Qt-网易云音乐界面实现-4 实现推荐列表和我的音乐列表,重要在QListWidget美化
来标记下这次我么实现的部分

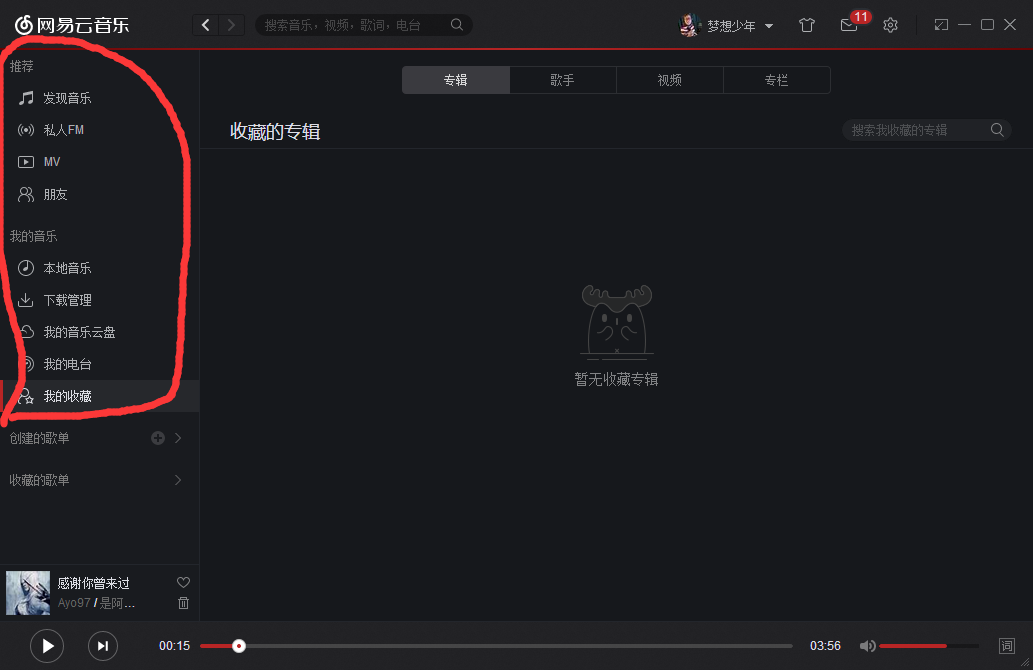
这次我们来是试下这部分功能,来对比一下,左边是原生,右面是我写的,按着模仿的海可以哈,就有有的资源不是一样了,因为我连抠图都懒得扣了了


好了,现在就是我的是先过程了,主要教师QListWidget的。
下面就来看看代码
//推荐列表 列表样式
ui->listWidget->setStyleSheet("QListWidget{color:rgb(173,175,178); background:rgb(25,27,31);border:0px solid gray;}"
"QListWidget::Item{height:30px;border:0px solid gray;padding-left:15;}"
"QListWidget::Item:hover{color:rgb(255,255,255);background:transparent;border:0px solid gray;}"
"QListWidget::Item:selected{border-image:url(images/listwidget_h.png); color:rgb(255,255,255);border:0px solid gray;}"
"QListWidget::Item:selected:active{background:#00FFFFFF;color:#FFFFFF;border-width:0;}"
); QListWidgetItem *add_item_1 = new QListWidgetItem(ui->listWidget);
add_item_1->setIcon(QIcon("./images/music.png"));
add_item_1->setText("发现音乐"); QListWidgetItem *add_item_2 = new QListWidgetItem(ui->listWidget);
add_item_2->setIcon(QIcon("./images/fm.png"));
add_item_2->setText("私人FM"); QListWidgetItem *add_item_3 = new QListWidgetItem(ui->listWidget);
add_item_3->setIcon(QIcon("./images/video.png"));
add_item_3->setText("MV"); QListWidgetItem *add_item_4 = new QListWidgetItem(ui->listWidget);
add_item_4->setIcon(QIcon("./images/friend.png"));
add_item_4->setText("朋友");
//我的音乐列表
ui->listWidget_mymusic->setStyleSheet("QListWidget{color:rgb(173,175,178); background:rgb(25,27,31);border:0px solid gray;}"
"QListWidget::Item{height:30px;border:0px solid gray;padding-left:15;}"
"QListWidget::Item:hover{color:rgb(255,255,255);background:transparent;border:0px solid gray;}"
"QListWidget::Item:selected{border-image:url(images/listwidget_h.png); color:rgb(255,255,255);border:0px solid gray;}"
