg" alt=""> <a href="00_复习预习.html">前往00页面</a>
<!-- 前往本页面中个某个位置: Top => 锚点 -->
<!-- 1.设置锚点 2.设置前往锚点的a转跳 --> <ul>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul> br*50 <!-- 通配标签页可以设置锚点 -->
<!-- <a href="" name="t_123"></a> -->
<div id="t_123">123</div>
<br>
br*80 <!-- 2.设置前往锚点的a转跳: #锚点名 -->
<a href="#page_top">Top</a>
<a href="#t_123">123</a>
<a href="00_复习预习.html#md">前往锚点</a>
</body>
链接其他表现形式
目标文档为下载资源 例如:href属性值,指定的文件名称,就是下载操作(rar、zip等)
电子邮件链接 前提:计算机中必须安装邮件客户端,并且配置好了邮件相关信息。 例如:<ahref="mailto:zhaoxu@tedu.cn">联系我们</a>
返回页面顶部的空链接或具体id值的标签 例如:<a href="#">内容</a>或<a href="#id值">内容</a>
javascript:是表示在触发<a>默认动作时,执行一段JavaScript代码。 例如:<ahref="javascript:alert()">内容</a>
javascript:;表示什么都不执行,这样点击<a>时就没有任何反应 例如:<a href="javascrip:;">内容</a
列表标签
<ul>: 无序列表 <ol>: 有序列表
<li>:列表中的每一项.
<dl> 定义列表
<dt> 列表标题
<dd> 列表项
网站页面上一些列表相关的内容比如说物品列表、人名列表等等都可以使用列表标签来展示。通常后面跟<li>标签一起用,每条li表示列表的内容
<ul>:unordered lists的缩写 无序列表
<ol>:ordered listsde的缩写 有序列表
<!-- 无序列表 type可以定义无序列表的样式-->
<ul type="circle">
<li>我的账户</li>
<li>我的订单</li>
<li>我的优惠券</li>
<li>我的收藏</li>
<li>退出</li>
</ul>
<!-- 有序列表 type可以定义有序列表的样式 -->
<ol type="a">
<li>我的账户</li>
<li>我的订单</li>
<li>我的优惠券</li>
<li>我的收藏</li>
<li>退出</li>
</ol>
ol标签的属性
type:列表标识的类型
- 1:数字
- a:小写字母
- A:大写字母
- i:小写罗马字符
- I:大写罗马字符
列表标识的起始编号
- 默认为1
ul标签的属性
type:列表标识的类型
- disc:实心圆(默认值)
- circle:空心圆
- square:实心矩形
- none:不显示标识
盒子标签
<div>可定义文档的分区 division的缩写 译:区 <div> 标签可以把文档分割为独立的、不同的部分,请看下面代码我们将他们进行分区
<!DOCTYPEhtml>
<html>
<headlang="en">
<metacharset="utf-8" >
<title>常用标签一</title>
</head>
<body>
<divid="wrap">
<divclass="para">
<pstyle="height: 1000px" id="p1">段落</p>
</div> <divclass="anchor">
我是普通的文本
<h1> <ahref="http://www.baidu.com" target="_blank" title="百度">百度</a>
<ahref="a.zip">下载包</a>
<ahref="mailto:zhaoxu@tedu.cn">联系我们</a>
<ahref="#">跳转到顶部</a>
<ahref="#p1">跳转到p1</a> <ahref="javascript:alert(1)">内容</a>
<ahref="javascript:;">内容</a>
</h1>
</div>
<!-- <h2>******</h2>
<h3>**********</h3>
<h4>**************</h4>
<h5>******************</h4>
