CSS3 border-radius边框圆角
在CSS3中提供了对边框进行圆角设定的支持,可对边框1~4个角进行圆角样式设置。
目录
1. 介绍
2. value值的格式和类型
4. 在线示例
1. 介绍
1.1 圆角属性
CSS3提供了5种圆角属性:
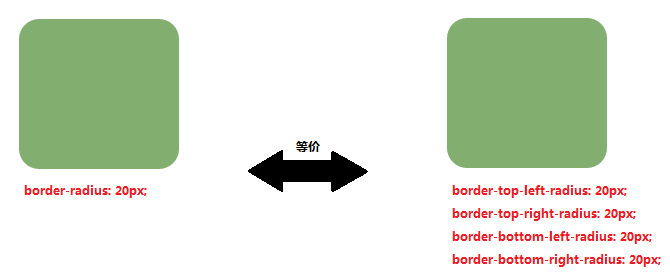
border-radius :同时设置4个边框的圆角样式。
border-top-left-radius :设置左上角边框的圆角样式。
border-top-right-radius :设置右上角边框的圆角样式。
border-bottom-left-radius :设置左下角边框的圆角样式。
border-bottom-right-radius :设置右下角边框的圆角样式。
示例:

1.2 浏览器支持情况
最小版本支持:IE 9 、Chrome 4
1.3 引用资料
规范:https://www.w3.org/TR/css3-background/#the-border-radius
文档:https://developer.mozilla.org/zh-CN/docs/Web/CSS/border-radius
2. value值的格式和类型
border-*-radius属性的值可分别设定水平半径和垂直半径;若省略垂直半径,则垂直半径默认采用水平半径的值。
而每个值,支持的单位有固定长度和百分比。若设置百分比格式,则水平半径的百分比是指边框的宽度,而垂直半径的百分比是指边框的高度。
组合如下(以border-radius为例):
1) border-radius:20px; // 表示圆角的水平半径和垂直半径都为20px长度。
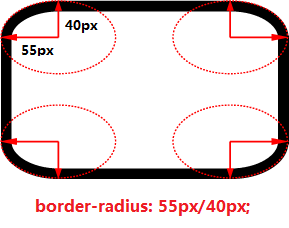
2) border-radius:20px/40px; // 表示圆角的水平半径的长度为20px,垂直半径的长度为20px。
3) border-radius:20%; // 表示圆角的水平半径和垂直半径都为各自边框长度的20%。
4) border-radius:20%/30%; // 表示圆角的水平半径为边框宽度的20%,垂直半径都为边框高度的20%。
5) border-radius:20px/30%; // 表示圆角的水平半径长度20px,垂直半径都为边框高度的20%。
示例:

3. border-radius 1~4个参数说明
border-radius可以一次性对四个角设置相同的值,也可以对4个角分别设置圆角样式。
而秘诀就在于设定border-radius的参数个数。
首先看下CSS规范对border-radius的参数说明:[ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]?
可得知border-radius的参数个数范围为1~4个,这里要注意点水平半径和垂直半径的分别使用时:在border-radius中先设置4个边角的水平半径再设置4个边角的垂直半径。
下面分别说明参数1~4个参数所代表的含义:
3.1 参数个数:1
说明:4个边框的圆角样式都采用这个设置。
示例:border-radius: 20px; // 4个边框圆角样式都为20px

3.2 参数个数:2
说明:
第①参数:左上角和右下角边框的圆角样式。
第②参数:右上角和左下角边框的圆角样式。
示例:border-radius: 20px 40px; // 左上角和右下角:20px;右上角和左下角:40px

3.3 参数个数:3
说明:
第①参数:左上角边框的圆角样式。
第②参数:右上角和左下角边框的圆角样式。
第③参数:右下角边框的圆角样式。
示例:border-radius:20px 40px 60px; // 左上角:20px;右上角和左下角:40px;右下角:60px

3.4 参数个数:4
说明:
第①参数:左上角边框的圆角样式。
第②参数:右上角边框的圆角样式。
第③参数:右下角边框的圆角样式。
第④参数:左下角边框的圆角样式。
示例:border-radius:20px 40px 60px 80px; // 左上角:20px;右上角:40px;右下角:60px;左下角:80px

