HTML中上传与读取图片或文件(input file)----在路上(25)
input file相关知识简例
在此介绍的input file相关知识为: 上传照片及文件,其中包括单次上传、批量上传、删除照片、增加照片、读取图片、对上传的图片或文件的判断,比如限制图片的张数、限制图片的格式、大小等。
在开发中,文件上传必不可少,<input type="file" /> 是常用的上传标签,但特别low、浏览的字样又不能换,但难不倒强迫症患者...看一些其他网站有的将<input type="file" />隐藏,用点击其他的标签(图片等)来时实现选择文件上传功能,也有的将其设为透明,这里推荐后者,详情请参考下面代码。
此为本人写的demo,更人性化的效果实现,供分享,不足之处望提议,将不胜感激
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport"
- content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <style>
- .kuang{
- display: inline-block;
- vertical-align: middle;
- box-shadow: inset 0px 1px 20px 5px #ddd;
- text-align: left;
- margin-right: 20px;
- margin-bottom: 20px;
- width: 165px;
- height: 165px;
- }
- .addhao{
- width: 165px;
- height: 165px;
- background: url(../img/add_photo_plus.png);
- }
- .on{
- display: inline-block;
- text-align: left;
- margin-right: 20px;
- margin-bottom: 20px;
- width: 165px;
- height: 165px;
- display: none;
- position: relative;
- overflow: hidden;
- line-height: 200px;
- }
- .xian{
- width: 165px;
- height: 165px;
- position: absolute;
- background-image: linear-gradient(
- 0deg,
- rgba(0,0,0,0.7) 50%,
- transparent 50%
- );
- background-size: 165px 4px;
- display: none;
- z-index: 2;
- }
- .chahao{
- position: absolute;
- width: 60px;
- height: 60px;
- background: url(../img/ico_02.png);
- background-position: -171px -158px;
- top: 52.5px;
- left: 52.5px;
- display: none;
- z-index: 2;
- }
- .on img{
- width: 100%;
- height: auto;
- position: absolute;
- left: 0;
- right: 0;
- top: 0;
- bottom: 0;