<h6>***************************</h6> -->
<divclass="para">
<!-- 定义段落 通常指文章一段内容 -->
<p>好好学习,天天向上</p>
<p>有时候把,我觉得有些人真的厉害,为什么那么厉害呢</p>
<p>有时候把,又觉得自己超级笨,为什么自己那么笨呢</p>
</div> <divclass="lists">
<!-- 无序列表 -->
<ultype="circle">
<li>我的账户</li>
<li>我的订单</li>
<li>我的优惠券</li>
<li>我的收藏</li>
<li>退出</li>
</ul>
<!-- 有序列表 -->
<oltype="a">
<li>我的账户</li>
<li>我的订单</li>
<li>我的优惠券</li>
<li>我的收藏</li>
<li>退出</li>
</ol>
</div>
</div>
</body>
</html>
分析上面代码可以下面的层次结构
<div id='wrap'>
<div class='para'></div>
<div class='anchor'></div>
<div class='para'></div>
<div class='lists'></div>
</div>
我们将文档放在一个父级的区(div)中,它里面包含四块区(div)域,浏览器查看效果,你会发现每小块区域都是独占一行的,所以div是块级元素。另外,每块区域表示独立的一块,id属性和class属性其实很简单,你可以看成给这个区域起个名字。id是唯一的,一个页面中不能有两个重复的id,跟身份证号码一样,class可以设置同样的属性值,并且可以设置多个,例如class=’para n1‘
图片标签
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
一个网页除了有文字,还会有图片。我们使用<img/>标签在网页中插入图片。
语法
<img src="图片地址" alt="图片加载失败时显示的内容" title = "提示信息" />
注意:
src设置的图片地址可以是本地的地址也可以是一个网络地址。
图片的格式可以是png、jpg和gif。
alt属性的值会在图片加载失败时显示在网页上。
还可以为图片设置宽度(width)和高度(height),不设置就显示图片默认的宽度和高度
使用
<div>
<span>与行内元素展示的标签<span>
<span>与行内元素展示的标签<span>
<img src="./machine-right.png" alt="金融量化分析" style="width:200px;height:200px">
</div>
与行内元素在一行内显示
可以设置宽度和高度
span标签可以单独摘出某块内容,结合css设置相应的样式
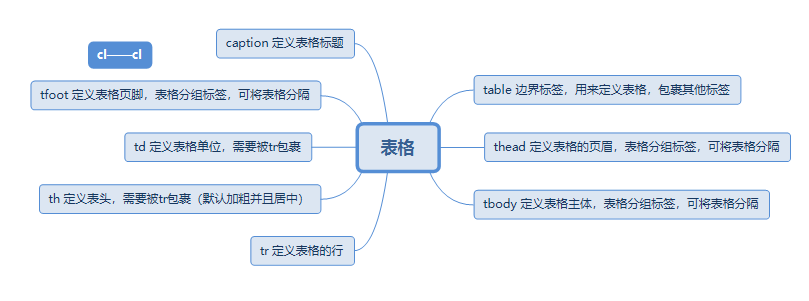
表格标签
表格由<table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)

重要属性
colspan = "value" 合并列(横着合并)
rowspan = "value" 合并行(竖着合并)
align = "left/center/right" 水平对齐方式
valign = "top/bottom/middle/baseline" 垂直对齐方式
cellpadding = "value" 单元边沿与其内容之间的空白(table标签专属?)
cellspacing = "value" 单元格之间的空白(table标签专属?)
border = "value" 表格外边框线宽度(设置为0时表格内分割线也没了)(table标签专属?)
属性,直接写在标签内:\<table cellpading = "1">
表格样式
caption-sider:top/bottom/left/right | 设置表格标题放置的位置
border-spacing:"npx" | 单元格间距(使用cellspacing属性也能办到)(写在table标签内?)
border-collapse:separate(边框分开)/collapse(边框合并) | pass
empty-cells:show/hide | 无内容的单元格是否显示
table-layout:auto/fixed | 自动表格布局(较慢)/固定表格布局(不灵活)
CSS样式
- tip : caption-sider属性的值中,left和right只有火狐能识别,top,bottomIE7以上版本支持.
