获取ul下li标签里点击的是哪一个li并获取li里a标签的值
$("ul li").click(function(){
//获取当天月份
var month_string = $(this).find("a").eq().text();
var month = month_string.substring(,)
alert(month);
});
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<title>xxxxxx</title>
<link rel="stylesheet" type="text/css" href="../css/public_sale.css">
<link href="../css/basic_business_layout.css" rel="stylesheet" type="text/css">
<link href="../css/basic_business.css" rel="stylesheet" type="text/css">
<script>!function(n,e){var t=n.documentElement,i="orientationchange"in window?"orientationchange":"resize",o=function(){var n=t.clientWidth;n&&(t.style.fontSize=(n/320*10).toFixed(0)+"px")};o(),n.addEventListener&&e.addEventListener(i,o,!1)}(document,window);
</script> <script language="javascript" src="../js/navigator/menuswitch.js"></script> <!--组件依赖css begin-->
<link rel="stylesheet" type="text/css" href="../css/widget/navigator/navigator.css" />
<link rel="stylesheet" type="text/css" href="../css/widget/navigator/navigator.iscroll.css" />
<link rel="stylesheet" type="text/css" href="../css/widget/navigator/navigator.default.css" />
<!--组件依赖css end-->
<!--组件依赖js begin-->
<script type="text/javascript" src="../js/navigator/zepto.js"></script>
<script type="text/javascript" src="../js/navigator/zepto.extend.js"></script>
<script type="text/javascript" src="../js/navigator/zepto.ui.js"></script>
<script type="text/javascript" src="../js/navigator/zepto.iscroll.js"></script>
<script type="text/javascript" src="../js/navigator/widget/navigator.js"></script>
<script type="text/javascript" src="../js/navigator/widget/navigator.iscroll.js"></script>
<!--组件依赖js end--> </head> <body> <header>
<a href="#" class="posit_ico headback_ico headLeft" id="back_id"></a>
<a href="#" class="posit_ico headRight"></a>
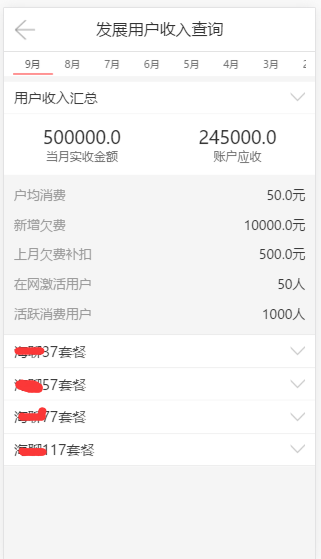
<h1><a href="#">发展用户收入查询</a></h1>
</header>
<section class="content">
<!--日期选择start-->
<div class="ui-date-nav">
<div class="ui-date-list" id="nav-smartSetup">
<ul class="fixed">
<li><a href="#" class="ui-date-day">9月</a></li>
<li><a href="#" class="ui-date-day">8月</a></li>
<li><a href="#" class="ui-date-day">7月</a></li>
<li><a href="#" class="ui-date-day">6月</a></li>
<li><a href="#" class="ui-date-day">5月</a></li>
<li><a href="#" class="ui-date-day">4月</a></li>
<li><a href="#" class="ui-date-day">3月</a></li>
<li><a href="#" class="ui-date-day">2月</a></li>
<li><a href="#" class="ui-date-day">1月</a></li>
</ul>
</div>
</div>
<!--日期选择end-->
<!--查询结果start-->
<div class="search-result">
<div class="ui-fold-list">
<div class="ui-fold-show"><a href="#">用户收入汇总</a><i class="posit_ico listArrowB_ico"></i>
</div>
<div class="ui-fold-inner" style=" display:block;">
<div class="fixed user-bill-total">
<dl><dd>500000.0</dd><dt>当月实收金额</dt></dl>
<dl><dd>245000.0</dd><dt>账户应收</dt></dl>
</div>
<div class="user-bill-other">
<dl><dt>户均消费</dt><dd>50.0元</dd></dl>
