HTML中常见的其它标签
HTML中常见的其它标签
一、头标签部分
1、<title>:指定浏览器的标题栏显示的内容。
2、<base>:
href 属性:指定网页中所有的超链接的目录。可以是本地目录,也可以是网络目录。注意值得结尾处一定要用/表示目录。只作用于相对路径的超链接文件。
target 属性:指定打开超链接的方式。如_blank 表示所有的超链接都用新窗口打开显示。
3、<meta>:
name 属性:网页的描述信息。当取keywords时,content属性的内容就作为搜索引擎的关键字进行搜索。
http-equiv 属性:模拟HTTP协议的响应消息头。
例:
<meta http-equiv="refresh" content="3;url=http://www.sina.com.cn" />
表示打开此页面3秒后自动转到新浪页面。
4、<link>:
rel 属性:描述目标文档与当前文档的关系。
type 属性:文档类型。
media:指定目标文档在哪种设备上起作用。
例:
<link rel="stylesheet" type="text/css" media="screen,print" href="a.css" />
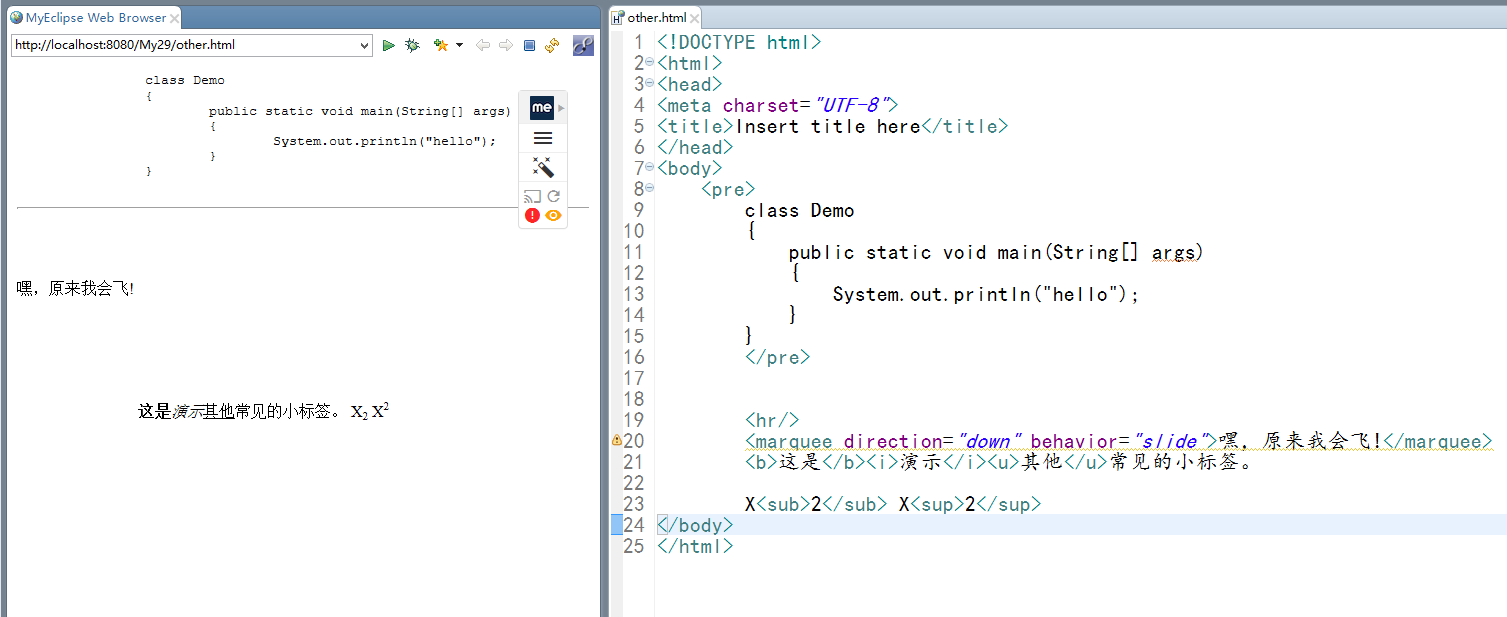
二、其它常见标签

<marquee> 让内容动起来。
direction 属性:left right down up
behavior 属性:scroll alternate slide
<pre>:可以将文本内容按在代码区的样子显示在页面上。
三、标签的分类
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>Untitled Document</title>
</head>
<body>
<div>这是一个div区域1</div>
<div>这是一个div区域2</div>
<span>span区域1</span>
<span>span区域2</span>
<p>这是一个段落1</p>
<p>这是一个段落2</p> <!--
标签分为两大类。
1,块级标签(元素):标签结束后都有换行。div p dl table title ol ul
2,行内标签(元素):标签结束后没有换行。 font span img input select a
-->
<dl>
<dt>ddddd</dt>
<dd>eeeee</dd>
</dl>
hahahahh
</body>
</html>
div没有直接含义,只是封装数据,可以使用我们定义的其它语言来操作。一般是div+css。
sapn也是这样的标签,只是span标签是行内标签,div是块级标签。
p是段落标签,不仅换行,前后都有空行。
四、XHTML和XML
通俗点说:XHTML是HTML的进阶版,XML因其规范性一般被用作配置文件。
XHTML是可扩展的超文本标记语言(Extensible HyperText Markup Language)。
l XHTML是w3c组织在2000年的时候为了增强HTML推出的,本来是想替代HTML,但是发现Internet上用HTML写的网页太多,未遂!可以理解为它是HTML一个升级版(HTML4.01)。
l XHTML的代码结构更为严谨,是基于XML的一种应用。
XML是可扩展标记语言(Extensible Markup Language)
l XML是对数据信息的描述。HTML是数据显示的描述。
l XML代码规定的更为严格,如:标签不结束被视为错误。
l XML规范可以被更多的应用程序所解释,将成为一种通用的数据交换语言。
各个服务器,框架都将XML作为配置文件。
HTML中常见的其它标签的更多相关文章
- Android 自定义View修炼-Android中常见的热门标签的流式布局的实现
一.概述:在日常的app使用中,我们会在android 的app中看见 热门标签等自动换行的流式布局,今天,我们就来看看如何 自定义一个类似热门标签那样的流式布局吧(源码下载在下面最后给出哈) 类似的 ...