表格使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格</title>
<style type="text/css">
.table1 {
width: 500px;
height: 500px;
display: none;
}
th, td {
padding: 20px;
} .table2 td {
/*border: 10px solid black;*/
}
</style>
</head>
<body>
<!-- table的display: table -->
<!-- table显示规则注意点: 当设置的盒子高度不足够显示内容时, 盒子高度由内容撑开, 当设置的高度大于显示内容所需高度,采用设置的高度 --> <!-- border: 设置边框宽度 -->
<!-- cellspacing: 单元格间的间距 -->
<!-- cellpadding: 单元格的内边距 == th, td设置padding -->
<table class="table1" border="1" cellspacing="0">
<!-- tr>th{标题}*3 -->
<tr>
<th>标题</th>
<th>标题</th>
<th>标题</th>
</tr>
<!-- (tr>td{单元格}*3)*3 -->
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
</table> <!-- 边框的保留格式 => rules: rows | cols | groups | all -->
<table class="table2" border="10" rules="all">
<caption>表格标题</caption>
<thead>
<tr>
<th>标题</th>
<th>标题</th>
<th>标题</th>
<th>标题</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">单元格</td>
<td rowspan="2" colspan="2">单元格</td>
<!-- <td>单元格</td> -->
<td>单元格</td>
</tr>
<tr>
<!-- <td>单元格</td> -->
<!-- <td>单元格</td> -->
<!-- <td>单元格</td> -->
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>单元格</td>
<td colspan="2">单元格</td>
<!-- <td>单元格</td> -->
<td>单元格</td>
</tr>
</tfoot>
</table> <!-- >>> display: table-cell => 可以嵌入任意类型标签, 可以快速实现多行文本垂直居中 --> </body>
</html>
多行文本垂直居中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多行文本垂直居中</title>
<style>
p {
margin: 0;
}
.box, .b1 {
width: 150px;
height: 150px;
margin: 10px auto;
background-color: pink;
text-align: center;
}
.b3 {
line-height: 150px;
}
.b2 {
line-height: 150px;
/*不起作用*/
/*vertical-align: middle;*/
}
.b1 {
/*实现多行文本垂直居中 =>
针对父级设置, 父级中的多个块级文本类子级标签垂直居中*/
display: table-cell;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="box">
<div class="b1">
<p>好的</p>
<p>真好</p>
<div>好的</div>
<div>真好</div>
</div>
</div>
<div class="box b2">
<p>好的</p>
<p>真好</p>
</div>
<div class="box b3">好的真好好的真好好的真好好的真好</div>
</body>
</html>
表单标签
表单form是一个包含表单元素的区域
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、输入框(input)、单选框()
表单的作用
表单用于显示、手机信息,并将信息提交给服务器
语法
<form>允许出现表单控件</form>
表单标签<form>
表单用于向服务器传输数据。
表单能够包含input元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和label元素
表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中.
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式
post/get 默认取值 就是 get(信封)
get 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post 1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
get/post是常见的两种请求方式.
表单元素
<input> 标签的属性和对应值
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值 type: text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.) button和submit的区别?
file 提交文件:form表单需要加上属性enctype="multipart/form-data" name: 表单提交项的键.注意和id属性的区别:name属性是和服务器通信时使用的名称;而id属性是浏览器端使用的名称,该属性主要是为了方便客
户端编程,而在css和javascript中使用的
value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
checked: radio 和 checkbox 默认被选中 readonly: 只读. text 和 password disabled: 对所用input都好使.
上传文件注意两点
1 请求方式必须是post
2 enctype="multipart/form-data"
<select> 下拉选标签属性
name:表单提交项的键.
size:选项个数
multiple:multiple
<option> 下拉选中的每一项 属性:
value:表单提交项的值. selected: selected下拉选默认被选中
<optgroup>为每一项加上分组
<textarea> 文本域
name: 表单提交项的键.
