UI5-学习篇-2-Hello World
创建Application Project
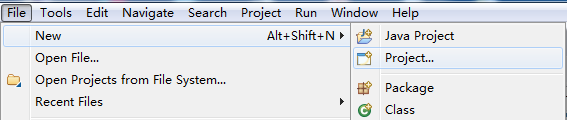
1.打开Eclipse,创建Project



sap.ui.commons 和 sap.m 是两个不同的 UI 库,但现在因为跨平台的原因,sap.ui.commons 中控件基本都被标记为 deprecated,所以我们直接选择 sap.m
View 代表 MVC 开发模型中的视图 (View),在 Eclipse 项目文件中,找到并选中 index.html,运行程序,Eclipse 会自动启动 Tomcat。打开浏览器,输入 http://localhost:8080, 出现天蓝色背景,表示 Hello world 运行成功。

2.HTML代码构成说明
2.1源码
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/> <script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal">
</script>
<!-- only load the mobile lib "sap.m" and the "sap_bluecrystal" theme --> <script>
var oText = sap.m.Text({text:"Hello OpenUI5!"});
oText.placeAt("content");
</script> </head>
<body class="sapUiBody" role="application">
<div id="content">Hello World</div>
</body>
</html>
2.2HTML包含三个部分:
• bootstrap
• Application area
• UI area
2.2.1 Bootstrap部分:
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal">
</script>
Bootstrap 负责OpenUI5 的加载和初始化。
OpenUI5 被组织放在不同的 library 中,为了把 OpenUI5 相关代码加载到 Application,开发人员必须明确指定去哪里获取 OpenUI5 的资源。
src属性: src 属性告诉 application,OpenUI5 库所在的位置。如果我们手工编写代码,OpenUI5 库需要放在 Tomcat 的 webapps 目录下面,代码中则通过 src="http://localhost:8080/openui5/resources/sap-ui-core.js" 引用。SAP 也提供了在线的 Library,通过src="https://openui5.hana.ondemand.com/resources/sap-ui-core.js" 引用。data-sap-ui-theme:设定加载的主题。SAP提供了blue crystal(sap_bluecrystal), platinum (sap_platinum), gold reflection(sap_goldreflection)和high contrast black (sap_hcb)等几个默认主题,开发人员也可以自定义主题。data-sap-ui-libs:设定加载的 OpenUI5 库。如果有 OpenUI5 中多个库需要加载,不同的 namespace 用逗号分开。比如我们需要显示sap.m.Text,位于 sap.m 这个 namespace 中。
2.2.2 Application area部分:
<script>
var oText = sap.m.Text({text:"Hello OpenUI5!"});
oText.placeAt("content");
</script>
定义一个 text 属性为 “Hello OpenUI5” 的 Text控件,并放在 id 为 content 的 div 中。当然,这种直接把控件放在 div 中的做法只适合简单的演示,我们编写的程序要有与用户交互的功能,需要加载一些核心对象,对整个 application 进行有效管理。一个常见的模式如下:
<script>
sap.ui.getCore().attachInit(function() {
var oText = sap.m.Text({text: "Hello OpenUI5!"});
oText.placeAt("content");
});
</script>
与刚才把控件放在 div 中不同的是,获取 sap.ui.core.Core 实例,然后调用 Core 的 attachInit() 方法,这个方法的作用是:框架 (framework) 初始化完成后,立即调用匿名函数。对 OpenUI5,目前最全面的参考是 SAP 公司的 SAP UI Development Toolkit: https://sapui5.hana.ondemand.com/,我们可以在里面查询 API, 查看Demo,或通过 Tutorial 学习。如果下载了 Openui5 库,启动 Tomcat 后也可以在浏览器中查看和学习。
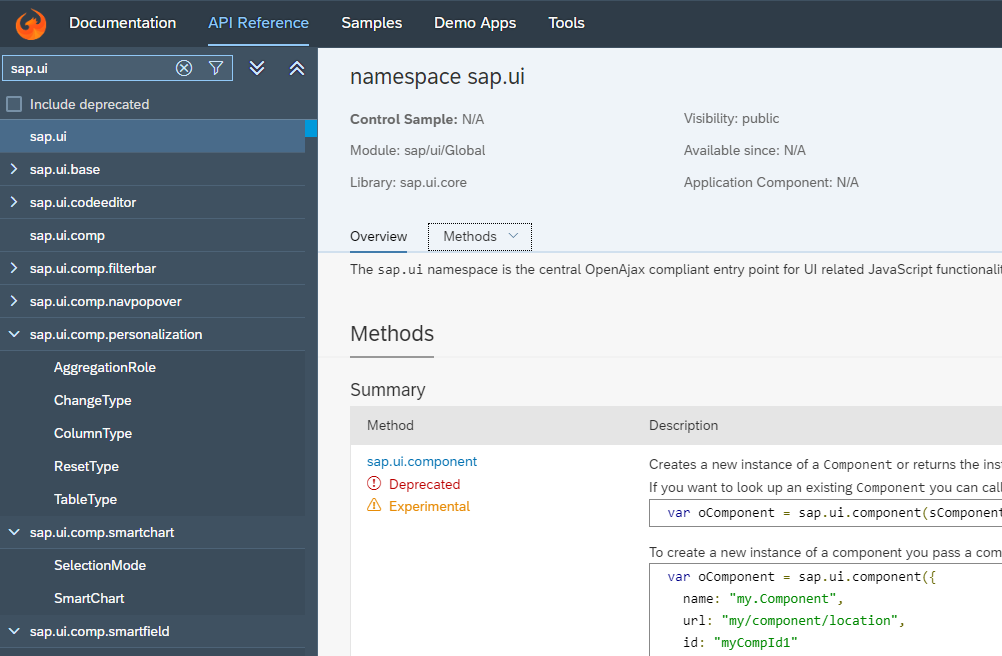
sap.ui namespace :我们通过 url: https://sapui5.hana.ondemand.com/#docs/api/symbols/sap.ui.html , 可以看到 sap.ui 这个命名空间的解释,以及命名空间的方法。

sap.ui namespace 是 SAP 提供的与 OpenAjax 兼容的入口,用于UI(用户界面)相关的 JavaScript 功能(The sap.ui namespace is the central OpenAjax compliant entry point for UI related JavaScript functionality provided by SAP.)
sap.ui.core.Core
OpenUI5 界面库的核心类,这个类启动核心框架 (Core Framework),并且通过 sap.ui.getCore() 方法让它自己变得可用。也就是说,我们前面的代码:sap.ui.getCore() 用于获得 Core 类的实例,这样就可以调用Core 类的方法。框架 (Core framework) 初始化后,就可以通过框架的方法执行代码。框架提供了对配置的读取,也暴露了方法,从而
application 和控件可以注册。Core 对象本身并不含任何控件。控件都在其他库 (library) 中。需要开发人员自行加载。Core.attachInit(fnFunction)注册一个函数,函数在framework 初始化后会立即执行。
2.2.3 UI area
<body class="sapUiBody" role="application">
<div id="content">Hello World</div>
</body>
负责界面展示,上述例子把 Textbox 放在 div 里面,这样就完成了OpenUI5 的 Hello world,理解 UI5 程序的基本结构。
原文:https://blog.csdn.net/stone0823/article/details/53781841
UI5-学习篇-2-Hello World的更多相关文章
- OPEN(SAP) UI5 学习入门系列之四:更好的入门系列-官方Walkthrough
好久没有更新了,实在不知道应该写一些什么内容,因为作为入门系列,实际上应该更多的是操作而不是理论,而在UI5 SDK中的EXPLORER里面有着各种控件的用法,所以在这里也没有必要再来一遍,还是看官方 ...
- OPEN(SAP) UI5 学习入门系列之一:扫盲与热身(下)
1 UI5代码结构 上一次我们一起用了20秒的时间完成一个UI5版的Hello World.应用打开后有一个按钮,按钮的文字是Hello World,点击这个按钮之后,按钮会慢慢的消失掉(Fade o ...
- js学习篇1--数组
javascript的数组可以包含各种类型的数据. 1. 数组的长度 ,直接用 length 属性; var arr=[1,2,3]; arr.length; js中,直接给数组的length赋值是会 ...
