gulp + angular + requirejs 简单学习
一、安装gulp(已经安装了node环境)
npm install -g gulp
二、在package.json文件中配置依赖插件
{
"name": "xxxx",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"devDependencies": {
"del": "^2.2.0",
"gulp": "^3.9.1",
"gulp-autoprefixer": "^3.1.0",
"gulp-cache": "^0.4.5",
"gulp-compass": "^2.1.0",
"gulp-concat": "^2.6.0",
"gulp-imagemin": "^3.0.1",
"gulp-jshint": "^2.0.1",
"gulp-livereload": "^3.8.1",
"gulp-minify-css": "^1.2.4",
"gulp-notify": "^2.2.0",
"gulp-rename": "^1.2.2",
"gulp-requirejs": "^0.1.3",
"gulp-requirejs-optimize": "^1.0.0",
"gulp-sass": "^2.3.2",
"gulp-sourcemaps": "^1.6.0",
"gulp-uglify": "^1.5.3"
}
}
注:devDependencies里可以注册你要包含的插件以及相应的版本
三、安装这些插件
npm install (如果想单独安装某个插件 npm install --save-dev gulp-uglify@version)
四、配置gulpfile.js文件
var gulp = require('gulp'),
sass = require('gulp-sass'),
compass = require('gulp-compass'),
autoprefixer = require('gulp-autoprefixer'),
minifycss = require('gulp-minify-css'),
jshint = require('gulp-jshint'),
uglify = require('gulp-uglify'),
imagemin = require('gulp-imagemin'),
rename = require('gulp-rename'),
concat = require('gulp-concat'),
notify = require('gulp-notify'),
cache = require('gulp-cache'),
livereload = require('gulp-livereload'),
del = require('del'),
sourcemaps = require('gulp-sourcemaps'),
requirejsOptimize=require('gulp-requirejs-optimize');
gulp.task('styles', function() {
return gulp.src('public/stylesheets/src/*.scss')
.pipe(sass({outputStyle: 'expanded'}).on('error', sass.logError))
.pipe(sourcemaps.init())
.pipe(autoprefixer('last 2 version'))
.pipe(sourcemaps.write())
.pipe(gulp.dest('public/stylesheets/dist'))
.pipe(rename({suffix: '.min'}))
.pipe(minifycss())
.pipe(gulp.dest('public/stylesheets/dist'))
.pipe(notify({ message: 'Styles task complete' }));
//.pipe(browserSync.reload({stream: true}));
});
gulp.task('scripts', function() {
return gulp.src('public/javascripts/src/**/*.js')
// .pipe(jshint('.jshintrc'))
// .pipe(jshint.reporter('default'))
.pipe(requirejsOptimize({
mainConfigFile: 'public/javascripts/src/config.js',
//optimize: 'none',
optimize: 'none',
exclude: [
'angular',
'angularRoute',
'angularMocks',
'text',
'ngFileUpload',
'routeStyles',
'uediter',
'ueditorConfig',
'ueditorAll',
'pagination'
]
}))
.pipe(gulp.dest('public/javascripts/dist'))
.pipe(rename({suffix: '.min'}))
.pipe(uglify())
.pipe(gulp.dest('public/javascripts/dist'))
.pipe(notify({ message: 'Scripts task complete' }));
});
gulp.task('images', function() {
return gulp.src('public/images/src/**/*')
.pipe(cache(imagemin({ optimizationLevel: 5, progressive: true, interlaced: true })))
.pipe(gulp.dest('public/images/dist'))
.pipe(notify({ message: 'Images task complete' }));
});
