webapck html-loader实现资源复用
1、安装
npm i html-loader --save-dev
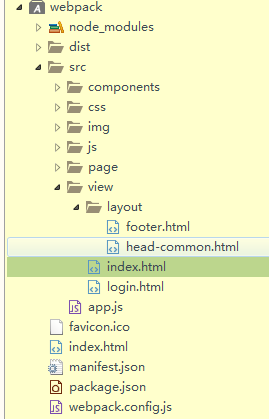
2、项目目录

layout文件夹下的footer.html文件为:
<script type="text/javascript" src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js
"></script>
layout文件夹下的head-common.html文件为:

<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="keywords" content="MMall,happymmall,MMall电商,网上购物,网上商城,数码产品,手机,笔记本,相机,手表,耳机,电商视频,电商教程,电商源码下载">
<meta name="description" content="一个提供数码通讯、手机、电脑、家居百货、服装服饰、母婴、图书、食品等数万种优质商品,最优质、最便捷的网上购物平台。">
<link rel="dns-prefetch" href="//cdn.bootcss.com">
<link rel="dns-prefetch" href="//s.happymmall.com">
<link rel="dns-prefetch" href="//img.happymmall.com">
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?bc210cd22928076d28296716d9dfcf01";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>

login.html文件为(已包含配置):

<!DOCTYPE html>
<html>
<%= require('html-loader!./layout/head-common.html') %>
<body>
<%= require('html-loader!./layout/footer.html') %>
</body> </html>

3、webpack.config.js文件为:

//处理html模板
var htmlWebpackPlugin = require('html-webpack-plugin');
//处理共用、通用的js
var webpack = require('webpack');
//css单独打包
var ExtractTextPlugin = require("extract-text-webpack-plugin"); // 获取html-webpack-plugin参数的方法
var getHtmlConfig = function(name, title){
return {
template : './src/view/' + name + '.html',
filename : 'view/' + name + '.html',
favicon : './favicon.ico',
title : title,
inject : true,
hash : true,
chunks : ['common', name]
};
}; module.exports = {
// entry: './src/app.js',
entry: {
//通用模块
'common': ['./src/page/common/index.js'],
'login': ['./src/page/login/index.js'],
'index': ['./src/page/index/index.js']
},
output: {
path: __dirname + '/dist',
filename: 'js/[name].js'
},
//将外部变量或者模块加载进来
externals: {
'jquery': 'window.jQuery'
},
module: {
loaders: [{
test: /\.js$/,
//以下目录不处理
exclude: /node_modules/,
//只处理以下目录
include: /src/,
loader: "babel-loader",
//配置的目标运行环境(environment)自动启用需要的 babel 插件
query: {
presets: ['latest']
}
},
//css 处理这一块
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: [
//'style-loader',
{
loader: 'css-loader',
options: {
//支持@important引入css
importLoaders: 1
}
},
{
loader: 'postcss-loader',
options: {
plugins: function() {
return [
//一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效
require('postcss-import')(),
require("autoprefixer")({
"browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"]
})
]
}
}
}
]
})
},
//less 处理这一块
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: [
//'style-loader',
{
loader: 'css-loader',
options: {
//支持@important引入css
importLoaders: 1
}
},
{
loader: 'postcss-loader',
options: {
plugins: function() {
return [
//一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效
require('postcss-import')(),
require("autoprefixer")({
"browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"]
})
]
}
}
},
'less-loader'
]
})
},
// //处理html模板
// {
// test: /\.html$/,
// use: {
// loader: 'html-loader'
// }
// },
//处理图片
{
test: /\.(png|jpg|gif|svg)$/i,
loaders: [
//小于8k的图片编译为base64,大于10k的图片使用file-loader
'url-loader?limit=8192&name:img/[name]-[hash:5].[ext]',
//图片压缩
'image-webpack-loader'
] }
]
},
plugins: [
//html模板处理
// new htmlWebpackPlugin({
// template: 'index.html',
// filename: 'index.html',
// inject:true,
// hash:true,
// chunks:['common','index']
// }),
new htmlWebpackPlugin(getHtmlConfig('index', '首页')),
new htmlWebpackPlugin(getHtmlConfig('login', '登录页')),
// 独立通用模块到js/common.js
new webpack.optimize.CommonsChunkPlugin({
//公共块的块名称
name: 'common',
//生成的文件名
filename: 'js/common.js'
}),
//css 单独打包到文件
new ExtractTextPlugin('css/[name].css')
]
}

