Webkit内核探究【1】——Webkit简介
出处:http://www.cnblogs.com/jyli/archive/2010/01/31/1660355.html
作者:李嘉昱
研究Webkit内核已经有一段时间了,在这期间我花了很多时间去研读webkit代码,并在网上查阅了不少的资料。在这之后,我开始尝试对Webkit内核进行剪裁,以便得到自己所需的部分。
俗语有言,“独学而无友 则孤陋而寡闻”,遂本着交流的态度拿出来与大家分享之,顺便回顾一下自己这段时间以来走过的路。到目前,本人虽不能说是精 通Webkit内核 ,但也总算是在Webkit内核中游历过了一番,并获得了不少Webkit内核代码的直接经验。
在此,我将以Webkit内核代码为基础,详细介绍Webkit内核的组成以及其各个模块的功能和实现。文章写到哪算哪,有了新的认识也会更新,补充。
什么是Webkit
Wekbit是一个开源的Web浏览器引擎,也就是浏览器的内核。Apple的Safari, Google的Chrome, Nokia
S60平台的默认浏览器,Apple手机的默认浏览器,Android手机的默认浏览器均采用的Webkit作为器浏览器内核。Webkit的采用程度由
此可见一斑,理所当然的成为了当今主流的三大浏览器内核之一。另外两个分别是Gecko和Trident,大名鼎鼎的Firefox便是使用的Gecko
内核,而微软的IE系列则使用的是Trident内核。虽然目前市场上IE内核浏览器仍然占据大多数市场份额,但其他内核浏览器也大有后来居上之势。其
中,Webkit作为一款优秀的浏览器内核,它众多优秀的特性引起业内的的广泛关注。尤其是近来,google的加入更是让Webkit有所升温,从
Goole Chrome浏览器, Goole Anroid手机操作系统内置浏览器均采用Webkit作为内核, 近来推出的Chrome
OS更是让人期待。从实现角度来讲,据说其比Gecko代码更为整洁清晰,我目前还没研究过Gecko的代码,所以还无从比较。
Wekbit做了什么?
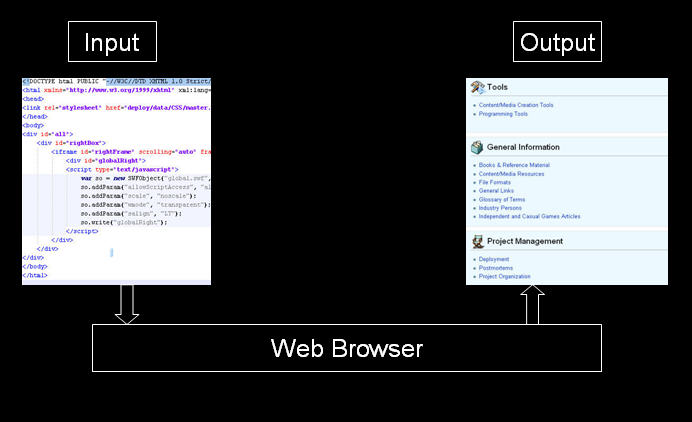
作为浏览器的内核,Webkit做了哪些工作?为了了解这些,先让我们来看下一个Web浏览器究竟做了什么。我们可以从输入输出的角度来看一个
Web浏览器为我们做了哪些工作。先看一个简单的例子,Web浏览器的输入是一个HTML文档,输出则是一个我们用眼睛所看到的一个Web页面,
就普通用户而言它的输入和输出就是这么简单,如下图所示。

那么Webkit的输入和输出又是什么呢?如果能明白这个,那我们就能很清楚的知道Webkit到底是做什么的了。不过现在要说清楚这个还有点困
难,因为Webkit的输出就要复杂些了,因为它的输出本来就非直接面向用户,现在简单点来说,Webkit的输入是web
文档,输出是一些看不见的模型,浏览器上层借助于这些模型来绘制出我们所看到的实际页面。后面适当的时候会更具体的探讨这些模型。
Wekbit组成
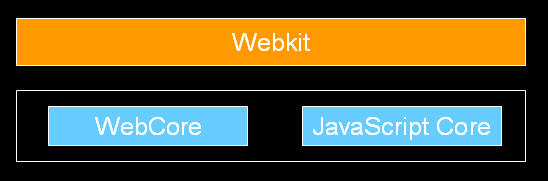
Webkit实际上包含三大部分,至少从代码结构上来说是这样的,当然,如果细分的话还能够划分出更多的模块。如下图所示

其中,WebCore是Webkit的核心部分,它实现了对文档的模型化,包括了CSS, DOM, Render等的实现, JavaSript
Core显然是对JavaSript支持的实现。而橘黄色标注的Webkit部分包含了很多不同平台对Webkit封装的实现,即抽象出了与浏览器所能直
