HTML5 介绍
本篇主要介绍HTML5规范的内容和页面上的架构变动。
目录
1. HTML5介绍
1.1 介绍
1.2 内容
1.3 浏览器支持情况
2. 创建HTML5页面
2.2 <html>标签
2.3 <meta>标签 设置字符编码
2.4 引用样式表
2.5 引用JavaScript文件
3. 完整页面示例
4. 资料网站
1. HTML5介绍
1.1 介绍
HTML5,即超文本标记语言(HTML)第五次重大修改。
HTML5包含了新的元素,属性和行为,同时包含了一系列可以被用来让 Web 站点和应用更加多样化,功能更强大的技术。
新特性并不是一下就有的,而是在HTML4.01版本制定(1999年)后,这段时间内不断变更,在最后才定稿。
HTML5的标准不破坏之前的网页,符合HTML4.01标准的网页在HTML5仍然有效。
标准网址:https://www.w3.org/TR/html5/
定稿时间:2014年10月28日
1.2 内容
与之前的HTML4.01相比,HTML5增加了非常多的改变:
① 新的语义元素:<article>、<aside>、<figure>、<figcaption>、<footer>、<header>、<hgroup>、<nav>和<section>等等
② 新的元素特性:增加新的元素属性、表单元素、验证功能等内容。
③ 多媒体:增加<audio>音频、<video>视频元素等内容。
④ 2D/3D 绘图:增加<canvas>绘图元素。
⑤ 存储:增加在线、离线存储功能。
⑥ 连通性:增加客户端与服务器交互的两个内容:Web Sockets(客户端与服务器持久连接)和Server-sent events(服务器推送数据)等。
⑦ 集成:提供Web Workers、History API、requestAnimationFrame、地理位置等强大的功能。
⑧ 设备访问:提供对摄像头、移动设备的支持。
⑨ CSS3样式:提供了新的背景样式特性、动画、边框等样式。
1.3 浏览器支持情况
各主流浏览器对HTML5支持的范围都不一样。其中IE是从9版本开始支持HTML5的功能(并不是支持HTML5全部功能)。
若想知道HTML5某个功能被各浏览器支持的情况可登录 http://caniuse.com/ 进行查询。
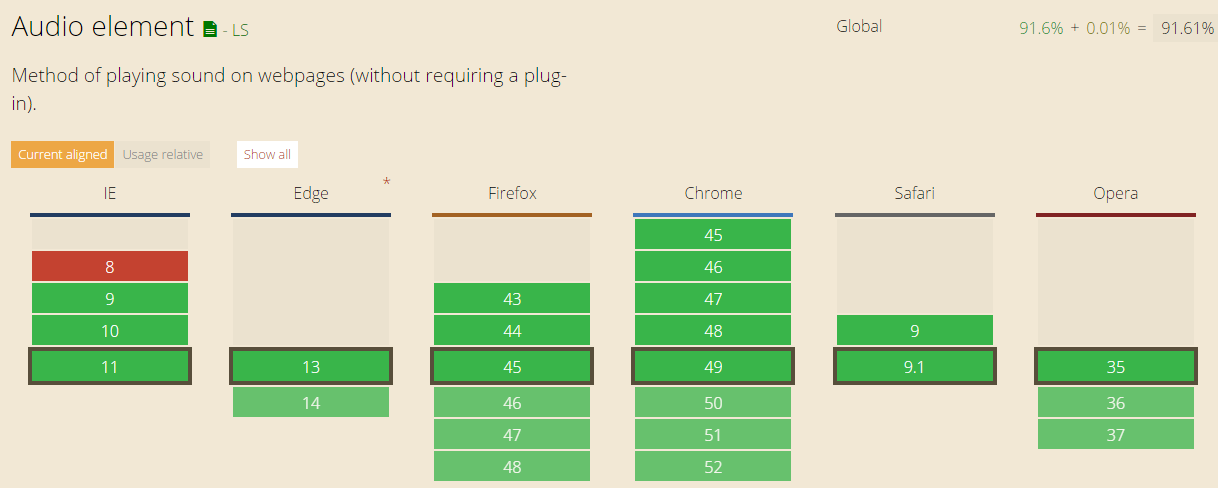
以 <audio> 元素为例,可查看各浏览器的支持情况:

2. 创建HTML5页面
从页面上介绍HTML5的变动情况。
2.1 <!DOCTYPE> 文档类型声明
传统HTML页面的第一行都必须是一个特定的文档类型声明,关系着浏览器以怎样的格式和布局显示页面。
HTML4.01 因基于 SGML(标准通用标记语言) ,所以<!DOCTYPE> 引用了 DTD。
HTML5 不基于 SGML,故不需要引用 DTD。
HTML4.01 页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML5 页面:
<!DOCTYPE html>
2.2 <html>标签
2.2.1 设置命名空间
<html>标签中的 xmlns 属性可定义一个或多个可供选择的命名空间。浏览器会将此命名空间用于该属性所在页面内的元素。
若省略了此属性,默认会以"http://www.w3.org/1999/xhtml"代替。
2.2.2 设置页面语言
<html>标签中的 lang 属性可指定页面的自然语言,如:lang="en" 表示英文,lang="zh-CN"表示中文。
示例:
<html leng="zh-CN">
</html>
2.3 <meta>标签 设置字符编码
<meta> 可提供有关页面的元信息(meta-information),比如针对搜索引擎的关键词。
其中 charset 属性定义了页面的字符编码,可在展示时浏览器将页面的文本内容转换为指定的编码格式。
在网页设计中首选"UTF-8":
<head>
<meta charset="utf-8" />
<title>页面标题</title>
</head>
2.4 引用样式表
与之前HTML4.01相比,HTML5在引用样式表时省略了 type="text/css" 属性:
<head>
<meta charset="utf-8" />
<title>页面标题</title>
<link rel="stylesheet" href="/Styles/Site.css" >
</head>
2.5 引用JavaScript文件
在HTML5,引用JavaScript文件时省略了 type="text/javascript" 属性:
<head>
<meta charset="utf-8" />
<title>页面标题</title>
<script src="/Scripts/jquery-1.7.2.js"></script>
</head>
3. 完整页面示例
下方是一个完整的HTML5页面:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title>页面标题</title>
<link rel="stylesheet" href="/Styles/Site.css">
<script src="/Scripts/jquery-1.7.2.js" ></script>
</head>
<body>
<p>body区域</p>
</body>
</html>
4. 资料网站
HTML5标准:https://www.w3.org/TR/html5/
HTML5开发指南:https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML5
HTML5元素参看:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element
浏览器支持情况:http://caniuse.com/
HTML5 介绍的更多相关文章
- HTML5学习笔记简明版(1):HTML5介绍与语法
HTML5介绍 HTML5是继HTML4以后的下一代HTML标准规范,它提供了一些新的元素和属性(例如<nav>网站导航块和<footer>).新型的标签有利于搜索引擎和语义分 ...
