WebApi - 路由
这段时间的博客打算和大家一起分享下webapi的使用和心得,主要原因是群里面有朋友说希望能有这方面的文章分享,随便自己也再回顾下;后面将会和大家分不同篇章来分享交流心得,希望各位多多扫码支持和点赞,谢谢,希望大家喜欢:
. 使用vs创建webapi项目及项目结构介绍
. 默认路由模板介绍
. 属性路由标记的使用
下面一步一个脚印的来分享:
. 使用vs创建webapi项目及项目结构介绍
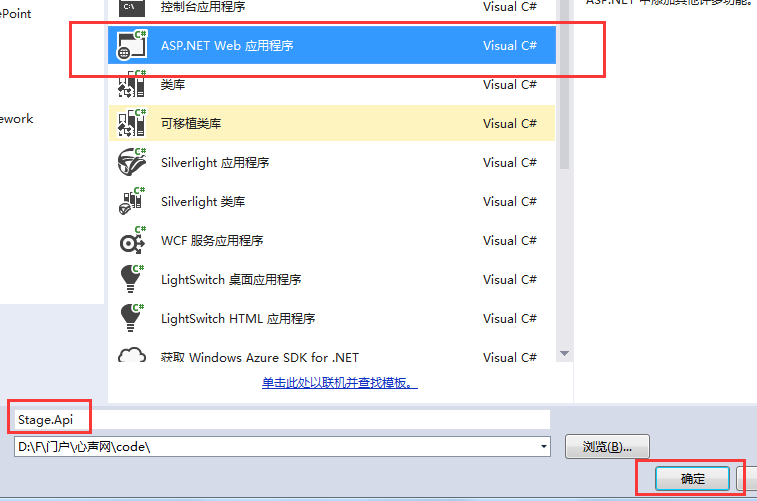
首先,鼠标右键解决方案=》添加=》新建项目=》选择"Asp.net web应用程序"=》输入项目的名称,我这里是Stage.Api=》点击确定按钮,效果如:

然后会弹出一个界面,里面有三种模板选择,这里简单介绍下;
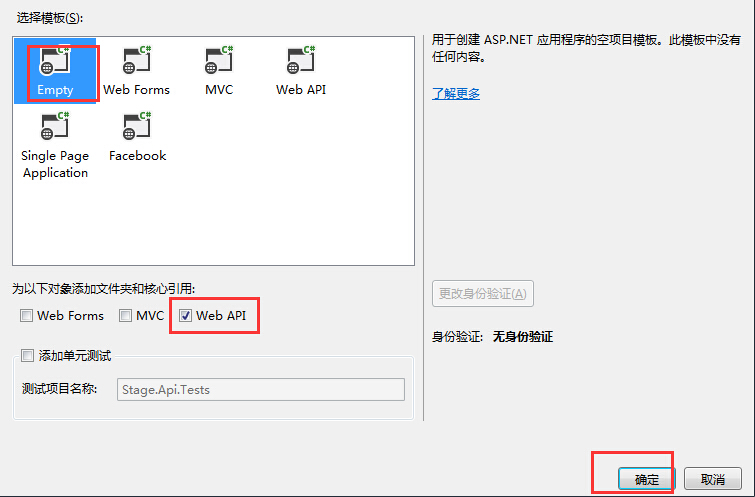
1. 选择"Empty模板"=》勾选"Web Api",如果不需要测试的话即可点击"确定"按钮就行了,然后解决方案中会生成一个很空的api项目,这里简单截图下选择的界面图:

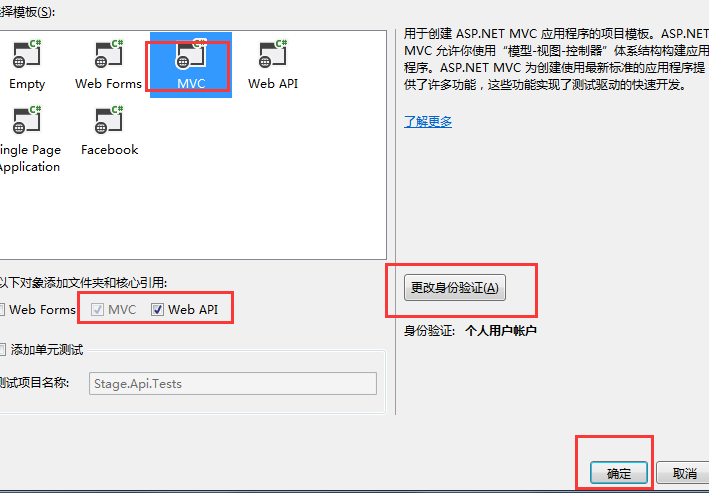
2. 选择“MVC”=》勾选“Web API”=》点击“确定”,这个界面可以更改身份验证,如图:

3. 选择“Web API”=》直接点击“确定”(这里始终是选择mvc+webapi,其实就是上面的选择项),这里就不再截图了各位一尝试点击下试试;
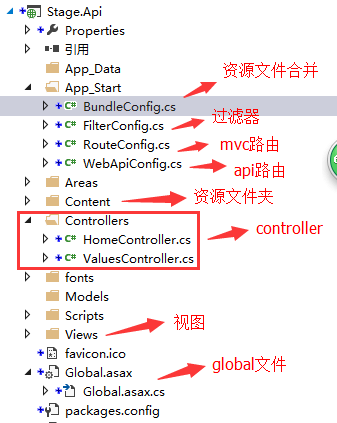
我这里就选择webapi来创建项目,目录结构和说明如:

因为前面创建项目时候勾选了“MVC”与“Web API”,所以这个项目中包括了两者的初始文件,由目录结构能看出mvc和webapi相识度很高,除了试图外几乎能认可一样,当然具体代码还是有差别的,下面我们就开始来初步了解下webapi的routing吧;
. 默认路由模板介绍
首先,这里只说webapi的默认路由,来看App_Start/WebApiConfig.cs文件中默认路由类代码如下:
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API configuration and services // Web API routes
config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
这个 Register 方法传递的参数 HttpConfiguration 类型;然后 config.MapHttpAttributeRoutes(); 主要功能是:允许项目框架可以使用属性标记来扩展路由; config.Routes.MapHttpRoute 对应有四个扩展方法,代码如:
//
// 摘要:
// 映射指定的路由模板。
//
// 参数:
// routes:
// 应用程序的路由的集合。
//
// name:
// 要映射的路由的名称。
//
// routeTemplate:
// 路由的路由模板。
//
// 返回结果:
// 对映射路由的引用。
public static IHttpRoute MapHttpRoute(this HttpRouteCollection routes, string name, string routeTemplate);
//
// 摘要:
// 映射指定的路由模板并设置默认路由值。
//
// 参数:
// routes:
// 应用程序的路由的集合。
//
// name:
// 要映射的路由的名称。
//
// routeTemplate:
// 路由的路由模板。
//
// defaults:
// 一个包含默认路由值的对象。
//
// 返回结果:
// 对映射路由的引用。
public static IHttpRoute MapHttpRoute(this HttpRouteCollection routes, string name, string routeTemplate, object defaults);
//
// 摘要:
// 映射指定的路由模板并设置默认路由值和约束。
//
// 参数:
// routes:
// 应用程序的路由的集合。
//
// name:
// 要映射的路由的名称。
//
// routeTemplate:
// 路由的路由模板。
//
// defaults:
// 一个包含默认路由值的对象。
//
// constraints:
// 一组表达式,用于限制 routeTemplate 的值。
//
// 返回结果:
// 对映射路由的引用。
public static IHttpRoute MapHttpRoute(this HttpRouteCollection routes, string name, string routeTemplate, object defaults, object constraints);
//
// 摘要:
// 映射指定的路由模板并设置默认的路由值、约束和终结点消息处理程序。
//
// 参数:
// routes:
// 应用程序的路由的集合。
//
// name:
// 要映射的路由的名称。
//
// routeTemplate:
// 路由的路由模板。
//
// defaults:
// 一个包含默认路由值的对象。
//
// constraints:
// 一组表达式,用于限制 routeTemplate 的值。
//
// handler:
// 请求将被调度到的处理程序。
//
// 返回结果:
// 对映射路由的引用。
public static IHttpRoute MapHttpRoute(this HttpRouteCollection routes, string name, string routeTemplate, object defaults, object constraints, HttpMessageHandler handler);
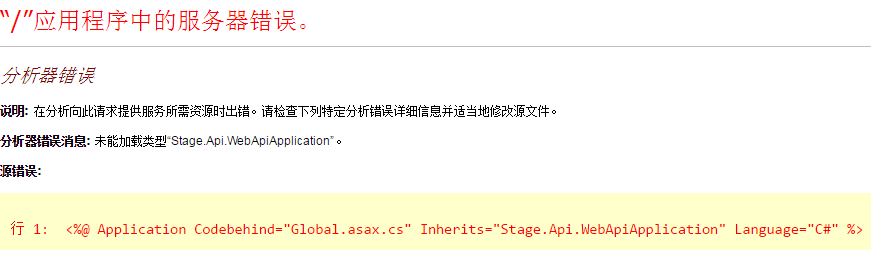
具体的参数说明已经备注好了,通过备注我们简单总结下name:某类模板的唯一名称,routeTemplate:路由模板,defaults:默认参数;我们自动生成的默认模板格式如: api/{controller}/{id} ,由经验得出这里的Controller指的就是我们在Controllers文件夹中创建的apiController的名称,id对应的是参数,这里有默认值 RouteParameter.Optional 表示id参数可选传递;好了通过参数的分析讲解说明,咋们来在浏览器中访问下我们自动生成的模板地址,看能得到什么数据,我这里是通过iis指向了我这个webapi项目,访问的地址如: http://localhost:1001/api/values ,这个时候会出现一个错误:

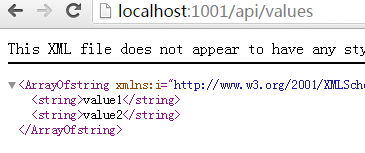
不要慌张,这个所由于我们初建项目,没有生成造成的(这里简单描述下网站和项目的最大使用区别,1.网站如果是更新了web页面的代码,不需要重新生成 2.如果是项目的话修改了代码必须要重新生成,不然发布没有任何效果),好咋们生成后,重新在浏览器中访问上面的地址,得到如下结果:

再来看一下对应的代码文件 Controllers/ValuesController.cs ,然后代码如:
// GET api/values
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
我们得到的结果就是这段代码执行出来的数据;
. 属性路由标记的使用
这里先来说下,webapi常用到的允许访问方式的标记有GET,POST,PUT,DELETE等,有朋友立马就反应过来这几乎和MVC试图中的设置差不多呢,是的就是这样;然后再来了解下路由标记Route的使用,先来看一段代码:
// GET api/values
[Route("webapi")]
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
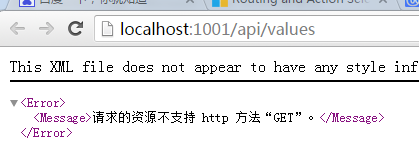
仔细的朋友能够发现这里就是上面我们直接访问 http://localhost:1001/api/values 地址的测试代码,现在我们增加了标记 [Route("webapi")] 有什么作用呢,咋们先来生成下项目,然后再访问之前使用的地址 http://localhost:1001/api/values 得到的结果如:

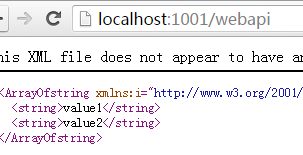
此时我们无法正常得到刚才的文字结果,这是因为Route标记吧路由地址改为 http://localhost:1001/webapi 这样直接访问action的方法,好咋们使用该地址在浏览器得出结果如下:

和加Route之前得到的结果是一样的,由此我们得到Route标记有改变路由地址的功能,下面我们来看下Route类代码:
[AttributeUsage(AttributeTargets.Class | AttributeTargets.Method, AllowMultiple = true, Inherited = true)]
public sealed class RouteAttribute : Attribute, IHttpRouteInfoProvider
{
public RouteAttribute();
public RouteAttribute(string template); public string Name { get; set; }
public int Order { get; set; }
public string Template { get; }
}
由上可知我们刚才使用到了 RouteAttribute(string template) 构造函数来传递对应的参数,看代码中Order,Name两个属性,这个可能会在今后讲解中使用到,以后再说;下面我们再来看RoutePrefix及她的一段代码相关代码:
[RoutePrefix("v")]
public class ValuesController : ApiController
再来访问我们刚才的地址: http://localhost:1001/webapi ,此时得到的错误信息“无法找到资源。”,那我们再来改变下路径如: http://localhost:1001/v/webapi ,能正常得到结果:

由此RoutePrefix的效果,体现出来了,如果这是了该标记,就需要我们访问api地址时,需要加上对应的v才行,这个对应的代码是:
[AttributeUsage(AttributeTargets.Class, AllowMultiple = false, Inherited = false)]
public sealed class RoutePrefixAttribute : Attribute
{
public RoutePrefixAttribute(string prefix); public string Prefix { get; }
}
好了,本篇就到这里了,主要是电脑没电了,下次继续分享webapi文章,希望各位多多支持,勿喷。
WebApi - 路由的更多相关文章
- C#进阶系列——WebApi 路由机制剖析:你准备好了吗?
前言:从MVC到WebApi,路由机制一直是伴随着这些技术的一个重要组成部分. 它可以很简单:如果你仅仅只需要会用一些简单的路由,如/Home/Index,那么你只需要配置一个默认路由就能简单搞定: ...
- mvc webapi路由重写
修改app_start/webapiconfig.cs using System.Web.Http; using System.Web.Routing; using Ninject; using Tx ...
- 【C#】 WebApi 路由机制剖析
C#进阶系列——WebApi 路由机制剖析:你准备好了吗? 转自:https://blog.csdn.net/wulex/article/details/71601478 2017年05月11日 10 ...
- C#进阶系列——WebApi 路由机制剖析:你准备好了吗? 转载https://www.cnblogs.com/landeanfen/p/5501490.html
阅读目录 一.MVC和WebApi路由机制比较 1.MVC里面的路由 2.WebApi里面的路由 二.WebApi路由基础 1.默认路由 2.自定义路由 3.路由原理 三.WebApi路由过程 1.根 ...
- WebApi 路由机制剖析
阅读目录 一.MVC和WebApi路由机制比较 1.MVC里面的路由 2.WebApi里面的路由 二.WebApi路由基础 1.默认路由 2.自定义路由 3.路由原理 三.WebApi路由过程 1.根 ...
- WebApi路由机制详解
随着前后端分离的大热,WebApi在项目中的作用也是越来越重要,由于公司的原因我之前一直没有机会参与前后端分离的项目,但WebApi还是要学的呀,因为这东西确实很有用,可单独部署.与前端和App交互都 ...
- MVC和WebApi路由机制比较
1.MVC使用的路由 在MVC中,默认路由机制是通过解析url路径来匹配Action.比如:/User/GetList,这个url就表示匹配User控制器下的GetList方法,这是MVC路由的默认解 ...
- WebApi:路由和Action选择
译自:http://www.asp.net/web-api/overview/web-api-routing-and-actions/routing-and-action-selection ...
- Asp.Net Webapi路由基本设置
1.直接在Global.asax中添加配置 如: using MvcApplication4.App_Start; using System; using System.Collections.Gen ...
随机推荐
- NodeJs之pm2
pm2 pm2是一个进程管理工具,可以用它来管理你的node进程,并查看node进程的状态,当然也支持性能监控,进程守护,负载均衡等功能. 开发过程中建议时不时的参看官方详细命令行使用:命令行 pm2 ...
- Angular企业级开发(5)-项目框架搭建
1.AngularJS Seed项目目录结构 AngularJS官方网站提供了一个angular-phonecat项目,另外一个就是Angular-Seed项目.所以大多数团队会基于Angular-S ...
- 探究@property申明对象属性时copy与strong的区别
一.问题来源 一直没有搞清楚NSString.NSArray.NSDictionary--属性描述关键字copy和strong的区别,看别人的项目中属性定义有的用copy,有的用strong.自己在开 ...
- Aaron Stannard谈Akka.NET 1.1
Akka.NET 1.1近日发布,带来新特性和性能提升.InfoQ采访了Akka.net维护者Aaron Stannard,了解更多有关Akka.Streams和Akka.Cluster的信息.Aar ...
- RabbitMq应用一的补充(RabbitMQ的应用场景)
直接进入正题. 一.异步处理 场景:发送手机验证码,邮件 传统古老处理方式如下图 这个流程,全部在主线程完成,注册->入库->发送邮件->发送短信,由于都在主线程,所以要等待每一步完 ...
- 终端mysql Operation not permitted错误解决方案
前言 前段时间装mysql,就遇到了ln: /usr/bin/mysql: Operation not permitted的错误,网上好多方法都过时了,下边是我的解决方法 原因 这是因为苹果在OS X ...
- 卸载oracle之后,如何清除注册表
之前卸载了oracle,今天偶然间发现,在服务和应用程序里面,还残存着之前的oracle服务.原来,还需要去清理下注册表. 在开始菜单的这个框里面 输入regedit,进入注册表.找到这个目录 HKE ...
- 【读书】PHP程序员要读的书目(不断完善中)
本文地址 分享提纲: 1. PHP 2. Linux 3. Apache/Nginx 4. Mysql 5.设计模式/架构 6. 缓存并发 7. 其他语言 8. 代码基础 9. 大前端 10. 管理生 ...
- atitit.管理学三大定律:彼得原理、墨菲定律、帕金森定律
atitit.管理学三大定律:彼得原理.墨菲定律.帕金森定律 彼得原理(The Peter Principle) 1 彼得原理解决方案1 帕金森定律 2 如何理解墨菲定律2 彼得原理(The Pete ...
- jQuery 的选择器常用的元素查找方法
jQuery 的选择器常用的元素查找方法 基本选择器: $("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myE ...
