一步一步学习Bootstrap系列--表单布局
前言:Bootstrap 属于前端 ui 库,通过现成的ui组件能够迅速搭建前端页面,简直是我们后端开发的福音,通过几个项目的锻炼有必要总结些常用的知识,本篇把常用的Bootstrap表单布局进行归纳
Bootstrap 提供了下列类型的表单布局:
- 垂直表单(默认)
- 内联表单
- 水平表单
基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。下面列出了创建基本表单的步骤:
- 向父 <form> 元素添加 role="form"。
- 把标签和控件放在一个带有 class .form-group 的 <div> 中。这是获取最佳间距所必需的。
- 向所有的文本元素 <input>、<textarea> 和 <select> 添加 class .form-control。
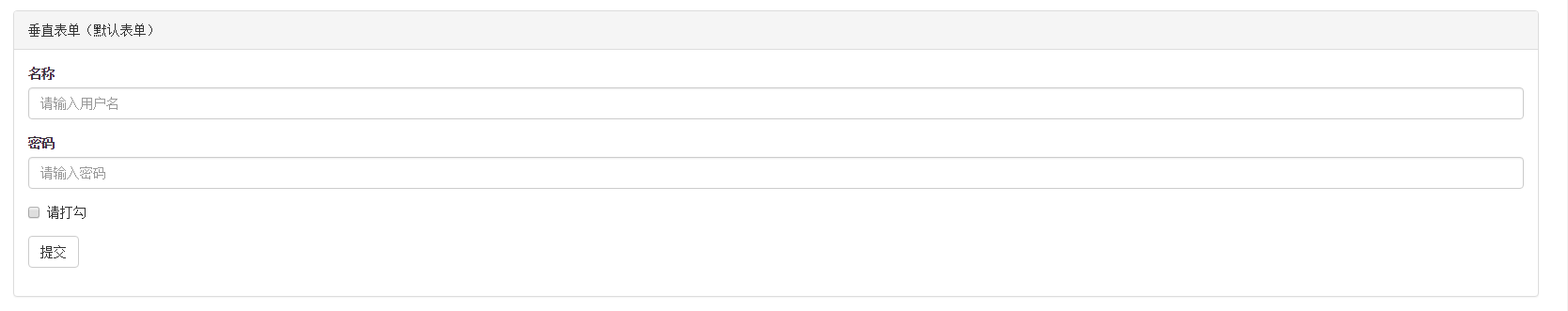
一、效果预览

二、垂直表单(默认表单)
代码如下:
<div>
<div class="form-group">
<label class="control-label">名称</label>
<input class="form-control" type="text" placeholder="请输入用户名" />
</div>
<div class="form-group">
<label class="control-label">密码</label>
<input class="form-control" type="password" placeholder="请输入密码" />
</div>
<div class="form-group">
<div class="checkbox">
<label>
<input type="checkbox"> 请打勾
</label>
</div>
</div>
<div class="form-group">
<button type="button" class="btn btn-default">提交</button>
</div>
</div>
效果:

这种表单不用给form(本文先用DIV代替)添加任何class通过.from-control设置width为100%所以一个控件占满了一行
三、内联表单
代码如下:
<div class="form-inline">
<div class="form-group">
<label class="sr-only">名称</label>
<input style="width:200px" class="form-control" type="text" placeholder="请输入用户名" />
</div>
<div class="form-group">
<label class="sr-only">密码</label>
<input class="form-control" type="password" placeholder="请输入密码" />
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 记住密码
</label>
</div>
<button type="button" class="btn btn-default">提交</button>
</div>
效果:

这种表单的布局是内联样式就是所有控件都在同一行,在项目开发过程中一半用于快速查询的环境下,如果想改变控件的长度也是容易做到的,当前样式控件width为auto可以用style控制或者在form-group中设置,值得一提的是当lable想隐藏可以
使用.sr-only样式
四、水平表单
代码:
<div class="form-horizontal">
<div class="form-group">
<label class="control-label col-sm-1">名称</label>
<div class="col-sm-5">
<input class="form-control" type="text" placeholder="请输入用户名" />
</div>
<label class="control-label col-sm-1">密码</label>
<div class="col-sm-5">
<input class="form-control" type="password" placeholder="请输入密码" />
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-1 sr-only">名称</label>
<div class="col-sm-5">
<div class="checkbox">
<label>
<input type="checkbox"> 请打勾
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-7 col-sm-6">
<button type="button" class="btn btn-default">提交</button>
</div>
</div>
</div>
这种布局方式是最常用的一种,在开发中广泛应用并且支持各种设备自适应,可以根据需求选择不同的表单布局方式
五、Bootstrap要点
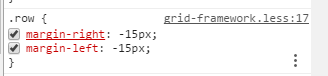
使用bootstrap对前端页面的布局,container、row、col-xs-4等css样式的使用,使网页的布局更漂亮,值得一提的而是在使用container容器时,给内容一个15的内边距,此时如果想布局的合理需要给内容一个.row样式,在谷歌浏览器下我们可以看见


