WebApi接口 - 响应输出xml和json
格式化数据这东西,主要看需要的运用场景,今天和大家分享的是webapi格式化数据,这里面的例子主要是输出json和xml的格式数据,测试用例很接近实际常用情况;希望大家喜欢,也希望各位多多扫码支持和点赞谢谢:
. 自定义一个Action,响应输出集合数据
. api返回json数据的两种方式
. json时间格式处理方式
. 让api接口支持返回json和xml数据
下面一步一个脚印的来分享:
. 自定义一个Action,响应输出集合数据
首先,我们新建一个webapi项目,新建好以后我们能够找到 Controllers/ValuesController.cs 文件,查看里面有自动生成的一些代码,我们先不管;然后我们创建一个学生 MoStudent 类,属性代码如:
public class MoStudent
{
public DateTime Birthday { get; set; } public int Id { get; set; } public string Name { get; set; } public bool Sex { get; set; }
}
然后我们在 ValuesController 中初始化一些公共的数据,代码如:
public List<MoStudent> students = new List<MoStudent>() {
new MoStudent{ Id = , Name ="小1", Sex = true, Birthday= Convert.ToDateTime("1991-05-31")},
new MoStudent{ Id = , Name ="小2", Sex = false, Birthday= Convert.ToDateTime("1991-05-31")},
new MoStudent{ Id = , Name ="小3", Sex = false, Birthday= Convert.ToDateTime("1991-05-31")},
new MoStudent{ Id = , Name ="小4", Sex = true, Birthday= Convert.ToDateTime("1991-05-31")}
};
再来,我们新创建一个 GetAllStudents01() 方法,并输出学生集合数据,代码如:
public List<MoStudent> GetAllStudents01()
{
return students;
}
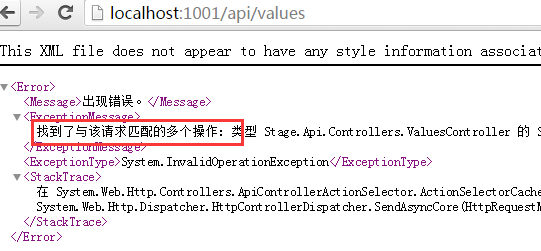
这个时候我们生成一下项目,然后在浏览器访问下地址为: http://localhost:1001/api/values ,此时会提示一个错误信息:

这个错误信息是该地址同时匹配上了两个api的Action,分别为 Get()和GetAllStudents01() 两个方法,这种错误我们应该怎么处理呢;一种可以删除其中一个方法;二种方式是在默认路由设置下Action,然后通过具体的Controller/Action地址来访问;三种是通过Route修改下对应的访问路由(这种方法前面一篇文章已经有说明);这里我们就使用第二种,先来修改下 WebApiConfig.cs 文件中默认路由的配置,修改后的配置如:
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
生成后,我们在浏览器中这样访问: http://localhost:1001/api/values/GetAllStudents01 ,GetAllStudents01是对应要访问的Action名称,不出意外我们能在浏览器中看到如下结果:

webapi能正常返回数据了,但是地址感觉好长的样子,不利于我们测试,那么下么我们使用上一篇文章用到的标记RoutePrefix和Route来变动下路由,增加的代码如:

然后我们测试访问下该地址: http://localhost:1001/s/all01 能正常返回如上面的截图数据;
. api返回json数据的两种方式
首先,我们回顾下看下上面节点例子的截图,接口响应输出的是xml格式的数据,这里默认采用的是webapi自带的xml格式化方式,把 Student 属性全部展示了出来,我们真实开发接口的时候,通常会有些对象的属性不会展示,下面我们通过增加 DataContract 和 DataMember 来设置把不需要暴露的属性“隐藏掉”,我们先来看先增加了这两个标记后的Student实体:
[DataContract]
public class MoStudent
{
[DataMember]
public DateTime Birthday { get; set; } [DataMember]
public int Id { get; set; } [DataMember]
public string Name { get; set; } [DataMember]
public bool Sex { get; set; } }
然后咋们运行下程序,在页面看到的结果信息和之前的结果一模一样:

下面把 Birthday 属性上面的 DataMember 去掉,然后再来运行查看结果:

可以看到输出的结果中已经没有了这个 Birthday ,这里能看出的结果是如果未标记 DataMember ,那么是不会输出来的;我们再来看一个有用的东西,先吧Birthday的DataMember回复,然后修改成如下代码:
[DataContract]
public class MoStudent
{
[DataMember(Order = )]
public DateTime Birthday { get; set; } [DataMember(Order = )]
public int Id { get; set; } [DataMember(Order = )]
public string Name { get; set; } [DataMember(Order = )]
public bool Sex { get; set; } }
然后咋们再运行起来看效果图:

相信仔细的朋友能够发现,此时Birthday数据暂时的位置已经从第一个变到了最后一个,没错这就是DataMember中Order属性参数的效果:用来指定显示输出数据的位置;
好了咋们来看正题,webapi返回json数据这里讲解两种,一种是使用自带的Json格式化方式,使用方法只需要在 Global.asax.cs 文件中清除一下默认的xml输出方式即可,代码如:
var format = GlobalConfiguration.Configuration.Formatters;
//清除默认xml
format.XmlFormatter.SupportedMediaTypes.Clear();
因为webapi在启动的时候,默认格式化数据有两种方式xml和json,而xml是其默认的启动方式,所以这里是需要清除了xml格式化,那么另外只剩下json,所以咋们在运行程序后能看到这样的结果输出:

结果返回了json数据,如果咋们想要如上面xml一样吧Birthday隐藏掉,我们同样也可以使用 DataContract 和 DataMember 来做这效果,删除Birthday对应的 DataMember 标记后,咋们能看到这样的效果:

同理,我们把Birthday的DataMember还原,然后指定Order属性值 [DataMember(Order=1)] ,这样Birthday显示的位置就变动了:

好了这试第一种json格式化的方式,下面来看下用使用Json.Net怎么来格式化,为了避免影响效果,我们把 Global.asax.cs 文件还原,然后重新增加一个Action方法,代码如:
[Route("all01_1")]
public async Task<HttpResponseMessage> GetAllStudents01_1()
{
var result = await JsonConvert.SerializeObjectAsync(students);
return new HttpResponseMessage
{
Content = new StringContent(result),
StatusCode = HttpStatusCode.OK
};
}
这里用到了Json.Net的 JsonConvert.SerializeObjectAsync 方法来格式化成字符串,然后传递给 HttpResponseMessage ,最终输出的效果和上面一样,好了咋们也来看看这种方式怎么来隐藏不希望接口暴露的属性,这里我们用 JsonIgnore 标记,测试用例在实体类中修改如:
[JsonIgnore]
public DateTime Birthday { get; set; }
然后运行看一下效果:

我们再来看一下怎么来设置属性的排序,可以使用 JsonProperty(Order = ) ,实体类修改的代码如下:
public class MoStudent
{
//[DataMember(Order = 1)]
[JsonProperty(Order = )]
public DateTime Birthday { get; set; } //[DataMember(Order = 0)]
[JsonProperty(Order = )]
public int Id { get; set; } //[DataMember(Order = 1)]
[JsonProperty(Order = )]
public string Name { get; set; } //[DataMember(Order = 2)]
[JsonProperty(Order = )]
public bool Sex { get; set; } }
能得到和DataMember设置的一样的结果:

. json时间格式处理方式
要说时间格式化,我们通常的生日格式如:yyyy-MM-dd这样,下面也分别对刚才上面两种json化出来的时间做格式化;先来看Json.net,我们先来定义一个名称为 SelfDateTimeFormat 的类并且继承 DateTimeConverterBase 类,然后需要重写 ReadJson和WriteJson ,下面看下这个类的全部方法:
/// <summary>
/// 自定义时间格式化
/// </summary>
public class SelfDateTimeFormat : DateTimeConverterBase
{
public IsoDateTimeConverter TimeConvert = null; public SelfDateTimeFormat() { TimeConvert = new IsoDateTimeConverter
{
DateTimeFormat = "yyyy-MM-dd"
};
} public SelfDateTimeFormat(string formatter = "yyyy-MM-dd HH:mm:ss")
{ TimeConvert = new IsoDateTimeConverter
{
DateTimeFormat = formatter
};
} public override object ReadJson(Newtonsoft.Json.JsonReader reader, Type objectType, object existingValue, Newtonsoft.Json.JsonSerializer serializer)
{ return TimeConvert.ReadJson(reader, objectType, existingValue, serializer);
} public override void WriteJson(Newtonsoft.Json.JsonWriter writer, object value, Newtonsoft.Json.JsonSerializer serializer)
{ TimeConvert.WriteJson(writer, value, serializer);
}
}
然后我们需要在实体类的时间属性上增加这样的标记: [JsonConverter(typeof(OverridClass.SelfDateTimeFormat))] ,这里的 SelfDateTimeFormat 就是咋们刚才定义的自定义格式化时间类,我们来看一下输出的效果数据:

好了,咋们再来看webapi自带的json格式化如何定义一个日期格式的数据,我们需要在Global.asax.cs中增加如下代码:
var format = GlobalConfiguration.Configuration.Formatters;
format.JsonFormatter.SerializerSettings.DateFormatString = "yyyy.MM.dd";
没错,只需要如此简单的代码,即可时间格式化成:

. 让api接口支持返回json和xml数据
开篇第一小节已经有简单说明webapi有自己的json和xml格式化处理,这里们来设置通过参数请求返回不同的数据格式;首先还是需要在Global中设置如下代码:
var format = GlobalConfiguration.Configuration.Formatters;
format.JsonFormatter.SerializerSettings.DateFormatString = "yyyy.MM.dd"; //清除默认xml
format.XmlFormatter.SupportedMediaTypes.Clear(); //通过参数设置返回格式
format.JsonFormatter.MediaTypeMappings.Add(new QueryStringMapping("t", "json", "application/json"));
format.XmlFormatter.MediaTypeMappings.Add(new QueryStringMapping("t", "xml", "application/xml"));
这里用到了 QueryStringMapping 类,并传递给他构造函数的参数 new QueryStringMapping("t", "json", "application/json") 和 new QueryStringMapping("t", "xml", "application/xml") 这样就分别对用了json和xml,而前面的“t”表示请求的url地址中参数名称t,下面我们分别来测试下两种请求的参数,地址分别为:
http://localhost:1001/s/all01?t=xml

