TypeScript基础学习
什么是TypeScript?
TypeScript是一种由微软开发的自由的和开源的编程语言,它是JavaScript的一个超集,扩展了JavaScript的语法。
TypeScript支持任意浏览器,任意环境,任意系统并且是开源的。
TypeScript安装:
- 通过 Node.js 包管理器 (npm)
- 通过与 Visual Studio 2012 继承的 MSI. https://marketplace.visualstudio.com/items?itemName=TypeScriptTeam.TypeScript10ToolsforVisualStudio201
我是用的第二种安装,微软开发的嘛,windows下就图形界面多爽啊
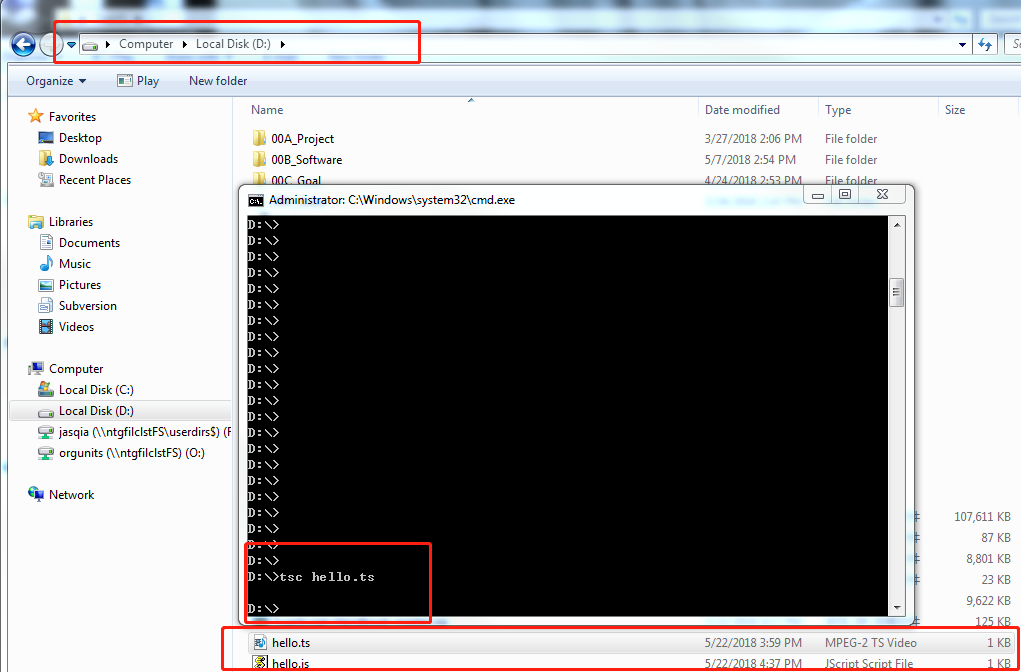
安装完毕后,随意写了一个ts代码,用tsc xx.ts编译,在同目录下生成了xx.js,截图如下

http://www.runoob.com/manual/gitbook/TypeScript/_book/
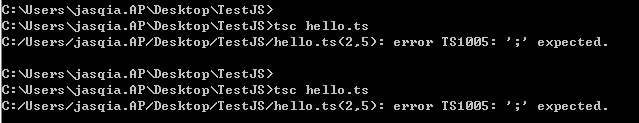
坑1: 稍微修改了,想试下数据类型,此时频繁遇到 error TS1005: ' ; ' expected

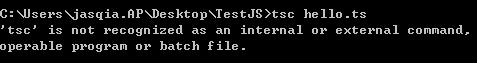
去知乎搜索了一下,是因为我上述的typeScipt版本太低,才1.0,于是我删除了C:\Program Files (x86)\Microsoft SDKs\TypeScript对应的1.0文件夹,于是我就不能编译啦
哈哈哈哈,^_^

看来我是要第一种方法去安装typeScipt了
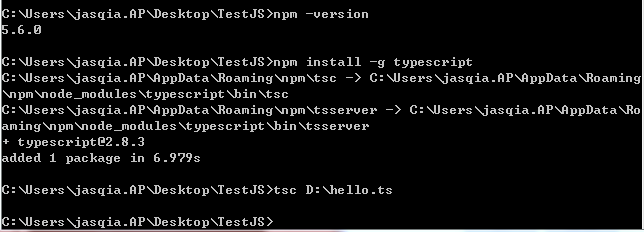
查看一下我的npm版本
npm --version
npm下载typeScript
npm install -g typescript 这下成功编译了。^_^

http://www.runoob.com/manual/gitbook/TypeScript/_book/
http://www.runoob.com/manual/gitbook/TypeScript/_book/doc/handbook/Basic%20Types.html
https://github.com/zhongsp/TypeScript
alert('hello world in TypeScript!');
//我们使用let关键字来代替大家所熟悉的JavaScript关键字var。 let关键字是JavaScript的一个新概念,TypeScript实现了它
let isDone: boolean = false;
let decLiteral: number = 6;
let hexLiteral: number = 0xf00d;
let binaryLiteral: number = 0b1010;
let octalLiteral: number = 0o744;
let a : boolean = true;
let b : number = 1;
let c : string = 'Tommy';
//模版字符串
let d : string = `Hello ${c}`;
let e : number[] = [2, 3, 4];
//泛型定义数组
let f : Array<number> = [1, 2, 3];
//元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。
let array : [number, string] = [1, 'Tommy'];
array = [2, 'Jerry']; //OK
// array = ['2', 'Jerry']; Error
//当访问一个已知索引的元素,会得到正确的类型:
console.log(array[1].substring(0, 1));
//当访问一个越界的元素,会使用联合类型替代:
array[2] = 'male'; //OK
array[3] = 30; //OK
// array[4] = true; // Error, 布尔不是(string | number)类型
//基础数据类型—枚举
enum Gender{Male, Female, Unknown}
let tommy = {
id : 1,
name : 'Tommy',
gender : Gender.Male
};
let lucy = {
id : 2,
name : 'Lucy',
gender : Gender[1]
};
//基础数据类型—任意值
let obj : any = 'Tommy';
obj = 1; //OK
obj = false;//OK
let str : string = 'Tommy';
// str = 1; //Error
//基础数据类型—空值
//某种程度上来说,void类型像是与any类型相反,它表示没有任何类型。 当一个函数没有返回值时,你通常会见到其返回值类型是 void:
//声明一个void类型的变量没有什么大用,因为你只能为它赋予undefined和null:
//TypeScript里,undefined和null两者各自有自己的类型分别叫做undefined和null
//默认情况下null和undefined是所有类型的子类型。 就是说你可以把 null和undefined赋值给number类型的变量。