- margin:auto;
- }
- .kuang input{
- width: 164px;
- height: 164px;
- opacity: 0;
- }
- .button{
- width: 500px;
- height: 36px;
- margin: 0 auto;
- }
- .button .set{
- float: left;
- width: 216px;
- height: 36px;
- background: #ddd;
- text-align: center;
- position: relative;
- }
- .set input{
- width: 216px;
- height: 36px;
- opacity: 0;
- position: absolute;
- top: 0;
- left: 0;
- }
- .button .next{
- float: right;
- width: 216px;
- height: 36px;
- background: red;
- color: white;
- }
- .bigk{
- width: 1000px;
- margin: 0 auto;
- text-align: center;
- }
- </style>
- <script src="branches/jquery-3.1.1.min.js"></script>
- </head>
- <body>
- <div class="bigk">
- <div class="kuang">
- <div class="addhao">
- <input type="file" name="" class="fileinput">
- </div>
- <div class="on">
- <div class="xian"></div>
- <div class="chahao"></div>
- </div>
- </div>
- <div class="kuang">
- <div class="addhao">
- <input type="file" name="" class="fileinput">
- </div>
- <div class="on">
- <div class="xian"></div>
- <div class="chahao"></div>
- </div>
- </div>
- <div class="kuang">
- <div class="addhao">
- <input type="file" name="" class="fileinput">
- </div>
- <div class="on">
- <div class="xian"></div>
- <div class="chahao"></div>
- </div>
- </div>
- <h3>上传n张照片,生成属于你的相册</h3>
- <p><span style="color:red;">限制条件:可自行增减设置;</span>如:支持jpg/png/jpeg格式,单张照片不大于20M,单次上传不多于n张,请尽量上传横板照片</p>
- <img src="../img/line_03.png" alt="">
- <div class="button" >
- <a href=""><div class="set">批量上传<input type="file" name="" multiple="multiple" id="piliang"></div></a>
