webpack4试水总结
看了官方的升级通告,据说webpack4的打包效率提升近一倍,于是最近在项目分支上升级了下webpack4,过程中的一些报错及问题简单整理下,以供交流。
在之前的旧项目上单纯的升级webpack版本后,控制台会逐个出现以下系列问题,需要逐个修改:
1、首先是关于CommonsChunkPlugin的报错
CommonsChunkPlugin在webpack4中已被移除,是被移除的四个常用plugin之一(UglifyjsWebpackPlugin,CommonsChunkPlugin,ModuleConcatenationPlugin,NoEmitOnErrorsPlugin),改用optimization.splitChunks和optimization.runtimeChunk替代。
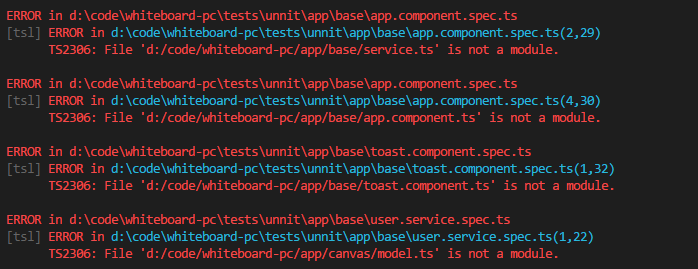
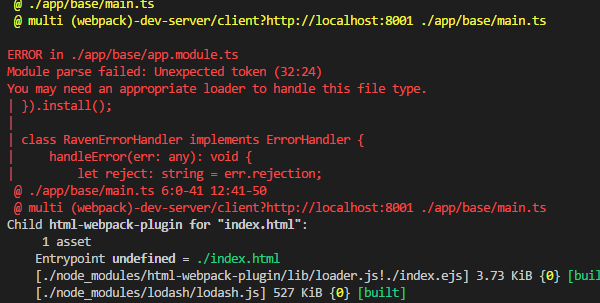
2、无法识别ts文件导致的报错(error:'app.module.ts is not a module' || 'you may need an appropriate loader to handle this file type'),如图


这里的问题是由于webpack的配置文件中关于ts-loader的语法问题导致,修改成如下的语法即可
module: {
rules: [
{test: /\.tsx?$/,loaders: ['ts-loader']}
]
}
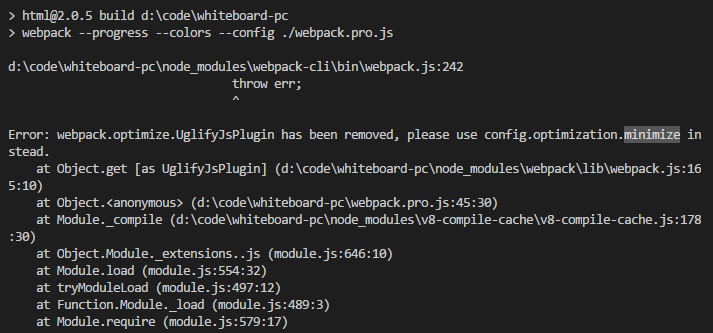
3、webpack.optimize.UglifyJsPlugin has been removed,如图

webpack4基于零配置的思想,部分插件被移除,如webpack.optimize.UglifyJsPlugin在webpack4中已经被移除,在optimization对象中配置optimization.minimize=true即可,如果是生产环境的模式(mode:production)下,则该属性默认为true,默认压缩。
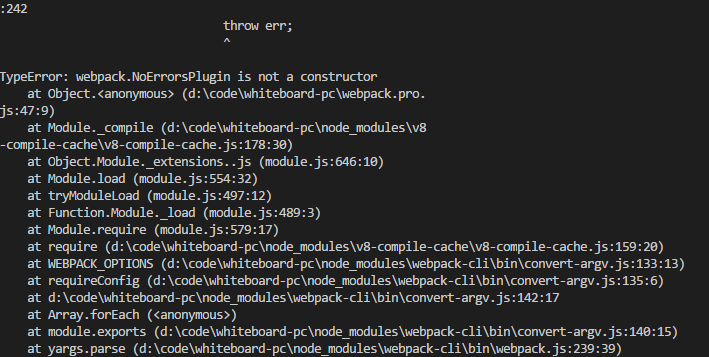
4、webpack.NoErrorsPlugin is not a constructor,具体error如图

该过滤error的插件需修改如下
new webpack.NoEmitOnErrorsPlugin(),
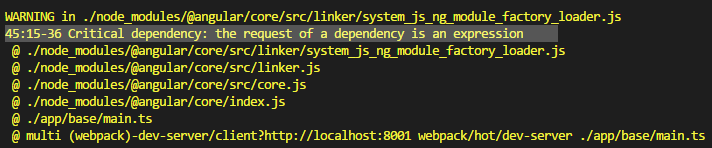
5、45:15-36 Critical dependency: the request of a dependency is an expression