<dl><dt>新增欠费</dt><dd>10000.0元</dd></dl>
<dl><dt>上月欠费补扣</dt><dd>500.0元</dd></dl>
<dl><dt>在网激活用户</dt><dd>50人</dd></dl>
<dl><dt>活跃消费用户</dt><dd>1000人</dd></dl>
</div>
</div>
</div>
<div class="ui-fold-list">
<div class="ui-fold-show"><a href="#">海聊37套餐</a><i class="posit_ico listArrowB_ico"></i>
</div>
<div class="ui-fold-inner" style=" display:none;">
<div class="fixed user-bill-total">
<dl><dd>500000.0</dd><dt>当月实收金额</dt></dl>
<dl><dd>245000.0</dd><dt>账户应收</dt></dl>
</div>
<div class="user-bill-other">
<dl><dt>户均消费</dt><dd>50.0元</dd></dl>
<dl><dt>新增欠费</dt><dd>10000.0元</dd></dl>
<dl><dt>上月欠费补扣</dt><dd>500.0元</dd></dl>
<dl><dt>在网激活用户</dt><dd>50人</dd></dl>
<dl><dt>活跃消费用户</dt><dd>1000人</dd></dl>
</div>
</div>
</div>
<div class="ui-fold-list">
<div class="ui-fold-show"><a href="#">海聊57套餐</a><i class="posit_ico listArrowB_ico"></i>
</div>
<div class="ui-fold-inner" style=" display:none;">
<div class="fixed user-bill-total">
<dl><dd>500000.0</dd><dt>当月实收金额</dt></dl>
<dl><dd>245000.0</dd><dt>账户应收</dt></dl>
</div>
<div class="user-bill-other">
<dl><dt>户均消费</dt><dd>50.0元</dd></dl>
<dl><dt>新增欠费</dt><dd>10000.0元</dd></dl>
<dl><dt>上月欠费补扣</dt><dd>500.0元</dd></dl>
<dl><dt>在网激活用户</dt><dd>50人</dd></dl>
<dl><dt>活跃消费用户</dt><dd>1000人</dd></dl>
</div>
</div>
</div>
<div class="ui-fold-list">
<div class="ui-fold-show"><a href="#">海聊77套餐</a><i class="posit_ico listArrowB_ico"></i>
</div>
<div class="ui-fold-inner" style=" display:none;">
<div class="fixed user-bill-total">
<dl><dd>500000.0</dd><dt>当月实收金额</dt></dl>
<dl><dd>245000.0</dd><dt>账户应收</dt></dl>
</div>
<div class="user-bill-other">
<dl><dt>户均消费</dt><dd>50.0元</dd></dl>
<dl><dt>新增欠费</dt><dd>10000.0元</dd></dl>
<dl><dt>上月欠费补扣</dt><dd>500.0元</dd></dl>
<dl><dt>在网激活用户</dt><dd>50人</dd></dl>
<dl><dt>活跃消费用户</dt><dd>1000人</dd></dl>
</div>
</div>
</div>
<div class="ui-fold-list">
<div class="ui-fold-show"><a href="#">海聊117套餐</a><i class="posit_ico listArrowB_ico"></i>
</div>
<div class="ui-fold-inner" style=" display:none;">
<div class="fixed user-bill-total">
<dl><dd>500000.0</dd><dt>当月实收金额</dt></dl>
<dl><dd>245000.0</dd><dt>账户应收</dt></dl>
</div>
<div class="user-bill-other">
<dl><dt>户均消费</dt><dd>50.0元</dd></dl>
<dl><dt>新增欠费</dt><dd>10000.0元</dd></dl>
<dl><dt>上月欠费补扣</dt><dd>500.0元</dd></dl>
<dl><dt>在网激活用户</dt><dd>50人</dd></dl>
<dl><dt>活跃消费用户</dt><dd>1000人</dd></dl>
</div>
</div>
</div> </div>
<!--查询结果end-->
</section>
<script type="text/javascript">
(function () {
/*组件初始JS*/
$('#nav-smartSetup').navigator(); //smart setup方式创建 推荐方式
})();
</script> <script language="javascript">
/*折叠菜单JS*/
var mSwitch = new MenuSwitch("ui-fold-list");
mSwitch.setDefault(0);
mSwitch.setPrevious(false);
mSwitch.init();
</script>
</body> </html>
然后就可以获取相应的点击的是那个月份了

获取ul下li标签里点击的是哪一个li并获取li里a标签的值的更多相关文章
- jquery获取ul下的所有li个数
通过jquery获取ul下所有li的个数(eg) $("ul li").length 通过jquery设置标签css的样式(eg)$("#div").css({ ...