- <a href="#" class="next">限制张数</a>
- </div>
- </div>
- </div>
- </div>
- <script>
- // 单张上传照片 删除照片
- $(" .fileinput").change(function () {
- var file = this.files[0];
- readFile(file,$(this).parent().siblings(".on"));
- });
- $(".on").mouseover(function () {
- $(this).children(".xian").show();
- $(this).children(".chahao").show();
- });
- $(".on").mouseleave(function () {
- $(this).children(".xian").hide();
- $(this).children(".chahao").hide();
- });
- $(".chahao").click(function () {
- $(this).next().remove();
- $(".xian").hide();
- $(".chahao").hide();
- $(this).parent().hide();
- $(this).parent().siblings(".addhao").show();
- $(this).parent().siblings(".addhao").children().val("");
- });
- var on =document.querySelector(".on");
- // 需要把阅读的文件传进来file element是把读取到的内容放入的容器
- function readFile(file,element) {
- // 新建阅读器
- var reader = new FileReader();
- // 根据文件类型选择阅读方式
- switch (file.type){
- case 'image/jpg':
- case 'image/png':
- case 'image/jpeg':
- case 'image/gif':
- reader.readAsDataURL(file);
- break;
- }
- // 当文件阅读结束后执行的方法
- reader.addEventListener('load',function () {
- // 如果说让读取的文件显示的话 还是需要通过文件的类型创建不同的标签
- switch (file.type){
- case 'image/jpg':
- case 'image/png':
- case 'image/jpeg':
- case 'image/gif':
- var img = document.createElement('img');
- img.src = reader.result;
- element.append(img);
- element.siblings(".addhao").hide();
- element.show();
- break;
- }
- });
- }
- // 批量上传部分
- var piliang = document.querySelector('#piliang');
- var on = $(".on");
- piliang.addEventListener('change',function () {