- Tomcat集群配置学习篇-----分布式应用
Tomcat集群配置学习篇-----分布式应用 现目前基于javaWeb开发的应用系统已经比比皆是,尤其是电子商务网站,要想网站发展壮大,那么必然就得能够承受住庞大的网站访问量:大家知道如果服务器访问 ...
- (转载)OC学习篇之---概述
前言 终于开启了OC的学习篇了,之前由于工作上的事,学习就一直搁浅了,不过最近由于各种原因,感觉必须要开启iOS的开发旅程了,不然就老了.因为之前一直是做Android的,所以学习iOS来就没那么费劲 ...
- 《Mysql 公司职员学习篇》 第二章 小A的惊喜
第二章 小A的惊喜 ---- 认识数据库 吃完饭后,小Y和小A回到了家里,并打开电脑开始学习Mysql. 小Y:"小A,你平时的Excell文件很多的情况下,怎么样存放Exce ...
- Java多线程(学习篇)
Java多线程:(学习篇) 1.什么是线程 2.线程状态 3.线程中断 4.线程交互 5.同步机制 6.锁机制 7.堵塞队列与堵塞栈 8.条件变量.原子量.线程池等 9.线性安全类和Callable与 ...
- 鸟哥Linux私房菜基础学习篇学习笔记3
鸟哥Linux私房菜基础学习篇学习笔记3 第十二章 正则表达式与文件格式化处理: 正则表达式(Regular Expression) 是通过一些特殊字符的排列,用以查找.删除.替换一行或多行文字字符: ...
- 鸟哥Linux私房菜基础学习篇学习笔记2
鸟哥Linux私房菜基础学习篇学习笔记2 第九章 文件与文件系统的压缩打包: Linux下的扩展名没有什么特殊的意义,仅为了方便记忆. 压缩文件的扩展名一般为: *.tar, *.tar.gz, *. ...
- 鸟哥Linux私房菜基础学习篇学习笔记1
鸟哥Linux私房菜基础学习篇学习笔记1 第三章 主导分区(MBR),当系统在开机的时候会主动去读取这个区块的内容,必须对硬盘进行分区,这样硬盘才能被有效地使用. 所谓的分区只是针对64Bytes的分 ...
随机推荐
- Asp.net自定义控件系列(一)
最近看到公司某个网站中用到了自定义控件,咋一眼看去,不明白什么玩意, 网上一搜,好像确实不是几句话就能写出强大的自定义控件.好吧,作为一个码农,我决定从基本学起,写一个关于自定义控件学习过程系列. 当 ...
- 在CentOS和RHEL中配置SNMPv3
首先,使用yum安装必要的软件 [root@server ~]# yum install net-snmp-utils net-snmp-devel安装完成之后, 先停止snmpd,再创建具有只读属性 ...
- CountDownLatch、CyclicBarrier、Semaphore 区别
CountDownLatch.CyclicBarrier.Semaphore 区别: CountDownLatch和CyclicBarrier都能够实现线程之间的等待,只不过它们侧重点不同: Coun ...
- idea引入svn
刚想在idea看一个svn的项目代码,结果发现导入项目后,idea在右下角弹出了Event Log窗口,里面的红色小字 Can't use Subversion command line client ...
- Vue2.x整合百度地图JavaScript方案
代码很整合很简单,主要记录操作思路,注意回调百度地图api的回调函数 @/utils/map.js let Map = { BaiDuMap(ak) { return new Promise(func ...
- 【python】if&&for&&while语句
if语法: 类型一: if expression : if_suit else: else_suit 例如: adic={"name":"paulwinflo" ...
- VS2015 C#项目工程配置emgucv依赖的方法
1.VS2015新建一个C# console工程 2.Tools->NuGet package management->manage NuGet package for solution- ...
- oracle_外部表的两种实现方式oracle_loader[datapump]
外部表可以实现,通过数据库对象直接访问目录文件里的格式数据,加载方式分为两种oracle_loader和oracle_datapump,oracle_loader方式通过sqlldr引擎方式加载,访问 ...
- jni头文件自动生成
写一个测试代码,大概如下 package aa.bb; public class TestClass { public native void aaaBBB(); } 在项目的src目录下执行 jav ...
- Python获取当前年月日
import datetime datetime.datetime.now().year datetime.datetime.now().month datetime.datetime.now().d ...