gulp.task('clean', function(cb) {
del(['public/stylesheets/dist', 'public/javascripts/dist', 'public/images/dist'], cb)
});
gulp.task('blog',function() {
gulp.start('styles', 'scripts', 'images');
});
gulp.task('watch', function() {
// Watch .scss files
gulp.watch('public/stylesheets/src/**/*.scss', ['styles']);
// Watch .js files
gulp.watch('public/javascripts/src/**/*.js', ['scripts']);
// Watch image files
gulp.watch('public/images/src/**/*', ['images']);
livereload.listen();
// Watch any files in dist/, reload on change
gulp.watch(['public/stylesheets/dist', 'public/javascripts/dist', 'public/images/dist']).on('change', livereload.changed);
});
注:以上为比较直观简单的配置,可以使用gulp-load-plugin插件进一步优化该文件,相关插件功能可以访问官网查看相关的信息
五、angular + requirejs 使用
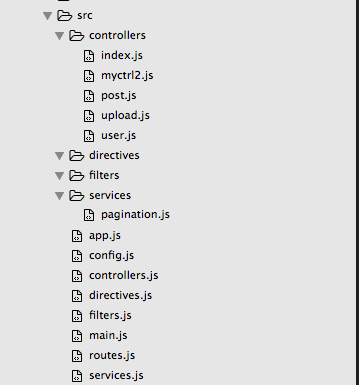
1、首先看下js文件的目录结构

2、看下main.js文件的内容
require.config({
paths: {
angular: '../lib/angular/angular',
angularRoute: '../lib/angular-route/angular-route',
angularMocks: '../lib//angular-mocks/angular-mocks',
text: '../lib/requirejs-text/text',
ngFileUpload:'../lib/ng-file-upload/ng-file-upload',
routeStyles:'../lib/angular-route-styles/route-styles',
ueditorConfig:'../lib/ueditor/ueditor.config',
ueditorAll:'../lib/ueditor/ueditor.all',
uediter:'../lib/angular-ueditor/dist/angular-ueditor',
pagination:'../lib/angularjs-pagination/src/ng-pagination'
},
shim: {
'angular' : {'exports' : 'angular'},
'angularRoute': ['angular'],
'angularMocks': {
deps:['angular'],
'exports':'angular.mock'
} ,
'ngFileUpload': ['angular'],
'routeStyles':['angular'],
'uediter':['ueditorConfig','ueditorAll','angular'],
'pagination':['angular']
},
priority: [
"angular"
]
});
//http://code.angularjs.org/1.2.1/docs/guide/bootstrap#overview_deferred-bootstrap
window.name = "NG_DEFER_BOOTSTRAP!";
require( [
'angular',
'app',
'routes'
], function(angular, app, routes) {
'use strict';
var $html = angular.element(document.getElementsByTagName('html')[0]);
angular.element().ready(function() {
angular.resumeBootstrap([app['name']]);
});
});
3、看下app.js文件内容
define([
'angular',
'filters',
'services',
'directives',
'controllers',
'angularRoute',
'ngFileUpload',
'routeStyles',
'pagination',
'uediter'
], function (angular, filters, services, directives, controllers) {
'use strict'; // Declare app level module which depends on filters, and services return angular.module('myApp', [
'ngRoute',
'ngFileUpload',
'ng.ueditor',
'routeStyles',
'ng-pagination',
'myApp.controllers',
'myApp.filters',
'myApp.services',
'myApp.directives'
], function($httpProvider) {
// Use x-www-form-urlencoded Content-Type
$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8'; /**
* The workhorse; converts an object to x-www-form-urlencoded serialization.