- for (var i = 0;i < this.files.length;i++){
- var file = this.files[i];
- on.eq(i).children(".chahao").next().remove();
- readFile(file,on.eq(i));
- }
- });
- //
- var on = $(".on");
- $(".next").click(function () {
- for (var i = 0; i < 10; i++) {
- console.log(on[i].childNodes.length);
- if (on[i].childNodes.length==6){
- //这个判断就是说明里面有多少个孩子,孩子不够数,不会生成相册
- }else{
- alert("上传照片不足3张");
- $(".next").attr("href","javascript:void(0)");
- return
- }
- $(".next").attr("href","生成相册.html");
- }
- });
- </script>
- </body>
- </html>
初始效果图如下

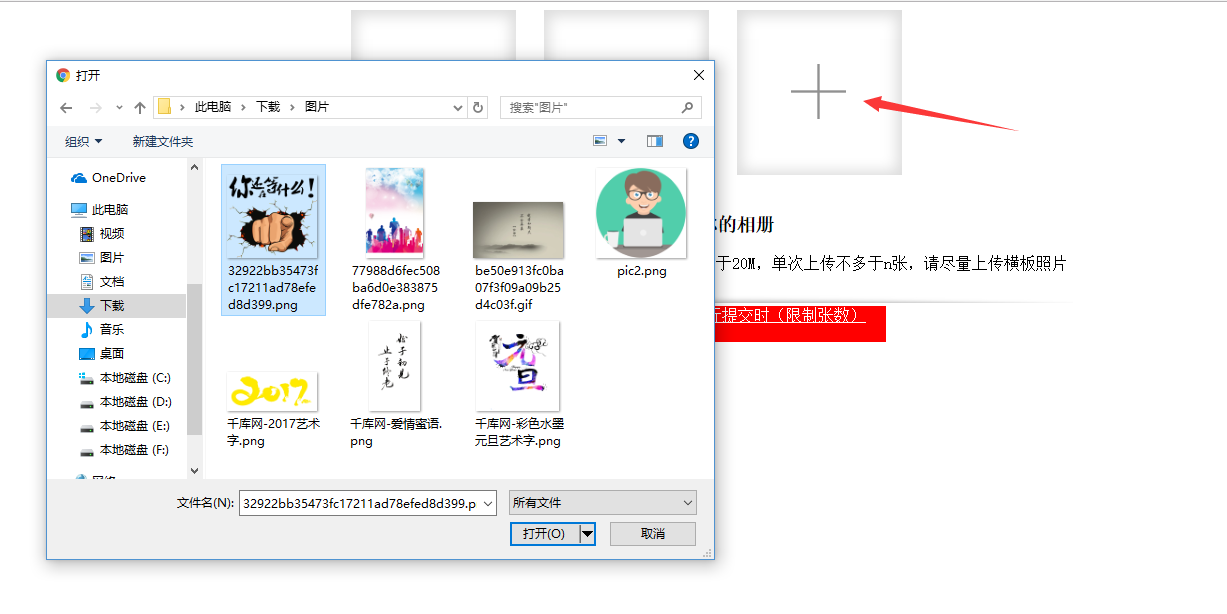
点击+号进行添加图片效果图如下

点击+号添加完成单次上传图片效果图如下

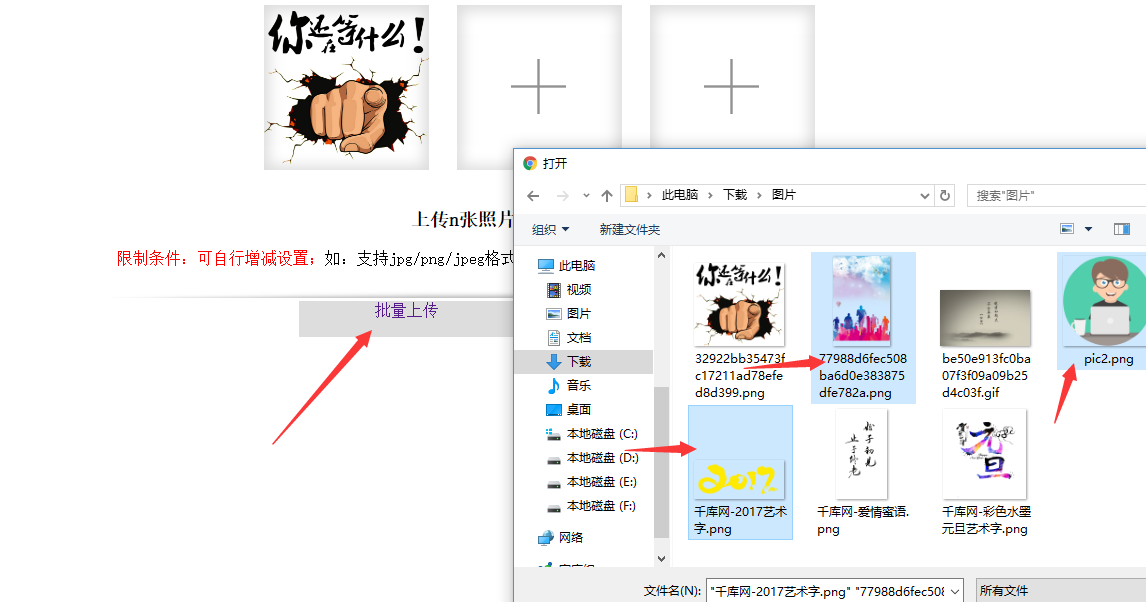
点击批量进行上传效果图如下:

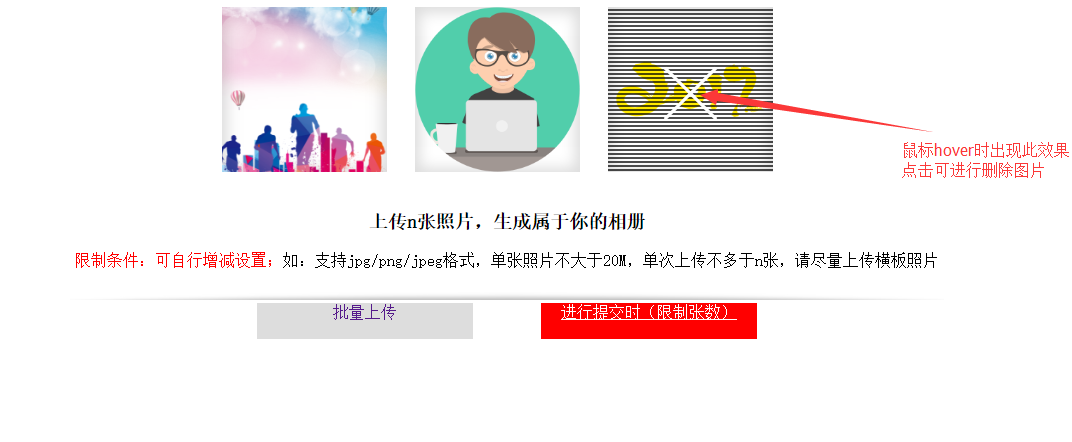
删除上传照片效果图如下

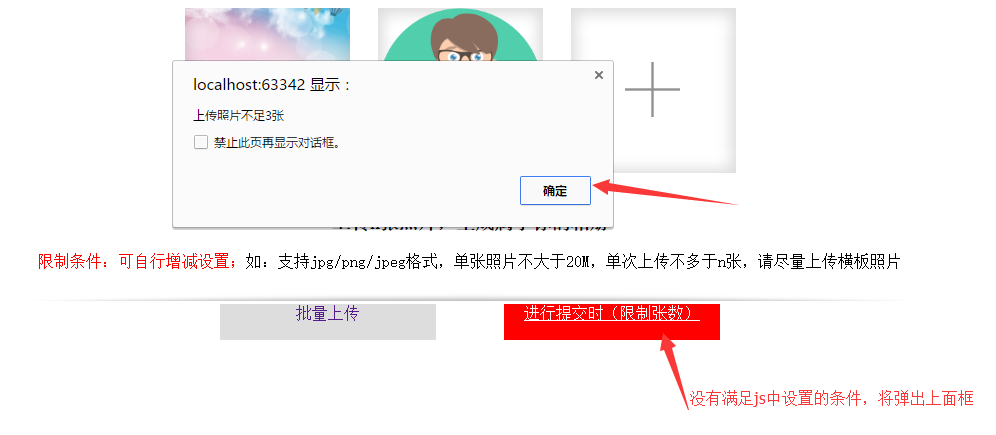
当没有满足js中的设置要求,将不能提交

解析:
选择文件:input:file 选择本地文件,默认为单选,多选为multiple;
读取文件:需要阅读器 新建reader;
有关js这里用的是jq,在用此方法前,请将jq链接到页面;
HTML中上传与读取图片或文件(input file)----在路上(25)的更多相关文章
- ASP.NET中上传并读取Excel文件数据
在CSDN中,经常有人问如何打开Excel数据库文件.本文通过一个简单的例子,实现读取Excel数据文件. 首先,创建一个Web应用程序项目,在Web页中添加一个DataGrid控件.一个文件控件和一 ...
- 前端上传视频、图片、文件等大文件 组件Plupload使用指南
demo:https://blog.csdn.net/qq_30100043/article/details/78491993 Plupload上传插件中文帮助文档网址:http://www.phpi ...
- jquery即时获取上传文件input file文件名
截图: 代码: <input type="file" id="choosefile" style="display:none"/& ...
- 通过Ajax方式上传文件(input file),使用FormData进行Ajax请求
<script type="text/jscript"> $(function () { $("#btn_uploadimg").click(fun ...
- 上传文件 input file
//-----前端文件------- form id="uploadForm" enctype="multipart/form-data"> <in ...