//然而,当你指定了--strictNullChecks标记,null和undefined只能赋值给void和它们各自。
//基础数据类型—空值
//基础数据类型—断言
//类型断言有两种形式。 其一是“尖括号”语法:
let str222: any = "this is a string";
let strLength: number = (<string>str222).length;
let strLength2: number = (str222 as string).length;
//生命变量
//let和const是JavaScript里相对较新的变量声明方式
//var声明可以在包含它的函数,模块,命名空间或全局作用域内部任何位置被访问
//当用let声明一个变量,它使用的是词法作用域或块作用域。
//不同于使用 var声明的变量那样可以在包含它们的函数外访问,块作用域变量在包含它们的块或for循环之外是不能访问的。
//let不能在1个作用域里多次声明同名变量
//const拥有与 let相同的作用域规则,但是不能对它们重新赋值。
//接口
//TypeScript的核心原则之一是对值所具有的shape进行类型检查。
//它有时被称做“鸭式辨型法”或“结构性子类型化”。
//在TypeScript里,接口的作用就是为这些类型命名和为你的代码或第三方代码定义契约
interface IUser {
readonly id ?: number;
name : string;
}
function addUser(user:IUser) : IUser{
return user;
}
let tommyiuser = {id:1, name:""};
let _tommy = addUser(tommyiuser);
addUser({name:"Jack"});
let _tommy2 =addUser({name:"Jack"});
// _tommy.id = 3;
// addUser({id:2});
// addUser({id:2, name:3});
//接口能够描述JavaScript中对象拥有的各种各样的外形。
//除了描述带有属性的普通对象外,接口也可以描述函数类型。
interface PrintFunc{
(message:string):string;
}
let consolePrintFunc : PrintFunc = function(message:string) : string {
console.log('console print ' + message);
return "console log ok";
}
let log4jPrintFunc : PrintFunc = function(message:string): string {
console.log('log4j print ' + message);
return "log4j log ok";
}
interface StringMap {
[key : string] : string;
}
let map : StringMap = {name:'1'};
// let map2 : StringMap = {name : 1};
interface StringArray {
[index : number] : string;
}
let array3 : StringArray = ['hello', 'world'];
interface IUserService {
addUser(user: IUser): IUser;
updateUser(user: IUser): IUser;
deleteUser(userId: number): boolean;
}
class UserService implements IUserService {
addUser(user: IUser): IUser {
return user;
}
updateUser(user: IUser): IUser {
return user;
}
deleteUser(userId: number): boolean {
return true;
}
}
interface IName {
name : string;
}
interface IId {
id : number;
}
interface INameId extends IName, IId{}
let tony : INameId = {id : 1, name : 'tony'};
interface Counter {
(start: number): string;
interval: number;
reset(): void;
}
function getCounter(): Counter {
let counter = <Counter>function (start: number) { };
counter.interval = 123;
counter.reset = function () { };
return counter;
}
let cc = getCounter();
cc(10);
cc.reset();
cc.interval = 5.0;
class User {
private id : number;
name : string;
constructor(id, name) {
this.id = id;
this.name = name;
}
getId() {
return this.id;
}
setId(id:number) {
