一步一步教你用CSS画爱心
今天小颖给大家分享一个用CSS画的爱心,底下有代码和制作过程,希望对大家有所帮助。
第一步:
先画一个正方形。如图:

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>css画桃心</title>
- <style media="screen">
- .heart-body {
- width: 500px;
- margin: 100px auto;
- position: relative;
- }
- .heart-shape {
- position: relative;
- width: 100px;
- height: 100px;
- background-color: #f70e0e;
- }
- </style>
- </head>
- <body>
- <div class="heart-body">
- <div class="heart-shape"></div>
- </div>
- </body>
- </html>
第二步:
将利用伪元素before和 :after,在正方形的左边和上边各画一个正方形,然后再利用border-radius: 50%;属性,修饰下这两个正方形,然后就得到了两个圆,如图所示:


- .heart-shape:before,
- .heart-shape:after {
- position: absolute;
- content: '';
- width: 100px;
- height: 100px;
- background-color: #ffc0cb;
- }
- .heart-shape:before {
- left: -45px;
- }
- .heart-shape:after {
- top: -45px;
- }
利用border-radius: 50%; 属性:
- .heart-shape:before,
- .heart-shape:after {
- position: absolute;
- content: '';
- width: 100px;
- height: 100px;
- -webkit-border-radius: 50%;
- /**兼容苹果;谷歌,等一些浏览器认*/
- -moz-border-radius: 50%;
- /**兼容火狐浏览器*/
- -o-border-radius: 50%;
- /**兼容opera浏览器*/
- border-radius: 50%;
- background-color: #ffc0cb;
- }
第三步:
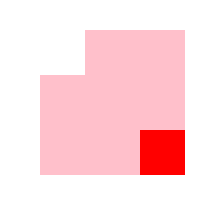
类名为:heart-shape的div 利用transform: rotate(45deg); 属性将他们旋转45度,如图所示:

- .heart-shape {
- position: relative;
- width: 100px;
- height: 100px;
- background-color: #f70e0e;
- -webkit-transform: rotate(45deg);
- /* Safari 和 Chrome */
- -moz-transform: rotate(45deg);
- /* Firefox */
- -ms-transform: rotate(45deg);
- /* IE 9 */
- -o-transform: rotate(45deg);
- /* Opera */
- transform: rotate(45deg);
- }
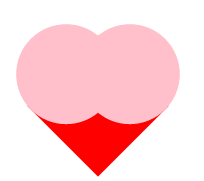
小颖把圆的背景色和正方形的背景色没给统一的颜色,是为了大家更好的看到明显的效果图,接下来小颖将其背景色设置成统一的,最终的爱心就出来了,如图所示:

- .heart-shape:before,
- .heart-shape:after {
- position: absolute;
- content: '';
- width: 100px;
- height: 100px;
- -webkit-border-radius: 50%;
- /**兼容苹果;谷歌,等一些浏览器认*/
- -moz-border-radius: 50%;
- /**兼容火狐浏览器*/
- -o-border-radius: 50%;
- /**兼容opera浏览器*/
- border-radius: 50%;
- background-color: #f70e0e;
- }
一步一步教你用CSS画爱心的更多相关文章
- 情人节,教大家使用css画出一朵玫瑰花。
情人节到了,给大家来一朵高端的玫瑰花. 在网上看到的一个canvas实现的玫瑰花,效果很好,但是代码被压缩过,也没有注释,看的云里雾里的. 今天我教大脚用CSS来实现一朵玫瑰花. 先看效果 首先我们画 ...
- 一步一步教你如何在linux下配置apache+tomcat(转)
一步一步教你如何在linux下配置apache+tomcat 一.安装前准备. 1. 所有组件都安装到/usr/local/e789目录下 2. 解压缩命令:tar —vxzf 文件名(. ...
- 一步一步教你将普通的wifi路由器变为智能广告路由器
一步一步教你将普通的wifi路由器变为智能广告路由器 相信大家对WiFi智能广告路由器已经不再陌生了,现在很多公共WiFi上网,都需要登录并且验证,这也就是WiFi广告路由器的最重要的功能.大致就是下 ...
- 一步一步教你使用Git
一步一步教你使用Git 互联网给我们带来方便的同时,也时常让我们感到困惑.随便搜搜就出一大堆结果,然而总是有大量的重复和错误.小妖发出的内容,都是自己实测过的,有问题请留言. 现在,你已经安装了Git ...
- 使用WPF教你一步一步实现连连看
使用WPF教你一步一步实现连连看(一) 第一步: 问题,怎样动态的建立一个10*10的grid(布局) for (int i = 0; i < 10; i++){ RowDefinition r ...
- 一步一步教你用 Vue.js + Vuex 制作专门收藏微信公众号的 app
一步一步教你用 Vue.js + Vuex 制作专门收藏微信公众号的 app 转载 作者:jrainlau 链接:https://segmentfault.com/a/1190000005844155 ...
- Ace教你一步一步做Android新闻客户端(一)
复制粘贴了那么多博文很不好意思没点自己原创的也说不出去,现在写一篇一步一步教你做安卓新闻客户端,借此机会也是让自己把相关的技术再复习一遍,大神莫笑,专门做给新手看. 手里存了两篇,一个包括软件视图 和 ...
- 一步一步教你实现iOS音频频谱动画(二)
如果你想先看看最终效果再决定看不看文章 -> bilibili 示例代码下载 第一篇:一步一步教你实现iOS音频频谱动画(一) 本文是系列文章中的第二篇,上篇讲述了音频播放和频谱数据计算,本篇讲 ...
- 一步一步教你实现iOS音频频谱动画(一)
如果你想先看看最终效果再决定看不看文章 -> bilibili 示例代码下载 第二篇:一步一步教你实现iOS音频频谱动画(二) 基于篇幅考虑,本次教程分为两篇文章,本篇文章主要讲述音频播放和频谱 ...
随机推荐
- 【.net 深呼吸】程序集的热更新
当一个程序集被加载使用的时候,出于数据的完整性和安全性考虑,程序集文件(在99.9998%的情况下是.dll文件)会被锁定,如果此时你想更新程序集(实际上是替换dll文件),是不可以操作的,这时你得把 ...
- WPF 微信 MVVM
公司的同事离职了,接下来的日子可能会忙碌,能完善DEMO的时间也会少了,因此,把做的简易DEMO整体先记录一下,等后续不断的完善. 参考两位大神的日志:WEB版微信协议部分功能分析.[完全开源]微信客 ...
- jQuery动画-圣诞节礼物
▓▓▓▓▓▓ 大致介绍 下午看到了一个送圣诞礼物的小动画,正好要快到圣诞节了,就动手模仿并改进了一些小问题 原地址:花式轮播----圣诞礼物传送 思路:动画中一共有五个礼物,他们平均分布在屏幕中,设置 ...
- gitHub使用入门和github for windows的安装教程
在看这篇教程之前我想大家也在搜索怎样使用gitHub托管自己的项目,在使用gitHub之前我也遇到过各种问题,在网上我也搜索了很多,但总觉得网上搜索到的东西很多很杂,有的根本不知道是在表达什么.在这过 ...
- 尝试asp.net mvc 基于controller action 方式权限控制方案可行性
微软在推出mvc框架不久,短短几年里,版本更新之快,真是大快人心,微软在这种优秀的框架上做了大量的精力投入,是值得赞同的,毕竟程序员驾驭在这种框架上,能够强力的精化代码,代码层次也更加优雅,扩展较为方 ...
- FullCalendar日历插件说明文档
FullCalendar提供了丰富的属性设置和方法调用,开发者可以根据FullCalendar提供的API快速完成一个日历日程的开发,本文将FullCalendar的常用属性和方法.回调函数等整理成中 ...
- Android之网络数据存储
一.网络保存数据介绍 可以使用网络来保存数据,在需要的时候从网络上获取数据,进而显示在App中. 用网络保存数据的方法有很多种,对于不同的网络数据采用不同的上传与获取方法. 本文利用LeanCloud ...
- mysql 行级锁的使用以及死锁的预防
一.前言 mysql的InnoDB,支持事务和行级锁,可以使用行锁来处理用户提现等业务.使用mysql锁的时候有时候会出现死锁,要做好死锁的预防. 二.MySQL行级锁 行级锁又分共享锁和排他锁. 共 ...
- window7系统怎么找到开始运行命令
右击开始->属性->开始菜单->自定义>点击运行命令(选择)->确定
- appium+robotframework环境搭建
appium+robotframework环境搭建步骤(Windows系统的appium自动化测试,只适用于测试安卓机:ios机需要在mac搭建appium环境后测试) 搭建步骤,共分为3部分: 一. ...