cols: 文本域默认有多少列
rows: 文本域默认有多少行
<label>
<label for="www">姓名</label>
<input id="www" type="text">
<fieldset>
<fieldset>
<legend>登录吧</legend>
<input type="text">
</fieldset>
常用表单运用实例
<form action="http://www.baidu.com" method="get">
<!-- input -->
<!--文本框-->
<p>
用户名称:
<input type="text" name="txtUsename" value="请输入用户名称" readonly>
</p>
<p>
用户密码:
<input type="password" name="txtUsepwd">
</p>
<p>
确认密码:
<input type="password" name="txtcfmpwd" disabled>
</p>
<!--单选框-->
<p>
用户性别:
<input type="radio" name="sexrdo" value="男">男
<input type="radio" name="sexrdo" value="女" checked=''>女
</p>
<!--复选框-->
<p>
用户爱好:吃
<input type="checkbox" name="chkhobby" value="吃" checked> 喝
<input type="checkbox" name="chkhobby" value="喝"> 玩
<input type="checkbox" name="chkhobox" value="玩"> 乐
<input type="checkbox" name="chkhobox" value="乐" checked>
</p>
<!-- 按钮 -->
<p>
<input type="submit" name="btnsbt" value="提交">
<input type="reset" name="btnrst" value="重置">
<input type="button" name="btnbtn" value="普通按钮">
</p>
<!--文件选择框-->
<p>
请上传文件:
<input type="file" name="txtfile">
</p>
<!--textarea-->
<p>
自我介绍:
<textarea name="txt" cols="20" rows="5"></textarea>
</p>
<!--选择框-->
<!--滚动列表 multiple设置以后实现多选效果,ctrl+鼠标左键进行多选-->
<p>籍贯:
<select name="sel" size="3" multiple>
<option value="深圳">深圳</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州" selected>广州</option>
</select>
</p>
<!--下拉列表-->
<p>意向工作城市:
<select name="sel">
<option value="深圳">深圳</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州" selected>广州</option>
</select>
</p>
</form>
系统标签
<!-- 系统标签 | 自定义标签: 系统没有的满足标签语法的所有标签 -->
<zero title="XXX" style="color: red">zero</zero>
其他标签
原生标签pre
<pre>
呵 < asd> \ & ; 呵
</pre>
换行标签 br
<br>标签用来将内容换行,其在HTML网页上的效果相当于我们平时使用word编辑文档时使用回车换行。
分割线 hr
<hr>标签用来在HTML页面中创建水平分隔线,通常用来分隔内容
文档中的区段section
<section>
<h1>PRC</h1> 在下面的段落标签解释标题h1中的文字
<p>The People's Republic of China was born in 1949...</p>
</section>
空格
浏览器在显示的时候会移除源代码中多余的空格和空行。 所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML代码中的所有连续的空行(换行)也被显示为一个空格
所以HTML代码对缩进的要求并不严格,我们通常使用缩进来让我们的代码结构更清晰,仅此而已
特殊字符
在上一个实例中,我们演示了HTML中输入空格、回车都是没有作用的。要想输入空格,需要用特殊符号 -- 。
HTML特殊符号对照表
| 特殊符号 | 命名实体 | 十进制编码 | 特殊符号 | 命名实体 | 十进制编码 | 特殊符号 | 命名实体 | 十进制编码 |
| Α | Α | Α | Β | Β | Β | Γ | Γ | Γ |