"QListWidget::Item:selected:active{background:#00FFFFFF;color:#FFFFFF;border-width:0;}"); QListWidgetItem *add_item_5 = new QListWidgetItem(ui->listWidget_mymusic);
add_item_5->setIcon(QIcon("./images/music_1.png"));
add_item_5->setText("本地音乐");
QListWidgetItem *add_item_6 = new QListWidgetItem(ui->listWidget_mymusic);
add_item_6->setIcon(QIcon("./images/download.png"));
add_item_6->setText("下载管理"); QListWidgetItem *add_item_7 = new QListWidgetItem(ui->listWidget_mymusic);
add_item_7->setIcon(QIcon("./images/yun.png"));
add_item_7->setText("我的音乐云盘"); QListWidgetItem *add_item_8 = new QListWidgetItem(ui->listWidget_mymusic);
add_item_8->setIcon(QIcon("./images/diantai.png"));
add_item_8->setText("我的电台"); QListWidgetItem *add_item_9 = new QListWidgetItem(ui->listWidget_mymusic);
add_item_9->setIcon(QIcon("./images/shoucang.png"));
add_item_9->setText("我的搜藏");
由于是两个列表,所以,这里得做一下关联。
/*
* 推荐列表
*/
void MainWindow::on_listWidget_itemClicked(QListWidgetItem *item)
{
qDebug()<<item->text();
ui->listWidget_mymusic->clearSelection();
}
/*
* 我的音乐列表
*/
void MainWindow::on_listWidget_mymusic_itemClicked(QListWidgetItem *item)
{
qDebug()<<item->text();
ui->listWidget->clearSelection();
}
这里就是今天的全部内容了,看着虽然有点少,但是在QListWidget的美化上面遇到了阻碍,现在已经23.20了,该准备睡觉了。明天还得上班

Qt-网易云音乐界面实现-4 实现推荐列表和我的音乐列表,重要在QListWidget美化的更多相关文章
- Python爬取网易云热歌榜所有音乐及其热评
获取特定歌曲热评: 首先,我们打开网易云网页版,击排行榜,然后点击左侧云音乐热歌榜,如图: 关于如何抓取指定的歌曲的热评,参考这篇文章,很详细,对小白很友好: 手把手教你用Python爬取网易云40万 ...
- Android 开发之网易云音乐(或QQ音乐)的播放界面转盘和自定义SeekBar的实现
这个东西我在eoeAndroid上首发的,但没有详细的实现说明:http://www.eoeandroid.com/thread-317901-1-1.html 在csdn上进行详细的说明吧.(同时上 ...
- Flutter仿网易云音乐:播放界面
写在前头 本来是要做一个仿网易云音乐的flutter项目,但是因为最近事情比较多,项目周期跨度会比较长,因此分几个步骤来完成.这是仿网易云音乐项目系列文章的第一篇.没有完全照搬网易云音乐的UI,借鉴了 ...
- Qt-网易云音乐界面实现-2 红红的程序运行图标,和相似下方音乐条
被调出来出差了,这次出差可以说是非常不开心,这次出差也算给我自己提了个醒吧,那就是注意自己的精力,自己的口碑,和比人对自己的信任.具体内容如下 我们公司有一款硬件的设备的电路是外包给某个人来做的,这个 ...