this.id = id;
}
}
let tom : User = new User(1, 'Tommy');
tom.name = 'Tom';
tom.setId(2);
// tom.id = 2;
//类 – 作用域
//在TypeScript里,成员都默认为 public。
//当成员被标记成private时,它就不能在声明它的类的外部访问
//protected修饰符与private修饰符的行为很相似,但有一点不同,protected成员在派生类中仍然可以访问
//你可以使用readonly关键字将属性设置为只读的。 只读属性必须在声明时或构造函数里被初始化。
//使用 static定义静态属性
class LoginUser {
protected id : number;
public name : string;
private password : string;
constructor(id:number, name:string, password:string) {
this.id = id;
this.name = name;
this.password = password;
}
getId() {
return this.id;
}
getPassword() {
return this.password;
}
}
class SSOLoginUser extends LoginUser {
login() {
console.log(this.id);
// console.log(this.password);
}
}
let luser = new LoginUser(1, 'tommy', '123456');
console.log(luser.name);
console.log(luser.getPassword());
// console.log(luser.id);
// console.log(luser.password);
//抽象类做为其它派生类的基类使用。 它们一般不会直接被实例化。
//不同于接口,抽象类可以包含成员的实现细节。
//abstract关键字是用于定义抽象类和在抽象类内部定义抽象方法。
abstract class AUser {
abstract addUser(name:string):IUser;
}
class AcxiomUser implements AUser {
addUser(name:string):IUser {
let user = <IUser>{};
user.name = name;
return user;
}
}
function plus(a: number, b: number): number {
return a + b;
}
let sum = plus(1, 2);
// let _sum = plus(1);
//在TypeScript里我们可以在参数名旁使用 ?实现可选参数的功能。可选参数必须跟在必须参数后面。
function printa(message?: string) {
console.log(message);
}
printa('hello world');
printa();
function deleteUsers(...id:number[]) {
if (id && id.length) {
id.forEach(_id => console.log('delete user id = ' + _id))
}
}
编译后的js
var __extends = (this && this.__extends) || (function () {
var extendStatics = Object.setPrototypeOf ||
({ __proto__: [] } instanceof Array && function (d, b) { d.__proto__ = b; }) ||
function (d, b) { for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p]; };
return function (d, b) {
extendStatics(d, b);
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
})();
alert('hello world in TypeScript!');
//我们使用let关键字来代替大家所熟悉的JavaScript关键字var。 let关键字是JavaScript的一个新概念,TypeScript实现了它
var isDone = false;
var decLiteral = 6;
var hexLiteral = 0xf00d;
var binaryLiteral = 10;
var octalLiteral = 484;
var a = true;
var b = 1;
var c = 'Tommy';
//模版字符串
var d = "Hello " + c;
var e = [2, 3, 4];
//泛型定义数组
var f = [1, 2, 3];
//元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。
var array = [1, 'Tommy'];
array = [2, 'Jerry']; //OK
// array = ['2', 'Jerry']; Error
//当访问一个已知索引的元素,会得到正确的类型:
console.log(array[1].substring(0, 1));
//当访问一个越界的元素,会使用联合类型替代:
array[2] = 'male'; //OK
array[3] = 30; //OK
// array[4] = true; // Error, 布尔不是(string | number)类型
//基础数据类型—枚举
var Gender;
(function (Gender) {
Gender[Gender["Male"] = 0] = "Male";
Gender[Gender["Female"] = 1] = "Female";
Gender[Gender["Unknown"] = 2] = "Unknown";
})(Gender || (Gender = {}));
var tommy = {
id: 1,
name: 'Tommy',
gender: Gender.Male
};
var lucy = {
id: 2,
name: 'Lucy',
gender: Gender[1]
};
//基础数据类型—任意值
var obj = 'Tommy';
obj = 1; //OK
obj = false; //OK
var str = 'Tommy';
// str = 1; //Error
//基础数据类型—空值
//某种程度上来说,void类型像是与any类型相反,它表示没有任何类型。 当一个函数没有返回值时,你通常会见到其返回值类型是 void:
//声明一个void类型的变量没有什么大用,因为你只能为它赋予undefined和null:
//TypeScript里,undefined和null两者各自有自己的类型分别叫做undefined和null
//默认情况下null和undefined是所有类型的子类型。 就是说你可以把 null和undefined赋值给number类型的变量。
//然而,当你指定了--strictNullChecks标记,null和undefined只能赋值给void和它们各自。
//基础数据类型—空值
//基础数据类型—断言
//类型断言有两种形式。 其一是“尖括号”语法:
var str222 = "this is a string";
var strLength = str222.length;
var strLength2 = str222.length;
function addUser(user) {
return user;
}
var tommyiuser = { id: 1, name: "" };
var _tommy = addUser(tommyiuser);
addUser({ name: "Jack" });
var _tommy2 = addUser({ name: "Jack" });
var consolePrintFunc = function (message) {
console.log('console print ' + message);
return "console log ok";
};
var log4jPrintFunc = function (message) {
console.log('log4j print ' + message);
return "log4j log ok";
};
var map = { name: '1' };
var array3 = ['hello', 'world'];
var UserService = /** @class */ (function () {
function UserService() {
}
UserService.prototype.addUser = function (user) {
return user;
};
UserService.prototype.updateUser = function (user) {
return user;
};
UserService.prototype.deleteUser = function (userId) {
return true;
};
return UserService;
}());
var tony = { id: 1, name: 'tony' };
function getCounter() {
var counter = function (start) { };
counter.interval = 123;
counter.reset = function () { };
return counter;
}
var cc = getCounter();
cc(10);
cc.reset();
cc.interval = 5.0;
var User = /** @class */ (function () {
function User(id, name) {
this.id = id;
this.name = name;
}
User.prototype.getId = function () {
return this.id;
};
User.prototype.setId = function (id) {
this.id = id;
};
return User;
}());
var tom = new User(1, 'Tommy');
tom.name = 'Tom';
tom.setId(2);
// tom.id = 2;
//类 – 作用域
//在TypeScript里,成员都默认为 public。
//当成员被标记成private时,它就不能在声明它的类的外部访问