* @param {Object} obj
* @return {String}
*/
var param = function(obj) {
var query = '', name, value, fullSubName, subName, subValue, innerObj, i; for(name in obj) {
value = obj[name]; if(value instanceof Array) {
for(i=0; i<value.length; ++i) {
subValue = value[i];
fullSubName = name + '[' + i + ']';
innerObj = {};
innerObj[fullSubName] = subValue;
query += param(innerObj) + '&';
}
}
else if(value instanceof Object) {
for(subName in value) {
subValue = value[subName];
fullSubName = name + '[' + subName + ']';
innerObj = {};
innerObj[fullSubName] = subValue;
query += param(innerObj) + '&';
}
}
else if(value !== undefined && value !== null)
query += encodeURIComponent(name) + '=' + encodeURIComponent(value) + '&';
} return query.length ? query.substr(0, query.length - 1) : query;
}; // Override $http service's default transformRequest
$httpProvider.defaults.transformRequest = [function(data) {
return angular.isObject(data) && String(data) !== '[object File]' ? param(data) : data;
}];
});
});
4、路由文件routes.js文件下内容
define(['angular', 'app'], function(angular, app) {
'use strict';
return app.config(['$routeProvider',function($routeProvider) {
$routeProvider.when('/', {
templateUrl: 'templates/main.html',//加载的模版
controller: 'index' ,//加载的控制器
css: 'stylesheets/dist/index.css'//加载的样式
});
$routeProvider.otherwise({redirectTo: '/'});
}]);
});
5、控制器 (以下以分页服务为例子 )
(1)controllers文件内容
define(['angular', 'services'], function (angular) {
'use strict';
/* Controllers */
return angular.module('myApp.controllers', ['myApp.services'])
// Sample controller where service is being used
.controller('index', ['$scope', '$injector', function ($scope, $injector) {
require(['controllers/index'], function(index) {
// injector method takes an array of modules as the first argument
// if you want your controller to be able to use components from
// any of your other modules, make sure you include it together with 'ng'
// Furthermore we need to pass on the $scope as it's unique to this controller
$injector.invoke(index, this, {'$scope': $scope});
});
}])
});
(2)index文件下内容
define([], function() {
return ['$scope', '$http','$sce', 'pagination',function($scope, $http, $sce,pagination) {
// You can access the scope of the controller from here
$scope.posts = [];
var getPosts= function () {
var postData = {
page: 1,
pageSize: 10
}
var url = '/main'
pagination.list($http,url,postData).success(function (response) {
console.log(response);
// $scope.paginationConf.totalItems = response.total;
$scope.posts = angular.forEach(angular.fromJson(response.posts), function (post) {
post.post = $sce.trustAsHtml(post.post);
});
});
}
getPosts();
$scope.onPageChange = function() {
// ajax request to load data
console.log($scope.currentPage);
};
// set pagecount in $scope
$scope.pageCount = 100;
//配置分页基本参数
/***************************************************************
当页码和页面记录数发生变化时监控后台查询
如果把currentPage和itemsPerPage分开监控的话则会触发两次后台事件。
***************************************************************/
// $scope.$watch('paginationConf.currentPage + paginationConf.itemsPerPage', getPosts);
// because this has happened asynchroneusly we've missed
// Angular's initial call to $apply after the controller has been loaded
// hence we need to explicityly call it at the end of our Controller constructor
$scope.$apply();
}];
});
6、服务(没有找到方法实现按需加载 如果有好的的方法实现像控制器那样按需加载 请留言给我 感激不尽,谢谢)
(1)services文件内容
define(['angular','require','services/pagination'], function (angular,require) {
'use strict';
/* Services */
// Demonstrate how to register services
// In this case it is a simple value service.
angular.module('myApp.services', [])
.value('version', '0.1')
.factory('pagination',function () {
return require('services/pagination');
})
});
(2)pagination文件下内容
define([], function() {
var list = function ($http,url,postData) {
return $http.post(url, postData);
}
return {
list: function ($http,url,postData) {
return list($http,url,postData);
}
}
});
7、指令和过滤器实现和服务实现事一样的
(1)directives文件下内容
define(['angular', 'services'], function(angular, services) {
'use strict';
/* Directives */
angular.module('myApp.directives', ['myApp.services'])
.directive('appVersion', ['version', function(version) {
return function(scope, elm, attrs) {
elm.text(version);
};
}]);
});
(2)filters文件内容
define(['angular', 'services'], function (angular, services) {
'use strict';
/* Filters */
angular.module('myApp.filters', ['myApp.services'])
.filter('interpolate', ['version', function(version) {
return function(text) {
return String(text).replace(/\%VERSION\%/mg, version);
};
}]);
});
(注:如果有更好的实现方式或错误 请留言给我 或 demo地址给我 谢谢)
未完待续(angular 深入理解和开发)
gulp + angular + requirejs 简单学习的更多相关文章
- 3.2 配置构建Angular应用——简单的笔记存储应用
本节我们会通过构建一个简单的笔记存储应用(可以载入并修改一组简单的笔记)来学习如何应用Angular的特性.这个应用用到的特性有: 在JSON文件中存储笔记 展示.创建.修改和删除笔记 在笔记中使用M ...