接对应的一些概念的实现,如,WebView,WebPage, WebFrame等。这三部分共同构成了Webkit,
在源码中,它们分别对应这个这三个目录, 即Webkit三大部分为WebCore, JavaSript Core,Webkit。
应用程序如何利用Webkit的
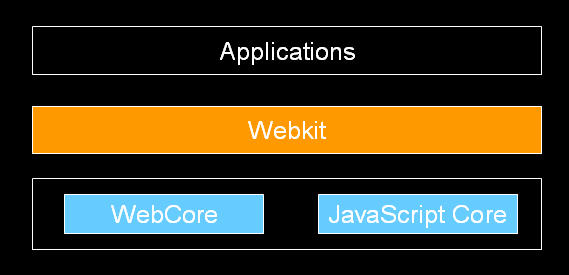
从下图可以看出,利用Webkit的应用程序的位置处于Webkit模块之上,应用程序并不直接和WebCore以及JavaScript
Core来打交道,也不需要和它们打交道,而是同我前面提到过的Webkit模块来交互,从而屏蔽了WebCore和JavaSript
Core部分。Webkit模块实际上抽象出了大多数应用程序所需要的那一部分,这里所说的大多数应用程序其实就是指的浏览器,
对于实现一个浏览器而言,Webkit模块所提供的接口已经足够。不过对于某些应用,可能得对其实施一定的改造,但是话又说回来,Webkit本来就是被
设计成为Browser的内核而被实现的。

看到这里,也就是说如果我们要想利用Webkit来实现一个功能完善Browser或其他类浏览器应用程序的话,你只需要了解Webkit模块部分
就足够了,更确切的说只需要了解它所提供的接口就够了。事实上,大多数平台,如果采用了Webkit内核作为浏览器内核组件的话,所提供的对应文档部分都
是关于Webkit模块所提供的接口的描述。很多平台都提供了Browser组件,其使用方法就像是其他可视组件一样,在应用程序中应用起来非常方便。比
如,某平台提供了叫做WebView的可视化组件,我们就可以通过如下几行代码来展示一个网页, 使用的代码仅仅三行。
WebView *view = new WebView();
view->load(Url("http://www.google.cn"));
view->show();
以Webkit作为浏览器组件的平台有不少,包括Symbian S60, Android, Qt, GTK等等,前不久看到消息,好像Black Berry也准备在自家的手机上使用Webkit了。
待续....
Webkit内核探究【1】——Webkit简介的更多相关文章
- Webkit内核探究【2】——css简介
注:[转载请注明文章来源.保持原样] 出处:http://www.cnblogs.com/jyli/archive/2010/01/31/1660364.html 作者:李嘉昱 CSS在Webkit中 ...
- Webkit内核探究【2】——Webkit CSS实现
注:[转载请注明文章来源.保持原样] 出处:http://www.cnblogs.com/jyli/archive/2010/01/31/1660364.html 作者:李嘉昱 CSS在Webkit中 ...
- 【转】.NET多种WebKit内核/Blink内核浏览器初步测评报告
第1篇:.NET多种WebKit内核/Blink内核浏览器初步测评报告 本文转自“吾乐吧软件站”,原文链接:http://www.wuleba.com/?p=23590 报告研究时间:2013-10- ...
- 八大Webkit内核浏览器
列举出时下最流行的Webkit内核浏览器,所以我们并不会做出评测和对比.PS:本文列举的浏览器有一部分为IE+Webkit双核浏览器,如果您对其他IE内核浏览器很感兴趣<抛弃数据!用体验和感觉告 ...