解决warning,需在plugins中添加以下插件代码
// Workaround for angular/angular#11580
new webpack.ContextReplacementPlugin(
/angular(\\|\/)core/,
path.resolve(__dirname, './')
),此处需要使用上下文替换插件进行相关规则的替换,详见angular&webpack简介,ContextReplacementPlugin
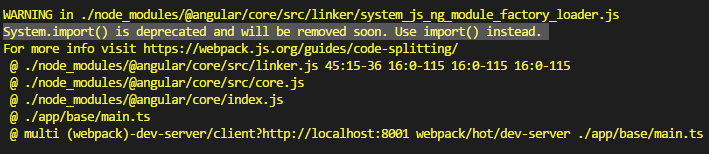
6、System.import() is deprecated and will be removed soon. Use import() instead.

这个warning目前没有找到@angular/core版本的解决方案,warning的产生应该是angular/core源码中使用了webpack中即将删除的方法system.import,希望有这个warning解决方案的朋友告知下,谢谢哈
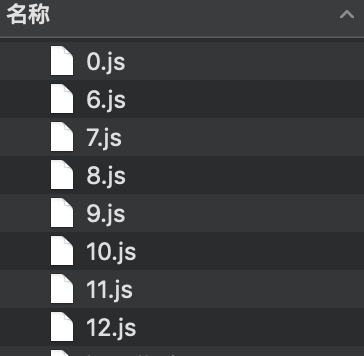
7、如果项目配置的是动态路由模式,webpack4中默认会生成类似0.js、1.js、2.js...这样的默认模块名称。

如果需要语义化模块名称,需要在两处进行配置:
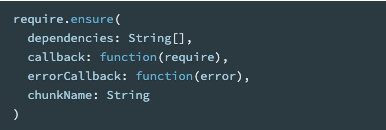
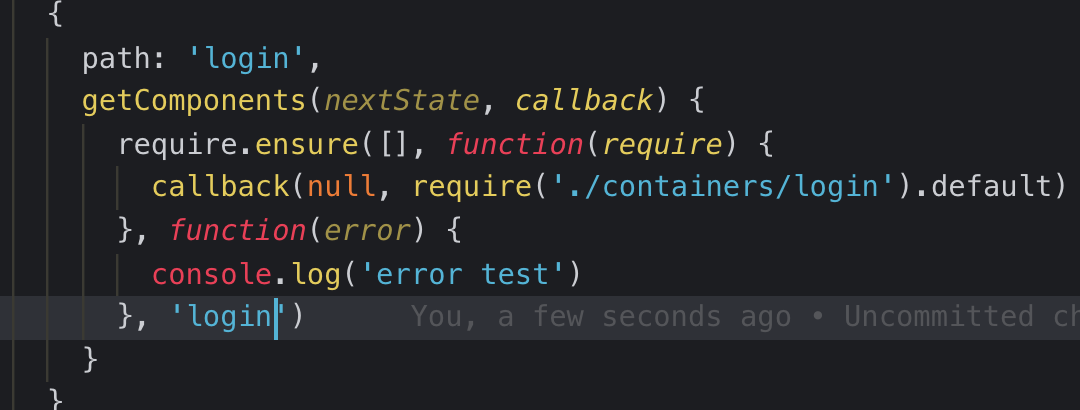
1、在动态路由下的require.ensure方法里配置(这里项目使用的是react-router,所以就以此为参考说明),require.ensure方法参数说明如下图1,图2即具体模块名称的配置

图1

图2
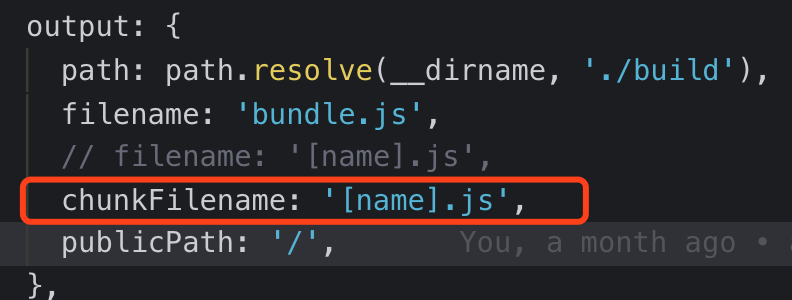
2、在webpack.config的output中需要开启自定义的模块名称chunkFilename定义

