JavaScript 自定义对象
在Js中,除了Array、Date、Number等内置对象外,开发者可以通过Js代码创建自己的对象。
目录
1. 对象特性:描述对象的特性
2. 创建对象方式:对象直接量、new 构造函数、Object.create() 等三种方式
3. 序列化对象:序列化和反序列化对象
4. 面向对象编程:描述自定义对象的面向对象模拟;包含实例成员、静态成员等等
5. 继承:描述对象的继承特性。
1. 对象特性
① 结构类似'字典' :对象的属性类似键/值对;属性的名称为字符串,属性的值为任意类型。
② 原型继承:Js的对象可继承原型的属性。
③ 动态结构:可动态新增、删除对象的属性。
④ 引用类型:js中的对象为引用类型。a为一个对象,b=a,修改b也会造成a的修改。
2. 创建对象方式
Js中创建自定义对象,主要通过三种方式:对象直接量、new 构造函数以及Object.create()方法。每一种创建方式继承的原型对象都不同:
① 对象直接量:原型为Object.prototype。
② new 构造函数:原型为构造函数的prototype属性。
③ Object.create():原型为传入的第一个参数,若第一个参数为null,以Object.prototype为原型。
2.1 对象直接量
说明:直接通过 属性名/值来创建。
语法:var o = { name:'tom', age:22 };
原型:Object.prototype
适用场景:应用在某一特定的作用域里。
示例:
var o = {
name: 'tom'
}
console.log(o.constructor.prototype); // => Object() :对象直接量的原型为Object
console.log(o.constructor.prototype === Object.prototype); // true
2.2 new 构造函数
说明:构造函数也是种函数,但为了区分平常所用的函数,构造函数的函数名采用大骆驼峰写法(首字母大写)。
语法:var o = new ClassName();
原型:构造函数的prototype属性。
示例:
// 1.创建构造函数
function People(name) {
this.name;
} var p = new People('Tom');
console.log(p.constructor.prototype); // => People{} :原型为构造函数的prototype
console.log(p.constructor.prototype === People.prototype); // => true // 2.自定义对象的多层继承 :constructor返回最先调用的构造函数
function Student(age) {
this.age = age;
}
Student.prototype = new People(); // 设置Student的原型为People对象 var s = new Student(22); // 对象初始化时,先调用People(),再调用Student()
console.log(s.constructor); // => function People :对象s返回的构造函数为People
console.log(s.constructor.prototype); // => People{} :原型对象为People
console.log(s.constructor.prototype === People.prototype); // => true
2.3 Object.create(prototype, propertyDescriptor) :ECMAScript 5规范
说明:创建并返回一个指定原型和指定属性的对象。
语法:Object.create(prototype, propertyDescriptor)
参数:
①prototype {prototype} :创建对象的原型,可以为null。若为null,对象的原型为undefined。
②propertyDescriptor {propertyDescriptor} 可选:属性描述符。
原型:默然原型型为①参;若①参为null,对象的原型为undefined。
示例:
// 1.建立一个原型为null的对象
var o = Object.create(null, {
name: {
value: 'tom'
}
});
console.log(o.constructor); // => undefined // 2.创建一个原型为Array的对象
var array = Object.create(Array.prototype, {});
console.log(array.constructor); // => function Array 构造函数
console.log(array.constructor.prototype); // => [] :原型对象为数组 // 3.创建一个原型为自定义类的对象
function People() { }
var p = Object.create(People.prototype, {});
console.log(p.constructor); // => function People 构造函数
console.log(p.constructor.prototype); // => People{} :原型对象People
3. 序列化