| Δ | Δ | Δ | Ε | Ε | Ε | Ζ | Ζ | Ζ |
| Η | Η | Η | Θ | Θ | Θ | Ι | Ι | Ι |
| Κ | Κ | Κ | Λ | Λ | Λ | Μ | Μ | Μ |
| Ν | Ν | Ν | Ξ | Ξ | Ξ | Ο | Ο | Ο |
| Π | Π | Π | Ρ | Ρ | Ρ | Σ | Σ | Σ |
| Τ | Τ | Τ | Υ | Υ | Υ | Φ | Φ | Φ |
| Χ | Χ | Χ | Ψ | Ψ | Ψ | Ω | Ω | Ω |
| α | α | α | β | β | β | γ | γ | γ |
| δ | δ | δ | ε | ε | ε | ζ | ζ | ζ |
| η | η | η | θ | θ | θ | ι | ι | ι |
| κ | κ | κ | λ | λ | λ | μ | μ | μ |
| ν | ν | ν | ξ | ξ | ξ | ο | ο | ο |
| π | π | π | ρ | ρ | ρ | ς | ς | ς |
| σ | σ | σ | τ | τ | τ | υ | υ | υ |
| φ | φ | φ | χ | χ | χ | ψ | ψ | ψ |
| ω | ω | ω | ϑ | ϑ | ϑ | ϒ | ϒ | ϒ |
| ϖ | ϖ | ϖ | • | • | • | … | … | … |
| ′ | ′ | ′ | ″ | ″ | ″ | ‾ | ‾ | ‾ |
| ⁄ | ⁄ | ⁄ | ℘ | ℘ | ℘ | ℑ | ℑ | ℑ |
| ℜ | ℜ | ℜ | ™ | ™ | ™ | ℵ | ℵ | ℵ |
| ← | ← | ← | ↑ | ↑ | ↑ | → | → | → |
| ↓ | ↓ | ↓ | ↔ | ↔ | ↔ | ↵ | ↵ | ↵ |
| ⇐ | ⇐ | ⇐ | ⇑ | ⇑ | ⇑ | ⇒ | ⇒ | ⇒ |
| ⇓ | ⇓ | ⇓ | ⇔ | ⇔ | ⇔ | ∀ | ∀ | ∀ |
| ∂ | ∂ | ∂ | ∃ | ∃ | ∃ | ∅ | ∅ | ∅ |
| ∇ | ∇ | ∇ | ∈ | ∈ | ∈ | ∉ | ∉ | ∉ |
| ∋ | ∋ | ∋ | ∏ | ∏ | ∏ | ∑ | ∑ | − |
| − | − | − | ∗ | ∗ | ∗ | √ | √ | √ |
| ∝ | ∝ | ∝ | ∞ | ∞ | ∞ | ∠ | ∠ | ∠ |
| ∧ | ∧ | ⊥ | ∨ | ∨ | ⊦ | ∩ | ∩ | ∩ |
| ∪ | ∪ | ∪ | ∫ | ∫ | ∫ | ∴ | ∴ | ∴ |
| ∼ | ∼ | ∼ | ≅ | ≅ | ≅ | ≈ | ≈ | ≅ |
| ≠ | ≠ | ≠ | ≡ | ≡ | ≡ | ≤ | ≤ | ≤ |
| ≥ | ≥ | ≥ | ⊂ | ⊂ | ⊂ | ⊃ | ⊃ | ⊃ |
| ⊄ | ⊄ | ⊄ | ⊆ | ⊆ | ⊆ | ⊇ | ⊇ | ⊇ |
| ⊕ | ⊕ | ⊕ | ⊗ | ⊗ | ⊗ | ⊥ | ⊥ | ⊥ |
| ⋅ | ⋅ | ⋅ | ⌈ | ⌈ | ⌈ | ⌉ | ⌉ | ⌉ |
| ⌊ | ⌊ | ⌊ | ⌋ | ⌋ | ⌋ | ◊ | ◊ | ◊ |
| ♠ | ♠ | ♠ | ♣ | ♣ | ♣ | ♥ | ♥ | ♥ |
| ♦ | ♦ | ♦ | | ¡ | ¡ | ¡ | ||
| ¢ | ¢ | ¢ | £ | £ | £ | ¤ | ¤ | ¤ |
| ¥ | ¥ | ¥ | ¦ | ¦ | ¦ | § | § | § |
| ¨ | ¨ | ¨ | © | © | © | ª | ª | ª |
| « | « | « | ¬ | ¬ | ¬ | ­ | | |
| ® | ® | ® | ¯ | ¯ | ¯ | ° | ° | ° |
| ± | ± | ± | ² | ² | ² | ³ | ³ | ³ |
| ´ | ´ | ´ | µ | µ | µ | " | " | " |
| < | < | < | > | > | > | ' | ' |
HTML语法分析的更多相关文章
- Linux源码Kconfig文件语法分析
Kconfig是我们进行内核配置的关键文件,用于生成menuconfig的界面并生成最终确定编译选项的.config文件.关于Kconfig文件的编写规则,在Documentation/kbuild/ ...
- 跟vczh看实例学编译原理——三:Tinymoe与无歧义语法分析
文章中引用的代码均来自https://github.com/vczh/tinymoe. 看了前面的三篇文章,大家应该基本对Tinymoe的代码有一个初步的感觉了.在正确分析"print ...
- 简单的词法分析和语法分析(C++实现,CodeBlocks+GCC编译)
说明: 分析的语言是SNL语言,详见<编译程序的设计与实现>( 刘磊.金英.张晶.张荷花.单郸编著) 词法分析就是实现了词法分析的自动机 语法分析使用递归下降法 运行结果: 词法分析 得到 ...