- Servlet+Jsp实现图片或文件的上传功能
首先,我们创建一个新的web工程,在工程的WebRoot目录下新建一个upload文件夹,这样当我们将该工程部署到服务器上时,服务器便也生成个upload文件夹,用来存放上传的资源. 然后,在WebR ...
- java的poi技术下载Excel模板上传Excel读取Excel中内容(SSM框架)
使用到的jar包 JSP: client.jsp <%@ page language="java" contentType="text/html; charset= ...
- Android文件(File)操作
Android 使用与其他平台上基于磁盘的文件系统类似的文件系统. 本文讲述如何使用 Android 文件系统通过 File API 读取和写入文件. File 对象适合按照从开始到结束的顺序不跳过地 ...
- 【转】Android必备知识点- Android文件(File)操作
Android 使用与其他平台上基于磁盘的文件系统类似的文件系统. 本文讲述如何使用 Android 文件系统通过 File API 读取和写入文件. File 对象适合按照从开始到结束的顺序不跳过地 ...
随机推荐
- Swift3.0服务端开发(一) 完整示例概述及Perfect环境搭建与配置(服务端+iOS端)
本篇博客算是一个开头,接下来会持续更新使用Swift3.0开发服务端相关的博客.当然,我们使用目前使用Swift开发服务端较为成熟的框架Perfect来实现.Perfect框架是加拿大一个创业团队开发 ...
- 深入理解JS 执行细节
javascript从定义到执行,JS引擎在实现层做了很多初始化工作,因此在学习JS引擎工作机制之前,我们需要引入几个相关的概念:执行环境栈.全局对象.执行环境.变量对象.活动对象.作用域和作用域链等 ...
- 【C#代码实战】群蚁算法理论与实践全攻略——旅行商等路径优化问题的新方法
若干年前读研的时候,学院有一个教授,专门做群蚁算法的,很厉害,偶尔了解了一点点.感觉也是生物智能的一个体现,和遗传算法.神经网络有异曲同工之妙.只不过当时没有实际需求学习,所以没去研究.最近有一个这样 ...
- 零OCR基础6行代码实现C#验证码识别
这两天因为工作需要,要到某个网站采集信息,一是要模拟登陆,二是要破解验证码,本想用第三方付费打码,但是想想网上免费的代码也挺多的,于是乎准备从网上撸点代码下来,谁知道,撸了好多个都不行,本人以前也没接 ...
- SQL Server 2016白皮书
随着SQL Server 2016正式版发布日临近,相关主要特性通过以下预览学习: Introducing Microsoft SQL Server 2016 e-bookSQL Server 201 ...
- 【干货分享】流程DEMO-外出申请
流程名: 外出申请 流程相关文件: 流程包.xml 流程说明: 直接导入流程包文件,即可使用本流程 表单: 流程: 图片:2.png DEMO包下载: http://files.cnblog ...
- 微信小程序服务范围重大更新
12.29日,小程序服务范围做了重大更新,增对富媒体和工具类型的小程序,增加了很多细分领域 富媒体:增加资讯,FM电台,有声读物等,媒体平台可上小程序了 工具:信息查询,网络代理,健康,企业管理等 , ...
- android Notification介绍
如果要添加一个Notification,可以按照以下几个步骤 1:获取NotificationManager: NotificationManager m_NotificationManager=(N ...
- Android之DOM解析XML
一.DOM解析方法介绍 DOM是基于树形结构的节点或信息片段的集合,允许开发人员使用DOM API遍历XML树,检索所需数据.分析该结构通常需要加载整个文档和构造树形结构,然后才可以检索和更新节点信息 ...
- iOS开发 判断当前APP版本和升级
从iOS8系统开始,用户可以在设置里面设置在WiFi环境下,自动更新安装的App.此功能大大方便了用户,但是一些用户没有开启此项功能,因此还是需要在程序里面提示用户的 方法一:在服务器接口约定对应的数 ...