4.在线示例
4.1 示例
4.2 在线地址
地址:http://www.akmsg.com/WebDemo/CSS3-border-radius.html
==================================系列文章==========================================
本篇文章:8.1 CSS3 border-radius边框圆角
CSS3 border-radius边框圆角的更多相关文章
- 使用css3来实现边框圆角效果
经常看到别人的网站有个边框来修饰文字区域,类似圆角矩形把文字环绕起来,特别有感觉,于是就试着用图片边框来修饰,但是用图片过多会拉慢网页的加载速度,能不能使用css3来实现边框圆角效果呢?当然borde ...
- css3 border img 边框图片
摘自http://www.html-js.com/article/CSS3-tutorial-css3borderimage-frame-image-Xiangjie-on border-image摘 ...
- css3实现边框圆角样式
基本语法: border-radius: 5px; 兼容大多数浏览器: /*兼容Mozilla(Firefox, Flock等浏览器)*/ -moz-border-radius-topleft: ...
- 从零开始学 Web 之 CSS3(二)颜色模式,文字阴影,盒模型,边框圆角,边框阴影
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- CSS3 02. 边框、边框圆角、边框阴影、边框图片、渐变、线性渐变、径向渐变、背景、过渡transition、2D转换
边框圆角 border-radius 每个角可以设置两个值,x值.y值 border-top-left-radius:水平半径 垂直半径 border-radius:水平半径/垂直半径 border- ...
- CSS3总结一:border(边框)
Border-CSS1的属性 Border-CSS1:border Border-CSS1:border-style Border-CSS1:border-width Border-CSS1:bord ...
- CSS3 边框 圆角 背景
CSS3用于控制网页的样式布局. CSS3是最新的CSS标准. 关于transform: transform:rotate(10deg);//顺时针方向旋转10° 浏览器支持情况:低版本的IE浏览 ...
- css3(border-radius)边框圆角详解(转)
css3(border-radius)边框圆角详解 (2014-05-19 16:16:29) 转载▼ 标签: divcss html it css3 分类: 网页技术 传统的圆角生成方案,必须使用多 ...
- CSS3 -- 边框圆角
文章后有彩蛋哦 <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
随机推荐
- Html Agility Pack 解析Html
Hello 好久不见 哈哈,今天给大家分享一个解析Html的类库 Html Agility Pack.这个适用于想获取某网页里面的部分内容.今天就拿我的Csdn的博客列表来举例. 打开页面 用Fir ...
- 关于解决python线上问题的几种有效技术
工作后好久没上博客园了,虽然不是很忙,但也没学生时代闲了.今天上博客园,发现好多的文章都是年终总结,想想是不是自己也应该总结下,不过现在还没想好,等想好了再写吧.今天写写自己在工作后用到的技术干货,争 ...
- iPhone Anywehre虚拟定位提示“后台服务未启动,请重新安装应用后使用”的解决方法
问题描述: iPhone越狱了,之后在Cydia中安装Anywhere虚拟定位,但是打开app提示:后台服务未启动,请重新安装应用后使用. 程序无法正常使用... 解决方法: 打开Cydia-已安装, ...
- Canvas绘图之平移translate、旋转rotate、缩放scale
画布操作介绍 画布绘图的环境通过translate(),scale(),rotate(), setTransform()和transform()来改变,它们会对画布的变换矩阵产生影响. 函数 方法 描 ...
- css常用hack
原文地址:css常用hack 突然想起今天早上在CNZZ看到的统计数据,使用IE6.7的用户比例还真多,看到之后我的心都碎了.微软都放弃了为毛还有这么多人不死心? 所以说,IE下的兼容还是得做的. – ...
- maven 快照
大型应用软件一般由多个模块组成,一般它是多个团队开发同一个应用程序的不同模块,这是比较常见的场景.例如,一个团队正在对应用程序的应用程序,用户界面项目(app-ui.jar:1.0) 的前端进行开发, ...
- .JavaWeb文件上传和FileUpload组件使用
.JavaWeb文件上传 1.自定义上传 文件上传时的表单设计要符合文件提交的方式: 1.提交方式:post 2.表单中有文件上传的表单项:<input type="file" ...
- 用apt-file解决找不到头文件的问题
在编译C语言的开源项目的时候,经常会出现头文件找不到的问题. 解决这类问题有一个特别好用的工具apt-file 1.在ubuntu下安装 sudo apt install apt-file 2.更新索 ...
- 豪情-CSS解构系列之-新浪页面解构-02
前言 一.开发工具 - 前端四大利器 1. WebStorm 1). 岂今为止,业界公认的前端开发利器.优点: 2). 缺点 3). 相关资源 4). 后续展望 2. Photoshop 1).基本信 ...
- Xamarin中使用DatePickerDialog的相关问题
在Xamarin中在使用Datepicker的时候,一般情况下只需要在对应的按钮或其他控件的点击事件中使用如下语句即可完成: EditText etBirthday = FindViewById< ...
