探究javascript对象和数组的异同,及函数变量缓存技巧
javascript中最经典也最受非议的一句话就是:javascript中一切皆是对象。这篇重点要提到的,就是任何jser都不陌生的Object和Array。
有段时间曾经很诧异,到底两种数据类型用来存储数据有什么不同。于是,我打算探究探究。
一、掌握三种数据类型
首先,一个前提必须掌握的,就是必须理解javascript的数据类型分类,主要分为以下三种:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"北京"这个单独的词。
第二种类型是序列(sequence),也就是若干个相关的数据按照一定顺序并列在一起,又叫做数组(array)或列表(List),比如"北京,上海"。
第三种类型是映射(mapping),也就是一个键/值对(key/value),即数据有一个键名,还有一个与之相对应的键值,这又称作散列/哈希(hash)或字典(dictionary),比如"首都:北京"。
从这里也可知道对象就是一种映射类型的数据,数组是一种序列类型的数据。
比较细致的解答,可以参考阮一峰的博文《数据类型和Json格式》
二、声明和实例化方式
1.对象的声明和实例化
//第一种方式
var obj = new Object();
obj.name = "wall"; //第二种方式
var obj = {};
obj.name = "wall"; //第三种方式
var obj = {
"name" : "wall"
}; //第三种方式的简约版
var obj = {
name : "wall" //key减少了一对双引号
}; //第四种方式
var obj = {};
obj["name"] = "wall";
2.数组的声明和实例化
//第一种方式
var arr = new Array();
arr[0] = "wall"; //第二种方式
var arr = [];
arr[0] = "wall"; //第三种方式
var arr = ["wall"]; //第四种方式
var arr = [];
arr.push("wall"); //诡异的第五种方式,也是后面讲的一个重点
var arr = [];
arr["name"] = "wall";
三、使用方式
//输出对象中name的值
console.log(obj.name);
//或
console.log(obj["name"]); //输出数组中name的值
console.log(arr[0]); //输出数组声明的第五种方式中的值
console.log(arr["name"]);
四、比较
以上可以看出,其实在简单的数据存储要求上,选择数组和选择对象进行存储,差别不是很大,而且两者均可以用下标的方式进行访问,所以有时自己都有疑惑到底二者区别到底在哪里。
最简单的不同就是:对象,系统默认是没有length属性的,而数组是默认有length属性的。而这,又牵扯出一个有趣的现象:
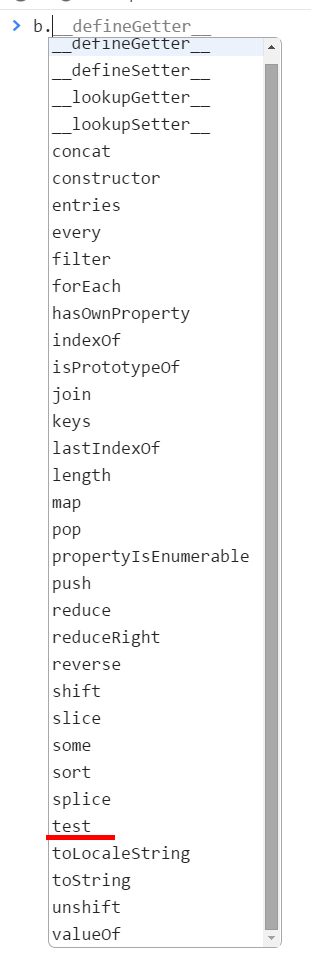
在chrome的控制台下,输出一个简单的例子

到这里,肯定会有人感到奇怪,为什么变量b的长度会是0! 为什么不是1。
为了验证我的想法,就再编写一个例子:

原来,b["test"]这个键值并没有放入数组的序列中去,那会跑哪里去了?于是我查了下b这个变量的结构,然后再重新实例化一个新的变量b,比较其不同,终于找到原因:


原来,test是作为数组的一个属性值进行存储,而不是添加到数组的数据序列中去,顿时豁然开朗,呵呵~
这里也可以得出一个结论:数组是一个可以存储序列类型数据的对象,即是对对象的继承和扩展。数组的序列类型数据,可以通过整数下标进行读写操作,而其自定义的属性值,则可以通过对象访问属性值的方式进行访问,二者互不干扰。
五、对象实例化中需要注意的地方
//第三种方式
var obj = {
"name" : "wall"
}; //第三种方式的简约版
var obj = {
name : "wall" //key减少了一对双引号
};
虽然这两种方式看起来没什么不同,都可以使用obj.name进行访问,但是这里推荐第三种方式,而不要用简约版。
原因就是如果用简约版的方式进行实例化,键名如果是javascript保留的关键字,在 ECMAScript 5 之前会抛出SyntaxError 的错误(来自javascript秘密花园的解释)。
六、函数变量缓存的技巧
我就不多说,直接先上代码:
//定义函数
var fun = function(options){
if(!arguments.callee.arr){
arguments.callee.arr = {
"name":"wall",
"who":"jser"
};
console.log("init");//标识是否调用初始化
} return arguments.callee.arr[options];
} //访问name
console.log(fun("name")); //访问who
console.log(fun("who"));
运行结果如下:

所以,很明显地,数据只要初始化一次,就会保存在当前函数对象下,作为它的一个属性值,下次操作就可以避免重复性的工作了。
可能很多读者还不是很明白arguments.callee是什么,其实它指向的就是调用当前方法的对象,也即是fun。
这样写的原因是,在实际生产过程中,多人协作编码,可能有人会一不小心把你这里的function改个名字什么的,那缓存的作用就失效了,甚至会出错。不过有个缺点就是在严格模式下,arguments.callee会被禁用。
最后,再贴上一个未做上面这个优化的代码,其实效果也一样(其实就是将arguments.callee替换成fun)。
//定义函数
var fun = function(options){
if(!fun.arr){
fun.arr = {
"name":"wall",
"who":"jser"
};
console.log("init");//标识是否调用初始化
} return fun.arr[options];
} //访问name
console.log(fun("name")); //访问who
console.log(fun("who"));
另外,这里的arguments.callee也可以替换成this指针,不过,调用的时候就要注意this指针的指向,这里可以用new function()的方式调用。
via:cnblogs.com/walls/p/4281531.html
探究javascript对象和数组的异同,及函数变量缓存技巧的更多相关文章
- 第一百零三节,JavaScript对象和数组
JavaScript对象和数组 学习要点: 1.Object类型 2.Array类型 3.对象中的方法 什么是对象,其实就是一种类型,即引用类型.而对象的值就是引用类型的实例.在ECMAScript中 ...
- JavaScript 对象与数组参考大全
http://www.cnblogs.com/meil/archive/2006/06/28/437527.html本文列举了各种JavaScript对象与数组,同时包括对上述每一对象或数组所完成工作 ...
- javascript中对象和数组的异同点
一.JS声明对象或数组 JS对象:{ } JS数组:[ ] 对象 var b={m:'123',n:'abc'};alert(b.m);alert(b.n); 一维数组 var a=[1,2,3];a ...
- JavaScript对象和数组
1.JavaScript中有两个非常重要的数据类型是对象和数组. 通过"."或者"[]"来访问对象属性 举例:var book = { topic:" ...
- 简述JavaScript对象、数组对象与类数组对象
问题引出 在上图给出的文档中,用JavaScript获取那个a标签,要用什么办法呢?相信第一反应一定是使用document.getElementsByTagName('a')[0]来获取.同样的,在使 ...
- javascript 对象和数组(花括号、方括号)
1. javascript对象定义 var a = {var a = "test", var b = "test"} 2. javascript数组定义 var ...
- JavaScript对象与数组
一.Object 类型到目前为止,我们使用的引用类型最多的可能就是 Object 类型了.虽然 Object 的实例不具备多少功能,但对于在应用程序中的存储和传输数据而言,它确实是非常理想的选择.创建 ...
- javascript对象初探(一)--- 构造器函数
我们可以通过构造器函数(简称构造函数)来创建对象: function Her(){ this.child = 'Jon'; } 为了使用该函数来创建对象,我们需要使用new操作符,例如: var sh ...
- 精彩的javascript对象和数组混合相加
最近遇到一个让人困解的一个问题:一个简单的js加法运算表达式: +[]; //这里加上一个空数组得到什么???答案:'1'; 为什么答案是1,一开始我也很困惑:后来我读了一篇文章才知道:在javasc ...
随机推荐
- .NET Core中间件的注册和管道的构建(2)---- 用UseMiddleware扩展方法注册中间件类
.NET Core中间件的注册和管道的构建(2)---- 用UseMiddleware扩展方法注册中间件类 0x00 为什么要引入扩展方法 有的中间件功能比较简单,有的则比较复杂,并且依赖其它组件.除 ...
- [PHP内核探索]PHP中的哈希表
在PHP内核中,其中一个很重要的数据结构就是HashTable.我们常用的数组,在内核中就是用HashTable来实现.那么,PHP的HashTable是怎么实现的呢?最近在看HashTable的数据 ...
- JavaScript 字符串实用常操纪要
JavaScript 字符串用于存储和处理文本.因此在编写 JS 代码之时她总如影随形,在你处理用户的输入数据的时候,在读取或设置 DOM 对象的属性时,在操作 Cookie 时,在转换各种不同 Da ...
- .Net Core MVC 网站开发(Ninesky) 2.2、栏目管理功能-System区域添加
在asp或asp.net中为了方便网站的结构清晰,通常把具有类似功能的页面放到一个文件夹中,用户管理功能都放在Admin文件夹下,用户功能都放在Member文件夹下,在MVC中,通常使用区域(Area ...
- SQL Server常见数据类型介绍
数据表是由多个列组成,创建表时必须明确每个列的数据类型,以下列举SQL Server常见数据类型的使用规则,方便查阅. 1.整数类型 int 存储范围是-2,147,483,648到2,147,483 ...
- 前端自动化构建工具gulp记录
一.安装 1)安装nodejs 通过nodejs的npm安装gulp,插件也可以通过npm安装.windows系统是个.msi工具,只要一直下一步即可,软件会自动在写入环境变量中,这样就能在cmd命令 ...
- BlockingCollection使用
BlockingCollection是一个线程安全的生产者-消费者集合. 代码 public class BlockingTest { BlockingCollection<int> bc ...
- 【算法】(查找你附近的人) GeoHash核心原理解析及代码实现
本文地址 原文地址 分享提纲: 0. 引子 1. 感性认识GeoHash 2. GeoHash算法的步骤 3. GeoHash Base32编码长度与精度 4. GeoHash算法 5. 使用注意点( ...
- Android Studio分类整理res/Layout中的布局文件(创建子目录)
res/layout中的布局文件太杂,没有层次感,受不了的我治好想办法解决这个问题. 前几天看博客说可以使用插件分组,可惜我没找到.知道看到另一篇博客时,才知道这个方法不能用了. 不能用插件,那就手动 ...
- AEAI DP V3.6.0 升级说明,开源综合应用开发平台
AEAI DP综合应用开发平台是一款扩展开发工具,专门用于开发MIS类的Java Web应用,本次发版的AEAI DP_v3.6.0版本为AEAI DP _v3.5.0版本的升级版本,该产品现已开源并 ...
