深入浅析JavaScript中with语句的理解
JavaScript 有个 with 关键字, with 语句的原本用意是为逐级的对象访问提供命名空间式的速写方式. 也就是在指定的代码区域, 直接通过节点名称调用对象.
with语句的作用是暂时改变作用域链、减少的重复输入。
其语法结构为:
with(object){
//statements
}
举一个实际例子吧:
with(document.forms[]){
name.value = "lee king";
address.value = "Peking";
zipcode.value = "";
}
与之对应的传统的写法是:
document.forms[].name.value = "lee king";
document.forms[].address.value = "Peking";
document.forms[].zipcode.value = "";
可以看出with语句的简洁明了,不过在代码的世界里是很难找到真正的完美。
js的解释器需要检查with块中的变量是否属于with包含的对象,这将使with语句执行速度大大下降,并且导致js语句很难被优化。为了兼顾速度与代码量可以找到一个比较折衷的方案:
var form = document.forms[];
form.name.value = "lee king";
form.address.value = "Peking";
form.zipcode.value = "";
所以在以后的高效代码开发中我们应该尽可能的避免使用with语句。
经过测试:
var a = 123;
var b = {a : 321};
with(b){
console.log(a); //
}
var a = 123;
var b = {}; 这里去掉b中的a属性
with(b){
console.log(a); //
}从作用域链来分析
在javascript中,函数也是对象,实际上,javascript中的一切都是对象。函数内部有一个只给javascript引擎访问的内部属性是[[scope]],该属性包含了函数创建时的作用域中对象的集合,这个集合就叫做作用域链。
比如下面代码:
function add(num1,num2) {
var sum = num1 + num2;
return sum;
}
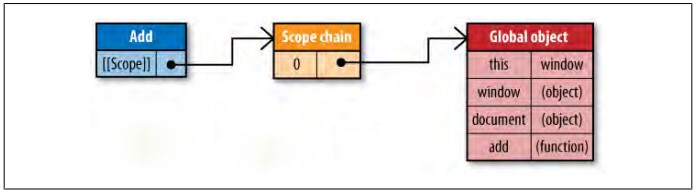
在函数创建时,它的作用域链中会填入一个全局对象,该全局对象包含了所有全局变量,如下图:

当函数被执行时,会创建一个活动对象,该对象包含了函数所有局部变量、命名参数以及this,然后该对象会被推入作用域链的前端,当函数执行完毕,该对象也随之销毁。
可以看到,全局变量会被活动对象推到作用域链的最后端,这也就是为什么全局变量访问速度慢的原因!
with
一般情况下,作用域链只会被with和catch语句影响。当使创建用with的时候,函数会创建一个新的活动对象,推到最前端,该对象就是with的对象。这就意味着所有的局部变量都处于第二个作用域链对象中去了,这也就是为什么要避免使用with的原因。
转载于:https://www.jb51.net/article/84065.htm
深入浅析JavaScript中with语句的理解的更多相关文章
- JavaScript中with语句的理解
with语句的作用是暂时改变作用域链.减少的重复输入. 其语法结构为: with(object){ //statements } 举一个实际例子吧: with(document.forms[0]){ ...
- 浅析 JavaScript 中的 函数 uncurrying 反柯里化
柯里化 柯里化又称部分求值,其含义是给函数分步传递参数,每次传递参数后部分应用参数,并返回一个更具体的函数接受剩下的参数,这中间可嵌套多层这样的接受部分参数函数,直至返回最后结果. 因此柯里化的过程是 ...
- 浅析 JavaScript 中的 函数 currying 柯里化
原文:浅析 JavaScript 中的 函数 currying 柯里化 何为Curry化/柯里化? curry化来源与数学家 Haskell Curry的名字 (编程语言 Haskell也是以他的名字 ...