- 探索WebKit内核(一)------ 菜鸟起步
为什么搞WebKit 如今研究WebKit的人越来越多,俺不能免俗,也增加当中.WebKit的火爆也是得益于浏览器和WebOS的混战,随着Palm WebOS, Chrome OS, Firefox ...
- 【ShoppingWebCrawler】-基于Webkit内核的爬虫蜘蛛引擎概述
写在开头 在各个电商平台发展日渐成熟的今天.很多时候,我们需要一些平台上的基础数据.比如:商品分类,分类下的商品详细,甚至业务订单数据.电商平台大多数提供了相应的业务接口.允许ISV接入,用来扩展自身 ...
- Webkit内核开源爬虫蜘蛛引擎
C#开发的基于Webkit内核开源爬虫蜘蛛引擎 https://www.cnblogs.com/micro-chen/p/9075590.html 概述 在各个电商平台发展日渐成熟的今天.很多时候,我 ...
- [WebKit内核] JavaScript引擎深度解析--基础篇(一)字节码生成及语法树的构建详情分析
[WebKit内核] JavaScript引擎深度解析--基础篇(一)字节码生成及语法树的构建详情分析 标签: webkit内核JavaScriptCore 2015-03-26 23:26 2285 ...
- WebKit内核分析之Page
参考地址:http://blog.csdn.net/dlmu2001/article/details/6213377 注:本系列博客是在原博主博客基础上增加了自己的理解和片段,可以看源博文获得清晰的结 ...
随机推荐
- ElasticSearch的安装、使用、踩坑
最近博客写的少了. 本篇介绍在安装ElasticSearch和head插件的过程中遇到的小问题,和一些日常使用的操作(简单搜索语法.分片管理). ElasticSearch 它是一个实时分布式搜索和分 ...
- html绝对路径与相对路径
文件,图片和html文档同一个目录的直接写文件名即可(相对路径). 工作中一般使用相对路径,项目放到服务器上部署不能保证绝对路径不出错.
- Vagrant (2) —— 基本安装与配置(下)
Vagrant (2) -- 基本安装与配置(下) 摘要 基本安装与配置 版本 Vagrant版本: 1.8.1 内容 预置 我们可以通SSH登录然后安装一个web服务器,但是这样每个使用Vagran ...
- WinForm 控件键盘消息处理剖析(转)
一直想整理键盘事件的调用顺序,刚好看见园子里的这篇文章,写的不错,就转载了:http://www.cnblogs.com/tedzhao/archive/2010/09/07/1820557.html ...
- [zhuan]《MEF程序设计指南》博文汇总
http://www.cnblogs.com/beniao/archive/2010/08/11/1797537.html 在MEF之前,人们已经提出了许多依赖注入框架来解决应用的扩展性问题,比如OS ...
- struts2系列(二):struts2参数传递错误、struts2的输入错误验证
一.struts2参数传递错误 1. 基本数据类型的传递最好使用包装类,原因是struts 2.1之后使用基本数据类型如果参数为空会报错2. 日期参数的传递最好定义一个区域的属性(定义locale), ...
- 转换基于Maven的Web应用程序支持Eclipse IDE
在上一节教程中,使用Maven创建了一个Web应用程序.这里有一个指南,告诉你如何转换Web应用程序到Eclipse IDE支持的形式. 注意,通过WTP工具Eclipse IDE支持Web应用程序, ...
- e795. 获得和设置JSlider的值
// To create a slider, see e794 创建JSlider组件 // Get the current value int value = slider.getValue(); ...
- 嵌入式开发之zynq---Zynq PS侧I2C驱动架构
http://blog.chinaunix.net/uid-24148050-id-120532.html http://bbs.csdn.net/topics/390538368?page=1 ht ...
- (转)YV12,I420,YUV420P的区别
YV12和I420的区别 一般来说,直接采集到的视频数据是RGB24的格式,RGB24一帧的大小size=width×heigth×3 Bit,RGB32的size=width×heigth×4, ...