Js中通过调用JSON方法,可以将对象序列化成字符串,也可以将字符串反序列化成对象。
3.1 JSON.stringify(object) :序列化对象;把对象转换成一个字符串。
参数:
①object {Object} :任意对象
返回值:
{string} 返回一个转换后的字符串。
示例:
var o = {
x: 1,
y: 2
}
JSON.stringify(o); // => {"x":1,"y":2}:返回一个字符串
3.2 JSON.parse(jsonStr) :将一个Json字符串转换为对象。
参数:
① jsonStr {JsonString} :一个Json字符串;字符串中的属性名称要用引号框起来
返回值:
{Object} 返回一个转换后的对象
示例:
var str = '{ "x":1,"y":2 }'; // 字符串的属性名要用引号框起来
var o = JSON.parse(str);
console.log(o.x); // => 1:输出对象属性x的值
4. 面向对象编程
模拟高级语言的中的对象;描述高级对象中的实例成员、静态成员、继承等特性。
4.1 this关键字
说明:在创建对象的构造函数、方法成员中,this指向为实例对象本身。
示例:
var o = {
x: 1,
y: 2,
sayHello: function () {
console.log(this.x); // => 1:读取实例对象属性x的值
console.log(x); // => 报错:读取的是变量x
}
};
o.sayHello();
4.2 实例成员
语法:实例对象.属性名称 或者 实例对象[属性名称]
有以下几种添加方式:
① 在创建对象的方式中(构造函数、对象直接量等),对this进行添加成员操作。
② 对类名的原型对象添加成员。
③ 对实例对象添加成员(只影响添加的实例,其他实例不会有此成员)。
示例:
// 1.在创建对象方式中,对this进行操作
function People(name) {
this.name = name;
}
var p = new People('tom');
console.log(p.name); // => tom :读取实例属性name的值 // 2.在类的原型对象中进行扩展操作
People.prototype.sayHello = function () {
alert('Hello:' + this.name);
}
p.sayHello(); // => 弹出 Hello:tom
4.3 静态成员
说明:通过类名直接调用
语法:类名.属性名称
添加方式:直接在类名上添加成员。
示例:
function People(name) {
this.name = name;
}
// 给类添加一个静态成员hasName:判断People实例是否含有name属性
People.hasName = function (p) {
if (p.name && p.name.length > 0) {
return true;
}
return false;
}
var p = new People('tom');
People.hasName(p); // => true
5. 继承
js通过对原型的操作,可以模拟高级语言对象中的继承特性。
5.1 单层继承
说明:对类的原型对象(className.prototype)添加成员后,此类的所有实例对象都会增加此成员。

示例:
function People(name) {
this.name = name;
}
var p1 = new People('张三');
var p2 = new People('李四');
// p1.sayName(); // 报错,实例没有此成员
// 对原型对象添加成员, 类的所有实例都会添加此成员
People.prototype.sayName = function () {
alert(this.name);
}
p1.sayName(); // 弹出name属性的值
p2.sayName(); // 弹出name属性的值
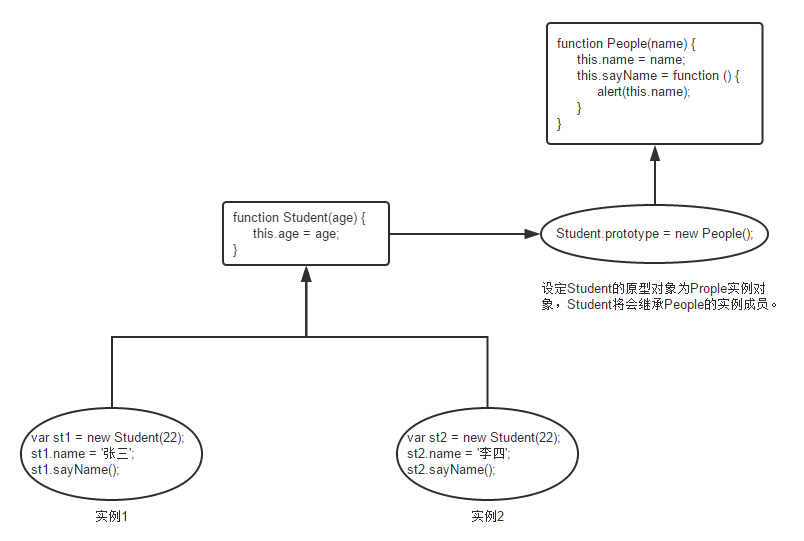
5.2 多层继承
说明:
若类的原型对象(className.prototype)指向为某个对象后,此类将会继承对象的所有实例成员,但不会继承对象的静态成员。

示例:
function People(name) {
this.name = name;
this.sayName = function () {
alert(this.name);
}
}
function Student(age) {
this.age = age;
}
Student.prototype = new People(); // 设定Student的原型对象为Prople实例对象
var st = new Student(22);
st.name = '张三';
st.sayName(); // => alert('张三') :sayName成员继承自People类
JavaScript 自定义对象的更多相关文章
- JavaScript学习笔记(12)——JavaScript自定义对象
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- JavaScript自定义对象
一,概述 在Java语言中,我们可以定义自己的类,并根据这些类创建对象来使用,在Javascript中,我们也可以定义自己的类,例如定义User类.Hashtable类等等. 目前在Javascrip ...