注:html-loade已经在login.html中配置好了。
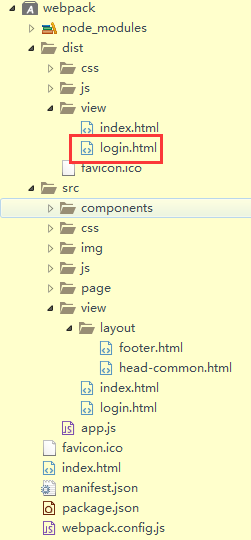
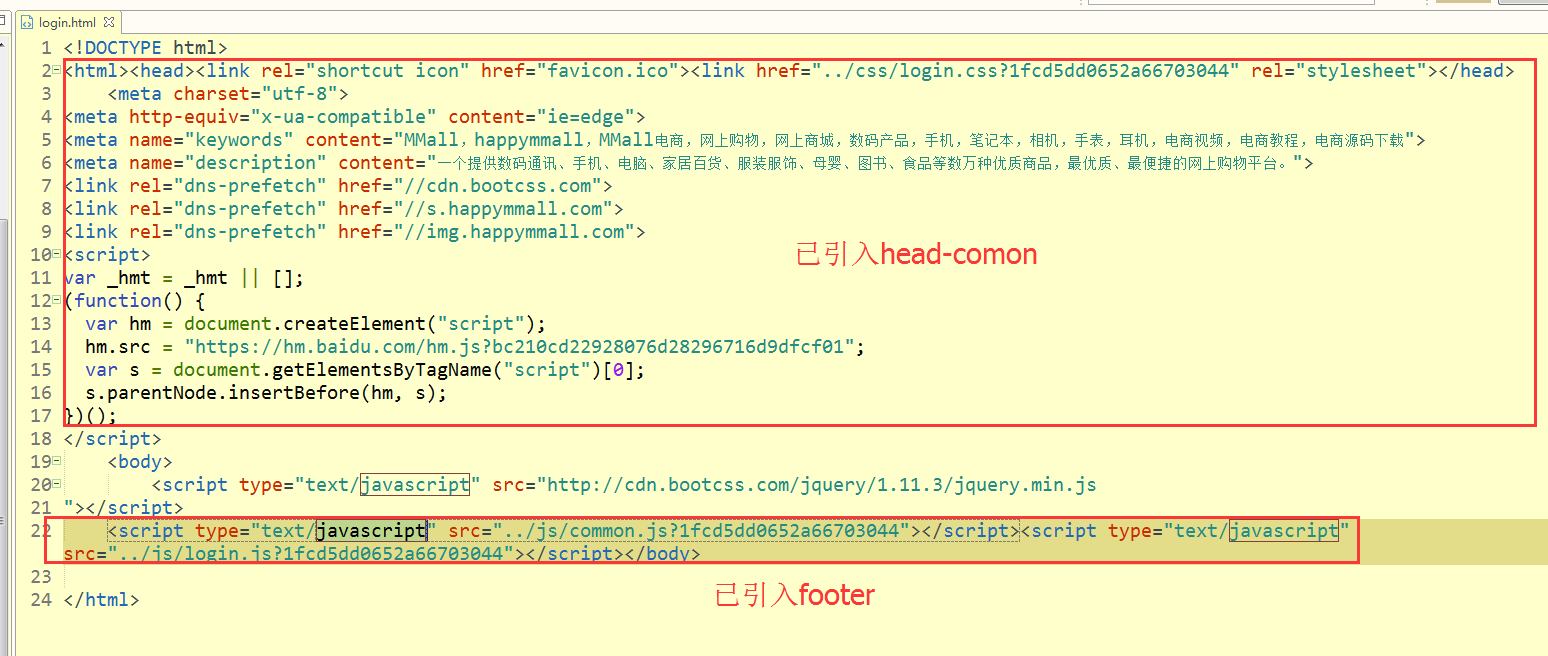
4、执行命令&查看效果
npm run webpack