- angular+requirejs前端整合
requirejs或者seajs我相信在前端的开发工作中经常使用到,而angular,这个强大的web前端框架很多公司也在引入.本文主要记录自己在工作学习中如何对angular跟requirejs进行 ...
- 3.2.1 配置构建Angular应用——简单的笔记存储应用——展示功能
本节我们会通过构建一个简单的笔记存储应用(可以载入并修改一组简单的笔记)来学习如何应用Angular的特性.这个应用用到的特性有: 在JSON文件中存储笔记 展示.创建.修改和删除笔记 在笔记中使用M ...
- 使用gulp解决RequireJS项目前端缓存问题(一)
1.前言 前端缓存一直是个令人头疼的问题,你有可能见过下面博客园首页的资源文件链接: 有没有发现文件名后面有一串不规则的东东,没错,这就是运用缓存机制,我们今天研究的就是这种东西. 先堵为快,猛戳链接 ...
- Log4j简单学习笔记
log4j结构图: 结构图展现出了log4j的主结构.logger:表示记录器,即数据来源:appender:输出源,即输出方式(如:控制台.文件...)layout:输出布局 Logger机滤器:常 ...
- angular指令深度学习篇
angular指令深度学习-过滤器 limitTo ... <body ng-app="app" > <div ng-controller="myCtr ...
- gulp解决RequireJS
gulp解决RequireJS项目前端缓存问题(二) 前言 这一节,我们主要解决在上一节<使用gulp解决RequireJSs项目前端缓存问题(一)>末尾提到的几个问题: 对通过req ...
- shiro简单学习的简单总结
权限和我有很大渊源. 培训时候的最后一个项目是OA,权限那块却不知如何入手,最后以不是我写的那个模块应付面试. 最开始的是使用session装载用户登录信息,使用简单权限拦截器做到权限控制,利用资源文 ...
- CentOS 简单学习 firewalld的使用
1. centos7 开始 使用firewalld 代替了 iptables 命令工具为 firewall-cmd 帮助信息非常长,简单放到文末 2. 简单使用 首先开启 httpd 一般都自带安装了 ...
随机推荐
- 如何查看MySQL执行的每条SQL
1.登录数据库 [root@mysqltest1 ~]# mysql -uroot -p -h172.16.*.*(你数据库的IP) 2.查看是否开启general_log mysql> sho ...
- 一维maxpooling
index存储的是下标 vector<int> maxpooling(vector<int> num,int size){ vector<int> result; ...
- print输出
python中的print输出可以用逗号"," >>> a = 1 >>> b = 2 >>> print a,b 1 2 逗 ...
- oracle之修改/忘记用户密码
一.修改/忘记用户密码: ## 修改oracle用户名和密码 sqlplus /nolog ## DBA角色进入 conn /as sysdba; ## 查看用户列表 select username ...
- Python自动化之django model验证(很弱,感觉应用场景不多)
django model的数据验证 使用full_clean进行验证 obj = models.UserInfo(name="alex",email="tiantian& ...
- (转)MyEclipse快捷键大全
-------------------------------------MyEclipse 快捷键1(CTRL)-------------------------------------Ctrl+1 ...
- 阿里云CentOS自动备份MySql 8.0并上传至七牛云
本文主要介绍一下阿里云CentOS7下如何对MySql 8.0数据库进行自动备份,并使用.NET Core 将备份文件上传至七牛云存储上,并对整个过程所踩的坑加以记录. 环境.工具.准备工作 服务器: ...
- Linux学习笔记(第十章)
vim程序编辑器 vim特点: vim三种模式: 一般模式:打开文档就直接进入编辑模式 -可进行删除,复制等,无法直接编辑文档 编辑模式:按下[i,I,o,O,A,R,r]等字母才会进入编辑模式,按E ...
- docker的简单使用----适用于新手
Docker 1.简介 Docker是一个开源的应用容器引擎 将软件编译成一个镜像:然后在镜像里各种软件做好配置,将镜像发布出去,其他的使用这就可以直接使用这个镜像.运行中的这个镜像叫做容器,容器启动 ...
- SpringMVC拓展——利用maven构建springMVC项目
一.构建项目结构 首先需要构建一个符合目录结构的maven项目 file->new->maven project,勾选 create a simple project->next / ...