- JavaScript中if语句优化和部分语法糖小技巧推荐
前言 在前端日常开发过程中,if else判断语句使用的次数应该是比较频繁的了,一些较为复杂的场景,可能会用到很多判断,在某个代码块使用很多if else时,代码会显得较为冗余,阅读起来不够清晰. 除 ...
- javascript中关于继承的理解
首先,你要理解在javascript中,每当一个新函数创建时,都会生成一个prototype属性,我们管它叫做原型对象.看一个例子: function foo(){ this.name='qiangq ...
- Javascript中闭包的个人理解
Javascript的一个特殊点就在于它的闭包和回调特性,这两个特性让初学Javascript的我是云里雾里,至今仍在苦苦摸索与理解.在一番苦思之后,整理了一下资料,将自己的理解思路记录下来,以 ...
- javascript中concat方法深入理解
最近在恶补js知识的时候,总是会因为js强大的语法而感到震撼.因为以前对前端方面的疏忽,导致了一些理解的错误.因此痛改前非,下定决心,不管做什么事情,都要有专研的精神. 在介绍前,抛出一个问题:如何将 ...
- JavaScript - javascript 中的 "||" 与 "&&" 的理解与灵活运
你肯定见到过这样的代码:a = a||"xxx". 它其实就等价于下面三种形式的代码: a = a || "xxx"; 与: if (!a) { a = &qu ...
- 浅析 JavaScript 中的闭包(Closures)
a { text-decoration: none; color: #4094c7 } h4,h5 { margin: 0; font-weight: 700; color: inherit; lin ...
随机推荐
- 子元素margin-top后,跟父元素一起下沉
在一个<div>元素中嵌套一个子div,同时设置子div的margin-top,结果,父元素和子元素一起下沉,留出来个空白区域. 原因就是: 一个盒子如果没有上补白(padd ...
- 10 python os&sys 模块
1.os模块 os模块提供了很多允许你的程序与操作系统直接交互的功能 os模块的主要功能:处理文件和目录,系统相关,执行命令,管理进程 检验给出的路径是否是一个文件:os.path.isfile() ...
- HttpSession的关键属性和方法
1.当一个用户向服务器发送第一个请求时,服务器为其建立一个session,并为此session创建一个标识号:2.这个用户随后的所有请求都应包括这个标识号.服务器会校对这个标识号以判断请求属于哪个se ...
- 处理【由于 Web 服务器上的“ISAPI 和 CGI 限制”列表设置,无法提供您请求的页面】
处理[由于 Web 服务器上的“ISAPI 和 CGI 限制”列表设置,无法提供您请求的页面] 详细错误:HTTP 错误 404.2 - Not Found. 由于 Web 服务器上的“ISAPI 和 ...
- 关于EL表达式取值的问题
EL表达式取值时,如果没有指定作用域,EL表达式会自动按照作用域的大小,从小到大依次去找;比如${s},会自动按照"pageContext,request,session,applicati ...
- DOM 练习
练习一: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 ...
- CentOS7使用yum详细搭建zabbix3.2过程
本文引用于:http://blog.csdn.net/s3275492383/article/details/62417210 一.准备搭建环境: 1.系统:CentOS7 2.默认有使用linux服 ...
- Java 命令行运行参数
Java在运行已编译完成的类时,是通过java虚拟机来装载和执行的,java虚拟机通过操作系统命令JAVA_HOME"bin"java –option 来启动,-option为虚拟 ...
- 启动tomcat时,一直卡在Deploying web application directory
本来今天正常往服务器上扔一个tomcat 部署一个项目的, 最后再启动tomcat 的时候 发现项目一直都访问不了,看了一下日志: 1 2 3 4 5 6 7 [root@iz8vbdzx7y7owm ...
- nginx的Mainline version、Stable version、Legacy version
Nginx官网提供了三个类型的版本Mainline version:Mainline 是 Nginx 目前主力在做的版本,可以说是开发版Stable version:最新稳定版,生产环境上建议使用的版 ...