- 关于javascript自定义对象(来自网络)(最近几天不会的)
javascript定义对象的几种简单方法 1.构造函数方式,全部属性及对象的方法都放在构造方法里面定义 优点:动态的传递参数 缺点:每创建一个对象就会创建相同的方法函数对象,占用大量内存 funct ...
- 在JavaScript 自定义对象来模拟Java中的Map
直接看代码: //模拟一个Map对象 function Map(){ //声明一个容器 var container={}; //定义一个put方法,向容器中存值 this.put=function(k ...
- javascript创建自定义对象和prototype
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JavaScript自定义事件
很多DOM对象都有原生的事件支持,向div就有click.mouseover等事件,事件机制可以为类的设计带来很大的灵活性,相信.net程序员深有体会.随着web技术发展,使用JavaScript自定 ...
- JavaScript 类的定义和引用 JavaScript高级培训 自定义对象
在Java语言中,我们可以定义自己的类,并根据这些类创建对象来使用,在Javascript中,我们也可以定义自己的类,例如定义User类.Hashtable类等等. 一,概述 在Java语言中 ...
- javascript . 04 匿名函数、递归、回调函数、对象、基于对象的javascript、状态和行为、New、This、构造函数/自定义对象、属性绑定、进制转换
匿名函数: 没有名字的函数,函数整体加小括号不报错, 函数调用 : a:直接调用 (function (){函数体}) ( ) ; b:事件绑定 document.onlick = functio ...
- javascript的自定义对象/取消事件/事件兼容性/取消冒泡
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- Be Better:遇见更好的自己-2016年记
其实并不能找到好的词语来形容过去的一年,感觉就如此平淡的过了!没有了毕业的稚气,看事情淡了,少了一丝浮躁,多了一分认真.2016也许就是那句话-多读书,多看报,少吃零食多睡觉,而我更愿意说--Be B ...
- 【AR实验室】OpenGL ES绘制相机(OpenGL ES 1.0版本)
0x00 - 前言 之前做一些移动端的AR应用以及目前看到的一些AR应用,基本上都是这样一个套路:手机背景显示现实场景,然后在该背景上进行图形学绘制.至于图形学绘制时,相机外参的解算使用的是V-SLA ...
- Scrapy框架爬虫初探——中关村在线手机参数数据爬取
关于Scrapy如何安装部署的文章已经相当多了,但是网上实战的例子还不是很多,近来正好在学习该爬虫框架,就简单写了个Spider Demo来实践.作为硬件数码控,我选择了经常光顾的中关村在线的手机页面 ...
- Oracle手边常用70则脚本知识汇总
Oracle手边常用70则脚本知识汇总 作者:白宁超 时间:2016年3月4日13:58:36 摘要: 日常使用oracle数据库过程中,常用脚本命令莫不是用户和密码.表空间.多表联合.执行语句等常规 ...
- select、poll、epoll之间的区别总结
select.poll.epoll之间的区别总结 05/05. 2014 select,poll,epoll都是IO多路复用的机制.I/O多路复用就通过一种机制,可以监视多个描述符,一旦某个描述符就绪 ...
- winform异步加载数据到界面
做一个学习记录. 有两个需求: 1.点击按钮,异步加载数据,不卡顿UI. 2.把获取的数据加载到gridview上面. 对于需求1,2,代码如下: public delegate void ShowD ...
- MFC中成员变量的声明顺序与析构顺序
第一次用博客,第一篇随笔,就写今天遇到的一个问题吧. 在VS2008的MFC对话框程序,窗口成员变量的声明顺序与其析构顺序相反,即,先声明的变量后析构,后声明的变量先析构.未在其他模式下测试. cla ...
- Android中AlarmManager使用示例(持续更新,已经更改)
现在普遍的手机都会有一个闹钟的功能,如果使用Android来实现一个闹钟可以使用AtarmManager来实现.AtarmManager提供了一种系统级的提示服务,允许你安排在将来的某个时间执行一个服 ...
- Linux自动共享USB设备:udev+Samba
一.概述 公司最近要我实现USB设备插入Ubuntu后,自动共享到网络上,能像Windows共享一样(如\\192.168.1.10)访问里面的内容,不需要写入权限.当时听完这需求,我这新人表示惊呆了 ...
- jmeter之线程组的使用
线程组 在使用jmeter性能测试时,我们都得先添加个线程组,右键testplan-->添加-->Threads-->线程组.在线程组下执行. 问题:为了能够让jmeter在做性能测 ...