- 对Ul下的li标签执行点击事件——如何获取你所点击的标签
问题所来:做项目时,一般的数据都是用循环动态加载出来的,结构都是一样的,只是绑定的值不同,如何对相同的标签做处理的问题就来了. 例如:点谁就显示谁的数值 <ul > <li id=& ...
- Jquery和JS获取ul中li标签(转)
js 获取元素下面所有的li var content=document.getElementById("content"); var items=content.getElemen ...
- Jquery和JS获取ul中li标签
js 获取元素下面所有的li var content=document.getElementById("content"); var items=content.getElemen ...
- 遍历ul下的li,点击弹出li的索引
首先我们需要一个html结构 <div > <ul> <li>a</li> <li>a</li> <li>a< ...
- 通过jquery获取ul中第一个li的属性
当加载列表时,默认希望选中第一条.top_menu 为ul的ID 通过 $("#top_menu li:first") 就可以获取到 ul下第一个li标签.然后就可以利用 例如 修 ...
- ie6,ie7下a标签无法点击(转载)
前几天在做一个网站的引导页面,因为都是用图片,所以按钮需要用空a标签来做,发现a标签在IE6与IE7中点击无效中点击不了,其他浏览器都正常.一开始以为是z-index的问题,但不论z-index设置多 ...
- jquery选择div下的ul下的li下的a
使用jQuery选择器: $("div#div的id ul li a")//选择的是div下 ul下所有li下的所有a标签 $("div#div的id").ch ...
- JQ 获取ul\ol 下面li的个数
使用 jQuery 获取 ul 下面 li 的个数,那么我们需要遍历我们的ul.如果你的ul有class .id 或两者都没,您可以使用 ul 标签来遍历. //遍历ul 获取li个数 $(" ...
随机推荐
- Scala从零開始:使用Intellij IDEA写hello world
引言 在之前的文章中,我们介绍了怎样使用Scala IDE也就是eclipse中集成的Scala开发插件来进行Scala语言程序的开发,在使用了一段时间之后,发现eclipse对Scala的支持并非非 ...
- Java并发编程的艺术(十)——线程池(1)
线程池的作用 减少资源的开销 减少了每次创建线程.销毁线程的开销. 提高响应速度 每次请求到来时,由于线程的创建已经完成,故可以直接执行任务,因此提高了响应速度. 提高线程的可管理性 线程是一种稀缺资 ...
- C C++ 去除 unused的提示
C C++ 去除 unused的提示 #define UNUSED(VAR) {VAR++;VAR--;} unsigned int user_id=0; UNUSED(user_id); 这样就可以 ...
- STM32中基于DMA的ADC采样实例之MQ-2烟雾传感器
最近学习了一下STM32中的ADC采样,由于手头正好有一个MQ-2的烟雾传感器,所以正好可以测试一把.体验ADC采样的过程.下面介绍一下这个MQ-2烟雾传感器. 1.MQ-2烟雾传感器简介 MQ-2气 ...
- python将控制台输出保存至文件
很多时候在Linux系统下运行python程序时,控制台会输出一些有用的信息.为了方便保存这些信息,有时需要对这些信息进行保存.这里介绍几种将控制台输出保存到文件中的方式:1 重定向标准输出流重定向标 ...
- Java系列: 如何在Eclipse中安装Memory Analyzer插件
一.找到eclipse的插件安装对话框: help->install new software ->work with 二.输入Memory Analyzer的安装路径 具体可以到http ...
- 十个 Laravel 5 程序优化技巧
性能一直是 Laravel 框架为人诟病的一个点,所以调优 Laravel 程序算是一个必学的技能. 接下来分享一些开发的最佳实践,还有调优技巧,大家有别的建议也欢迎留言讨论. 这里是简单的列表: 配 ...
- Ubuntu环境变量解析
在Ubuntu中有如下几个文件可以设置环境变量 /etc/profile:在登录时,操作系统定制用户环境时使用的第一个文件,此文件为系统的每个用户设置环境信息,当用户第一次登录时,该文件被执行. /e ...
- SearchBySql
Java: public List<Accountingdisclosure> searchAccountingdisclosuresBySql(String sqlStr)throws ...
- VMware中让虚拟机支持虚拟化
一.问题 由于需要玩一下OpenNebula,但是现在自己只有一台笔记本,如何玩?当然是VMVare了,于是装了几台Ubuntu的虚拟机,但是在看安装OpenNebula的前提要求是 安装的主机cpu ...