- HTML5: HTML5 介绍
ylbtech-HTML5: HTML5 介绍 1. 什么是 HTML5?返回顶部 HTML5 是下一代 HTML 标准. HTML,HTML 4.01的上一个版本诞生于1999年.自从那儿以后, ...
- html5介绍 之亮点特性
html5 兴起- 乔帮助在2010年发布的:关于对flash的思考,提到有了h5放弃 flash 1 富图形,富媒体 2 本地存储 cookie 3 LBS 基于 ...
- html5介绍
html5与html4的区别 (h5 and h4) 什么是OPOA 1, 浏览器对h5的支持情况 2, 历史 --- h5 2004年,whatwg 提出 w ...
- 李洪强和你一起学习前端之(4)HTML5介绍
1.1认识HTML5 html的版本: html4 Xhtml1.0 目前: html5是最高的版本 再怎么变化,无非是多了一些标签而已,但是不单单是提供了一些标签 比如: 开发网页游戏 我们可以开发 ...
- 前端HTML5介绍
1.为什么学习HTML5? 跨平台要求低 硬件要求低 flash之外的选择(尤其手机端) 2什么是HTML5? HTML是用来描述网页的一种语言 HTML指超文本标记语言 HTML不是变成语言,是一种 ...
- Html5介绍及新增标签
什么是 HTML5? HTML5 将成为 HTML.XHTML 以及 HTML DOM 的新标准. HTML 的上一个版本诞生于 1999 年.自从那以后,Web 世界已经经历了巨变. HTML5 仍 ...
- HTML5学习参考资料整理
给大家推荐一下学习研究HTML5必备的一些个网站,更加有利于大家对HTML5的学些和研究.如果各位童鞋还有更多的,欢迎投递资源给我们,也可以支持 我们,让我们利用大家的力量收集更多的HTML5学习资料 ...
- 韩顺平HTML5教程www.gis520.com
传智播客.韩顺平.HTML5游戏公开课-坦克大战01.HTML5介绍.HTML5发展.HTML5学习网站推荐.wmv http://dl.vmall.com/c0b7xrkftf 传智播客.韩顺平.H ...
随机推荐
- shell运算符
原生bash不支持简单的数学运算,但是可以通过其他命令来实现,例如 awk 和 expr,expr 最常用. expr 是一款表达式计算工具,使用它能完成表达式的求值操作. #!/bin/bash v ...
- Oracle 的基本操作符
!= 不等于 select empno,ename,job from scott.emp where job!='manager' ^= 不等于 select empno,ename,job from ...
- WCF学习之旅—第三个示例之四(三十)
上接WCF学习之旅—第三个示例之一(二十七) WCF学习之旅—第三个示例之二(二十八) WCF学习之旅—第三个示例之三(二十九) ...
- 05.LoT.UI 前后台通用框架分解系列之——漂亮的时间选择器
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
- [WCF]缺少一行代码引发的血案
这是今天作项目支持的发现的一个关于WCF的问题,虽然最终我只是添加了一行代码就解决了这个问题,但是整个纠错过程是痛苦的,甚至最终发现这个问题都具有偶然性.具体来说,这是一个关于如何自动为服务接口(契约 ...
- Swift enum(枚举)使用范例
//: Playground - noun: a place where people can play import UIKit var str = "Hello, playground& ...
- ASP.NET Core 中文文档 第四章 MVC(4.5)测试控制器逻辑
原文: Testing Controller Logic 作者: Steve Smith 翻译: 姚阿勇(Dr.Yao) 校对: 高嵩(Jack) ASP.NET MVC 应用程序的控制器应当小巧并专 ...
- 代码的坏味道(15)——冗余类(Lazy Class)
坏味道--冗余类(Lazy Class) 特征 理解和维护类总是费时费力的.如果一个类不值得你花费精力,它就应该被删除. 问题原因 也许一个类的初始设计是一个功能完全的类,然而随着代码的变迁,变得没什 ...
- 2013 Asia Changsha Regional Contest---Josephina and RPG(DP)
题目链接 http://acm.hdu.edu.cn/showproblem.php?pid=4800 Problem Description A role-playing game (RPG and ...
- Android中BroadcastReceiver的两种注册方式(静态和动态)详解
今天我们一起来探讨下安卓中BroadcastReceiver组件以及详细分析下它的两种注册方式. BroadcastReceiver也就是"广播接收者"的意思,顾名思义,它就是用来 ...