http://localhost:1001/s/all01?t=json

好了,本篇的内容就和大家分享到这里,例子个人感觉很接近实际常用,如果可以希望您点个赞,谢谢。
WebApi接口 - 响应输出xml和json的更多相关文章
- WebApi接口 - 响应输出xml和json 转
格式化数据这东西,主要看需要的运用场景,今天和大家分享的是webapi格式化数据,这里面的例子主要是输出json和xml的格式数据,测试用例很接近实际常用情况:希望大家喜欢,也希望各位多多扫码 ...
- 001-RESTful服务最佳实践-RestFul准则、HTTP动词表示含义、合理的资源命名、响应格式XML和JSON
一.概述 因为REST是一种架构风格而不是严格的标准,所以它可以灵活地实现.由于这种灵活性和结构自由度,对设计最佳实践也有很大的差异. API的方向是从应用程序开发人员的角度考虑设计选择. 幂等性 不 ...
- 调用WebAPI接口地址返回序列化的JSON对象中的属性都加了个k__BackingField关键字的解决办法
1.问题现象: 2.造成此问题的原因是返回的结果对象实体上面加了个可序列号特效 [Serializable].去掉就可以了. 3.解决后的效果:
- WebApi接口 - 如何在应用中调用webapi接口
很高兴能再次和大家分享webapi接口的相关文章,本篇将要讲解的是如何在应用中调用webapi接口:对于大部分做内部管理系统及类似系统的朋友来说很少会去调用别人的接口,因此可能在这方面存在一些困惑,希 ...
- SpringBoot RestController 同时支持返回xml和json格式数据
@RestController 默认支持返回json格式数据,即使不做任何配置也能返回json数据 当接口需要支持xml或json两种格式数据时应该怎么做呢? 只要引入 Jackson xml的 ma ...
- ASP.NET MVC WebApi 返回数据类型序列化控制(json,xml) 用javascript在客户端删除某一个cookie键值对 input点击链接另一个页面,各种操作。 C# 往线程里传参数的方法总结 TCP/IP 协议 用C#+Selenium+ChromeDriver 生成我的咕咚跑步路线地图 (转)值得学习百度开源70+项目
ASP.NET MVC WebApi 返回数据类型序列化控制(json,xml) 我们都知道在使用WebApi的时候Controller会自动将Action的返回值自动进行各种序列化处理(序列化为 ...
- REST服务使用@RestController实例,输出xml/json
REST服务使用@RestController实例,输出xml/json 需要用到的服务注解 org.springframework.web.bind.annotation.RestControlle ...
- .net WebAPI返回xml、json格式
WebAPI返回xml.json格式简单示例 using System.Net.Http.Formatting; public class TestController : ApiController ...
- 跟阿根一起学Java Web开发二:使用Ajax技术及XML与JSON实现输出
如今B/S结构的系统使用Ajax技术是再平常只是的了.今天我们就来探讨下在JSPGenSDF第四版中:怎样使用Ajax技术.怎样输出XML文件及JSON格式数据输出. 怎样搭建一个最基础的JSPGen ...
随机推荐
- Linux中进行单文件内容的复制
文件内容复制的常规方法: 开辟一段空间,不断读取文件的内容并写入另一文件当中,这种方法好在安全,一般在类型允许的最大范围内是安全的,缺点就是复制内容的时间长 一次性复制文件的内容,这种方法必须首先获取 ...
- 80 端口被占用 pid=4
80端口被pid=4的系统进程给占用的解决方法: 一般开发的时候我们都会安装sqlserver ,也会把Sql server Reporting Services 安装上去.原因就是这个服务占用了80 ...
- 关于面试题 Array.indexof() 方法的实现及思考
这是我在面试大公司时碰到的一个笔试题,当时自己云里雾里的胡写了一番,回头也曾思考过,最终没实现也就不了了之了. 昨天看到有网友说面试中也碰到过这个问题,我就重新思考了这个问题的实现方法. 对于想进大公 ...
- 创建几个常用table展示方式插件
这次和大家分享的是自己写的一个table常用几种展示格式的js插件取名为(table-shenniu),样式使用的是bootstrap.min.css,还需要引用jquery.min.js包,这个插件 ...
- java单向加密算法小结(2)--MD5哈希算法
上一篇文章整理了Base64算法的相关知识,严格来说,Base64只能算是一种编码方式而非加密算法,这一篇要说的MD5,其实也不算是加密算法,而是一种哈希算法,即将目标文本转化为固定长度,不可逆的字符 ...
- 使用EF CodeFirst 创建数据库
EntityFramework 在VS2015添加新建项时,选择数据->ADO.NET 实体数据模型,有一下选项 来自数据库的EF设计器,这个就是我们最常用的EntityFramework设计模 ...
- [转载]强制不使用“兼容性视图”的HTML代码
在IE8浏览器以后版本,都有一个"兼容性视图",让不少新技术无法使用.那么如何禁止浏览器自动选择"兼容性视图",强制IE以最高级别的可用模式显示内容呢?下面就介 ...
- python 数据类型---文件二
1.打印进度条 import sys,time for i in range(20): sys.stdout.write("#") sys.stdout.flush() #不等缓冲 ...
- Java中常用集合操作
一.Map 名值对存储的. 常用派生类HashMap类 添加: put(key,value)往集合里添加数据 删除: clear()删除所有 remove(key)清除单个,根据k来找 获取: siz ...
- 子类继承父类时JVM报出Error:Implicit super constructor People() is undefined for default constructor. Must define an explicit constructor
当子类继承父类的时候,若父类没有定义带参的构造方法,则子类可以继承父类的默认构造方法 当父类中定义了带参的构造方法,子类必须显式的调用父类的构造方法 若此时,子类还想调用父类的默认构造方法,必须在父类 ...