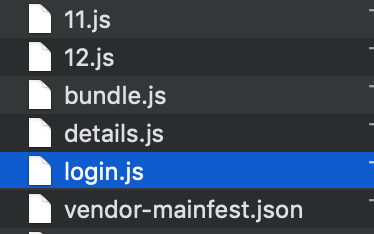
然后build打包后,会发现bundule文件中就会出现刚才配置的模块名称“login”

end
webpack4试水总结的更多相关文章
- POJ 2502 - Subway Dijkstra堆优化试水
做这道题的动机就是想练习一下堆的应用,顺便补一下好久没看的图论算法. Dijkstra算法概述 //从0出发的单源最短路 dis[][] = {INF} ReadMap(dis); for i = 0 ...
- 大众点评试水O2O新模式:实体店试穿,扫描二维码付款 现场取货
在餐饮美食行业取得不错的成绩之后,大众点评将触角延伸到了线下的传统商铺,开始涉足线下商品的 O2O 团购.和传统的线上下单,线下消费的 O2O 模式不同.大众点评的 O2O 团购用户,可在店内试穿后通 ...
- Json.Net6.0入门学习试水篇
原文:Json.Net6.0入门学习试水篇 前言 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.简单地说,JSON 可以将 JavaScript 对象中 ...
- 第一回:Scrapy的试水
前言:今天算是见到Scrapy的第二天,之前只是偶尔查了查,对于这个框架的各种解释,我-----都-----看------不------懂----,没办法,见面就是刚. 目的:如题,试水 目标:< ...
- CSharpGL(49)试水OpenGL软实现
CSharpGL(49)试水OpenGL软实现 CSharpGL迎来了第49篇.本篇内容是用C#编写一个OpenGL的软实现.暂且将其命名为SoftGL. 目前已经实现了由Vertex Shader和 ...
- UITableView(自定义cell)试水心得
初次试水自定义cell的UITableView 实现目标 最终实现结果 界面复原度:98% 未能完全复刻的地方:下半部分的tableview与头部的控件间距上的误差 原因:在做table ...
- 微博试水卖车社交电商怎样令4S“颤抖”?
微博对社交电商的探索一直在深入,年初.微博上线了"支付"产品.从而使社交产业链实现了闭环,随后,微博又尝试售卖多种商品,不断扩大移动电商的试水范围,近期微博大规模汽车销售收 ...
- phaser2->3:来个打地鼠试水
本文中phaser具体版本 phaser2:2.8.1 phaser3:3.17.0 一.实现效果二.实现细节三.项目总结四.参考文档 一.实现效果 源码地址(phaser2&phaser3) ...
- CentOS7 docker试水
CentOS 7.0,无外网直接访问权限,有一台代理服务器. 首先安装docker-ce,参考http://blog.51cto.com/aaronsa/2056882 除非特殊说明,以下操作都用ro ...
随机推荐
- Linux系统——JumpServer跳板机的搭建和部署
公网源部署jumpserver跳板机 建立阿里云公网源yum仓库(服务端)[root@localhost ~]# lsanaconda-ks.cfg install.log.syslog jumpse ...
- 020-安装centos6.5后的生命历程
01.配置网络.修改了ifcfg-eth0文件内容. 1)ifcfg-eth0原来的内容如下: 2)ifcfg-eth0配置后的内容如下: 3)然后重启网络服务: 4)测试网络是否可通: 5)查看 ...
- NC_Verilog中的工具ICC
Cadence中的Incisive Comprehensive Coverage(ICC) solusion提供在仿真中的覆盖率分析. ICC中的覆盖率类型有两大类: 1)Code Coverage: ...
- MFC六大核心机制之四:永久保存(串行化)
永久保存(串行化)是MFC的重要内容,可以用一句简明直白的话来形容其重要性:弄懂它以后,你就越来越像个程序员了! 如果我们的程序不需要永久保存,那几乎可以肯定是一个小玩儿.那怕我们的记事本.画图等小程 ...
- lnmp之php5.6.29安装
linux下lnmp环境之php安装 为了防止出现缺失,安装下面集成,复制的时候请将这个复制成一个整行,下面3行是一整行 [root@localhost src]# yum -y install gc ...
- java模拟表单上传文件,java通过模拟post方式提交表单实现图片上传功能实例
java模拟表单上传文件,java通过模拟post方式提交表单实现图片上传功能实例HttpClient 测试类,提供get post方法实例 package com.zdz.httpclient; i ...
- python 线程 进程 协程 学习
转载自大神博客:http://www.cnblogs.com/aylin/p/5601969.html 仅供学习使用···· python 线程与进程简介 进程与线程的历史 我们都知道计算机是由硬件和 ...
- stm32时钟树讲解
1.管理好时钟,功耗才能更低
- USACO 1.3 Wormholes - 搜索
Wormholes Farmer John's hobby of conducting high-energy physics experiments on weekends has backfire ...
- bzoj 3343: 教主的魔法
Time Limit: 10 Sec Memory Limit: 256 MBSubmit: 924 Solved: 402[Submit][Status][Discuss] Descriptio ...