.container的 padding-left:15px 、 padding-right:15px 和 .row的 margin-left:-15px 、margin-right:-15px刚好抵消占满了整个屏幕
所以在实际项目开发中二者都嵌套使用。
一步一步学习Bootstrap系列--表单布局的更多相关文章
- Bootstrap常用表单布局
参考链接: https://blog.csdn.net/shuai_wy/article/details/78978023
- Bootstrap学习笔记(二) 表单
在Bootstrap学习笔记(一) 排版的基础上继续学习Bootstrap的表单,编辑器及head内代码不变. 3-1 基础表单 单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文 ...
- SpringMVC学习系列- 表单验证
本篇我们来学习Spring MVC表单标签的使用,借助于Spring MVC提供的表单标签可以让我们在视图上展示WebModel中的数据更加轻松. 一.首先我们先做一个简单了例子来对Spring MV ...
- BootStrap 智能表单系列 首页 (持续更新中...)
背景:本码农.NET后端工程师,在项目开发中发现写了很多重复的代码, 于是自己整了一套根据配置来生成form表单的插件,针对表单的改动仅需要修改配置的json即可 使用中发现还是蛮实用的,于是开源出来 ...
- BootStrap 智能表单系列 十一 级联下拉的支持
像省市县选择的这种,但凡是个人肯定都见过,实现方式有很多种 1.有在第一级选择的时候去加载或者从本地对象中拿第一级对应的数据源显示到列表中,第二级以此类推 2.也有将所有的项都加载到select中,然 ...
- BootStrap 智能表单系列 十 自动完成组件的支持
web开发中,肯定遇到像百度.google这种搜索的功能吧,那智能表单中的自动完成可以做什么呢,下面来揭晓: 1.包含像google.百度等类似的简单搜索 2.复杂结构的支持,比如说 输入产品编号,需 ...
- BootStrap 智能表单系列 九 表单图片上传的支持
本章介绍如何在生成表单后,可以支持上传图片后可以及时预览图片 代码如下(连接地址:https://github.com/xiexingen/Bootstrap-SmartForm/blob/maste ...
- BootStrap 智能表单系列 六 表单数据绑定(编辑页面的数据绑定)
本章介绍如何在生成表单后,将一个model的数据展示到form表单中(一般用于编辑页面) 代码如下(连接地址:https://github.com/xiexingen/Bootstrap-SmartF ...
- BootStrap 智能表单系列 八 表单配置json详解
本章属于该系列的高级部分,将介绍表单中一些列的配置 1.config列的配置: 主要用于控制布局 :config:{autoLayout:true|'1,2,2,4'} true:根据配置项最里层的数 ...
随机推荐
- Release Management 安装 之 集成TFS
集成TFS时需要在TFS服务器执行 tfssecurity /g+ "Team Foundation Service Accounts" n:ALM\rmtfsint ALLOW ...
- 《Paxos Made Simple》翻译
1 Introduction 可能是因为之前的描述对大多数读者来说太过Greek了,Paxos作为一种实现容错的分布式系统的算法被认为是难以理解的.但事实上,它可能是最简单,最显而易见的分布式算法了. ...
- Fast RCNN 训练自己的数据集(3训练和检测)
转载请注明出处,楼燚(yì)航的blog,http://www.cnblogs.com/louyihang-loves-baiyan/ https://github.com/YihangLou/fas ...
- CF733C Epidemic in Monstropolis[模拟 构造 贪心]
C. Epidemic in Monstropolis time limit per test 1 second memory limit per test 256 megabytes input s ...
- Winform布局方式
一.默认布局 ★可以加panel,也可以不加: ★通过鼠标拖动控件的方式,根据自己的想法布局.拖动控件的过程中,会有对齐的线,方便操作: ★也可选中要布局的控件,在工具栏中有对齐工具可供选择,也有调整 ...
- 关于调整input里面的输入光标大小
input输入框用一个背景图模拟,设置height和line-height一样的高度,使里面的输入文字能够居中, 在FF下出现的情况是:点击input时,输入光标其实上跟input的height一样高 ...
- Permutation test: p, CI, CI of P 置换检验相关统计量的计算
For research purpose, I've read a lot materials on permutation test issue. Here is a summary. Should ...
- 只需2分钟,简单构建velocity web项目
Velocity是一个基于java的模板引擎(template engine).它允许任何人仅仅简单的使用模板语言(template language)来引用由java代码定义的对象 velocity ...
- caffe的python接口学习(6):用训练好的模型(caffemodel)来分类新的图片
经过前面两篇博文的学习,我们已经训练好了一个caffemodel模型,并生成了一个deploy.prototxt文件,现在我们就利用这两个文件来对一个新的图片进行分类预测. 我们从mnist数据集的t ...
- Flink 1.1 – ResourceManager
Flink resource manager的作用如图, FlinkResourceManager /** * * <h1>Worker allocation steps</h1 ...