- JavaScript:JavaScript中常见获取对象元素的方法
介绍: javascript中常见的3种获取元素的方法,分别是通过元素ID.通过标签名字和通过类名字来获取 操作如下: 1.getElementById DOM提供了一个名为getElementByI ...
- PHP开发中常见的安全问题详解和解决方法(如Sql注入、CSRF、Xss、CC等
页面导航: 首页 → 网络编程 → PHP编程 → php技巧 → 正文内容 PHP安全 PHP开发中常见的安全问题详解和解决方法(如Sql注入.CSRF.Xss.CC等) 作者: 字体:[增加 减小 ...
- Java开发中常见的危险信号(上)
本文来源于我在InfoQ中文站原创的文章,原文地址是:http://www.infoq.com/cn/news/2013/12/common-red-flags-in-java-1 Dustin Ma ...
- js中常见的问题
js中常见的问题 原文链接 1.js获取select标签选中的值 原生js var obj = document.getElementByIdx_x(”testSelect”); //定位id var ...
- Vue基础01vue的基本示例,vue的双向数据绑定,vue中常见的几种用法,vue相关常见指令
自学vue框架,每天记录重要的知识点,与大家分享!有不足之处,希望大家指正. 本篇将讲述:vue的基本示例,vue的双向数据绑定,vue中常见的几种用法,vue相关常见指令 前期学习基础,使用vue. ...
- html:常见行内标签,常见块级标签,常见自闭合标签
本文内容: 常见行内标签 常见块级标签 常见自闭合标签 首发日期:2018-02-12 修改: 2018-04-25:删除了不常用的标签 常见行内标签: 什么是行内标签: 行内标签就是在页面内只占据刚 ...
- 在TFS中使用Git Tags(标签或标记),实现代码的版本管理
一.概述: 与TFVC中标记(Label)一样,Git的标签(Tag)也是TFS系统的代码管理中非常重要的一个版本管理工具.使用标签,我们可以每个时间点的代码注上一个通俗.并且容易记忆的名称(例如标签 ...
- 详讲H5、WebApp项目中常见的坑以及注意事项
首先我们中会有一些常用的meta标签,如下: <!--防止手机中网页放大和缩小--> <meta name="viewport" content="wi ...
随机推荐
- Sa身份登陆SQL SERVER失败的解决方案
经常使用windows身份登陆,久而久之,基本不动怎么用SQL SERVER身份验证登陆,所以趁着有空,就解决一下一些问题~~ 解决方案: 第一步:打开SSMS,先使用windows身份登陆,右击服 ...
- Linux命令: 替换字符串
敲命令按以下顺序 ①vim filename ②e ③i ④ESC 1 :s/str1/str2 把当前行的第一个str1替换成str2 2 :s/str1/str2/g 把当 ...
- 了解SpringBoot
一.SpringBoot是什么? Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程.该框架使用了特定的方式来进行配置,从而使开发 ...
- 生成word附件和word域动态赋值
生成word文档和word域动态赋值,很多时候需要生成这样的word文档供下载和打印,先制作一个包含了域的 word的模板附件,放在服务器端或者字节流存入数据库,以供需要的时候代码可以获取到,如: 其 ...
- Rest风格(占位符)的映射
- Django框架介绍之一
这片博文就是对django有个大概的了解,通俗的说,就是先让django跑起来. django安装 在linux上安装如下: 源码安装: tar -zxvf Django-1.9.13.tar.gz ...
- Python Web学习笔记之图解TCP/IP协议和浅析算法
本文通过两个图来梳理TCP-IP协议相关知识.TCP通信过程包括三个步骤:建立TCP连接通道,传输数据,断开TCP连接通道.如图1所示,给出了TCP通信过程的示意图. 图1主要包括三部分:建立连接.传 ...
- 08: 查看Linux系统基本信息和硬盘CPU等
目录: 1.1 查看Linux系统基本信息 1.2 查看三秒内的平均CPU 1.3 查看内存使用情况 1.4 查看当前系统负载 1.1 查看Linux系统基本信息返回顶部 1.查看Linux系统uui ...
- java项目报错: org.springframework.beans.factory.BeanCreationException找不到mapper.xml文件
错误代码 org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'userSer ...
- ReadResolve方法与序列化
使用枚举实现的单例模式,不但可以防止利用反射强行构建单例对象,而且可以在枚举类对象被反序列化的时候,保证反序列的返回结果是同一对象. 对于其他方式实现的单例模式,如果既想要做到可序列化,又想要反序列化 ...