webapck html-loader实现资源复用的更多相关文章
- 揭秘webpack loader
前言 Loader(加载器) 是 webpack 的核心之一.它用于将不同类型的文件转换为 webpack 可识别的模块.本文将尝试深入探索 webpack 中的 loader,揭秘它的工作原理,以及 ...
- Flex3.0 Loader类的练习
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="h ...
- 如何开发webpack loader
关于webpack 作为近段时间风头正盛的打包工具,webpack基本占领了前端圈.相信你都不好意思说不知道webpack. 有兴趣的同学可以参考下我很早之前的webpack简介 . 确实webpac ...
- Android 深入理解Loader机制 让APP轻装上阵
本文简书同步发布,谢谢关注. http://blog.csdn.net/sk719887916/article/details/51540610 Android开发者都经历过APP UI开发不当 会造 ...
- webpack 中,loader、plugin 的区别
loader 和 plugin 的主要区别: loader 用于加载某些资源文件. 因为 webpack 只能理解 JavaScript 和 JSON 文件,对于其他资源例如 css,图片,或者其他的 ...
- Laya资源加载小记
Laya.Loader负责资源的加载逻辑,被LoaderManager管理. Laya支持多种类型资源加载,也支持自定义类型加载.不同类型的加载方式可能不同. Laya.Loader缓存已经被加载过得 ...
- 使用Loader实时查询本地数据库用法
在看Android的文档时,看到了这么一个东西: Loader 究竟是什么东西呢? Introduced in Android 3.0, loaders make it easy to asynchr ...
- python3.x 多路IO复用补充asyncio
asyncio模块是python之父写的模块,按说应该是靠谱的,python3.6版本定义为稳定版本. 说明书:https://docs.python.org/3/library/asyncio.ht ...
- webpack自定义loader并发布
一.官网对loader的解释: 1.loader 是导出为一个函数的 node 模块.该函数在 loader 转换资源的时候调用.给定的函数将调用 loader API,并通过 this 上下文访问. ...
随机推荐
- python_smtplib
import smtplib smtpserver = 'smtp.qq.com' fromaddr = 'fromaddr@qq.com' toaddrs = 'toaddr@qq.com' msg ...
- jquery 插件和后台模板搜集
弹框 alert confirmhttp://www.jq22.com/jquery-info2607 jQuery表格排序筛选插件http://www.jq22.com/jquery-info880 ...
- redis集群【转】
一.环境 系统 CentOS7.0 64位最小化安装 redis1 172.16.1.46 6379,6380 redis2 172.16.1.47 6379,6380 ...
- Thinkphp5 runtime路径设置data
路径设置 index.php // runtime文件路径define('RUNTIME_PATH', __DIR__ . '/data/runtime/');
- WWDC 2015大会到来了
WWDC 2015大会到来了,观看到凌晨3点,困死了. 从现场直播视频可以看到: (1)iOS 9的新体验:Siri更智能.Search更全面.苹果支付更方便.Notes和News更新颖好用.地图应用 ...
- VisualSVN错误 Cannot query proxy blanket解决办法
最近重新做了一下系统,在安装和使用svn过程中遇到了一些问题,记下备忘. 第一次安装好系统之后,安装VisualSVN遇到报错: Custom action InstallWMISchemaExcut ...
- 如何在Linux系统中安装VMware
首先打开vmware官网的下载链接:https://my.vmware.com/web/vmware/info/slug/desktop_end_user_computing/vmware_works ...
- 股票的历史市盈率查询PE
浦发银行的历史市盈率PE查询:https://androidinvest.com/Stock/History/SH600000/ 白云机场的历史市盈率PE查询:https://androidinves ...
- 如何使用 MasterPage
MasterPageFile母版页 刚开始学,什么都不懂,看到了这段代码,才促使自己去研究MasterPageFile到底是什么含义.<%@ Page Language="C#&quo ...
- java okhhtp下载学信网学籍信息
学信网的登录有验证码,是那种计算数字或者汉字识别的,很难识别.最近连学籍信息和学历信息也换成图片了,常规的正则 css xpath都不能使. 下载图片,需要先登录,获取登陆后的cookie和学籍信息的 ...