- Atitit 表达式原理 语法分析 原理与实践 解析java的dsl 递归下降是现阶段主流的语法分析方法
Atitit 表达式原理 语法分析 原理与实践 解析java的dsl 递归下降是现阶段主流的语法分析方法 于是我们可以把上面的语法改写成如下形式:1 合并前缀1 语法分析有自上而下和自下而上两种分析 ...
- LALR(1)语法分析生成器--xbytes
0.概述: 看了编译器龙书和虎书后,自己手动写了一个LALR(1)语法分析生成器,使用的语法文件格式和lemon的差不多. 程序里面很多的算法也都是摘录自虎书,龙书虽然讲的很详细,但是真正动手写的时候 ...
- JavaCC首页、文档和下载 - 语法分析生成器 - 开源中国社区
JavaCC首页.文档和下载 - 语法分析生成器 - 开源中国社区
- SLR,语法分析表的构建
太累了,感觉不会再爱了.执行了跟编译原理上的一模一样的例子,输出了正确结果 #include <stdio.h> #include <malloc.h> #include &l ...
- LR(1)表驱动语法分析程序
/* * LR(1) 语法分析 */ #include <stdio.h> #include <stdlib.h> #include <string.h> #inc ...
- 实现自己的脚本语言ngscript之二:语法分析
ngscript的语法分析使用的是我自己的语法分析工具parseroid.与常用cc工具(yacc.bison.javacc.antlr.etc…)不同的是,parseroid生成的不是语法分析器的源 ...
- 【编译原理】语法分析LL(1)分析法的FIRST和FOLLOW集
近来复习编译原理,语法分析中的自上而下LL(1)分析法,需要构造求出一个文法的FIRST和FOLLOW集,然后构造分析表,利用分析表+一个栈来做自上而下的语法分析(递归下降/预测分析),可是这个FIR ...
随机推荐
- Kafka性能
基准测试Apache Kafka:每秒写入2百万(在三台便宜的机器上) 核心的数据枢纽一定是高效的,可预测的,并且容易扩展.Kafka能够做到在普通的硬件上支撑每秒百万次写入. Kafka的数据模型非 ...
- nodejs(三)Buffer module & Byte Order
一.目录 ➤ Understanding why you need buffers in Node ➤ Creating a buffer from a string ➤ Converting a b ...
- 帝国cms栏目别名怎样调用?栏目名称太短了
在用帝国cms创建栏目时一般会填写栏目名称(较短)和栏目别名(为空则与栏目名相同),栏目别名可以设置长一些作为栏目标题,可是如何调用帝国cms栏目别名呢?默认的模板标题调用是<title> ...
- 001-windows下Elasticsearch安装、Elasticsearch-header安装
一.window安装Elasticsearch安装 elasticsearch的客户端版本必须与服务端版本主版本保持一致. 1.java安装[略] 2.elasticsearch下载 地址:https ...
- [GDAL]写入shp
C#通过Wkt码构建shp,记录写不进去! static void WriteVectorFile() { string strVectorFile = "E:\\"; // 注册 ...
- 解决PHPStorm经常卡顿现象 调整内存限制
https://www.jisec.com/other/451.html 为什么调整内存? 最近发现PHPstorm在打开一些大点的js, html文件时,会非常的卡顿,这个主要的原因是因为设置的内存 ...
- 搭建私有yum仓库
需要工具: centos7 nginx rsync 新建文件夹存放镜像数据 mkdir /data mkdir /data/yum_data 同步数据 国内开源镜像站没有几个支持rsync,科技大学的 ...
- [LeetCode] 257. Binary Tree Paths_ Easy tag: DFS
Given a binary tree, return all root-to-leaf paths. Note: A leaf is a node with no children. Example ...
- 梯度消失与梯度爆炸 ==> 如何选择随机初始权重
梯度消失与梯度爆炸 当训练神经网络时,导数或坡度有时会变得非常大或非常小,甚至以指数方式变小,这加大了训练的难度 这里忽略了常数项b.为了让z不会过大或者过小,思路是让w与n有关,且n越大,w应该越小 ...
- Lower Power with CPF(四)
CPF从Front-end到Back-end(RTL--GDSII)的整个流程: 1)Creating a CPF file:来在前端就建立lower power的规范. 2)检查CPF文件的正确性, ...