//protected修饰符与private修饰符的行为很相似,但有一点不同,protected成员在派生类中仍然可以访问
//你可以使用readonly关键字将属性设置为只读的。 只读属性必须在声明时或构造函数里被初始化。
//使用 static定义静态属性
var LoginUser = /** @class */ (function () {
function LoginUser(id, name, password) {
this.id = id;
this.name = name;
this.password = password;
}
LoginUser.prototype.getId = function () {
return this.id;
};
LoginUser.prototype.getPassword = function () {
return this.password;
};
return LoginUser;
}());
var SSOLoginUser = /** @class */ (function (_super) {
__extends(SSOLoginUser, _super);
function SSOLoginUser() {
return _super !== null && _super.apply(this, arguments) || this;
}
SSOLoginUser.prototype.login = function () {
console.log(this.id);
// console.log(this.password);
};
return SSOLoginUser;
}(LoginUser));
var luser = new LoginUser(1, 'tommy', '123456');
console.log(luser.name);
console.log(luser.getPassword());
// console.log(luser.id);
// console.log(luser.password);
//抽象类做为其它派生类的基类使用。 它们一般不会直接被实例化。
//不同于接口,抽象类可以包含成员的实现细节。
//abstract关键字是用于定义抽象类和在抽象类内部定义抽象方法。
var AUser = /** @class */ (function () {
function AUser() {
}
return AUser;
}());
var AcxiomUser = /** @class */ (function () {
function AcxiomUser() {
}
AcxiomUser.prototype.addUser = function (name) {
var user = {};
user.name = name;
return user;
};
return AcxiomUser;
}());
function plus(a, b) {
return a + b;
}
var sum = plus(1, 2);
// let _sum = plus(1);
//在TypeScript里我们可以在参数名旁使用 ?实现可选参数的功能。可选参数必须跟在必须参数后面。
function printa(message) {
console.log(message);
}
printa('hello world');
printa();
function deleteUsers() {
var id = [];
for (var _i = 0; _i < arguments.length; _i++) {
id[_i] = arguments[_i];
}
if (id && id.length) {
id.forEach(function (_id) { return console.log('delete user id = ' + _id); });
}
}
自己编写一个html,然后在console中自己慢慢体会
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Learning TypeScript</title>
</head>
<body>
<script src="hello.js"></script>
</body>
</html>
TypeScript基础学习的更多相关文章
- salesforce 零基础学习(五十二)Trigger使用篇(二)
第十七篇的Trigger用法为通过Handler方式实现Trigger的封装,此种好处是一个Handler对应一个sObject,使本该在Trigger中写的代码分到Handler中,代码更加清晰. ...
- 如何从零基础学习VR
转载请声明转载地址:http://www.cnblogs.com/Rodolfo/,违者必究. 近期很多搞技术的朋友问我,如何步入VR的圈子?如何从零基础系统性的学习VR技术? 本人将于2017年1月 ...
- IOS基础学习-2: UIButton
IOS基础学习-2: UIButton UIButton是一个标准的UIControl控件,UIKit提供了一组控件:UISwitch开关.UIButton按钮.UISegmentedContro ...
- HTML5零基础学习Web前端需要知道哪些?
HTML零基础学习Web前端网页制作,首先是要掌握一些常用标签的使用和他们的各个属性,常用的标签我总结了一下有以下这些: html:页面的根元素. head:页面的头部标签,是所有头部元素的容器. b ...