- Qt-网易云音乐界面实现-1 窗口隐藏拖拽移动,自定义标题栏
最近也换了公司,也换了新的工作,工资也象征性的涨了一点点,但是最近心里还是慌慌,不知道为什么,没有那种踏实感,感觉自己随时可以被抛弃的感觉.感觉自己在荒废时间,也感觉自己在浪费生命. 为了让自己在被抛 ...
- Ubuntu16.04 下的网易云出现网络异常、无法播放,界面无响应问题的统一解决
能够在Linux系统下体验到原生界面的网易云音乐是件不错的事情,但是它总是经常性的出现网络异常,界面无响应的问题 为了听歌的体验,进行深入探究: 首先通过终端启用网易云音乐:sudo netease- ...
- UWP 动画系列之模仿网易云音乐动画
一.前言 最近在弄毕业设计(那时坑爹选了制作个UWP商店的APP),一个人弄得烦躁,在这里记录一些在做毕业设计时的学习过程.由于我的毕业设计是做一个音乐播放器,那么Windows商店上优秀的软件当然是 ...
- 使用网易云音乐,丢掉QQ音乐吧
我是一个听音乐的重度用户,基本上每天大约有三分之一的时间里我在使用网易云音乐去听音乐.包括工作写代码的时候,跑步的时候,去上班的途中我都去听.首先需要声明的是,在这里我不是故意的去抹黑其他的音乐产品, ...
- 网易云音乐 歌词制作软件 BesLyric
导读 哈哈,喜欢网易云音乐,又愁于制作歌词的童鞋有福啦! BesLyric 为你排忧解难! 上个周末在用网易云音乐听歌,发现一些喜欢的歌还没有滚动歌词,然而网易云音乐还没有自带的歌词编辑功能,要制作歌 ...
随机推荐
- 字符串,元组,列表; 切片&range
总结:字符串: "" 组成元组: () 组成列表: [] 组成 切片 中括号冒号: [5: 0: -2] # print(s2[5:0:-2]) 此步长为-2,则从右往左取, 则a ...
- [MongoDB]------windos下的安装部署与基础使用
1.安装 首先前往官网进行下载,这里贴个地址https://www.mongodb.com/download-center#community 点击大大的原谅色的DOWNLOAD(msi)按钮进行下载 ...
- linux 几个常用的Debian更新源
deb http://ftp.debian.org/debian/ lenny main contrib non-free deb-src http://ftp.debian.org/debian/ ...
- [WHY]Hello, Worktile~
本来是水水的去听一听云计算大会,感受一下氛围的, 万万没想到,竟然意外的參观了Worktile,这也成了北京之旅最值得纪念的记忆. 先是路上看到QQ有个好友请求,备注是Worktile市场的小泽. 从 ...
- ethers.js-3-Providers
Providers A Provider abstracts a connection to the Ethereum blockchain, for issuing queries and send ...
- swoole_table测试
public function test() { $count = []; $count[] = ['key' => 'name', 'type' => ...
- Python spli指定多个分隔符
#!/usr/bin/python # -*- coding: UTF-8 -*- import re a='Beautiful, is; better*than\nugly' 以竖线"|& ...
- R多线程并行计算
先上代码案例: 主要的操作: library(parallel);#加载并行计算包 cl <- makeCluster(8);# 初始化cpu集群 clusterEvalQ(cl,library ...
- Intellij IDEA的激活(2100年你值得拥有)
下载ide官网地址:https://download.jetbrains.com/idea/ideaIU-2018.2.7.exe 安装下一步下一步:进入安装bin目录 首先下载需要破解的jar包链接 ...
- $Mayan$游戏
\(Mayan\)游戏 好啊,一年(半年)来的梦魇,终于结束了. 其实我从来没料到整体竟然会如此暴力--做的时候机房里冷得很,感觉晕晕乎乎地做完了,晕晕乎乎地调了好久,晕晕乎乎地听(看了题解的)\(q ...