- python入门到精通[三]:基础学习(2)
摘要:Python基础学习:列表.元组.字典.函数.序列化.正则.模块. 上一节学习了字符串.流程控制.文件及目录操作,这节介绍下列表.元组.字典.函数.序列化.正则.模块. 1.列表 python中 ...
- python入门到精通[二]:基础学习(1)
摘要:Python基础学习: 注释.字符串操作.用户交互.流程控制.导入模块.文件操作.目录操作. 上一节讲了分别在windows下和linux下的环境配置,这节以linux为例学习基本语法.代码部分 ...
- CSS零基础学习笔记.
酸菜记 之 CSS的零基础. 这篇是我自己从零基础学习CSS的笔记加理解总结归纳的,如有不对的地方,请留言指教, 学前了解: CSS中字母是不分大小写的; CSS文件可以使用在各种程序文件中(如:PH ...
- Yaf零基础学习总结5-Yaf类的自动加载
Yaf零基础学习总结5-Yaf类的自动加载 框架的一个重要功能就是类的自动加载了,在第一个demo的时候我们就约定自己的项目的目录结构,框架就基于这个目录结构来自动加载需要的类文件. Yaf在自启动的 ...
- Yaf零基础学习总结4-Yaf的配置文件
在上一节的hello yaf当中我们已经接触过了yaf的配置文件了, Yaf和用户共用一个配置空间, 也就是在Yaf_Application初始化时刻给出的配置文件中的配置. 作为区别, Yaf的配置 ...
随机推荐
- kmeans聚类源代码
代码是在weka上二次开发的,但没有使用原来的kmeans代码,只是用了它的数据类Intances,先说下与它相关的几点东西. 一.KMeans算法简介 输入:聚类个数k,以及包含 n个数据对象的数据 ...
- jenkins maven testng selenium自动化持续集成
准备环境 首先我们新建一个maven的工程,并且在pom.xml中配置好我们依赖的一些jar包 <dependencies> <dependency> <groupId& ...
- 翻译[RFC6238] TOTP: Time-Based One-Time Password Algorithm
在闲暇时间做了一个TOTP相关的开源项目,在项目初步完成之余,我尝试对[RFC6238]文档进行了翻译,供大家参考与查阅,若有不妥之处,还望各位前辈海涵斧正. [RFC6238] : Time-Bas ...
- javascript 判断数据类型
Object.prototype.toString.call(asddfff) //报错asddfff没被定义Object.prototype.toString.call(undefined) //& ...
- SV中的task和function
SV中class的properties和methods默认都是public的,但是可以声明为local和protected. 一个properties声明为local类型的,则只在该class中的me ...
- 20155305乔磊2016-2017-2《Java程序设计》第五周学习总结
20155305乔磊2016-2017-2<Java程序设计>第五周学习总结 教材学习内容总结 try.catch 1.求平均数程序示例 import java.util.Scanner; ...
- Linux其他: GitBash
git bash是Windows下的命令行工具 安装后在任何一个文件夹下右键GitBash,打开一个窗口,ssh root@xx.xxx.xxx.xx登陆到服务器,输入yes,和登陆密码可以使用敲命令 ...
- Linux服务器---安装Tomcat
安装Tomcat Tomcat作为web服务器实现了对servlet和jsp的支持,centos目前不支持yum方式安装.在使用Tomcat之前,确保你已经安装并配置好了jdk,而且jdk的版本要和t ...
- 深入hibernate的三种状态(转)
hibernate的三种状态: 瞬时对象,持久化对象,托管对象. hibernate的两级缓存:1>一级缓存:session 2>二级缓存:sessionfactory. 瞬时对象: ...
- Python之路----列表推导式和生成器的表达式
列表推导式 egg_list=['鸡蛋%s'%i for i in range(10)] print(egg_list) 列表推导式 推导过程 egg_list = [] for i in range ...
